ブログをワードプレスのアフィンガーで書いていますが、毎日新しい機能ややれることが出てきます。
毎回調べて実際にやってみるのですが、全体を説明している網羅的な記事がありません。
それはどうしてでしょうか?
アフィンガー5をワードプレスで使っているブロガーさんはたくさんいますが、みなさん経験豊富な方々です。
初心者が感じる疑問や質問は初歩的なことが多いため、その点に関してはそもそも理解されていることが多いでしょう。
勿論、プロのブロガーさんも最初からすべてできたわけではありませんが、調べて、実際に経験することで慣れてきたのだと思います。


ですから、そのすべてを解説することは、大変ですね。
また、目的はアフィンガー5を使うことではなく、ブログコンテンツを書くことなので、UDOUさんのように全くの初心者がブログを書くことは想定していないのでしょう。


この大変さは、一度やっただけでは忘れてしまうこともあるので、記事にして後から見たときに全体の取扱説明書のように見返せると良いと考えています。
また、初心者が始めるときに困ったことや悩んだことが書いてあると役立つこともあるでしょう。
まだまだアフィンガー5は様々な機能があるので、色々実際にやっていきましょう。
前回はバナー風ボックスまでやってみましたが、今回は見出し付きフリーボックスなどを見ていきましょう。
ブログの表現に効果的です。


目次
私は、Web初心者40代UDOUです。
東京から海の見える田舎町に移住したものの、田舎町には仕事がありませんでした。
そこで、Webはどこでもつながっているので、在宅でビジネスをはじめようと決意しました。
このブログは、そんな初心者がWordPressのAFFINGER5(アフィンガー5)を使って、ブログが書けるようになるために書いています。
そして、ブログが書けるようになったら、様々な企画を進めていこうと準備中です。
見出し付きフリーボックスの使い方
見出し付きフリーボックスは
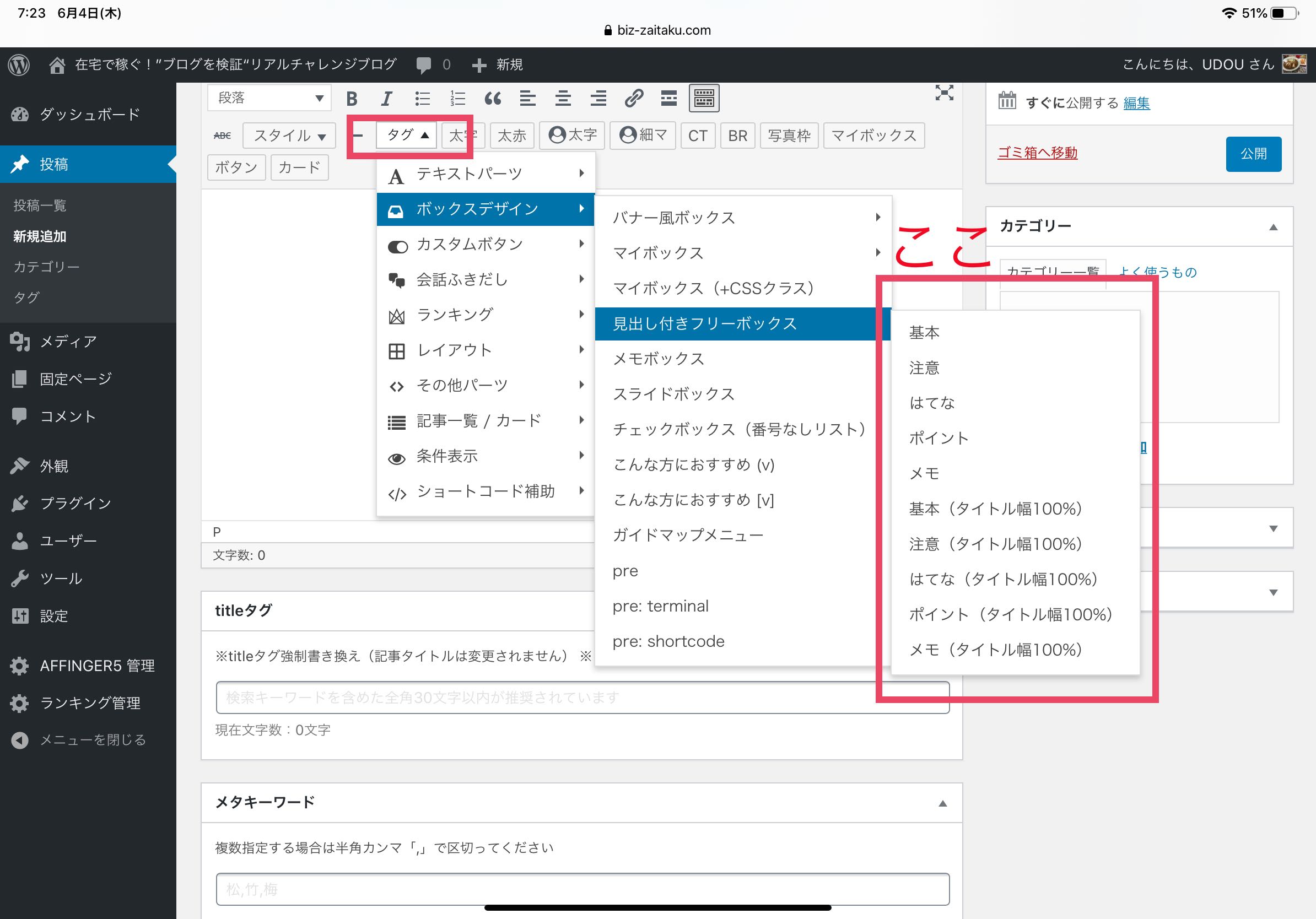
「投稿編集ページ」の「タグ」→「ボックスデザイン」→「見出し付きフリーボックス」と選択して、使うことができます。

