私は、東京をはなれて海の見える田舎町に移住した40代UDOUです。
コロナウィルスの影響もあり、このまま東京にいたらヤバイのではないかと田舎に引っ込みましたが、あせりすぎたかもしれません。
緊急事態宣言も解除され、なんだかコロナウィルスは日本国内では静かになっているよでもありますよね。
海外ではまだまだコロナウィルスの影響がありますし、経済や政治への影響は未知数ですが、日本は想像以上に影響は出ていないように感じます。
時代は違いますがスペイン風邪の流行は第二波が強烈だったようで、このままおさまってくれればよいと思いつつ、田舎でチカラを蓄えようと奮闘中です。
ただ、田舎には仕事がなかなかないので、「ブログの基地」を強化して、在宅で稼げる仕組みをつくらなければと、日夜勉強中です。
ポイント
このブログの目的は、在宅で稼げるかどうかをインターネット初心者の私が実際にやってみて、その動向を書いていくことにあります。
安易な気持ちでやってみたのは良いものの、稼ぐこと以前に、まずはブログの制作にはたくさん勉強が必要なことを知りました。
どんなことを発表するにしても、必要なスキルや技術は身につけなくては、、、汗
まずは、WordPress のテーマ「アフィンガー5」の機能を一通り経験しておくことからはじめました。
今回は「ブログカード」の使い方をやってみます。
内部リンクがSEOに重要だという話は、さまざまな成功されているブログで書かれています。
