他のブログで、STEP1、STEP2と見出しが表示されているのを見たのですが、アフィンガー5でもできますか?
この機能は、読者に手続きの順番を伝えるのに効果的ですね。
アフィリエイトで読者に具体的な申し込み方法などを教えてあげるときに役に立つので、やってみましょう。


やってみましょう。
私は、東京を飛び出し、海に見える田舎町に移住した40代UDOUです。
ブログをはじめたきっかけは、田舎町には仕事がなかったからです。
現在は、地域探索を行い地元漁師さんのつながりを広げていますが、Webの強みをいかして仕事は在宅でできるようにと、まずはワードプレスでブログをはじめてみました。
今は修行中ですが、アフィンガー5の機能を実際に使いながら記事を書いています。
初心者にとってはやってみなければわからない機能がおおく、やりながらマニュアルをつくっているような状況です。
今回は、順番を効果的に表現する機能についてやっていきたいと思います。
順番を上手に表現する「ステップ」の使い方
どんなことでも、正しい手順や順番ってとっても大事ですよね。
カップヌードルを食べるときには、①お湯をわかし、②カップヌードルを開けて、③お湯をそそぎ、④3分待って、⑤食べる、というように、5つに手順で進みます。
これを実際に、「ステップ」機能でやってみます。
「投稿編集ページ」の「タグ」→「テキストパーツ」→「ステップ」と進みます。
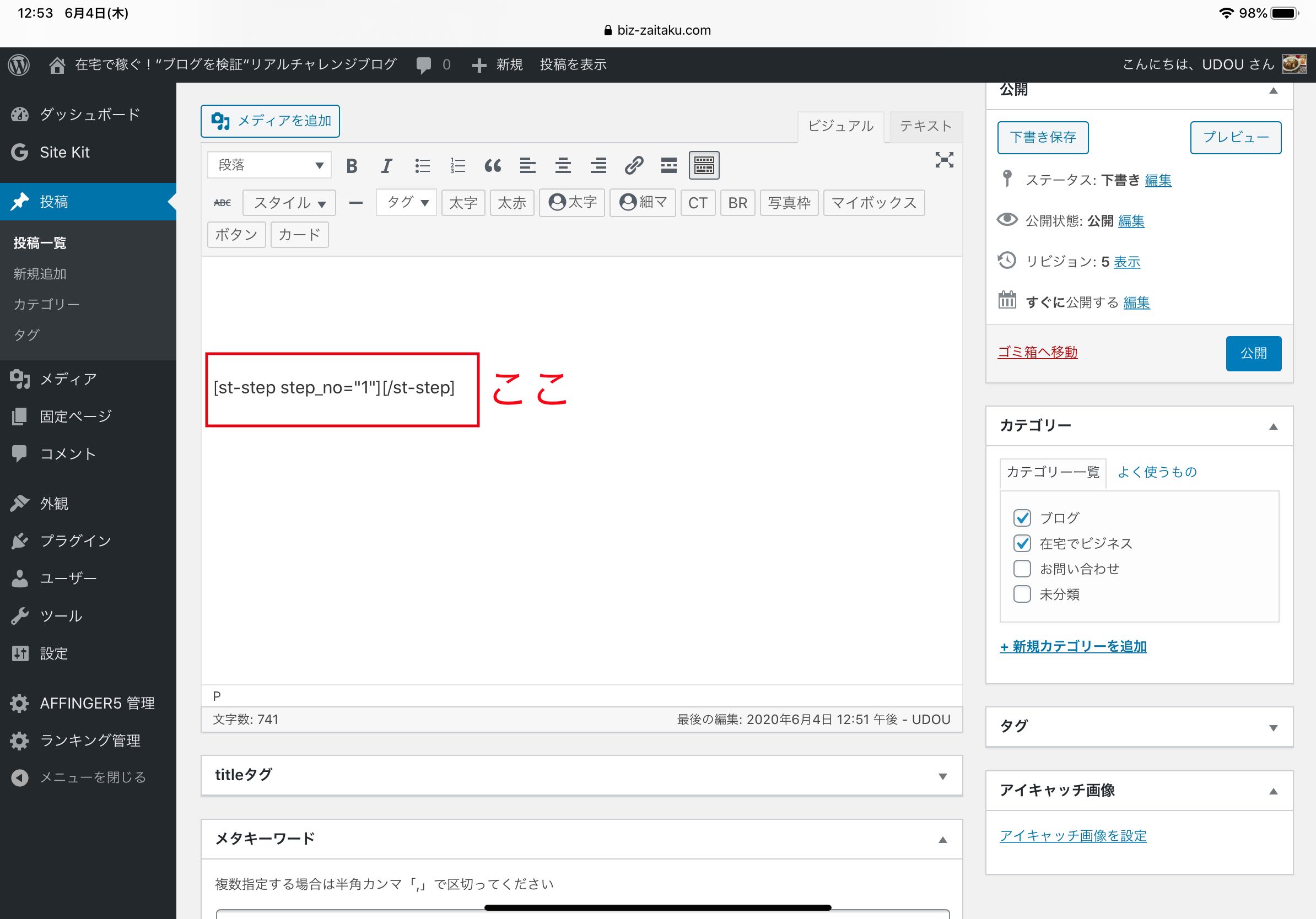
以下のようにショートコードが出てきます。
ショートコードは、以前に「バナー風ボックス編②」で書かれている内容を解説しましたが、構造は大まかに理解できると思います。
興味のある方はチェックしてください↓
-

-
初心者がアフィンガー5をやってみた vol.12 「バナー風ボックス」編②
続きを見る
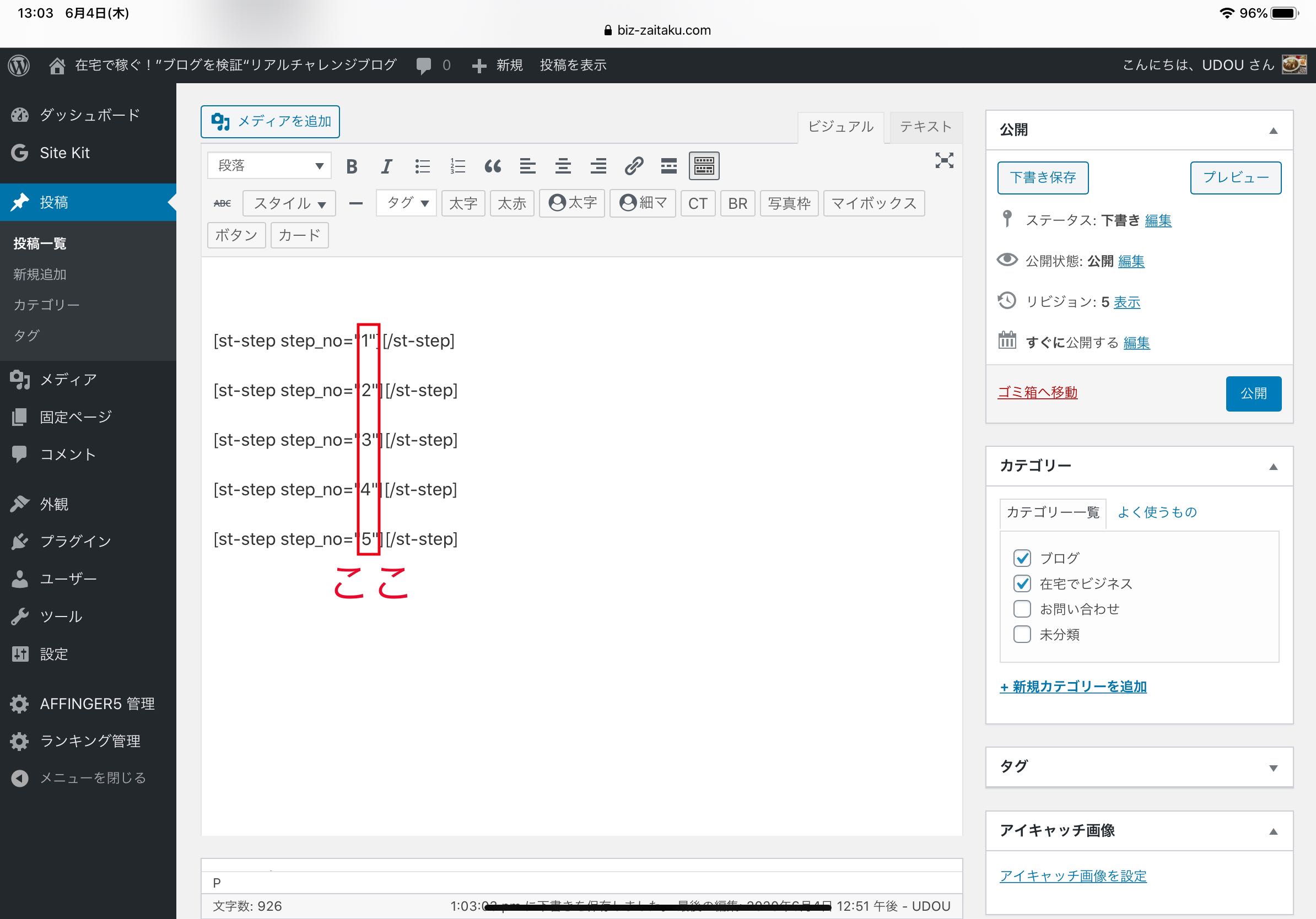
ショートコードが以下のように表示されます。