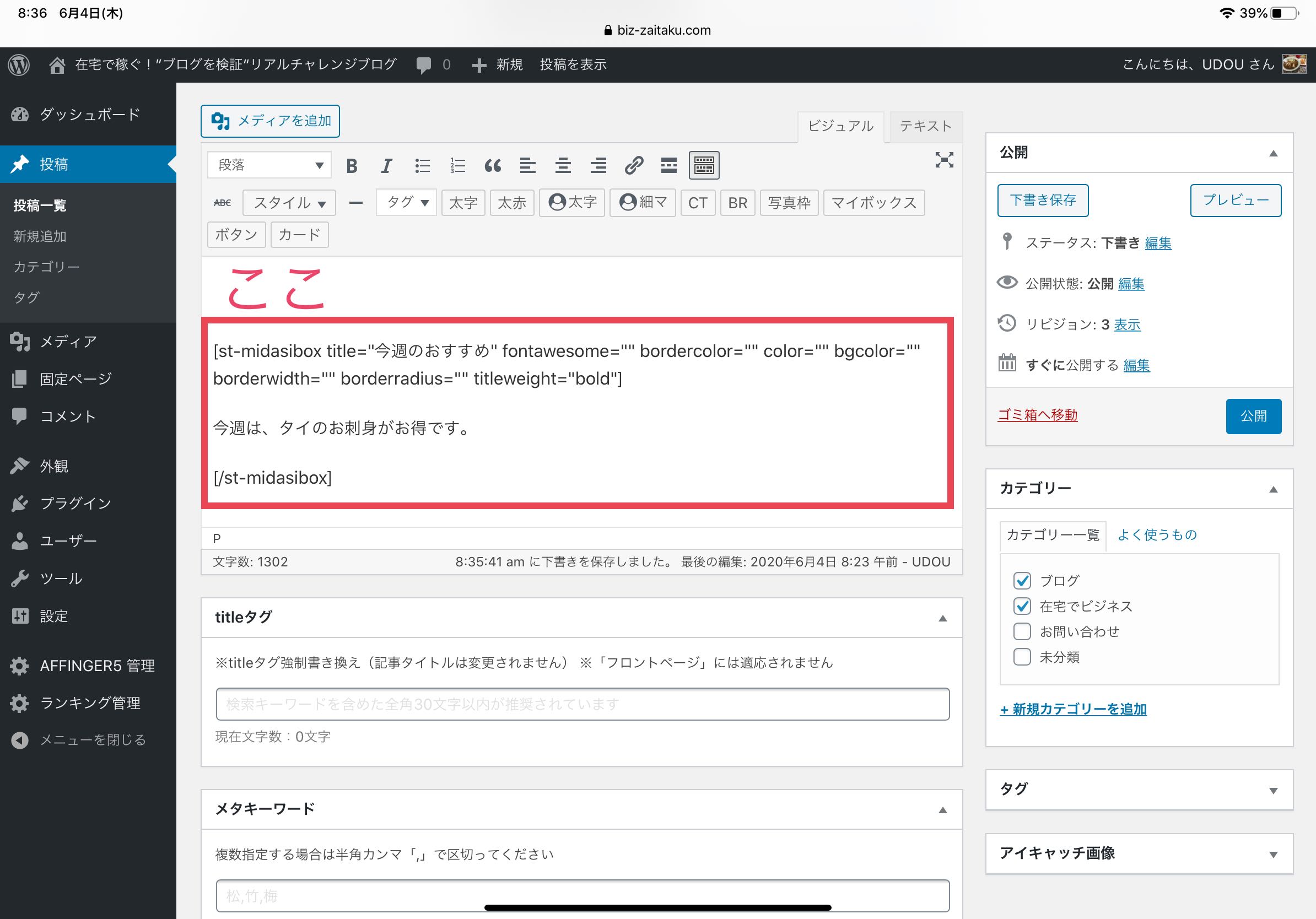
実際にやってみます。
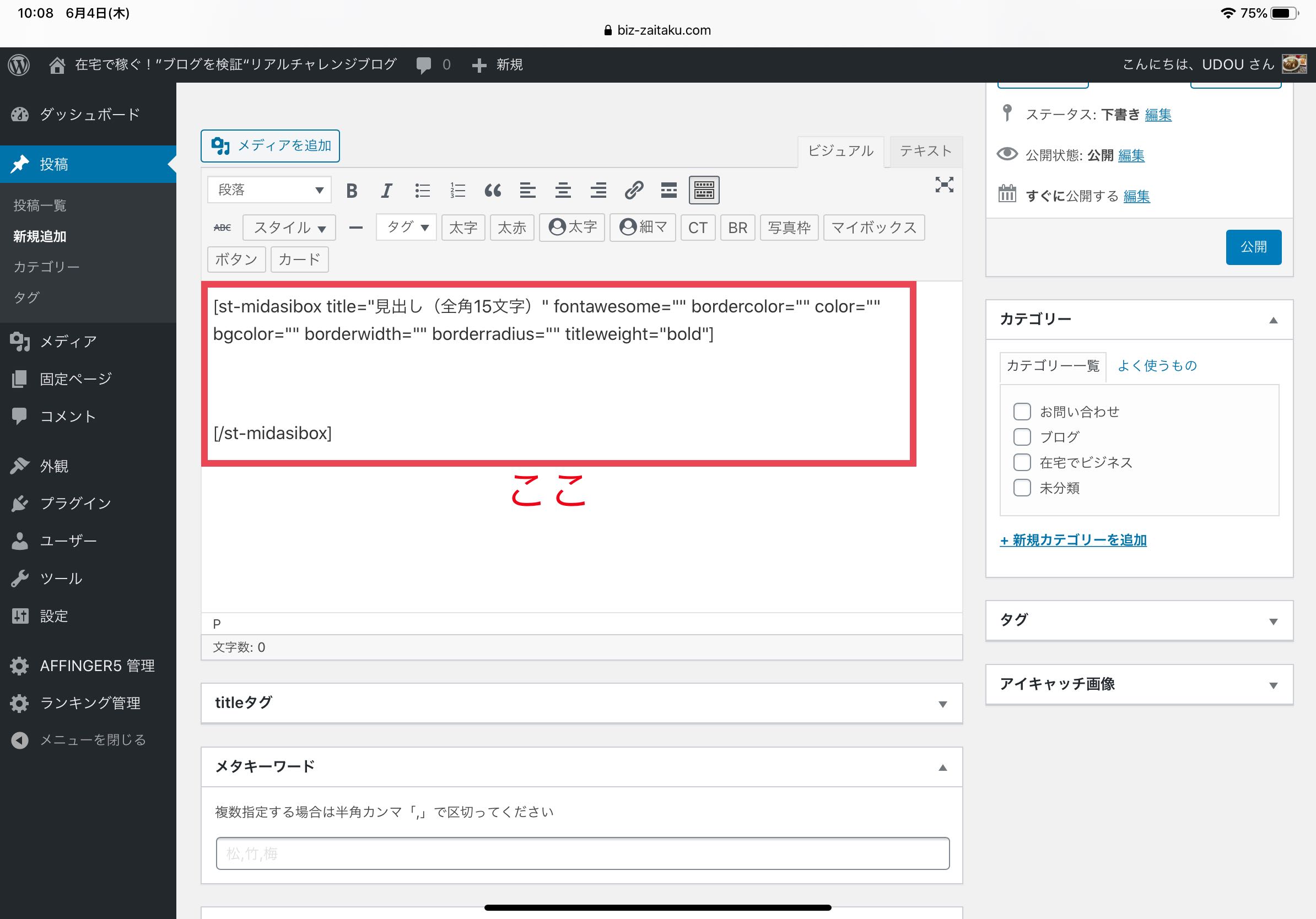
ショートコードが表示されました。