WordPressの記事であれば、投稿編集ページでリンクを直接貼り付けるだけで過去のブログ記事などは表示できるという情報をもとに、その方法でやってきました。
しかし、なんだかちょっとおしゃれではないように感じていました。
「この違いは、何故だろう?」
素朴な疑問がありましたが、WordPressにさわったことも初めてなので、まったく手も足も出ませんでした。
こんな私でも、少しづつさわっていけばきっと明るい未来があると信じて、1つ1つやってきました。
そして、今回、いよいよその時の“素朴な疑問”のコタエが出る時が来たようです。
ポイント
「ブログカード」はとっても簡単らしいです。
そして、なによりもシンプルな表示になりカッコイイのです。
これで、一歩も二歩も、プロのブロガーさんに近づけるかも!
では早速、やっていこうと思います。
「ブログカード」の設定はこちらです。
「ブログカード」の設定方法
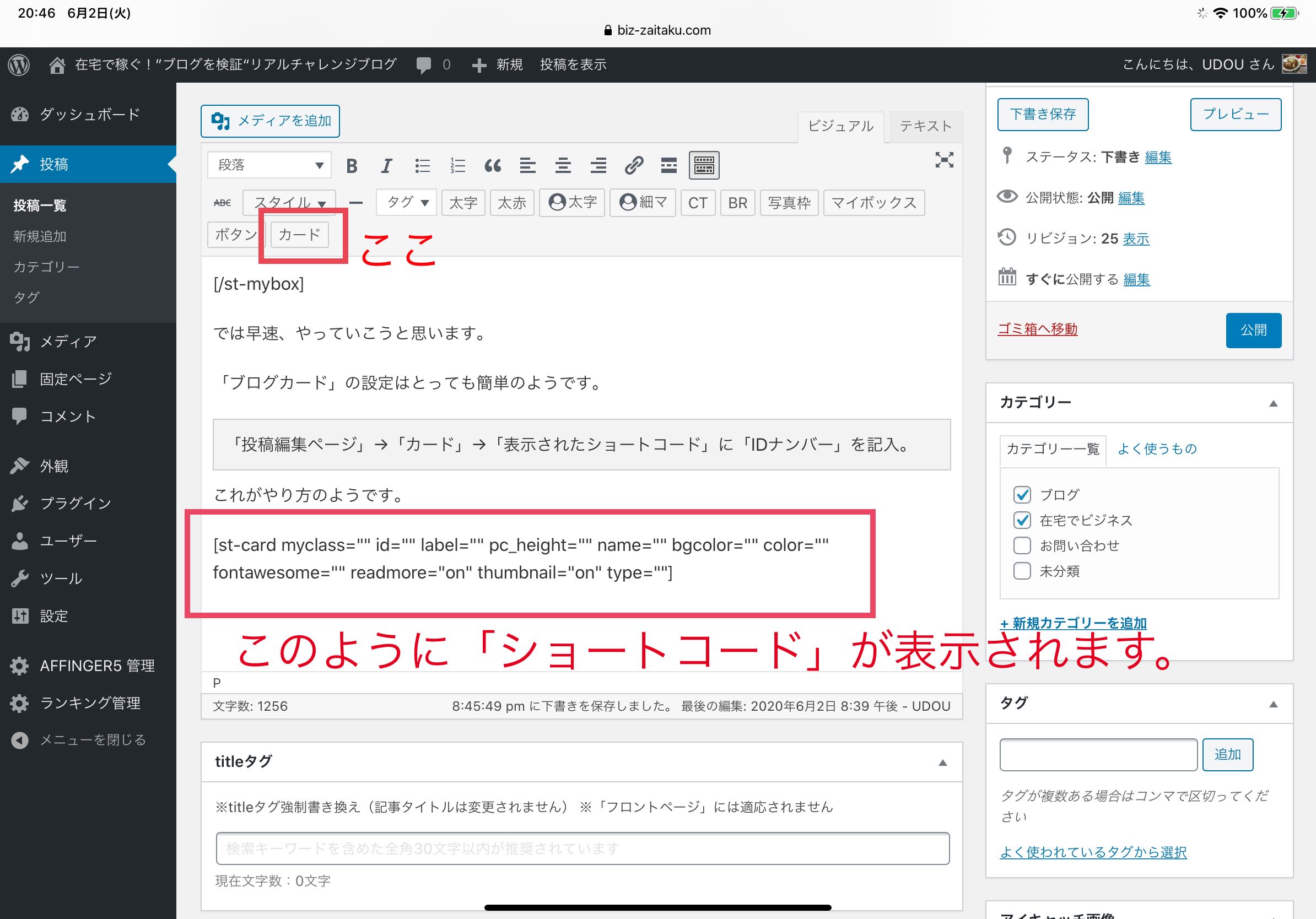
「投稿編集ページ」→「カード」→「表示されたショートコード」に「IDナンバー」を記入。

この「ショートコード」のid=の後に過去の投稿記事に設定されたID番号を挿入すると、「ブログカード」が出来上がるようです。
やってみます。

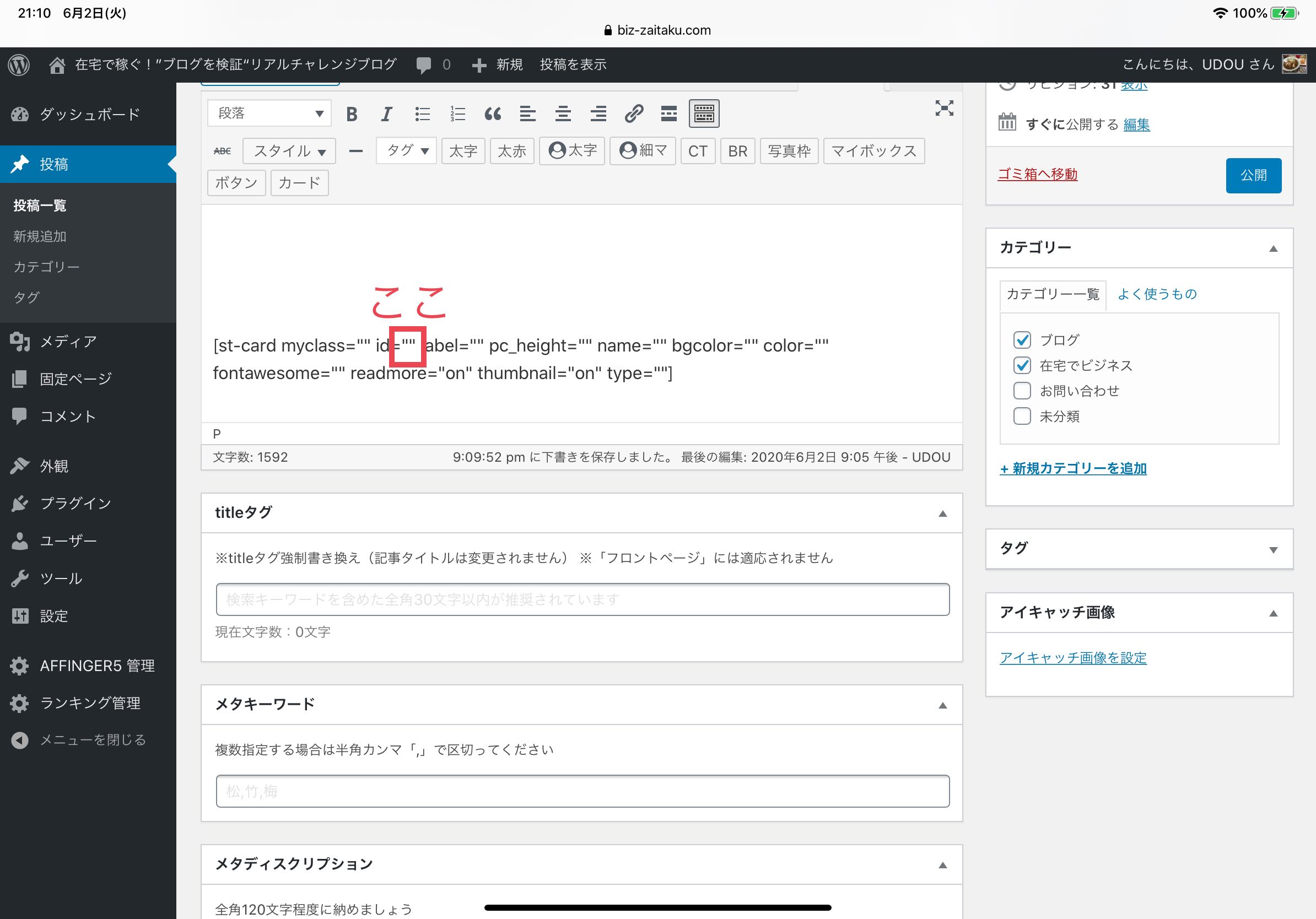