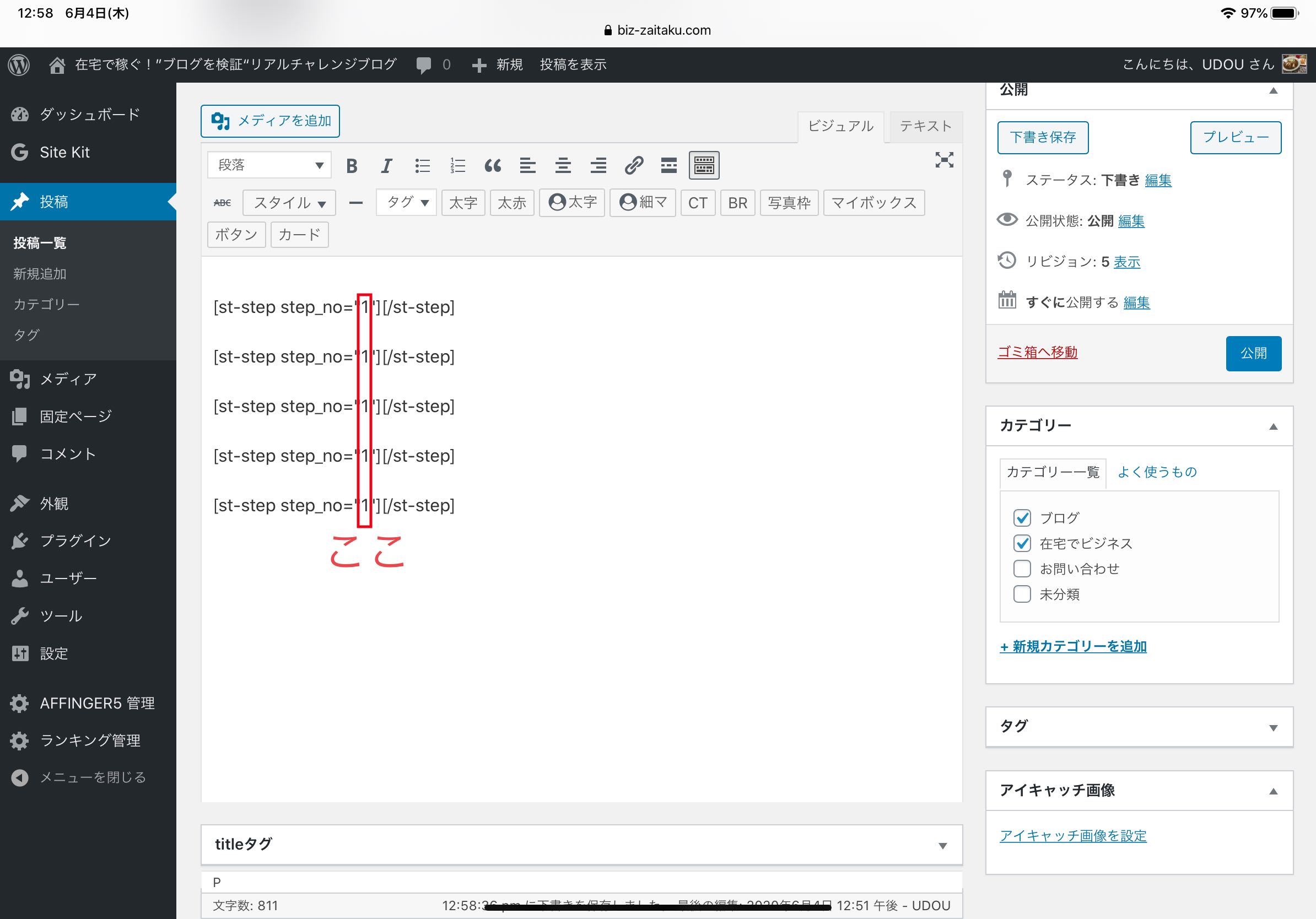
そこで、ショートコードを必要な数コピペします。
今回は、カップヌードルの手順5ステップ作ってみます。
5つコピペができました。