ショートコードには、様々な情報が書かれていますが、前回の「バナー風ボックス」編②の色やサイズの修正方法で見たことが参考になると思います。
興味がある方は、見てみてください。
ショートコードのことが少し親しみやすくなると思います。
-

-
初心者がアフィンガー5をやってみた vol.12 「バナー風ボックス」編②
続きを見る
見出しの文字数は、全角15文字と書かれていますね。
記入してみます。

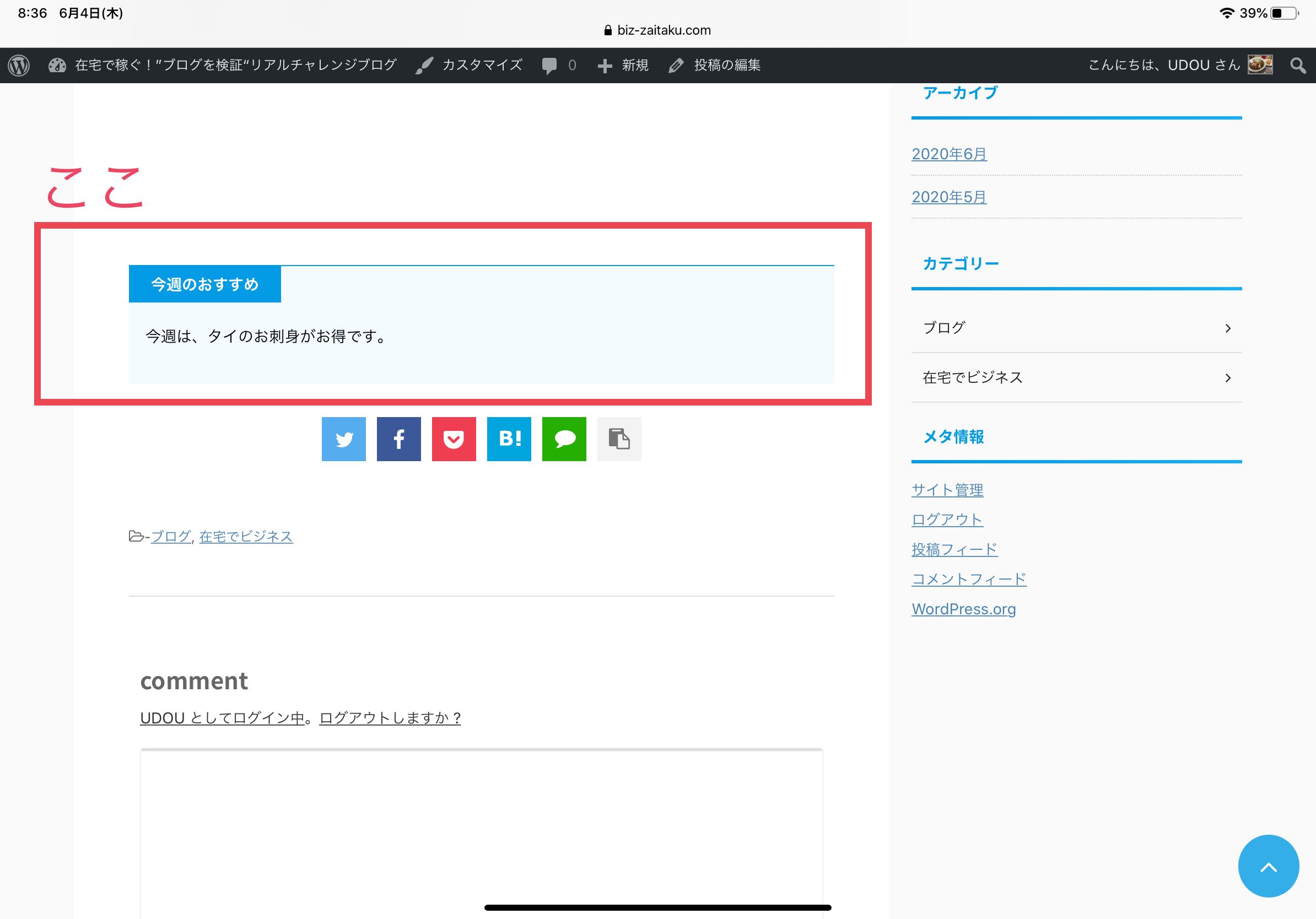
