40代初心者。海に見える田舎に移住した結果、仕事がない、、、。
そんな時に、初心者が在宅でビジネスを立ち上げられるか実際にやってみるブログをはじめてみた。
あれこれ調べながら、①ドメイン取得、②サーバーの契約、③ワードプレスの初期設定、④ワードプレスのテーマの初期設定、ここまで無事に終わりました。
これでやっとスタートラインに立てたわけですが、パソコン操作自体が初心者の私にとって、どこから手をつけて良いのか、途方に暮れました、、、汗
そこで、今後ブログに来ていただく時に、最低限のデザインや機能を整えていなければ、よいお迎えはできません。
訪ねて来てくださる方々が、家やオフィスで言えば玄関にあたるトップページで帰ってしまっては意味がありません。
「よし! やってみるしかない。」
初心者の日曜大工のように調べながらやっていくので、すぐに満足できるブログはできません。
それでも、一つ一つ「アフィンガー5」でできる機能を調べながら実際にやってみて、その変化を書き記していこうと思います。
こんな時代ですから、きっと、私のように全くの初心者の方々がブログを副業やビジネスでやってみようと決意した時に、ぶつかる“壁”は同じだと思います。
そんな方々に、「このブログを見てやってみたらブログが書けた!」と言ってもらえるように、細かなことまで書いていこうと思います。
私自身、様々なブログやサイト、本で勉強しながらやっていますが、断片的な情報であったり、そもそも書いてある言葉の意味がわからないなど、手も足も出ません、、、汗。
未知の世界に足を踏み入れたドキドキと、やり切ってやろうという決意だけで、進んでいる状況です。
一歩進んでは“壁”にぶつかり、そして、その壁を越えていく。
何事も、これが大事です。