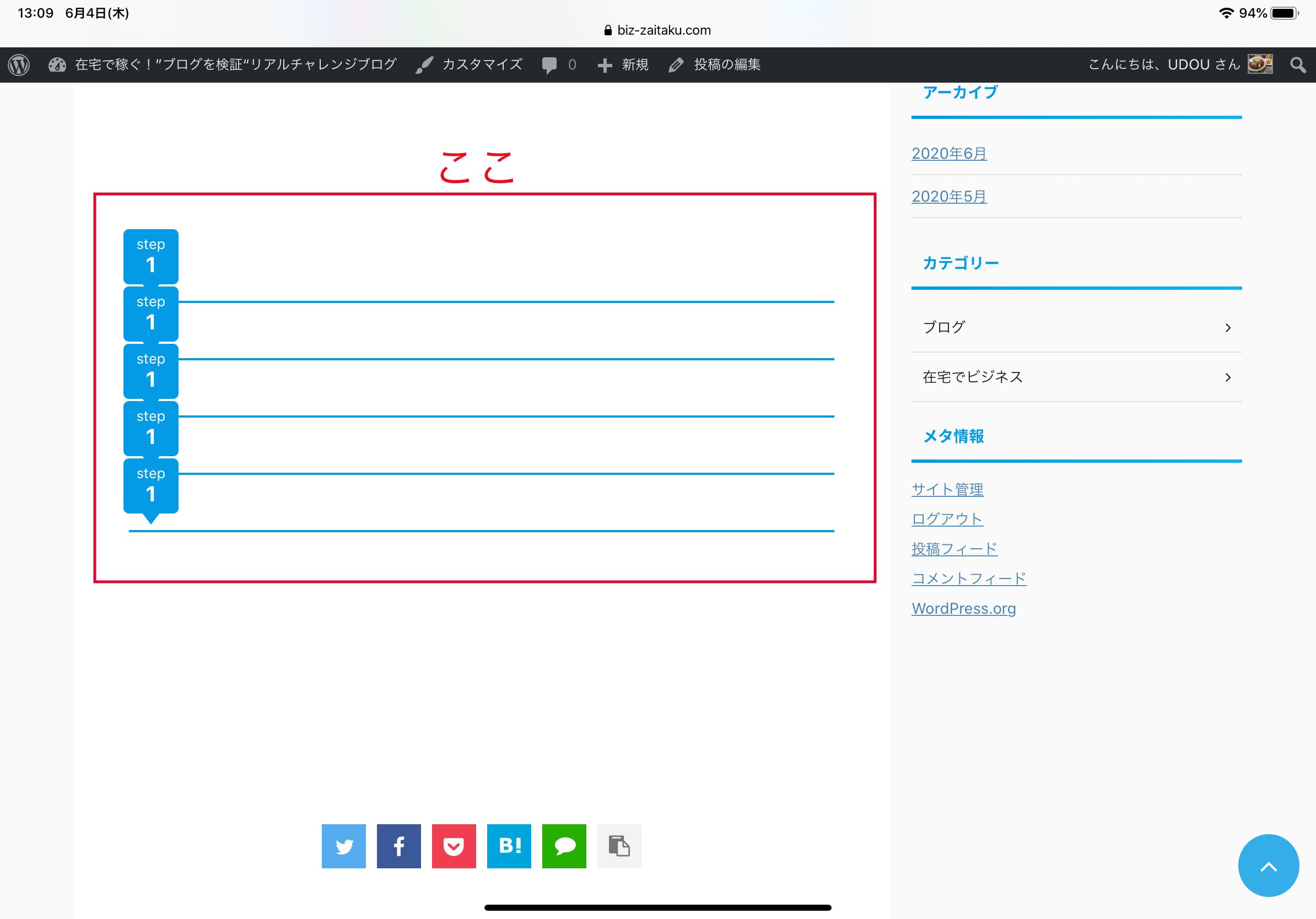
プレビューを確認してみましょう。

このように表示されています。
全部ステップ1ですね。
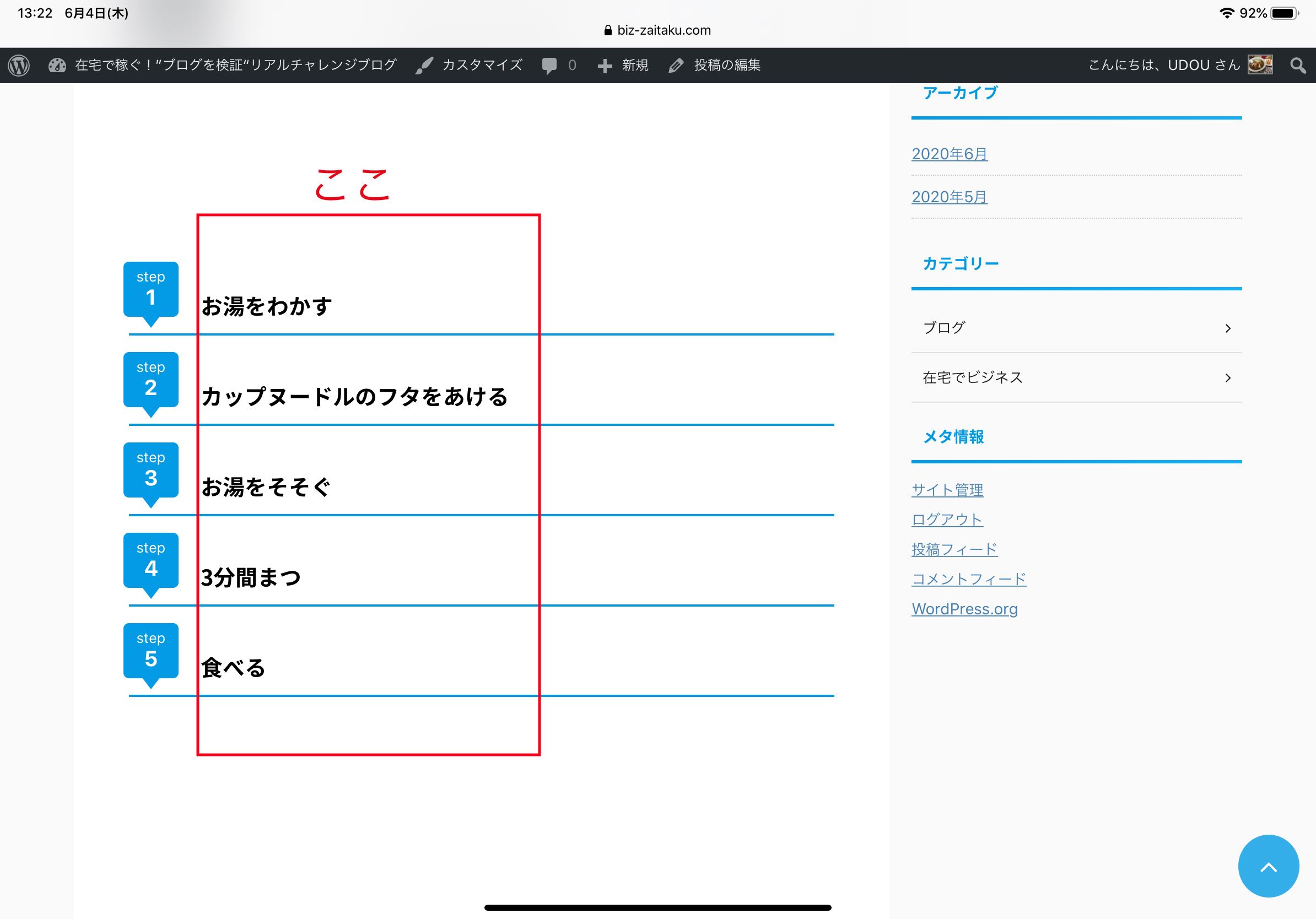
そこで、まず、以下のように赤で囲んだ数字の部分を変更します。