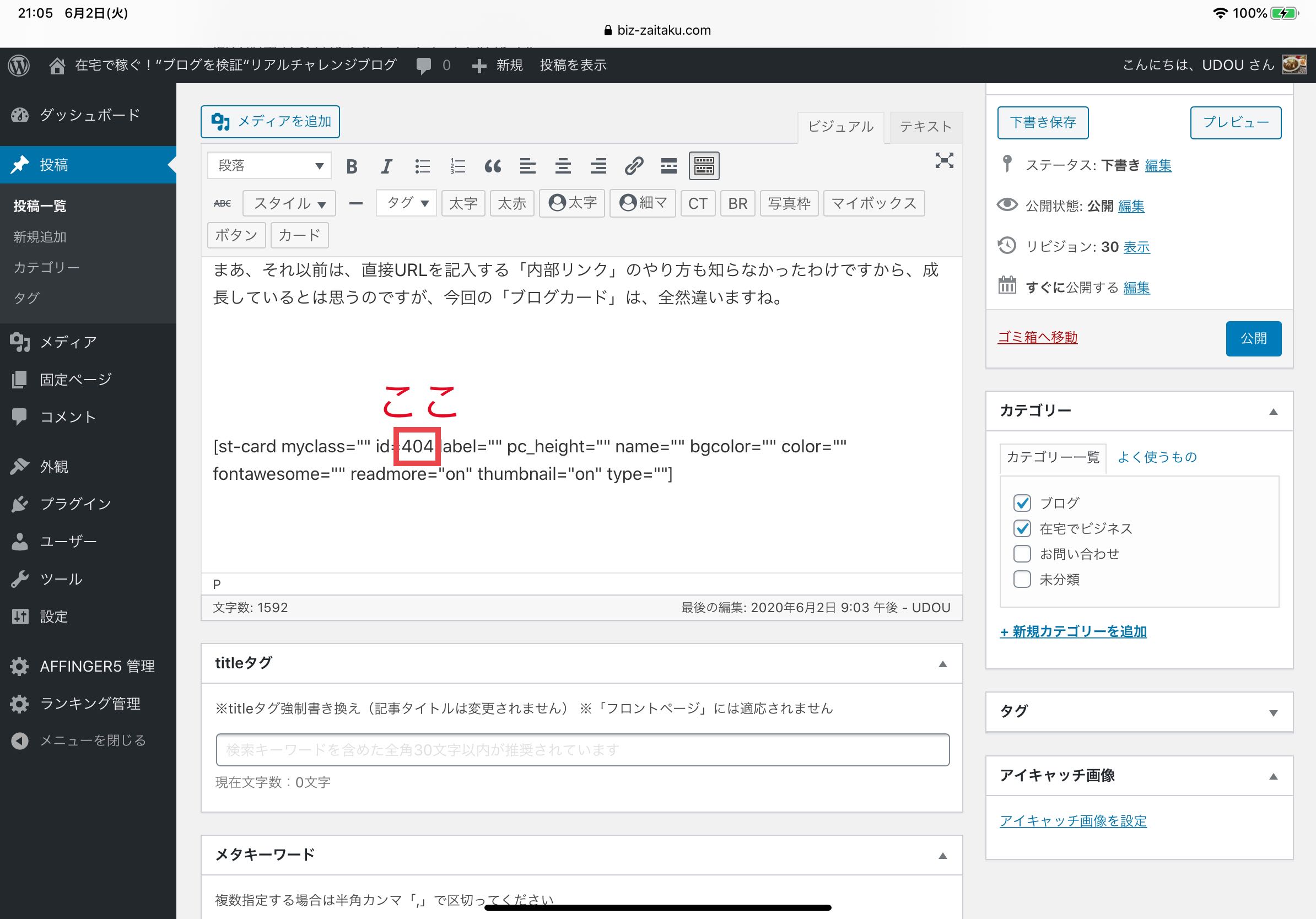
この=の後ろの""の間にIDナンバーを記入するだけです。

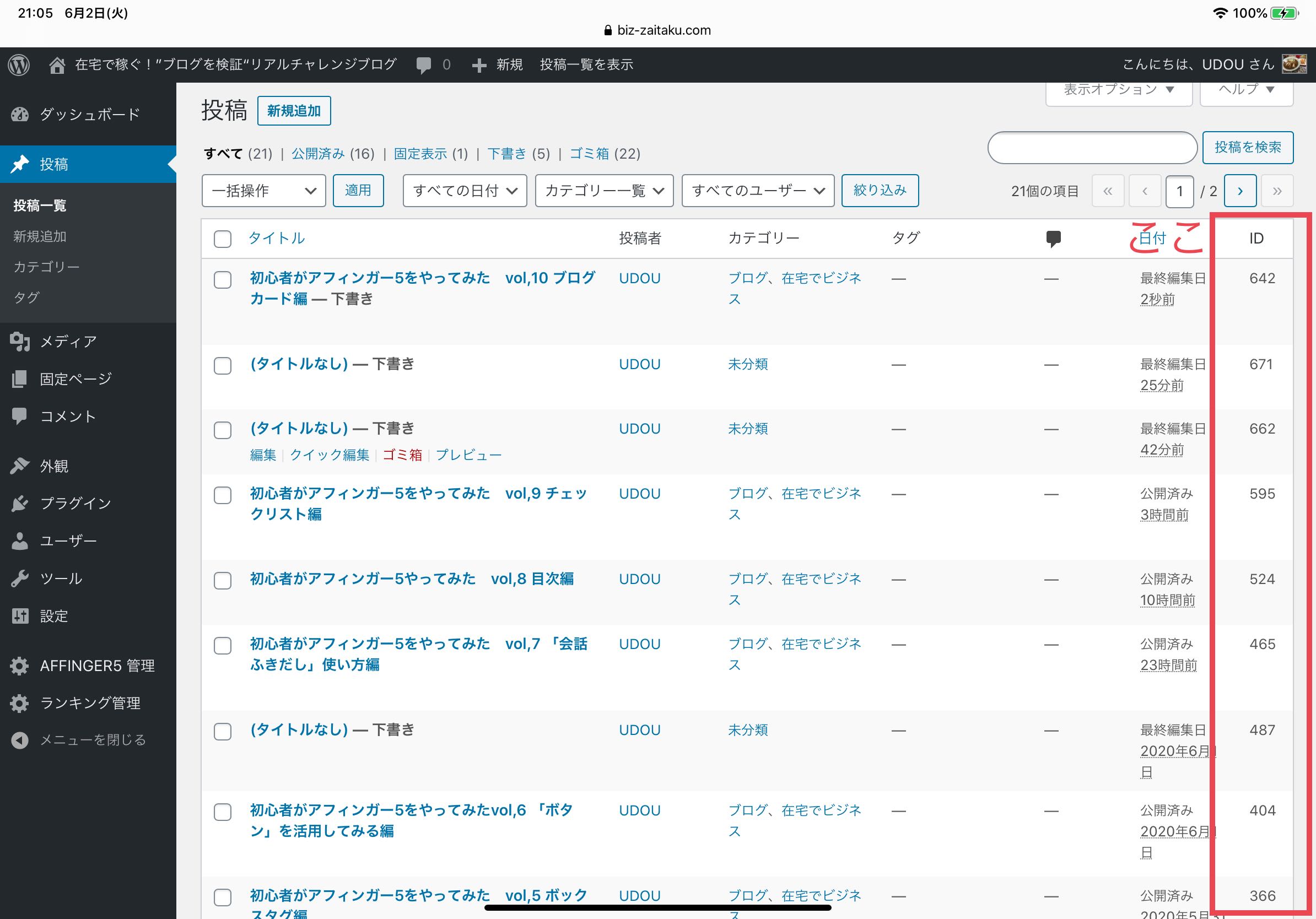
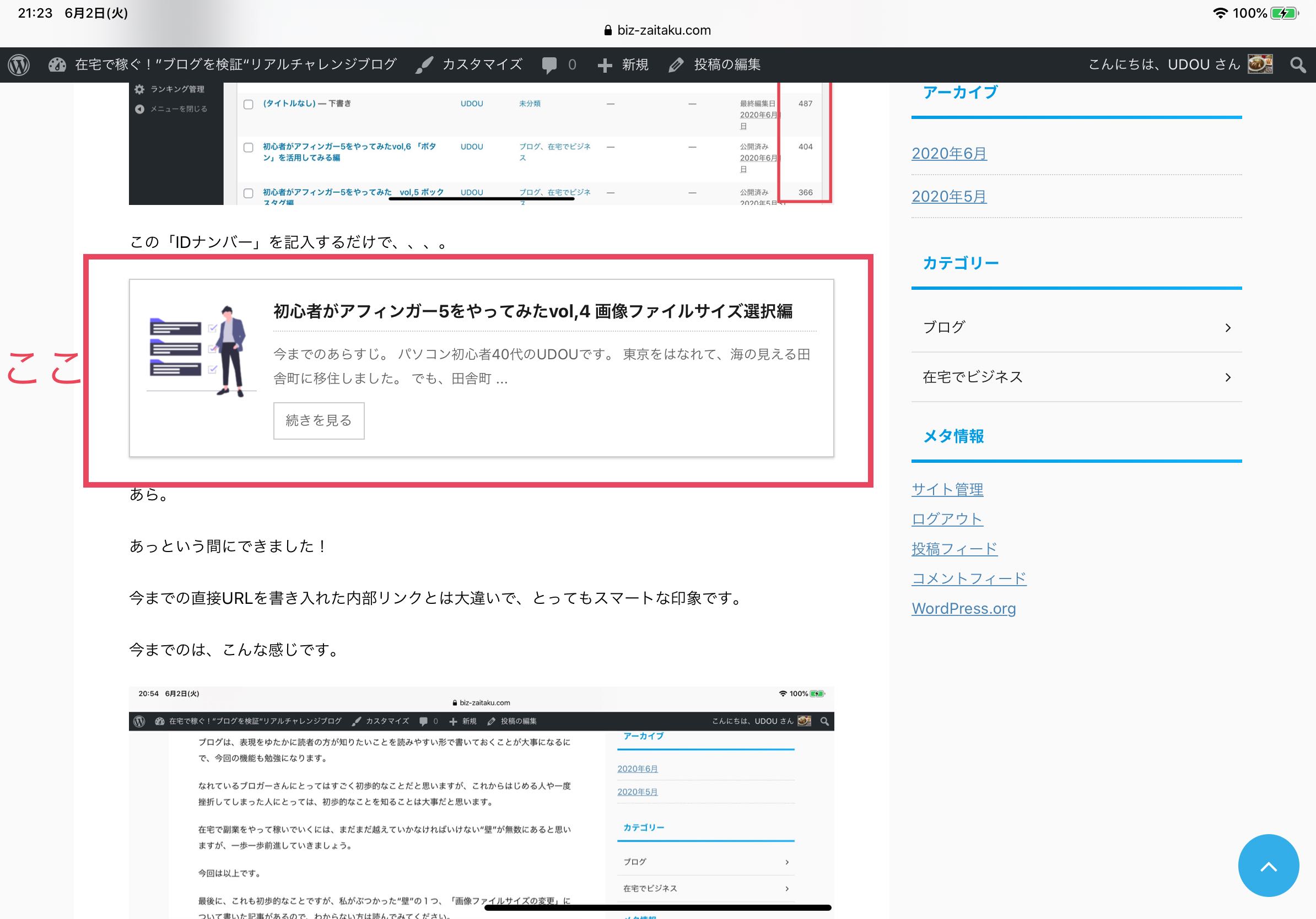
「IDナンバー」は、「投稿一覧」ページに表示されています。

この「IDナンバー」を記入するだけで、、、。
-

-
初心者がアフィンガー5をやってみた vol.4 画像ファイルサイズ調整編
続きを見る
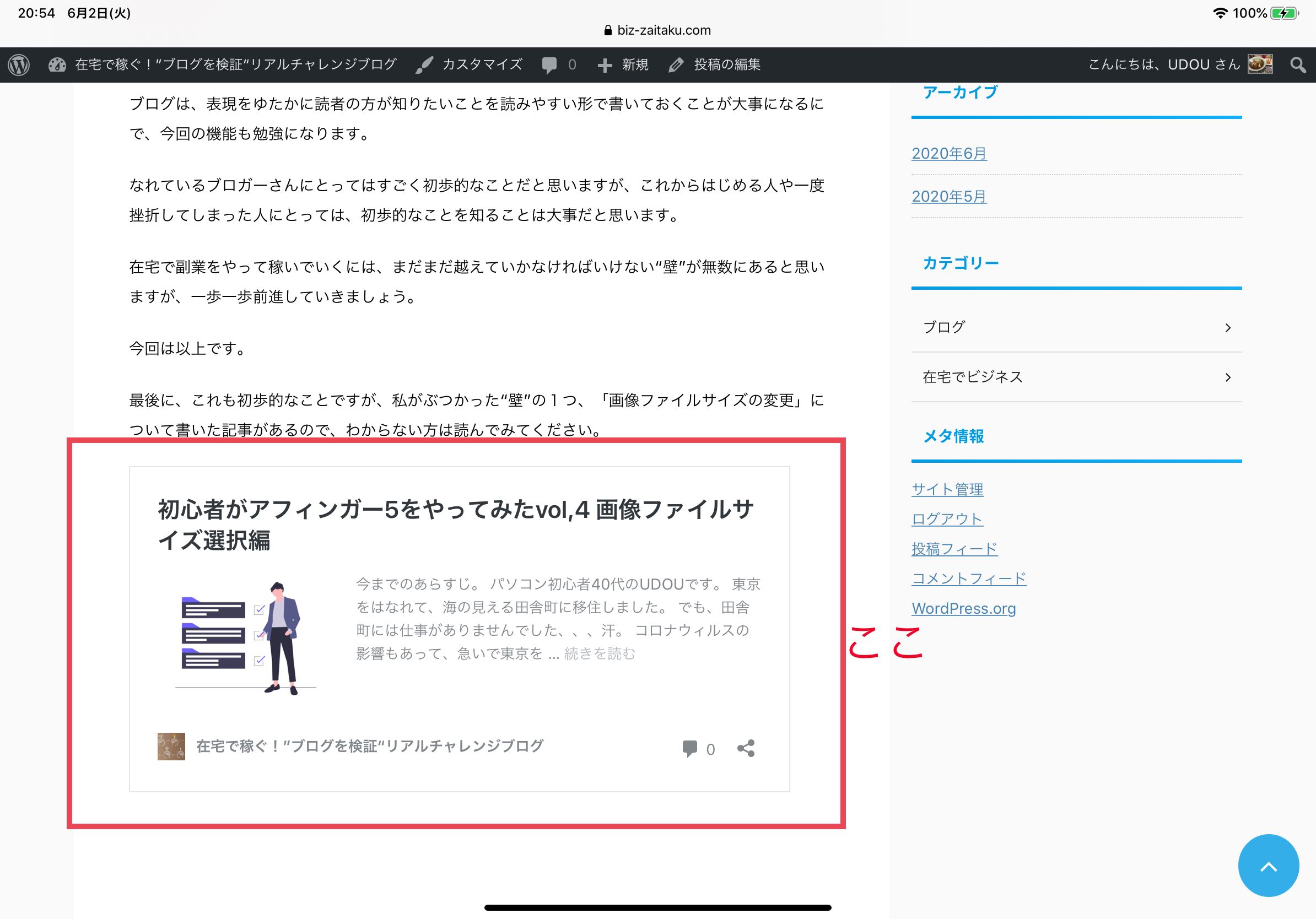
あら。
あっという間にできました!