このように記入すると、プレビューで以下のように表示されます。

見出しをつけて目立たせることができるので、今後役に立ちそうですね。
「見出し付きフリーボックス」の色の変更方法
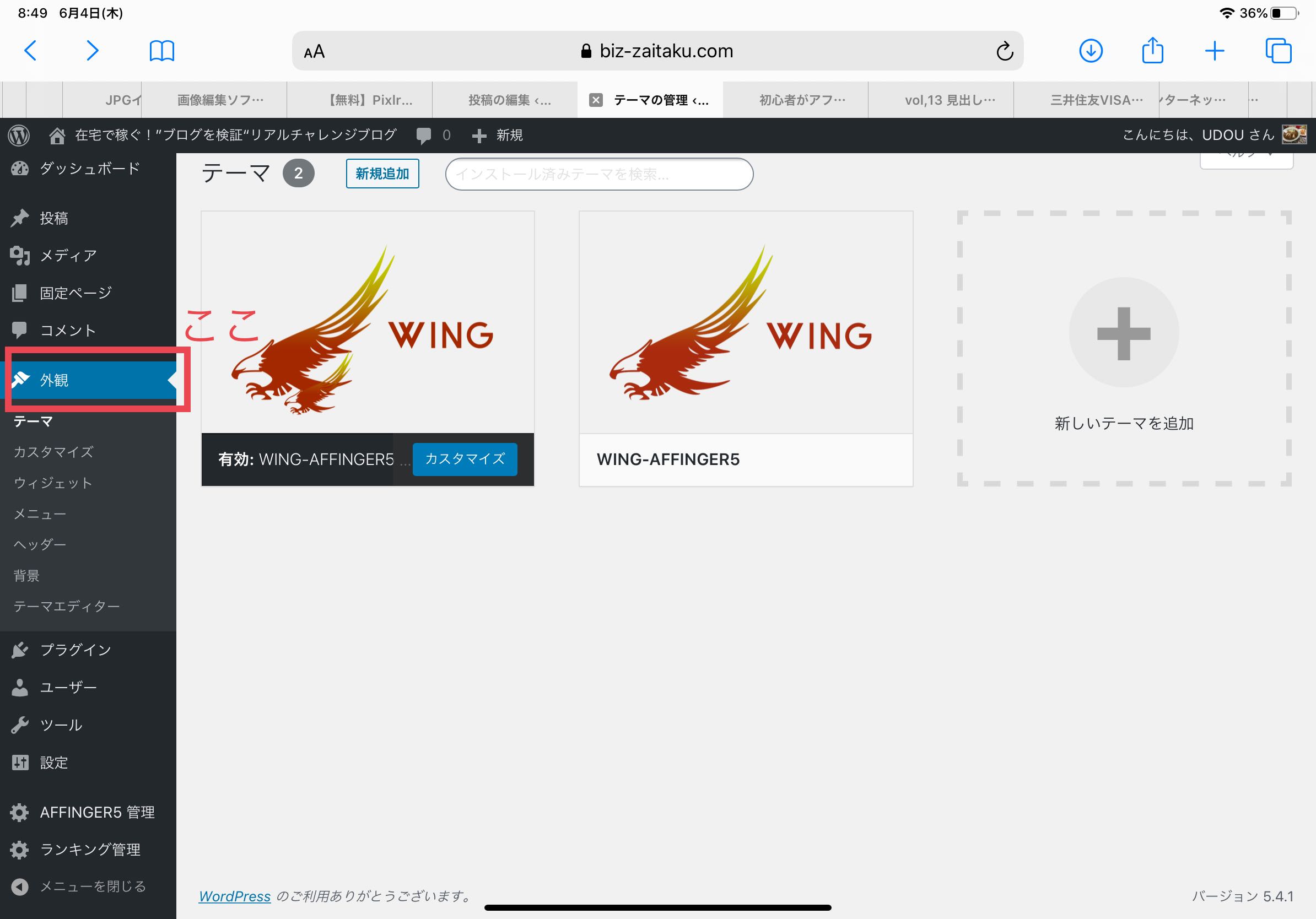
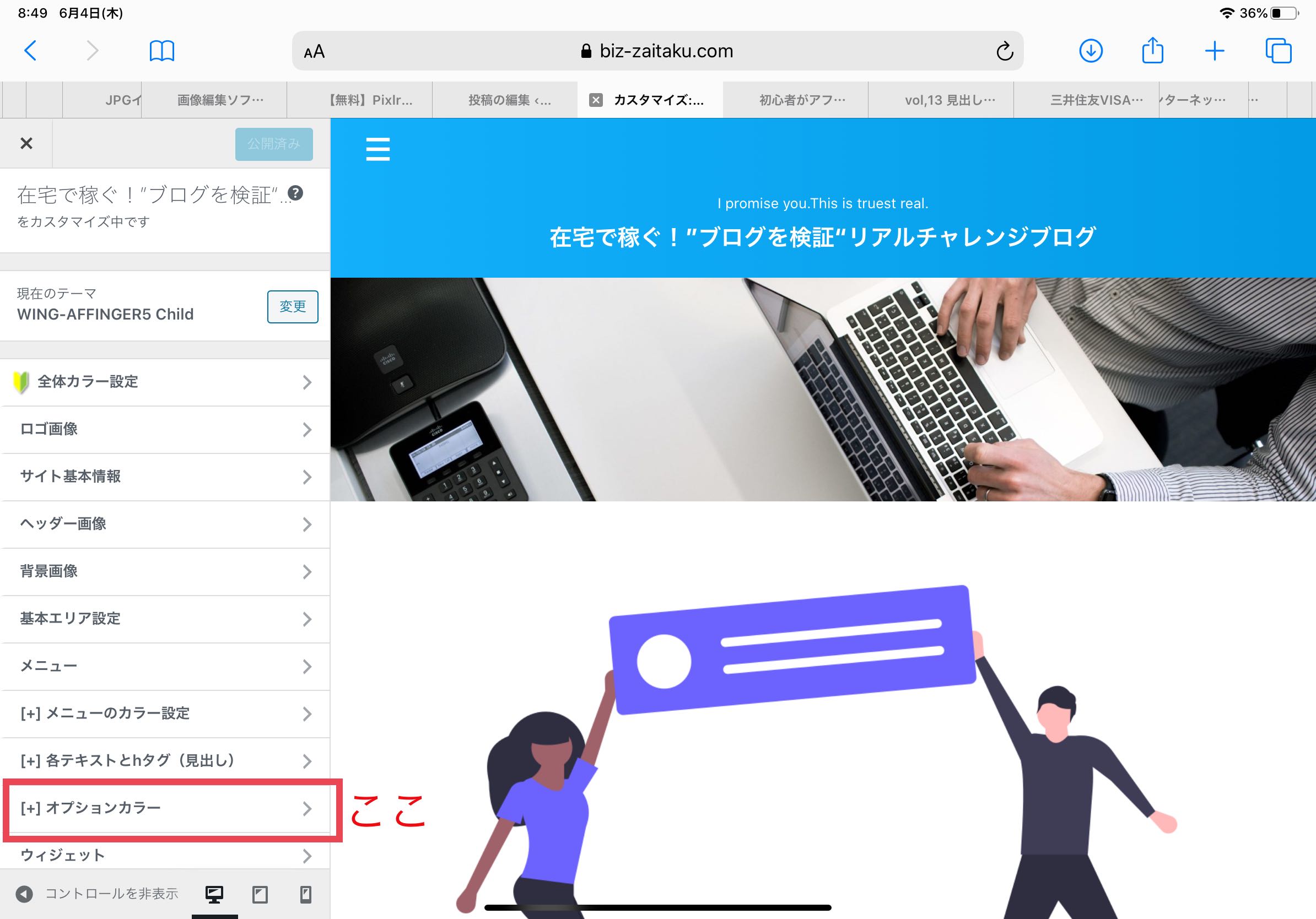
やり方は、「WordPress管理画面」→「外観」→「カスタマイズ」→「[+]オプションカラー」と進み、「フリーボックスウィジェット」で設定します。