ステップ1は、1のままで良いですが、ステップ2は、2に変更、ステップ3は3に変更と、それぞれのステップの番号に修正します。
今回は5ステップなので、5番まで修正します。
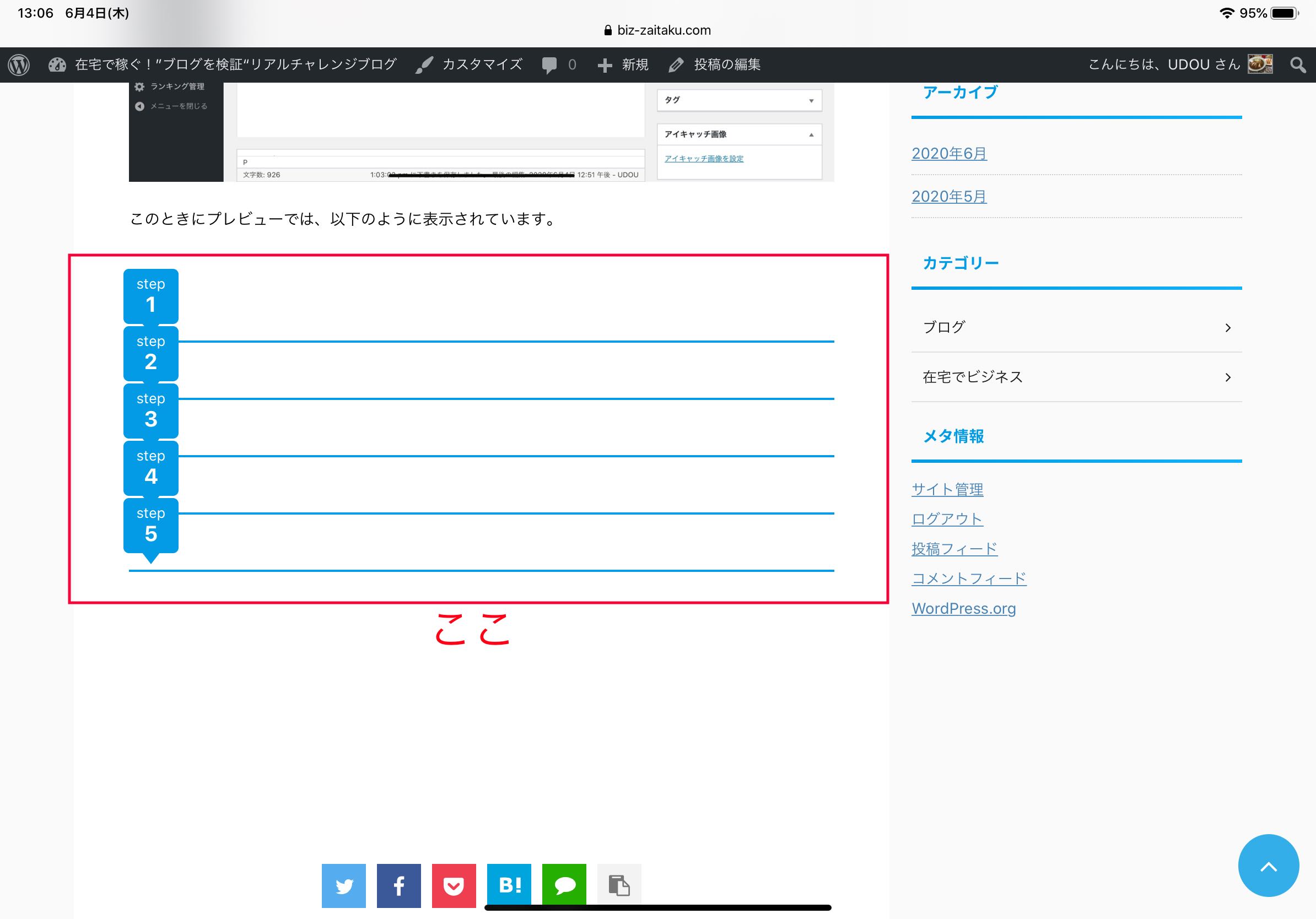
修正すると、プレビューでは、以下のように表示されています。

成功です。
ステップ表示に番号が出ていますね。
ステップごとにタイトル文章を入れる。
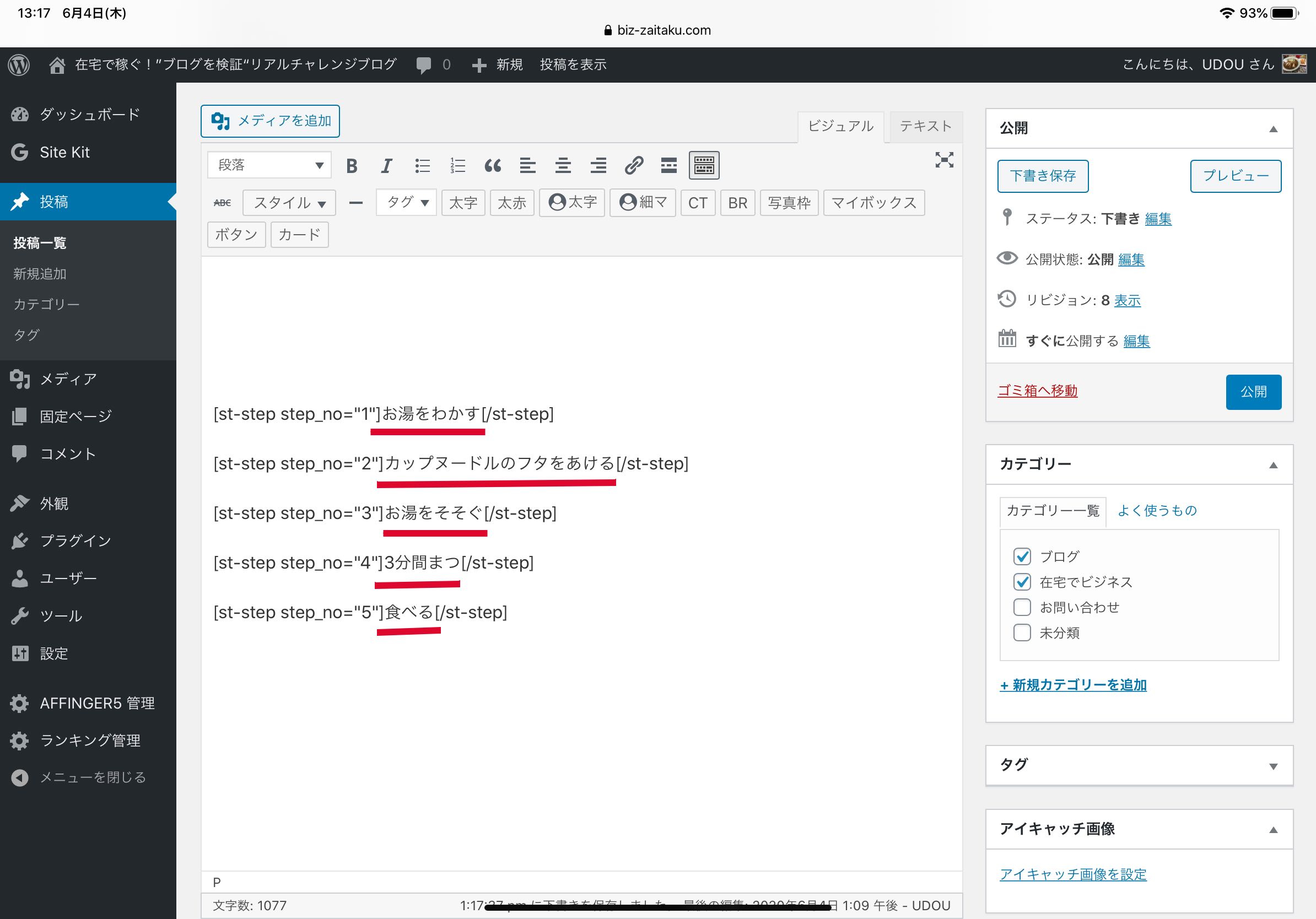
それぞれ、表示したい文字を入れていきます。
ポイント
st-step step_no="1"]この部分にタイトル文字を入れていきます。[/st-step
それでは、やってみましょう。