今日は、「今週の壁vol,1」である「アフィンガー5」のブログデザイン設定の機能を少しづつ進めていきます。
①ページ内に表示される「サイドバー」の設定をやってみる。
ブログに訪ねてきてくれたときに、まず大事になるのは、「このブログを誰がやっているのか?」、「そして、実際に問い合わせができるのか?」この辺りは、私が様々なブログを訪問するときに気になる点でした。
そこでまずは、「サイドバー」の設定で、管理者紹介や問い合わせの設定やその他必要最低限の設定を今日は実際にやってみます。
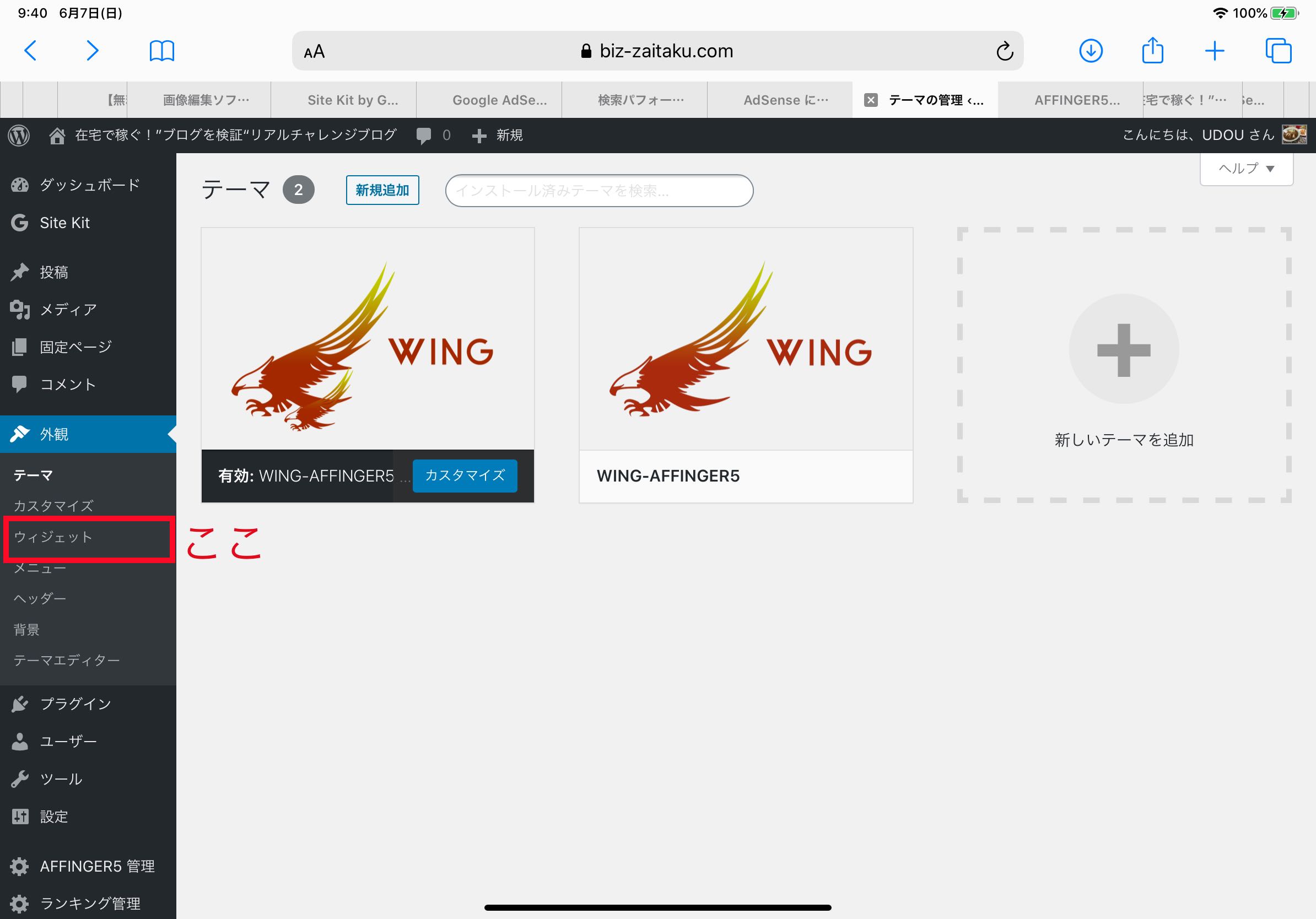
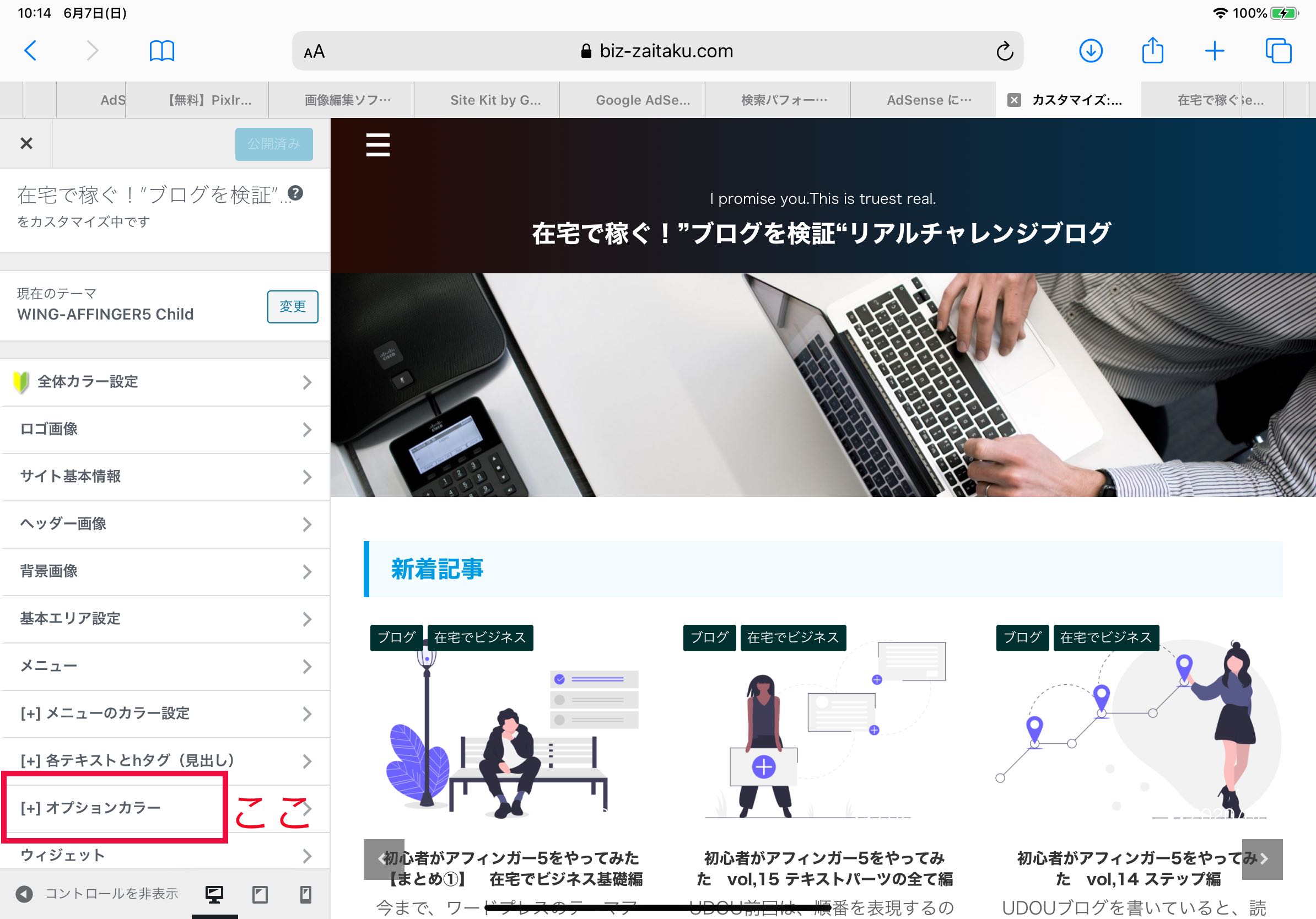
サイドバーの設定は、アフィンガー5のメニューにある「外観」→「カスタマイズ」→「ウィジェット」→「サイドバーウィジェット」の順に進めていくと設定が可能です。