外観を選択して、

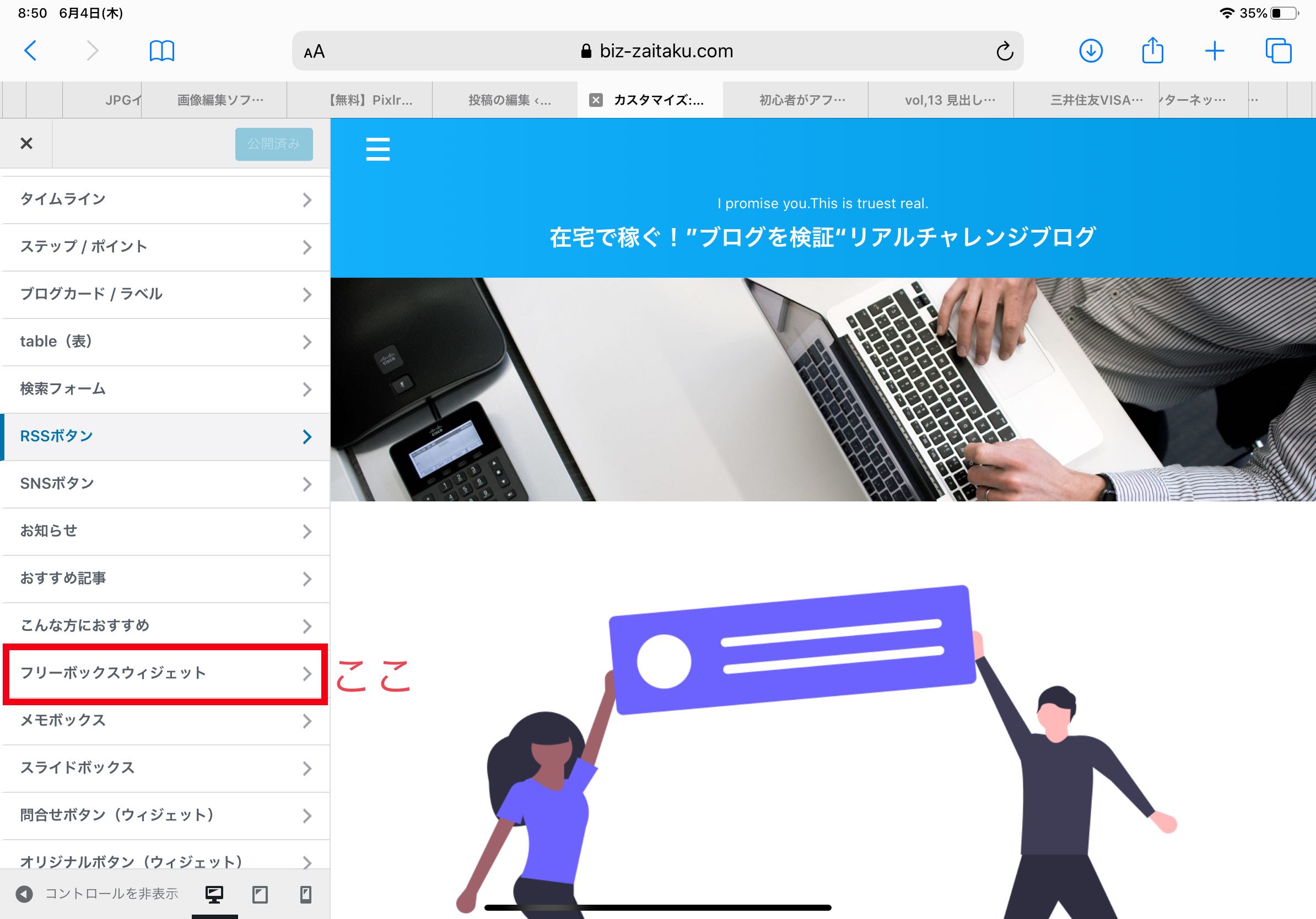
「[+]オプションカラー」を選択すると、メニューが出てきますので、「フリーボックスウィジェット」を選択。