表示したいタイトル文字を入れました。

このように、タイトル文章が表示されました。
これは、視覚的にもブログ読者に手順を伝える有効な効果がありそうです。
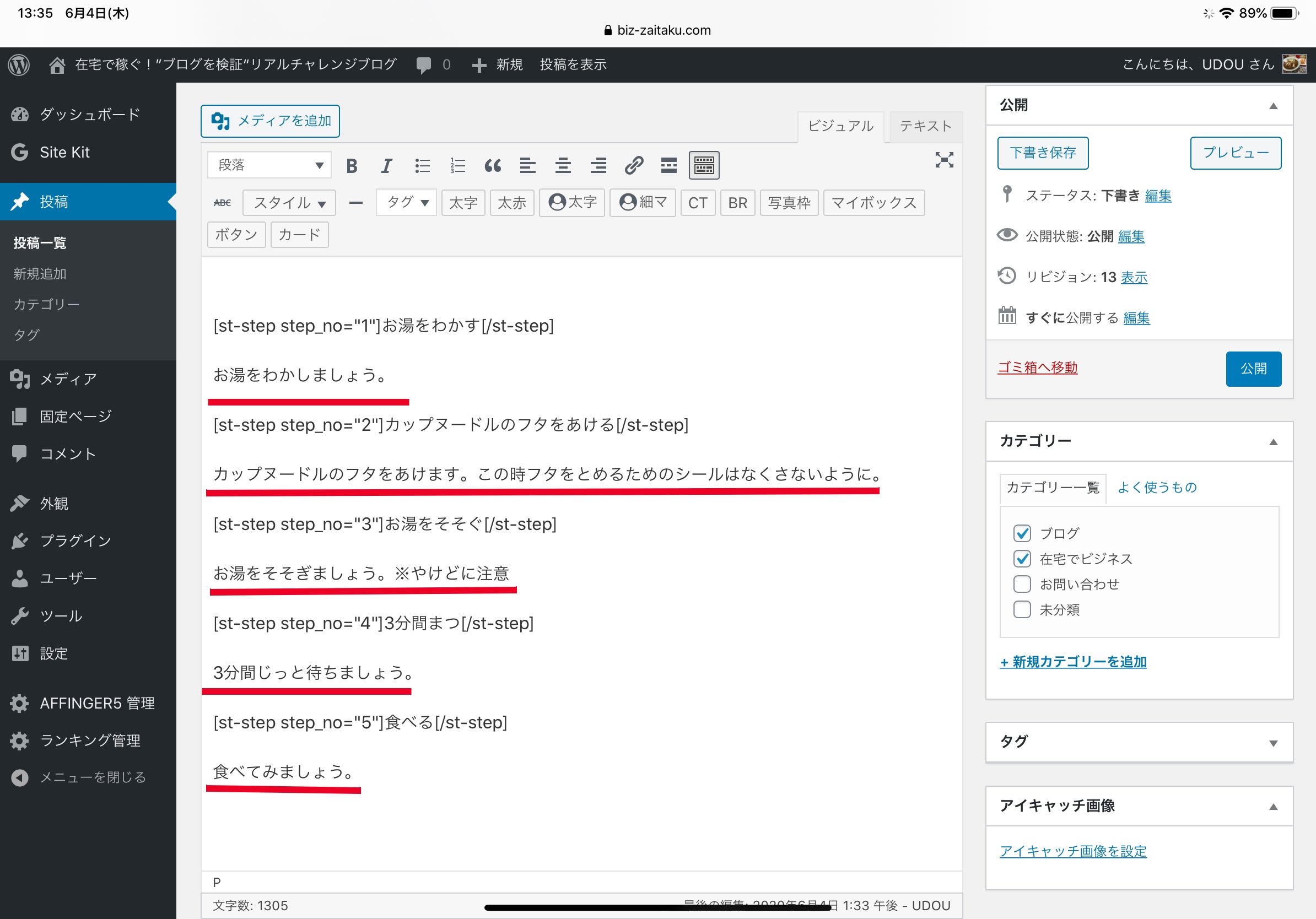
さらに、ステップの下に、文章を入れていきましょう。
下記のように、ステップ表示のショートコードの下に、文章を書き込むことができます。