今までの直接URLを書き入れた内部リンクとは大違いで、とってもスマートな印象です。
今までのは、こんな感じです。

この記事は、「画像ファイルのサイズ修正」に関する記事を表示したのですが、くらべてみるとその違いは一目瞭然ですね。
同じ記事を比較するためにやってみました。
やはり、シンプルかつスマートな印象ですね。
なんだかとっても成長した気分になります。
まあ、それ以前は、直接URLを記入する「内部リンク」のやり方も知らなかったわけですから、成長しているとは思うのですが、今回の「ブログカード」は、全然違いますね。
とても簡単にできました。
難しいことも、コツコツとやっていくとだんだんとわかってくるものですね。
この調子で、ドンドン進めていきたいと思います。
ブログカードの文字数設定
ブログカードの文字数は変更できるようなので、やってみます。
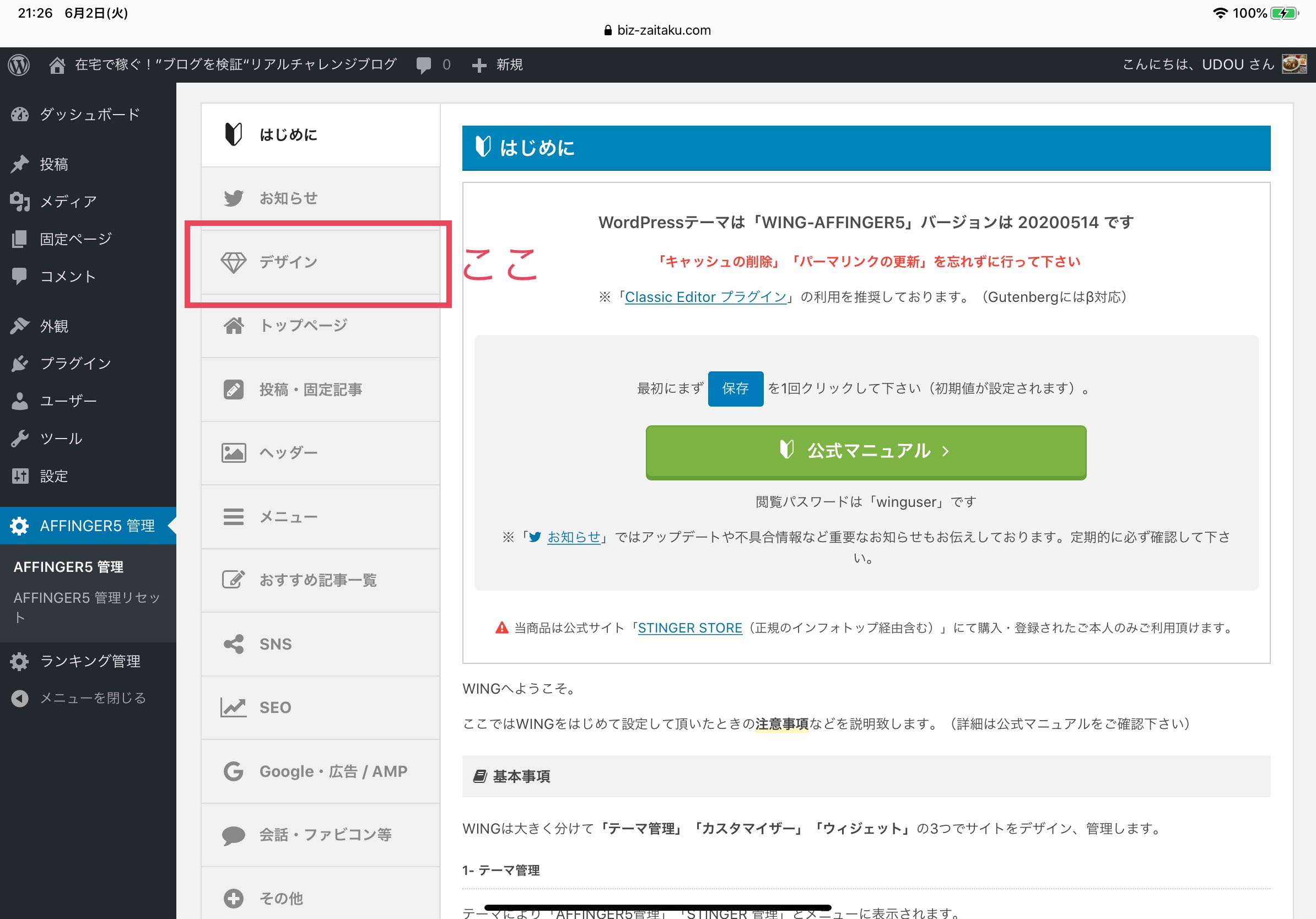
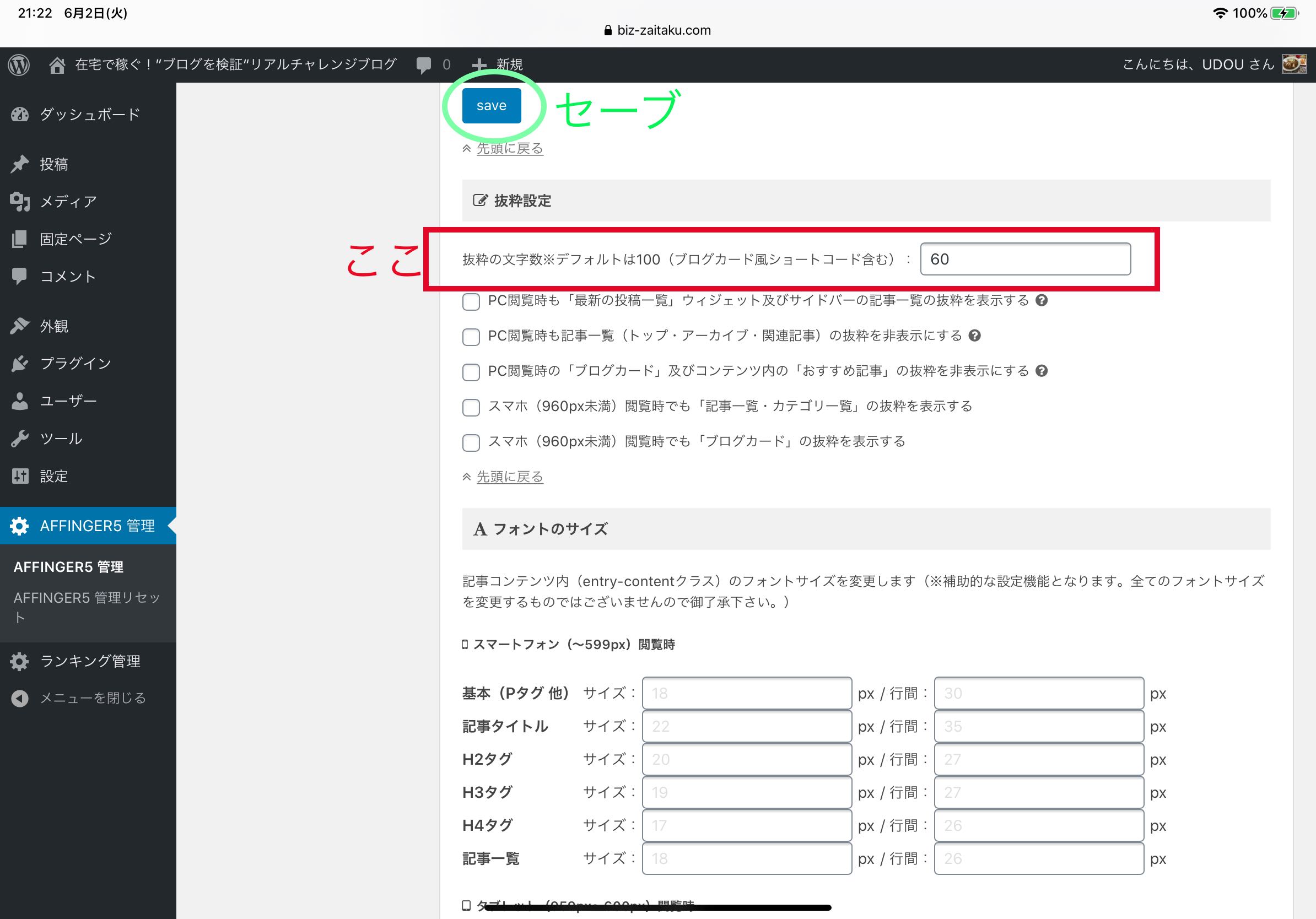
方法は、「AFFINGER5管理」→「デザイン」→「抜粋設定」です。

そして、表示される枠に設定したい文字数を書き込みます。
設定完了後は、青いsaveボタンを押すのを忘れないでくださいね。

これで設定は完了です。

確かに、見比べてみると文字数が減っていますね。
このあたりは好みの問題かもしれませんが、色々試して最適な文字数を探してみると良さそうです。
「ブログカード」の文字数が多いのと少ないのは、どちらが良いのでしょうか?