そして

ここです。
※サイドバーとは、どんなものかは下記に画像が出てきますので、やりながら読み進めてみてください。
ちなみに、私は知らなかったので、一応ここに「ウィジェットとは何か?」をWikipediaから引用しておきます。
ウィジェット (Widget)
- グラフィカルユーザインターフェイスを構成する部品要素、およびその集まり→ウィジェット(GUI)、ウィジェットツールキット「window widget」の合成語ともいわれている。
- ページや画面に埋め込み可能なアプリケーション
- ブログパーツ(Web widget)のこと。
- アプリケーションソフトやデスクトップや携帯電話待ち受け画面上で動作する、小規模なアクセサリーソフト。と記載されています。
少し難しいですが、ホームページやブログの画面で表示できるボタンなどのようです。
実際にやってみます。
②管理者紹介を追加する
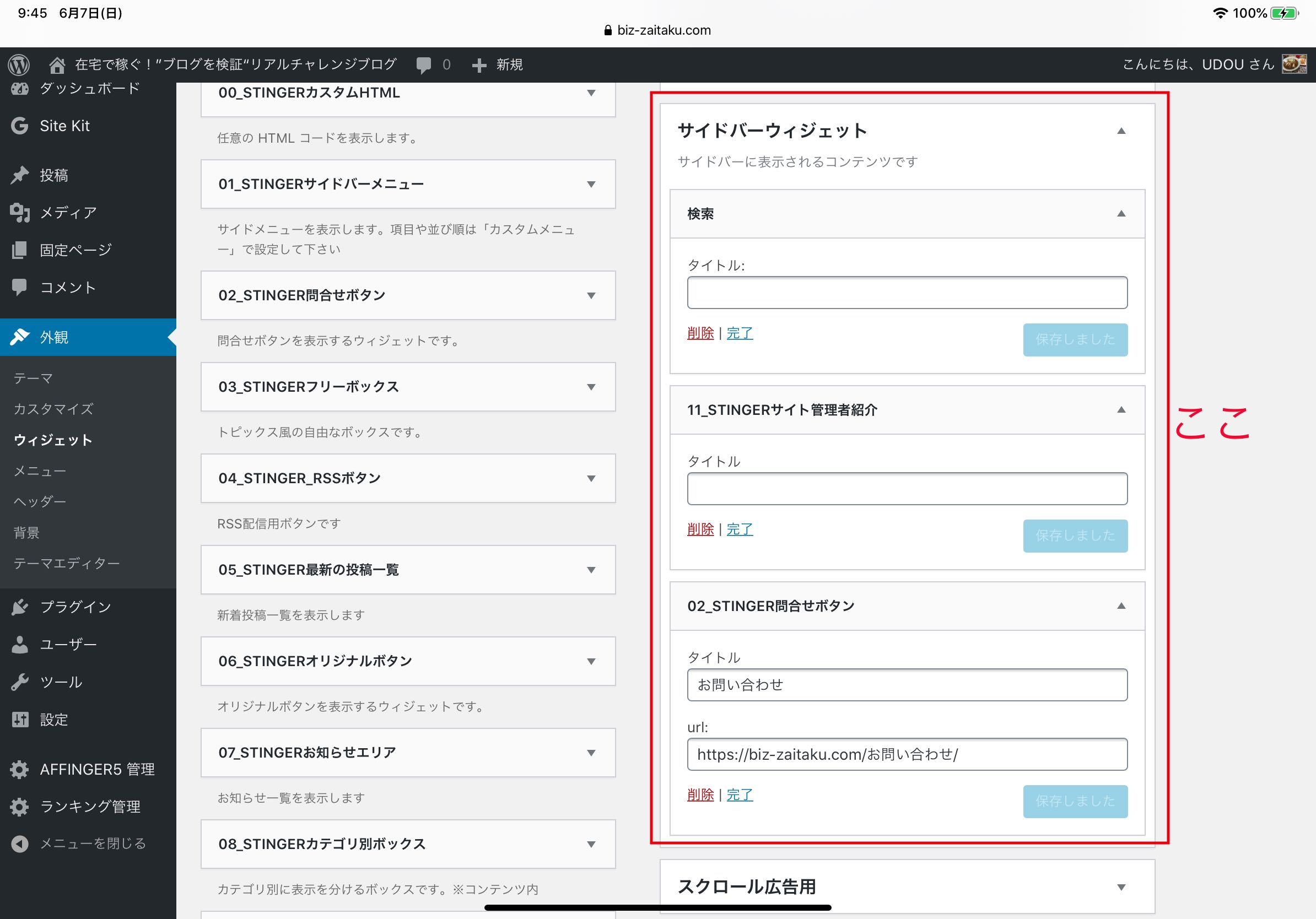
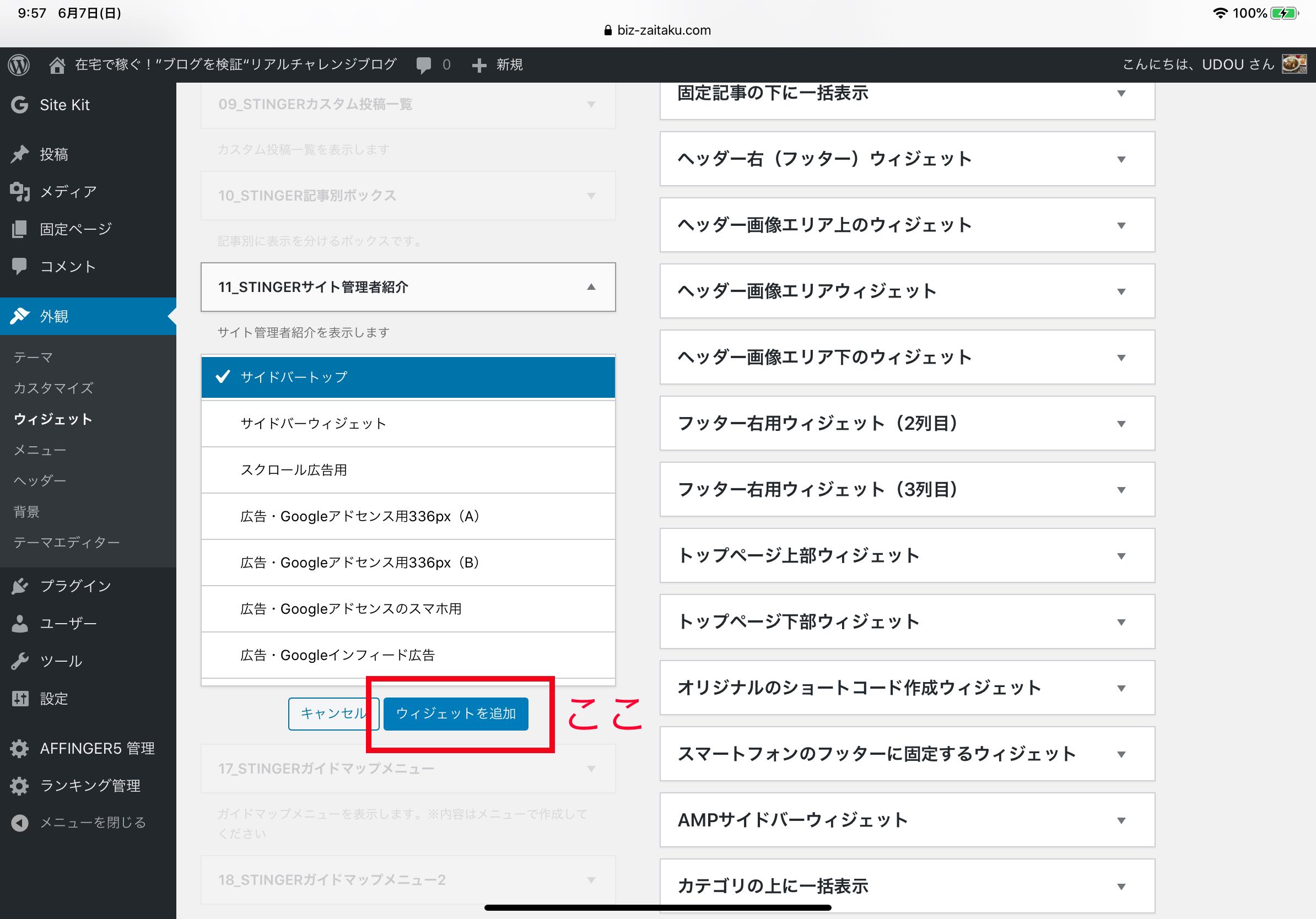
管理者紹介のウィジェットの追加は、①「+ウィジェットを追加」を選択して、②「11_STINGERサイト管理者紹介」を選択すると左側に表示されます。

文章は、「ユーザー」→「あなたのプロフィール」→「プロフィール情報」で修正が可能です。

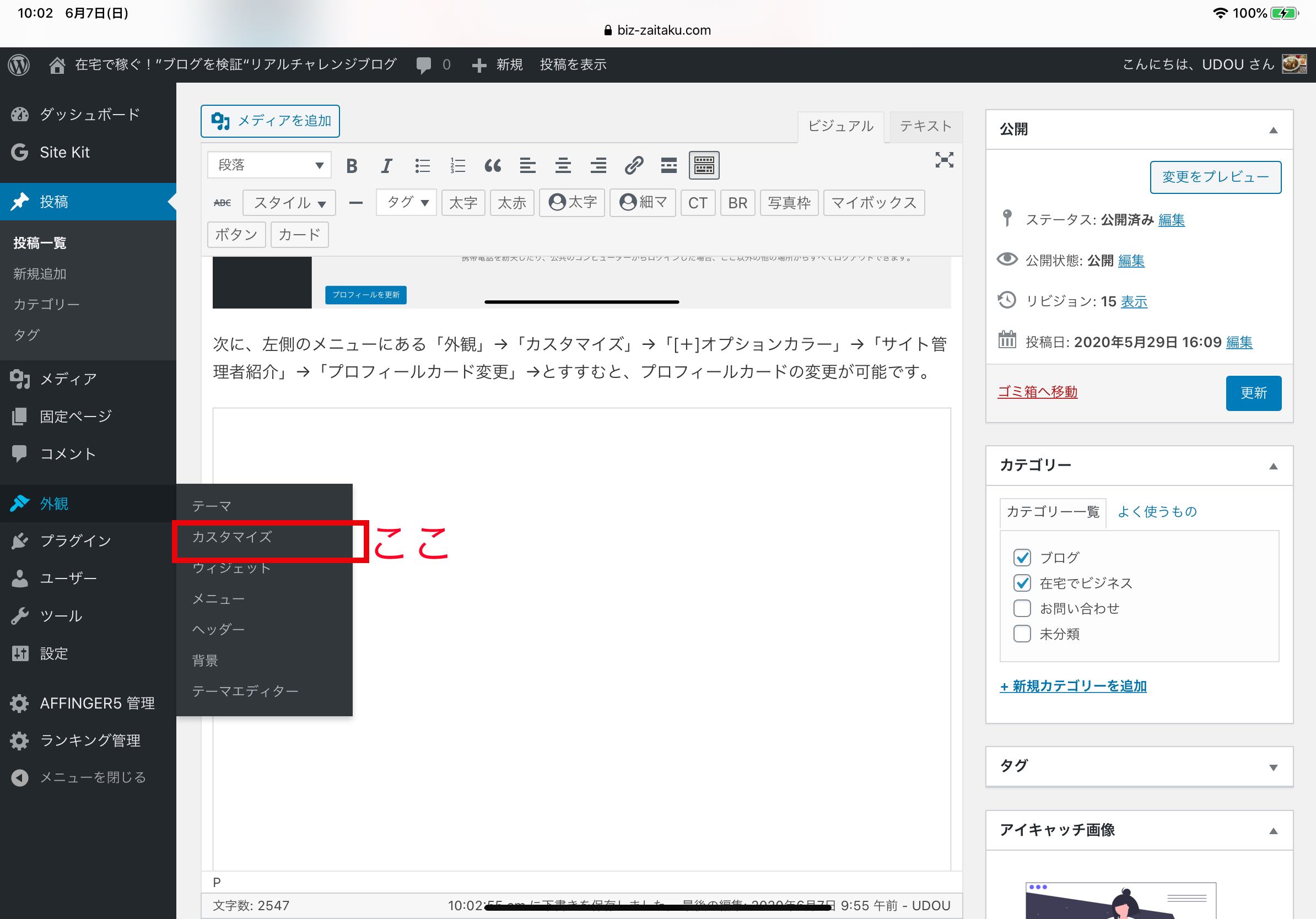
次に、左側のメニューにある「外観」→「カスタマイズ」→「[+]オプションカラー」→「サイト管理者紹介」→「プロフィールカード変更」→とすすむと、プロフィールカードの変更が可能です。