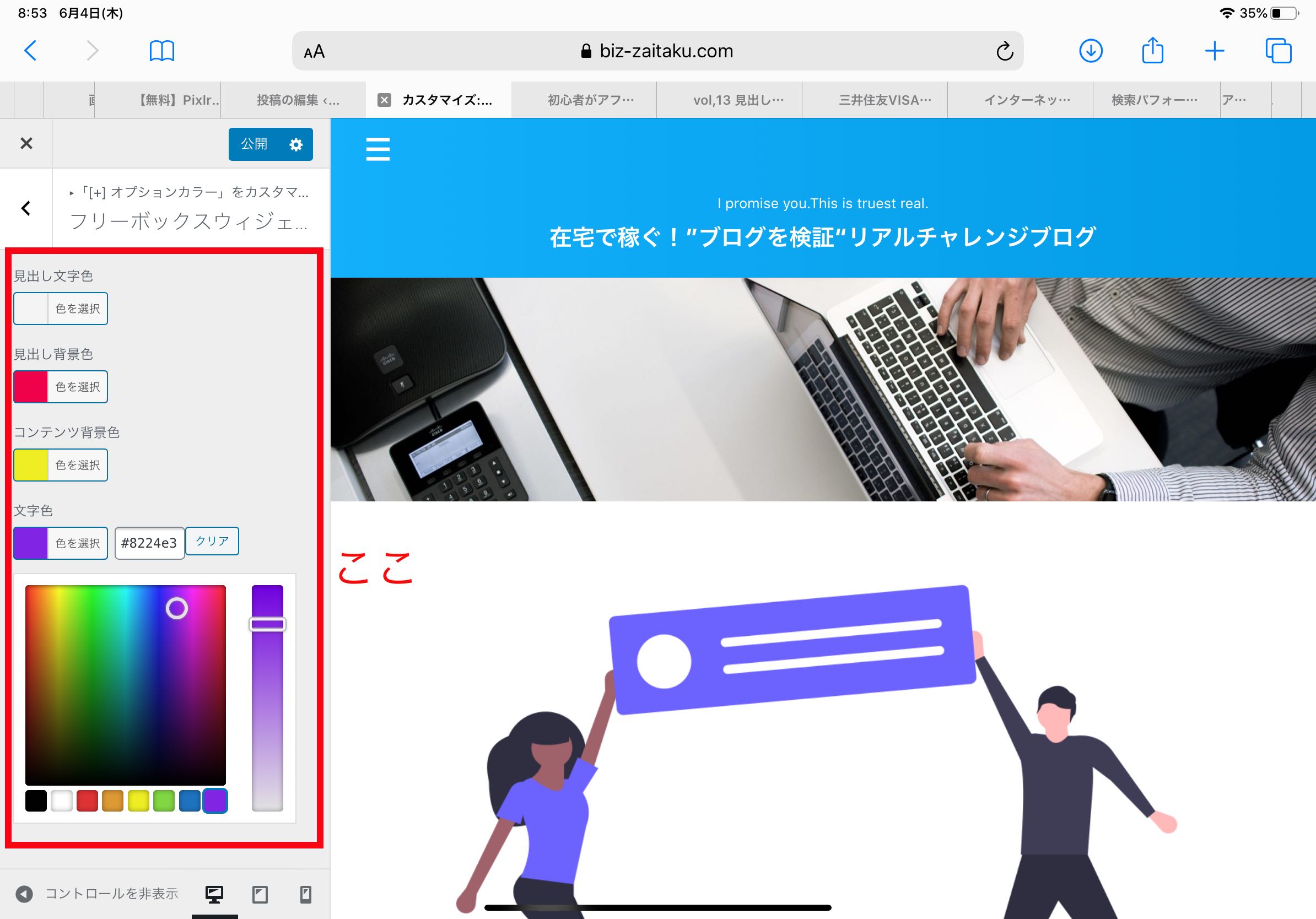
以下のように色を変更できます。
参考にやってみます。