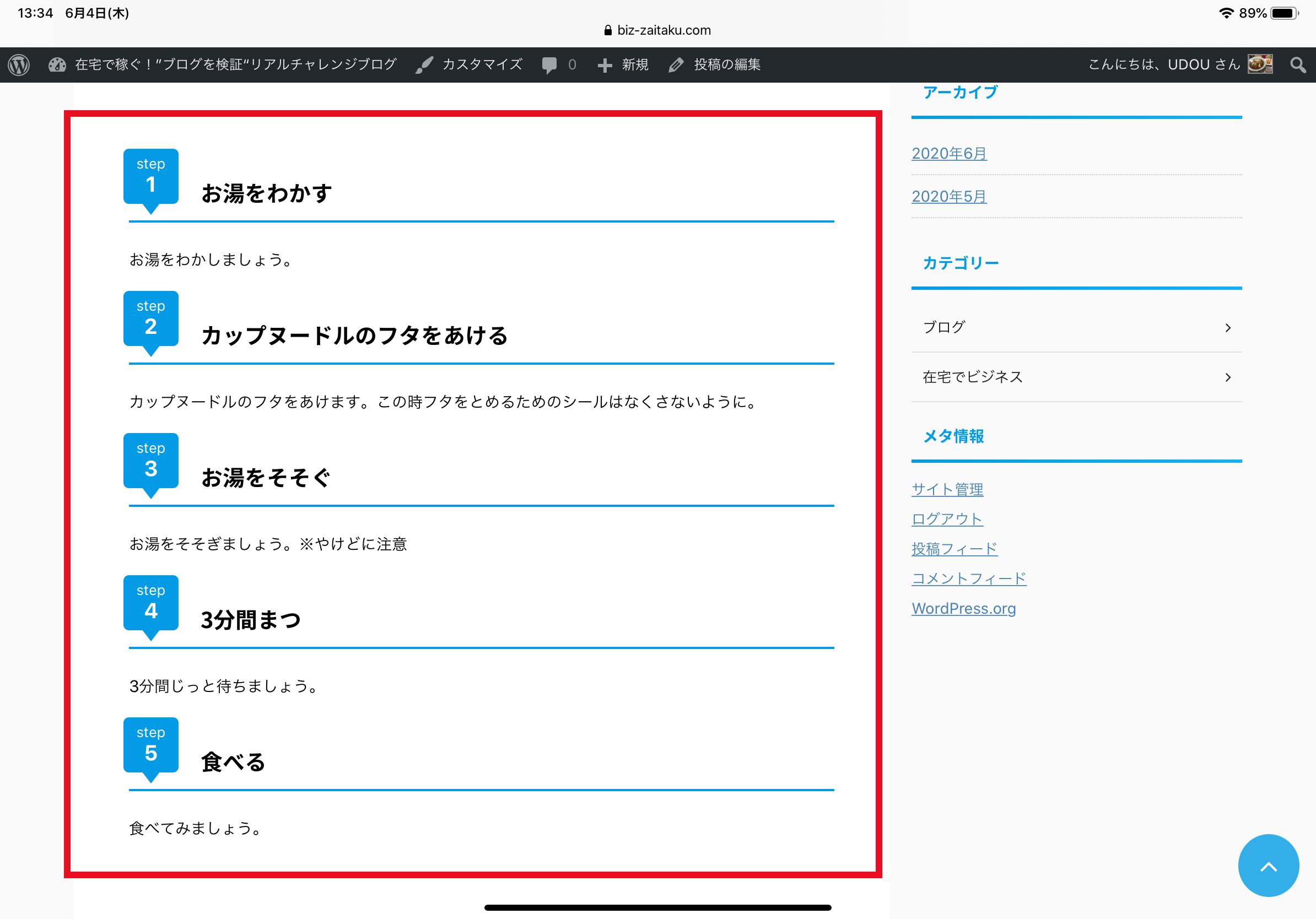
このように書いた場合、プレビューはどうなるでしょうか?
見てみましょう。

このように、とってもわかりやすくなりました。
私が読者として見にきても、わかりやすく親切だなと感じます。
初心者がこんなことができるなんて、すごいと思います!
「ステップ」のデザインの変更方法
ステップ表示の形と色の設定は、カスタマイズメニューから可能です。
ポイント
アフィンガー5は、主に2つの方法でサイトのデザイン変更などの管理が可能です。
「外観」→「テーマ」から
- カスタマイズ
- ウィジェット
色やデザインの設定は、カスタマイズでの設定がやりやすいと思います。
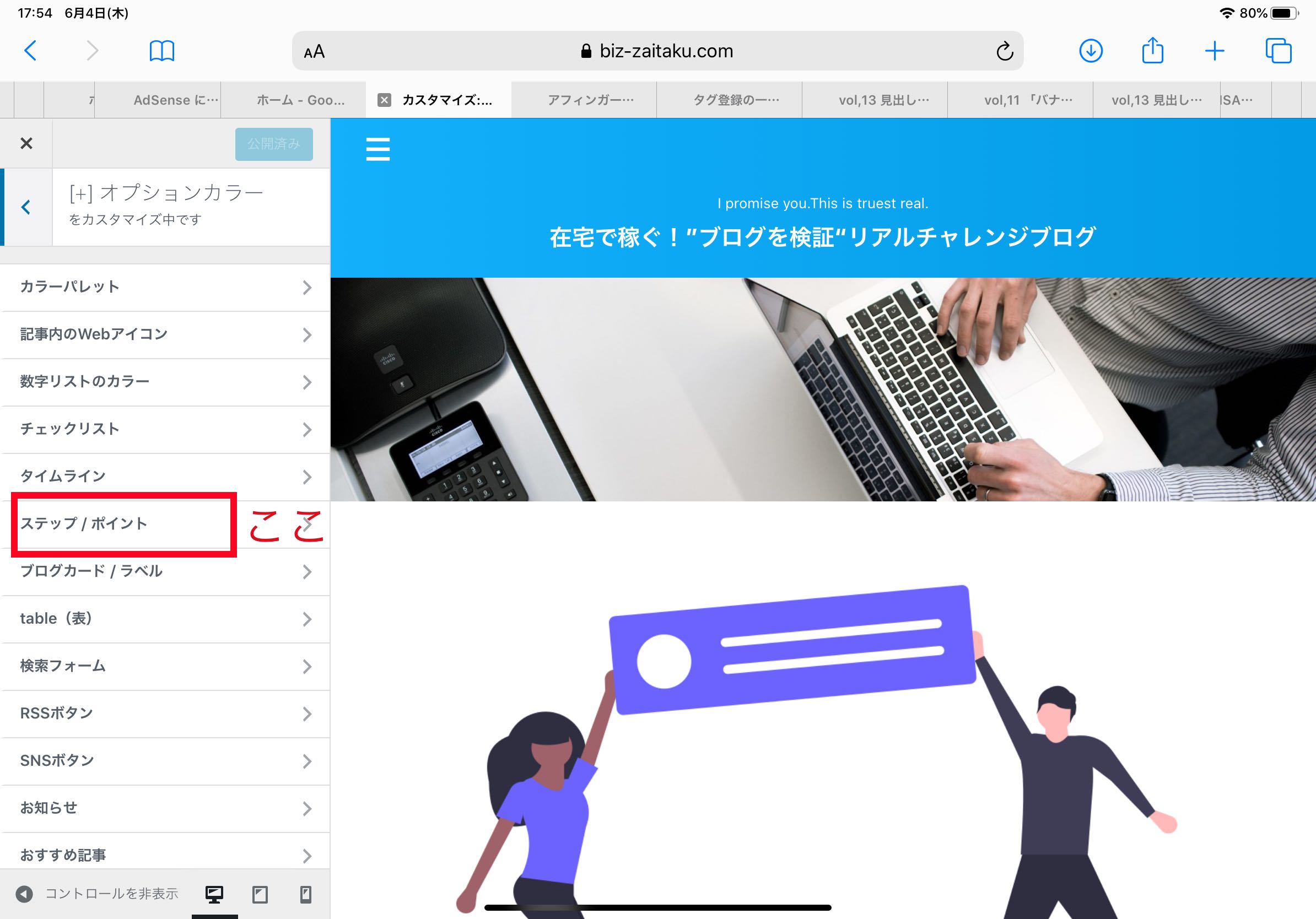
以前の記事にも書いてありますが、色の変更は、「外観」→「カスタマイズ」→「[+]オプションカラー」→「ステップ/ポイント」で設定する方法が一番わかりやすいと思います。
「[+]オプションカラー」を選択すると下記にメニューが表示されます。
そのメニューリストの「ステップ/ポイント」を選択しましょう。
この「[+]オプションカラー」はこのメニューリストに表示されている全ての色が変更可能ですから、とっても便利です。

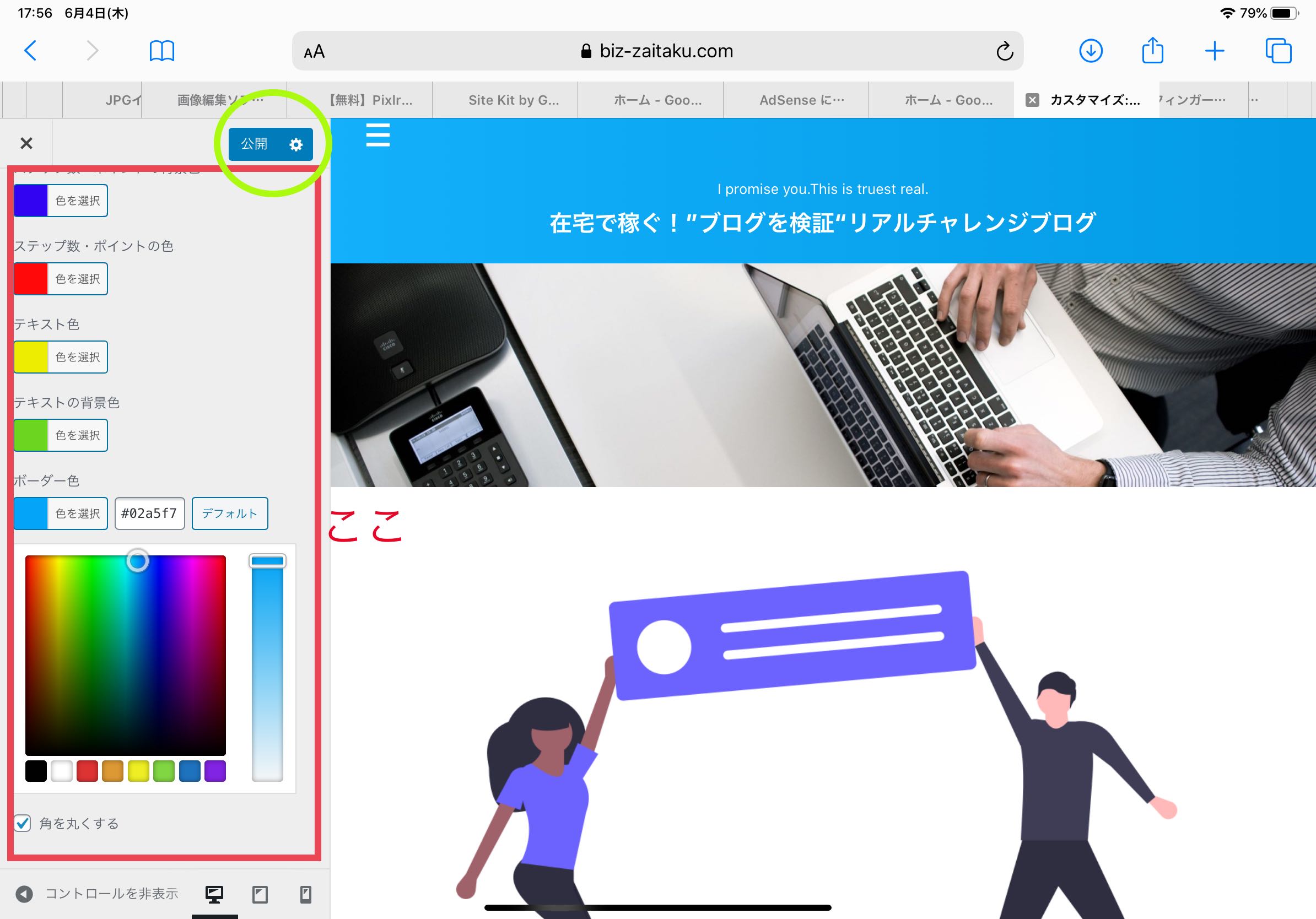
メニューを選択すると、以下の画面になります。
この画面で、「ステップ/ポイント」の色の調整が可能です。
調整終了時は、緑色の円で囲んだ「公開」ボタンを忘れずに押してくださいね。