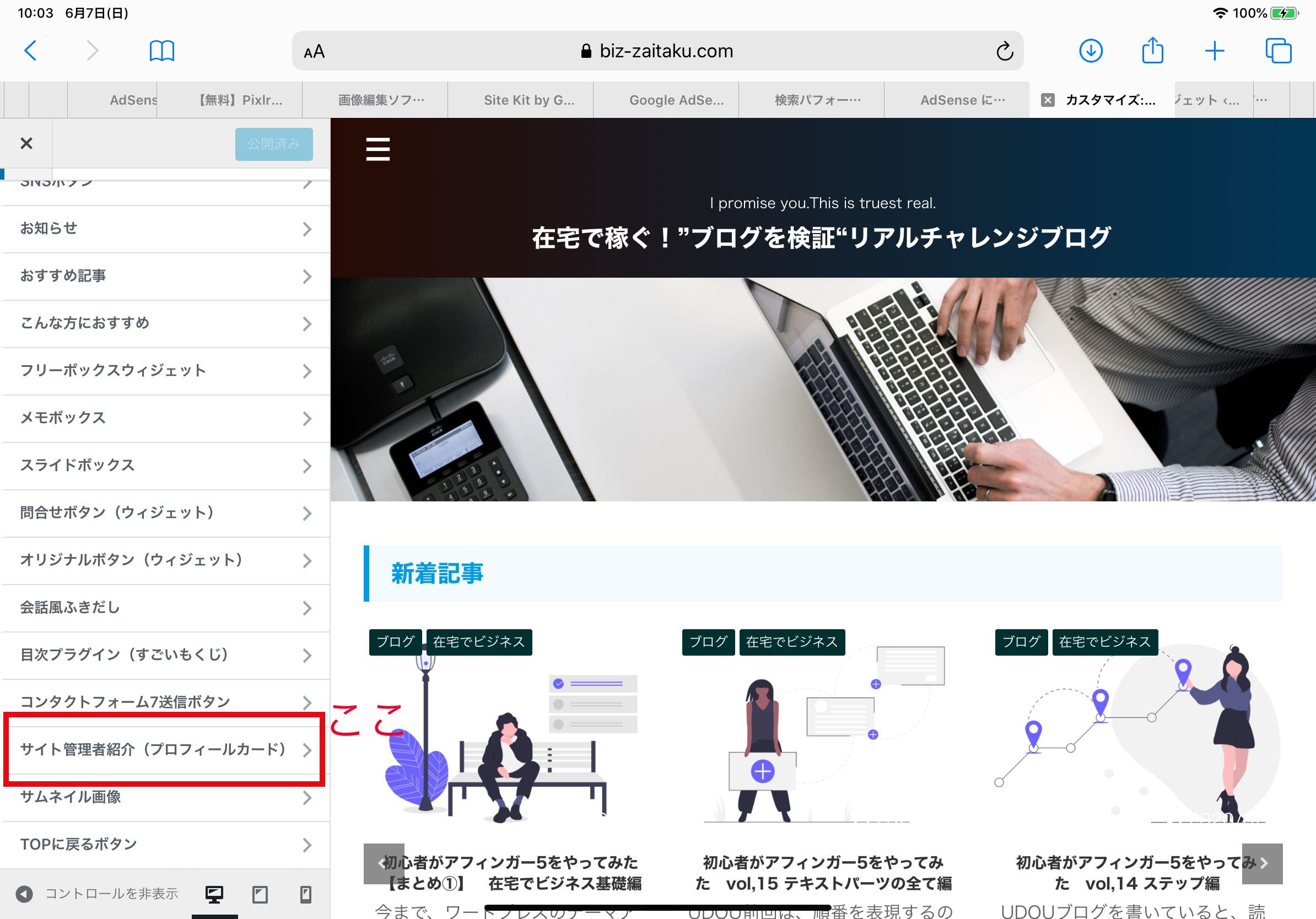
そして、「サイト管理者紹介(プロフィールカード)」を選択

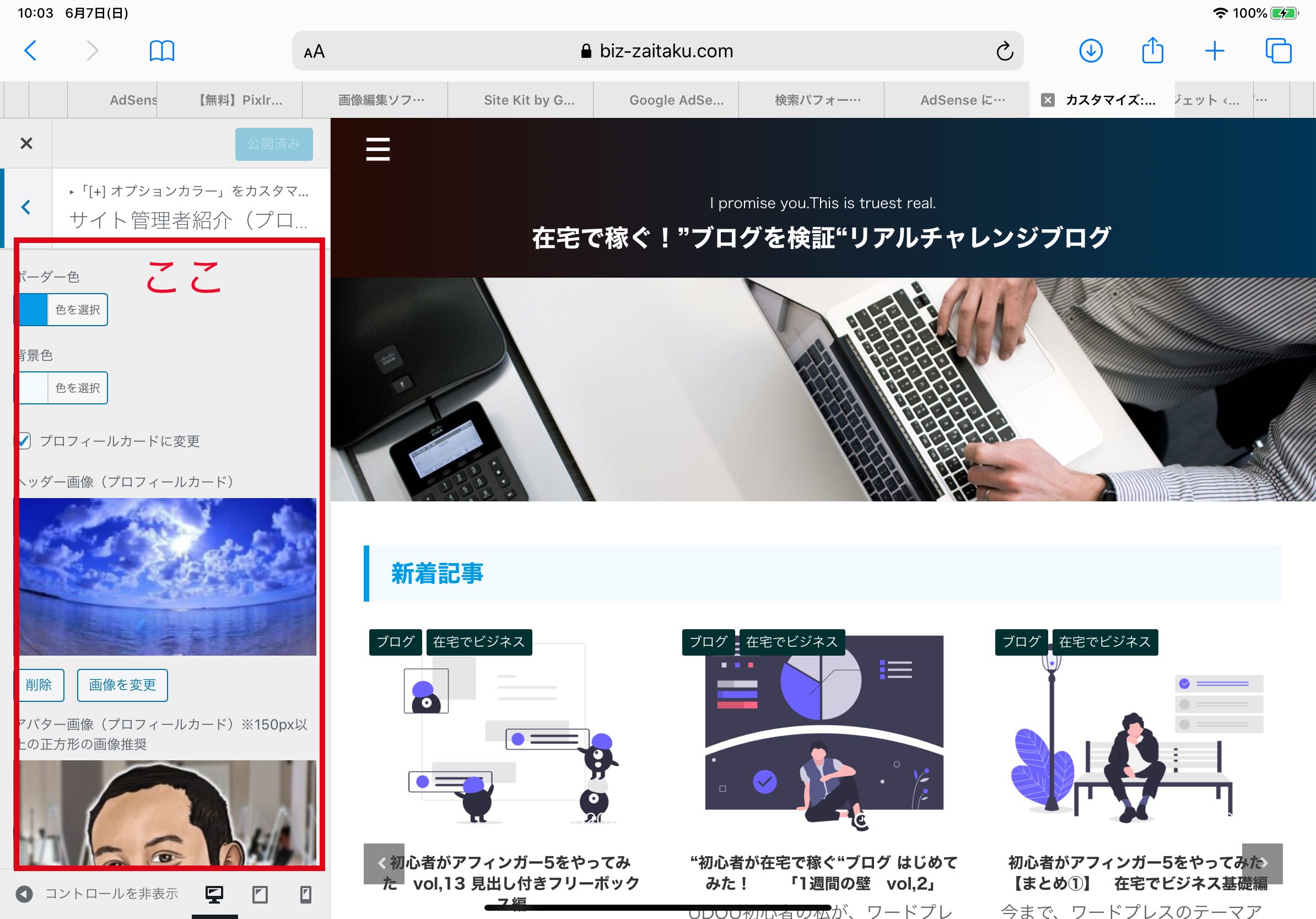
すると、色やアバターなどの編集可能です。

そして、「ヘッダー画像(プロフィールカード)」を選択して、好きな写真やイラストが設定できます。
ヘッダー画像は、下の画面の空の部分です。
また、「アバター画像(プロフィールカード)」に画像を追加すると、プロフィールカードにアバターが表示されます。
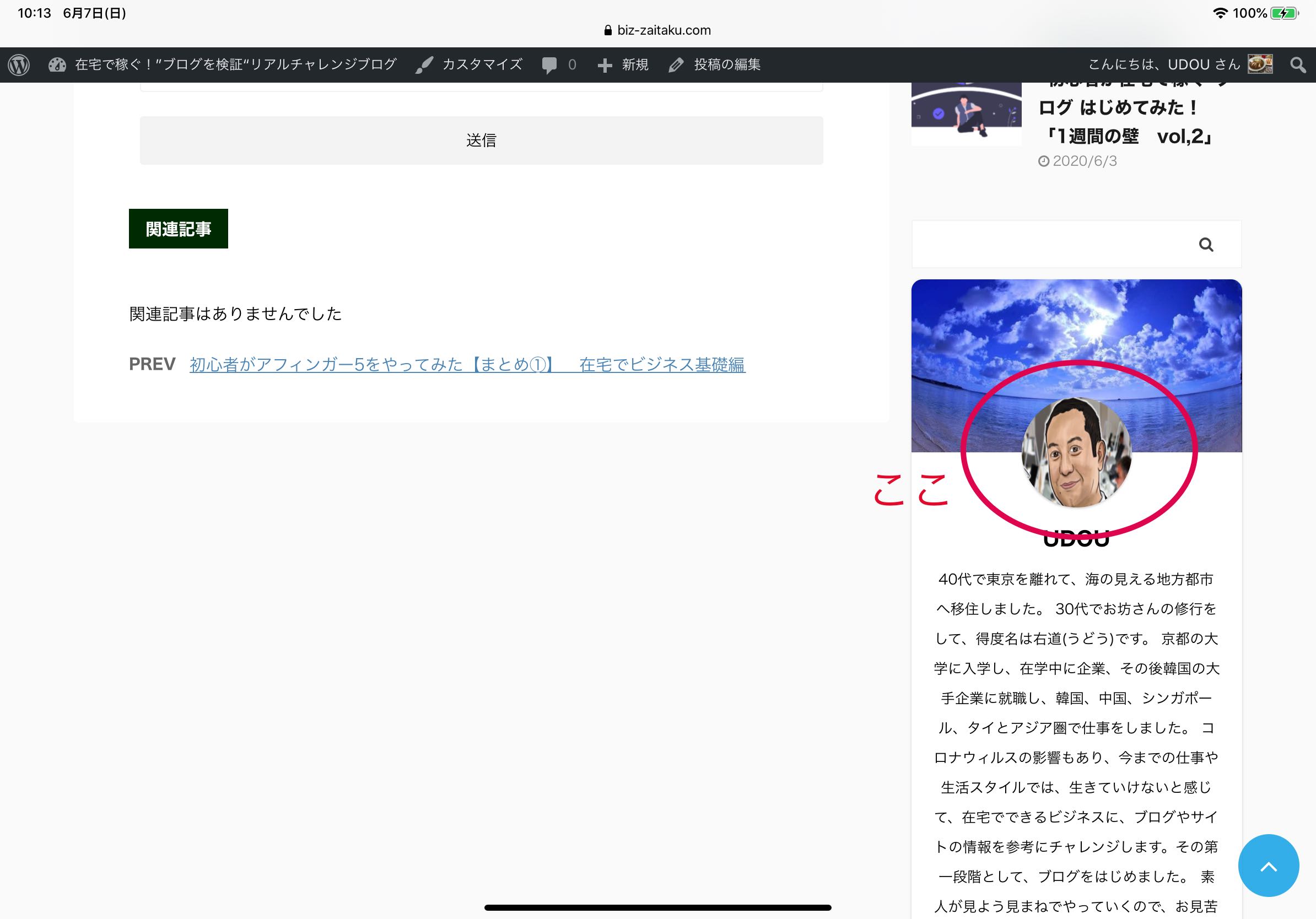
赤丸でかこんだ顔が出ているところにアバター画像が表示されました。

やりました!
初心者にも、このようにプロフィールカードの設定ができました。
実際に、ブログぺージの表示が変更になるととてもうれしいです!