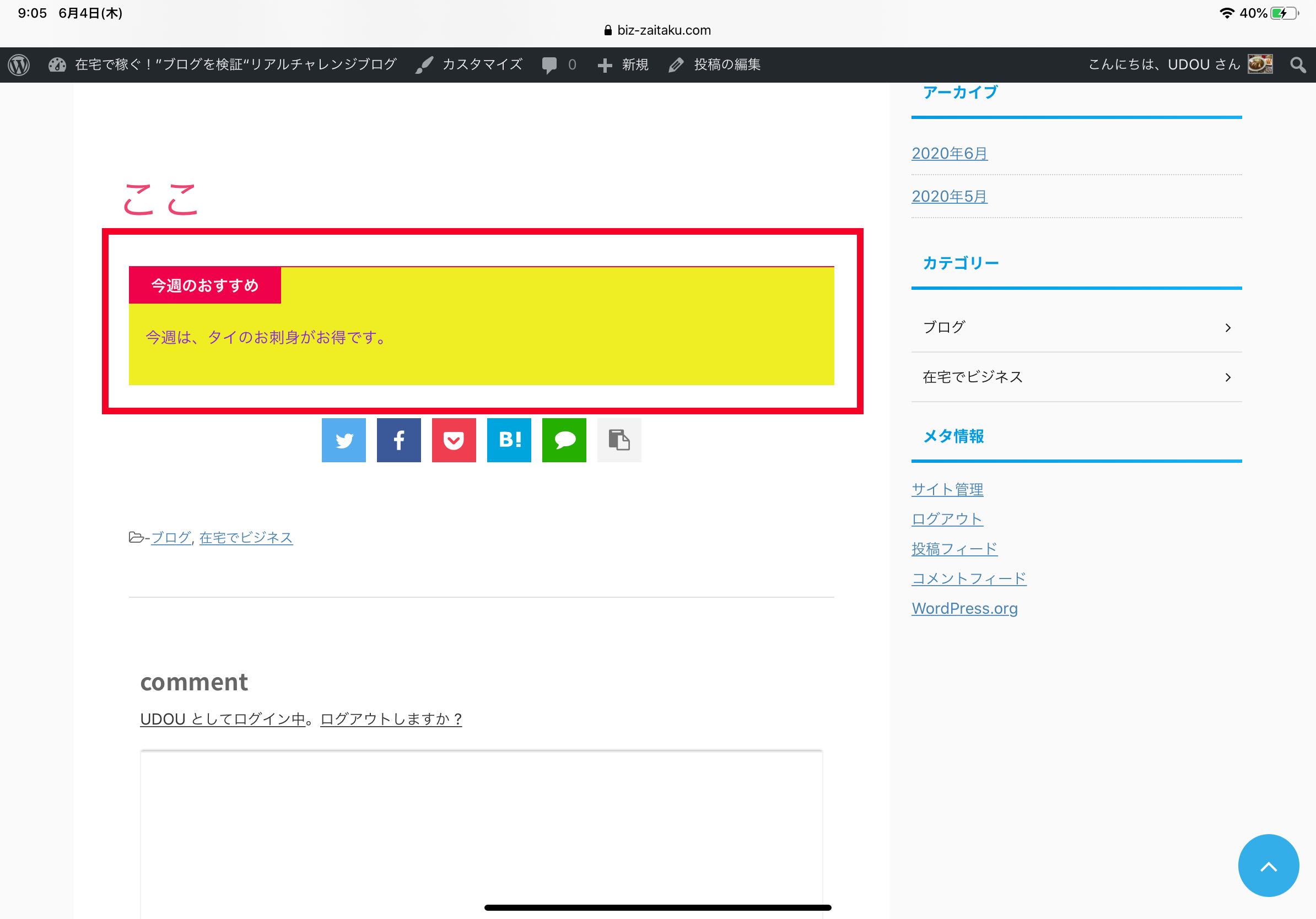
先程の色設定では、以下のような色合いになります。
結構ドギツイ感じになりましたね。