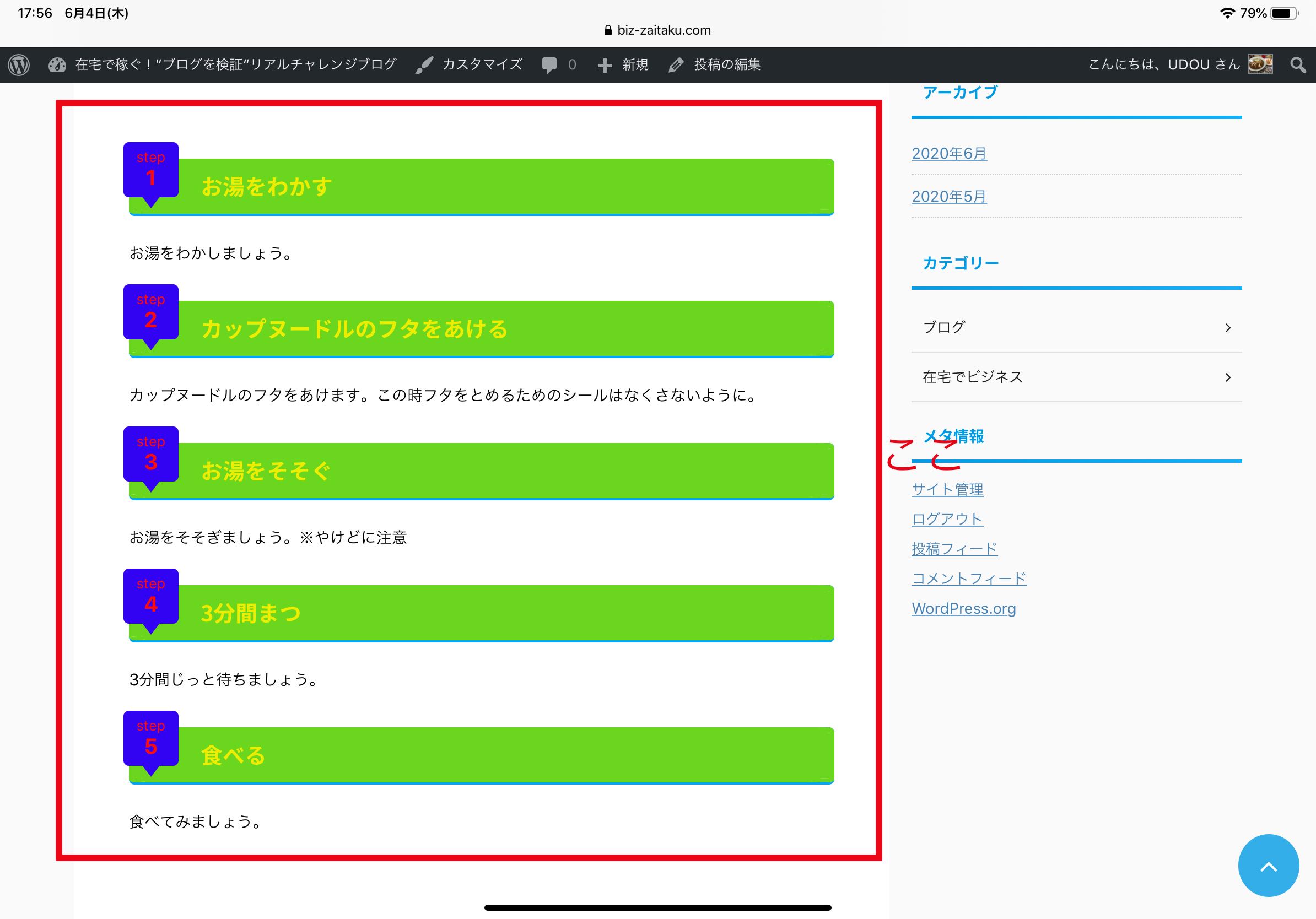
今回は、わかりやすいように、極端な色で設定しましたが、どうなっているでしょうか?