こういった細かなことも、こだわって最適化していきたいと思います。
「外部リンク」に関して
「ブログカード」の機能では、“外部リンク”はできないようです。
アフィンガー5には、外部リンクを「ブログカード」にできるプラグインもあるようなのですが、5,000円するようです。
もう少しがんばってお金稼げるようになったら買おうと思います。
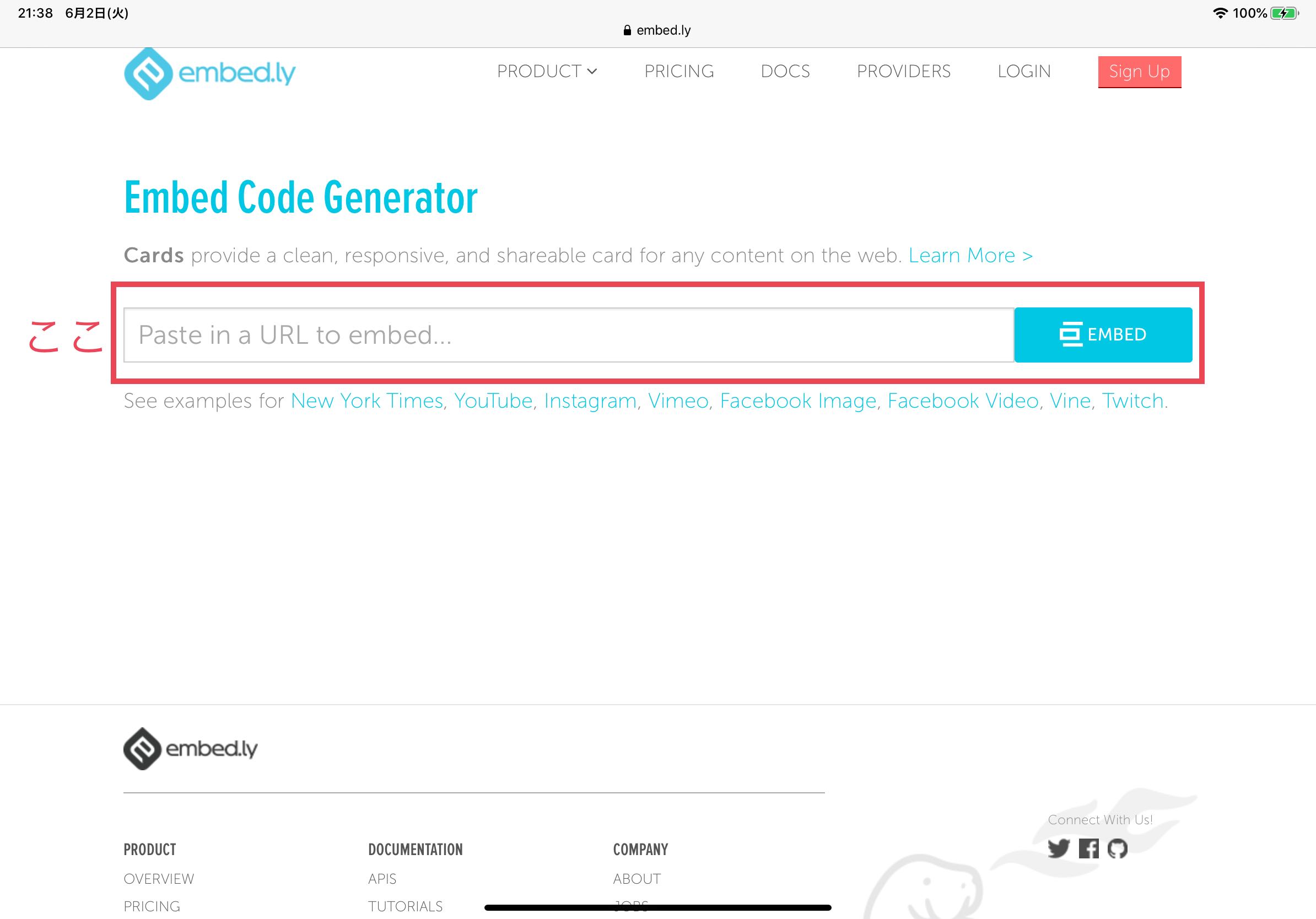
それまでは、「Embed code Generator」というサービスがあるようなので、これでやってみようと思います。

使い方は、赤枠の中に「外部リンク」したいサイトにURLをコピぺするだけ。
それで「コード」が発行されるので、テキストモードで貼り付けるとできるようですね。
私は、まだまだそこまでたどりついていませんが、早くそのレベルまで到達したいと思います。
いつか、このやり方も書いてみたいと思います。
まとめ
今回は、「ブログカード」の発行方法をやってみました。
見た目もかなり違いますし、読者の方をスマートに過去のページや関連する情報ページにお誘いできそうで、これからおおいに活用させてもらおうと思います。
ブログの印象は、本当に少しのことで変わってしまいますね。
その分、こだわればこだわるほど、良いブログになりそうですね。
これからも「AFFINGER5 」(アフィンガー5)を研究して、こだわっていけるように勉強していきたいと思います。
今回は、以上です。
読んでいただきありがとうございました!
下記の記事は、「ボタン」の使い方について書いたものですので、興味があれば見てください。
-

-
初心者がアフィンガー5をやってみたvol.6 「ボタン」を活用してみる編
続きを見る