好きな色に調整してみてください。
また、前回見たショートコードを修正する方法もありますので、好きな方法で、練習してみてください。
ポイント
この「[+]オプションカラー」は、今回の「フリーボックスウィジェット」を含めて、様々な機能の色を変更することが可能です。
色は、ブログやサイトの印象に大きく影響するので、変更方法を知っておくことは重要ですね。
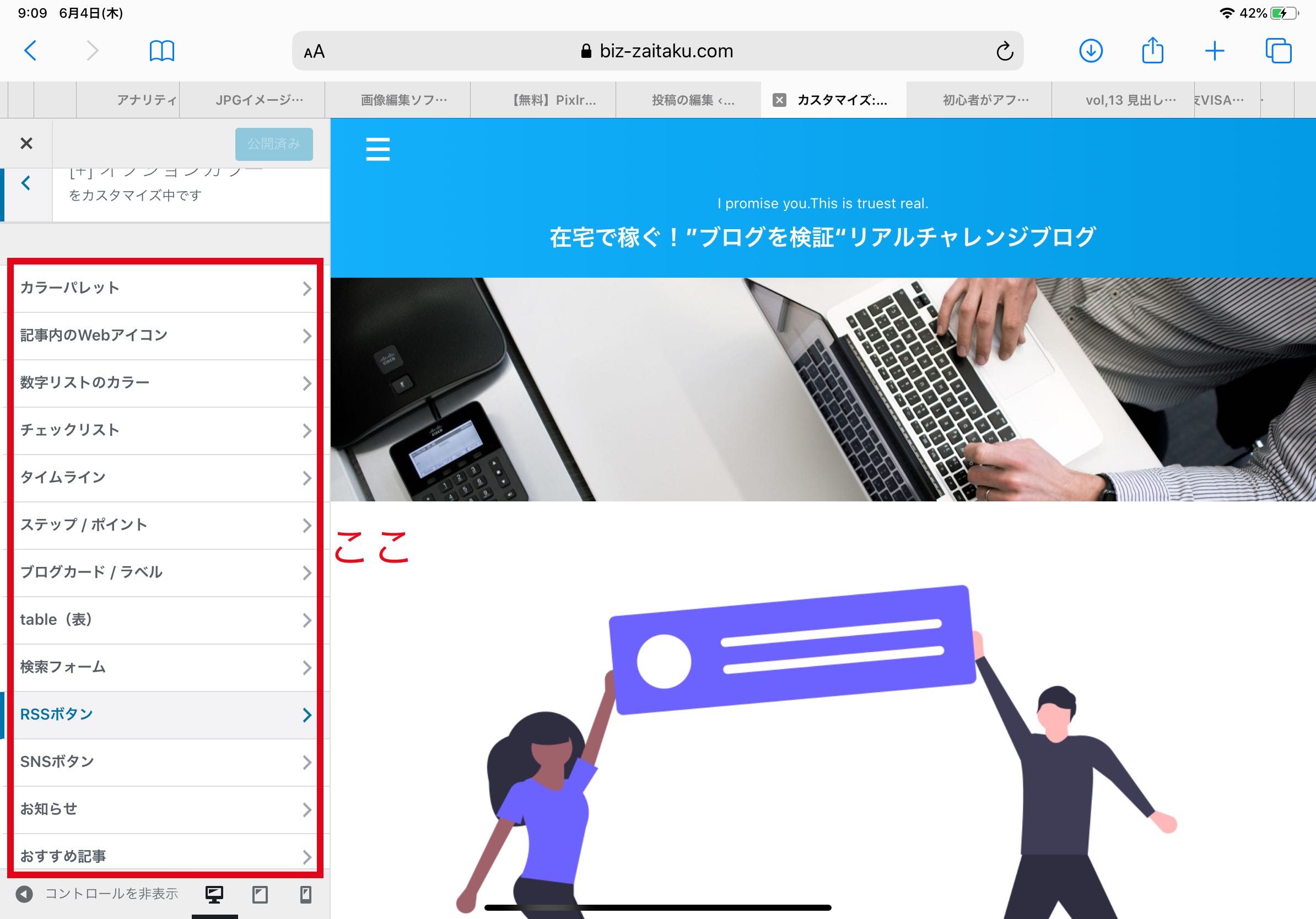
変更箇所はたくさんありますが、「[+]オプションカラー」で設定できるメニューを一部のせておきますので、それ以外もあるので実際にやって確かめてみてください。

記事を書くときに、「見出し付きフリーボックス」を使ってみてください。
おすすめフリーボックス
見出しが付けられるので、便利です。
では、その他の「見出し付きフリーボックス」も実際にやってみたいと思います。
見出し付きフリーボックス 注意バージョン
注意
こちらは見出し付きフリーボックスの見出しが、「注意」と点滅しますね。
これも目立ちますね。
見出し付きフリーボックス はてなバージョン
はてな
こちらは、はてなの動きがかわいいですね。読者が疑問に感じることを先回りして書いてあげると良さそうですね。
見出し付きフリーボックス ポイントバージョン
ポイント
見出しがポイントと表示されて、動きが気を引きますね。見落とさないでほしい内容などをまとめてあげると、読者に優しい記事になることでしょう。
見出し付きフリーボックス メモバージョン
メモ
こちらは、メモのアイコンが印象的です。ちょっとした備忘録などを書いておくのに良さそうですね。
見出し付きフリーボックス 基本(タイトル幅100%)バージョン
見出し(全角15文字)
こちらは、見出し付きフリーボックスの基本バージョンと内容は同じですね。
違いは、見出し(タイトル)の幅が本文の幅と同じですね。
それで、100%となっているのですね。
他の、「注意」「はてな」「ポイント」「メモ」のタイトル幅100%は、それぞれの見出し(タイトル)の幅が本文の幅と同じになっている以外は、今までやってみた内容と一緒ですね。
参考に、「見出し付きフリーボックス」注意バージョン(タイトル幅100%)を見ておきましょう
「見出し付きフリーボックス」注意(タイトル幅100%)バージョン
使う位置や見せ方をイメージして、それぞれ実際にやってみると良いですね。
まとめ
今回は、「見出し付きフリーボックス」の使い方や色の設定変更の方法を書いてみました。
私は、Web超初心者なので、初歩的な確認と練習が大事だと感じています。
実際にやってみて、慣れていかないと、記事を書いた後で「もっとこうすれば良かった。」と後悔する可能性もありますよね。
そこで、1週間ごとに課題(ぶつかった”壁“)を見定めて、その課題を着実に実行してクリアしていくことにしました。
やり方がわからずに、やりたいことが出来ず、結果として面倒になってやめてしまうことは避けたいですからね。
一歩一歩進めながら、加速していきたいと思います。
今回は以上です。
1週間ごとにぶつかった“壁”に関しては、こちらに書いています。
毎週確実に成長していけるかチャレンジは続きます。
-

-
“初心者が在宅で稼ぐ“ブログ はじめてみた! 「1週間の壁 vol.2」
続きを見る