すごい派手な色使いになりましたね!
アマゾンの鳥や虫のような色ですね、、、。
こんな感じで、色の調整ができますので、やってみてくださいね。
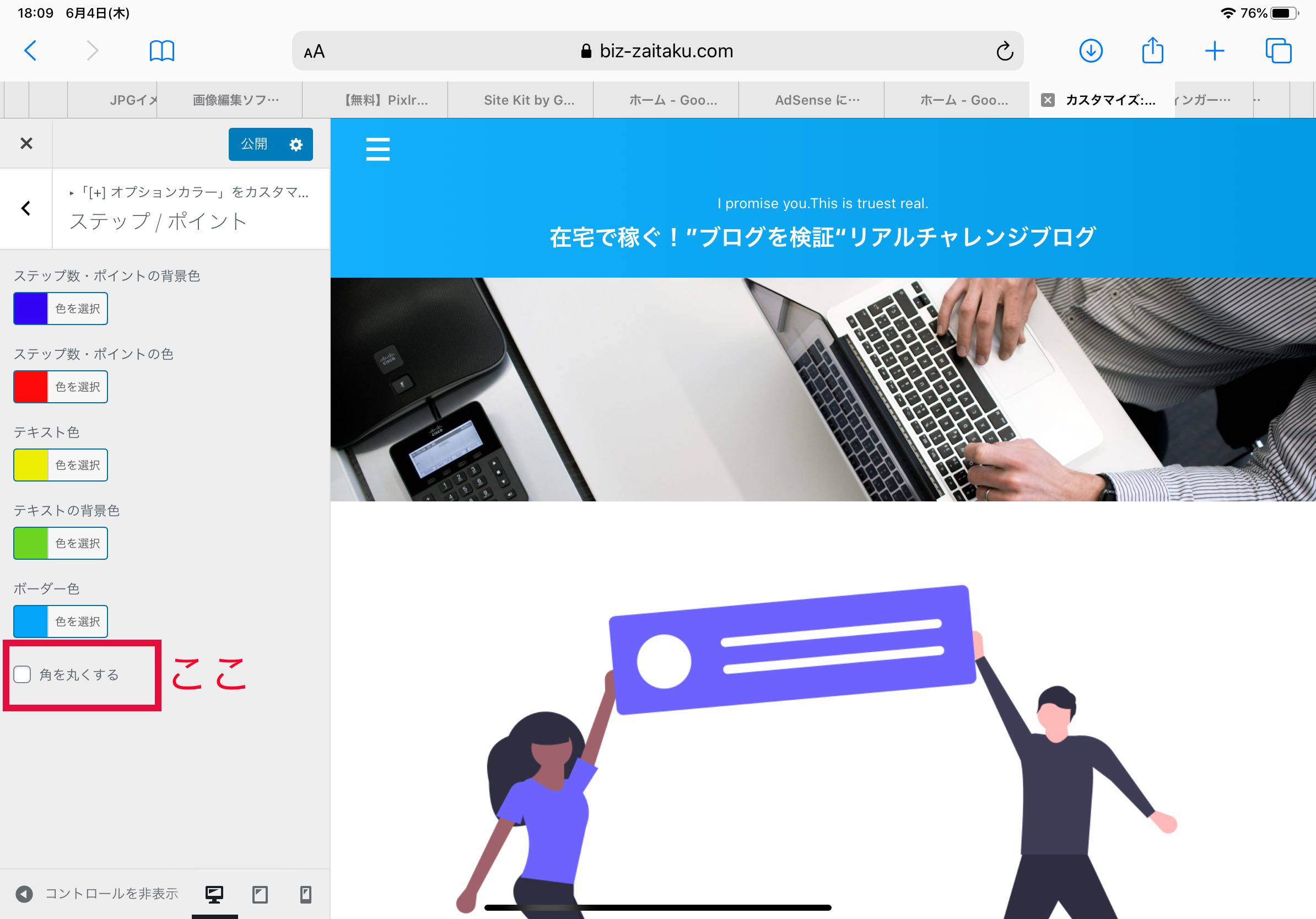
また、形に関しては、先程のメニューから、角ばった形に変更も可能です。
下に方にある、「角を丸くする」をチェックするかしないかで、角ばった感じか、丸い感じに変更できます。

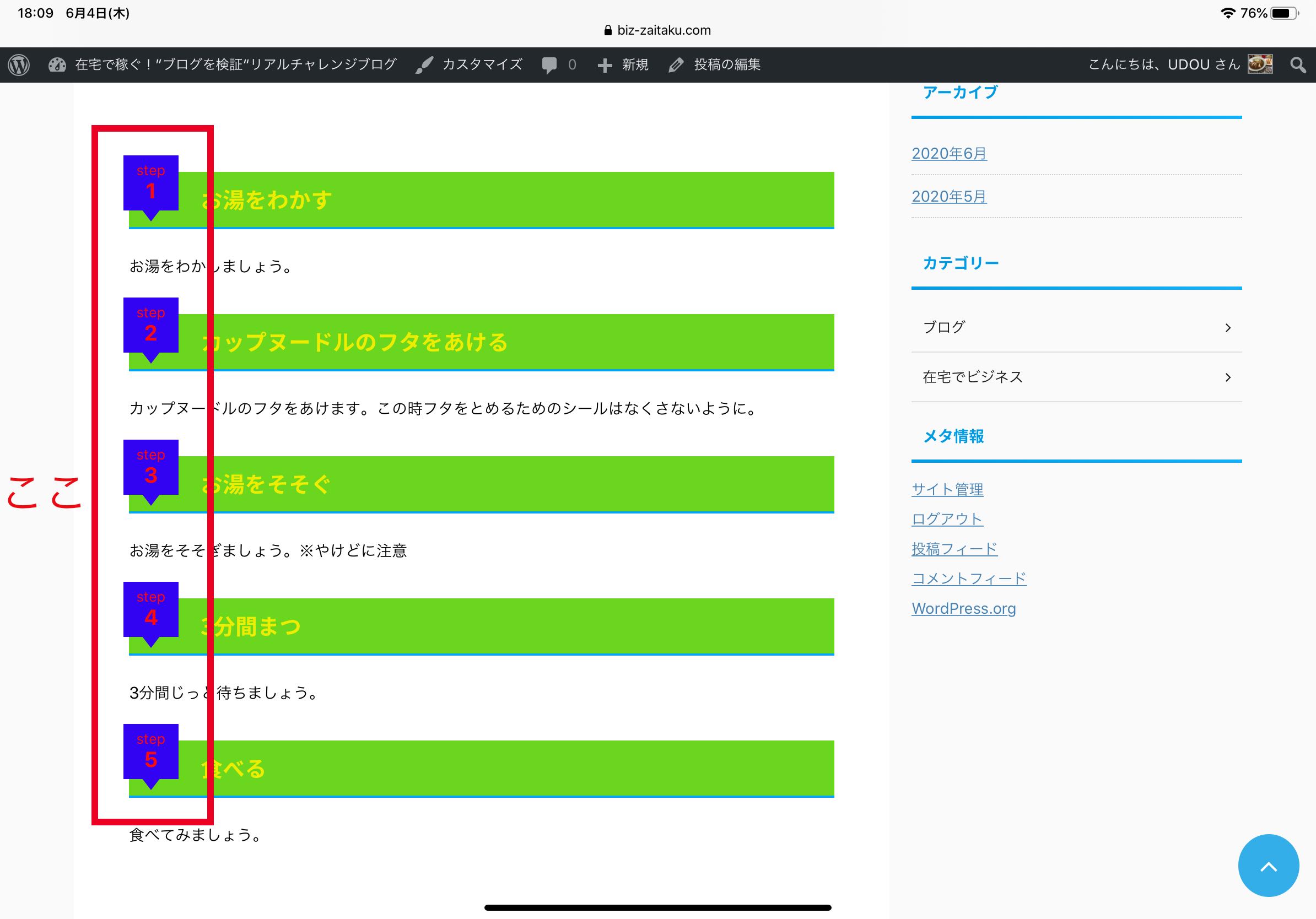
すると、このように角ばった感じになります。

カクカクになりましたね。
アフィンガー5は、こういった設定が色々できるところが良いですよね。
まとめ
今回は、AFFINGER5 (アフィンガー5)で、「ステップ」(順序)の表示方法をやってみました。
この機能は、通販やアフィリエイトなど、商品の使い方や商品の購入手続き、さまざまな契約手続きの説明など、使い勝手がとっても良さそうですね。
在宅でビジネスをはじめようと考えている私にとって、絶対に忘れてはいけない機能です。
みなさんも、有効に活用して、素敵なブログで有益な情報を発信してください。
今日やってみたステップの表示を、このサイトに合う色に戻してのせておきます。
参考にしてください。
step
1お湯をわかす
step
2カップヌードルのフタをあける
カップヌードルのフタをあけます。この時フタをとめるためのシールはなくさないように。
step
3お湯をそそぐ
お湯をそそぎましょう。※やけどに注意
step
43分間まつ
3分間じっと待ちましょう。
step
5食べる
食べてみましょう。
今回は以上です。
読んでいただきありがとうございました。
冒頭の「会話ふきだし」のやり方は、こちらで詳しく書いてあるので、こちらもやってみてください。
-

-
初心者がアフィンガー5をやってみた vol.7 「会話ふきだし」使い方編
続きを見る