やる気が出てきますね。
このように少しづつでも変化して、成長できることは、とてもはげみになります。
その勢いで、もう少しやってみます。
③「お問い合わせ」ボタンの設定
次は、訪問していただいた方からの問い合わせができるように、「お問い合わせ」ボタンを設定してみます。
②の時と同じく、サイドバーの設定は、アフィンガー5のメニューにある「外観」→「カスタマイズ」→「ウィジェット」→「サイドバーウィジェット」の順に進めていきます。
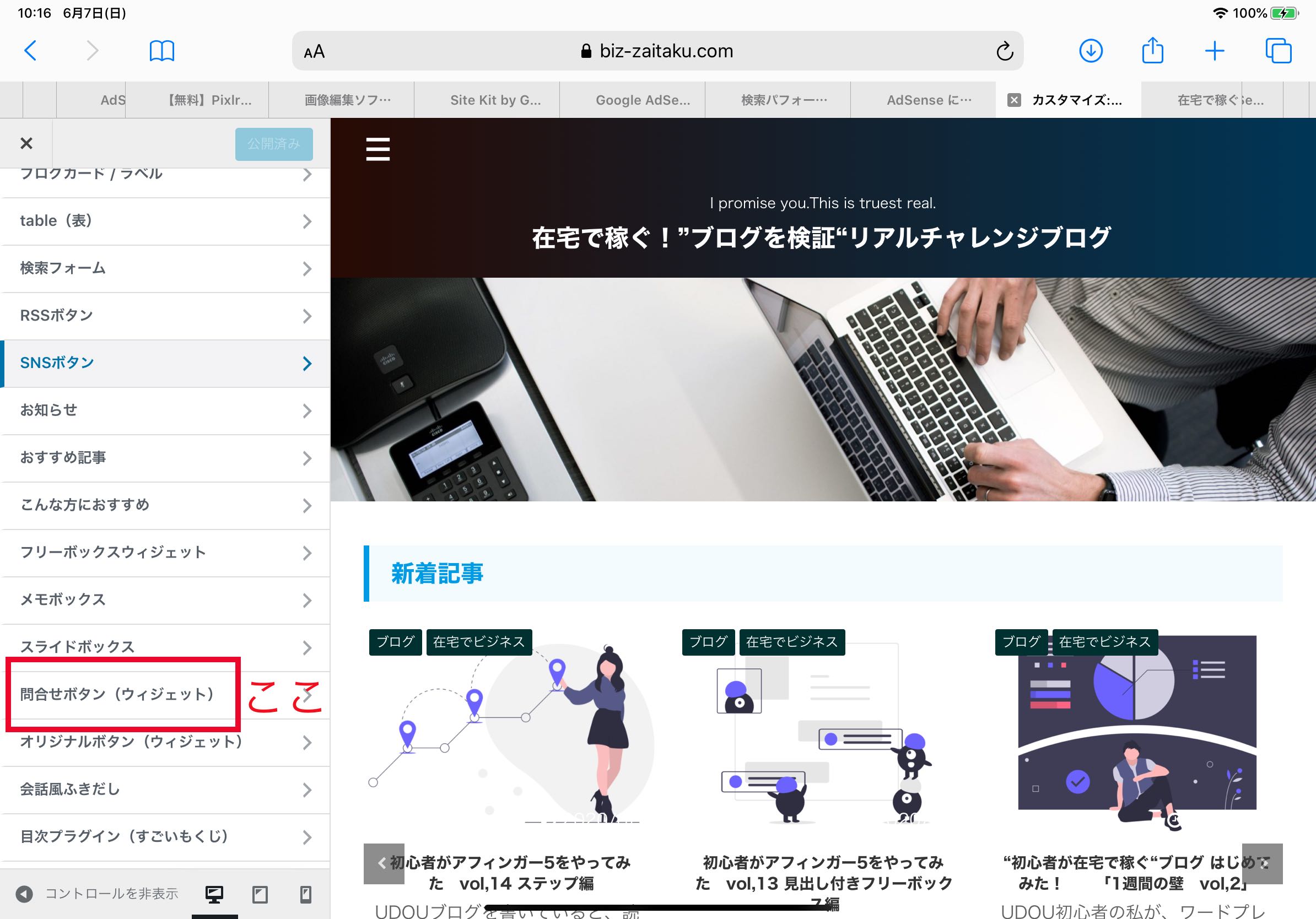
「+ウィジェットを追加」を選択して、「02_STINGERお問い合わせボタン」を選択します。
次に、左側のメニューの「外観」→「カスタマイズ」→「[+]オプションカラー」→「ウィジェット(問い合わせ)」を選択すると、色の設定が可能です。

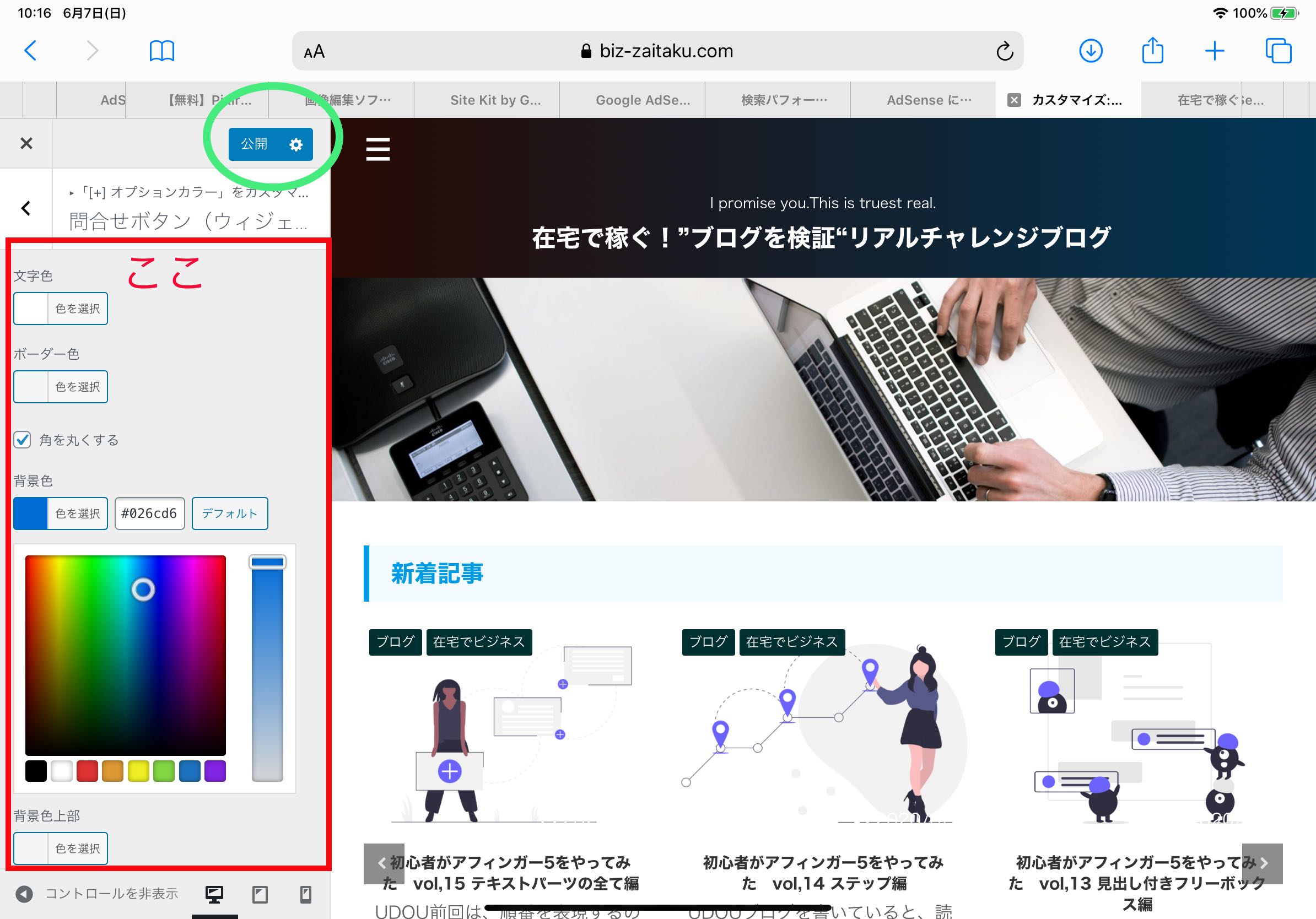
「[+]オプションカラー」を選択すると、メニューが表示されますので、その中から「ウィジェット「問い合わせ)」を選択

すると、色などの変更が可能です。
変更後は、緑の○印で囲んだ「公開」ボタンを忘れずに押してください。

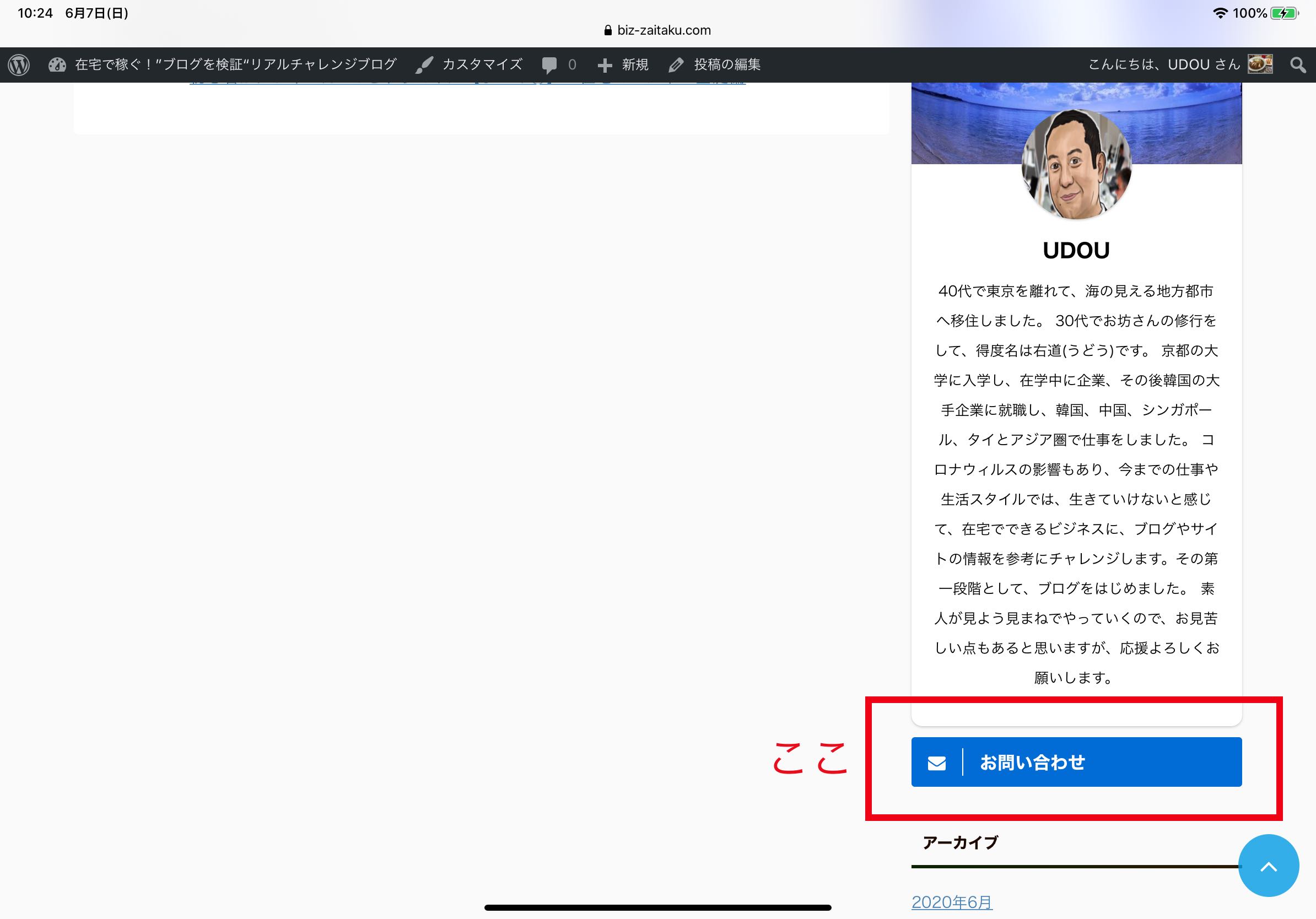
やりました!
こんな私でも、一歩一歩進めていくことで、小さな壁を越えることができました。
プロフィールカードの下部に、問い合わせフォームのボタンが設置されました。

今回は、プロフィールカードの設定をやってみましたが、プロフィールカード一つでも、まだまだ工夫ができそうですね。
まとめ
初心者が、ワードプレスのテーマ「アフィンガー5」を一つ一つ進めていきます。
より良いブログになるには、どのぐらいの道のりを進んでいけば良いかは、まだわかりませんが、「千里の道も一歩から!」
在宅で、副業ができる環境を整えるためですから、勉強しながら着々と進めていきたいと思います。
世界がスマホやパソコンで繋がる時代、コロナウィルスなどで移動が怖い時代に、自分のフィールドを広げるために、頑張っていきたいと思います。
今回は以上です。
引き続き、どうぞよろしくお願いします☺️