簡単で、使いやすく、見た目も素敵な演出が可能ですからやってみましょう。
前回のステップもこのテキストパーツの仲間です。


アフィンガー5の機能は、今後のブログ発展のためにひととおり全てさわっておきたいので、よろしくお願いします。
目次
私は、東京をはなれて海の見える田舎町に移住した40代UDOUです。
ブログをはじめるきっかけは、移住先の田舎町では仕事が見つかりませんでした。
そこで、Webであればどこにいても世界中とつながれるので、まずはWeb基地をつくろうとはじめてみました。
Web初心者の私が、在宅でビジネスを仕掛けていくためにアフィンガー5を使いこなせるよう調べながら実際にやってみたことを書いています。
初心者の私が今後やり方を忘れないように、そしてワードプレスのテーマ「AFFINGER5」(アフィンガー5)でこれからブログをはじめる方々がこれを見ればわかるように書いています。
「テキストパーツ」をひととおりやってみる。
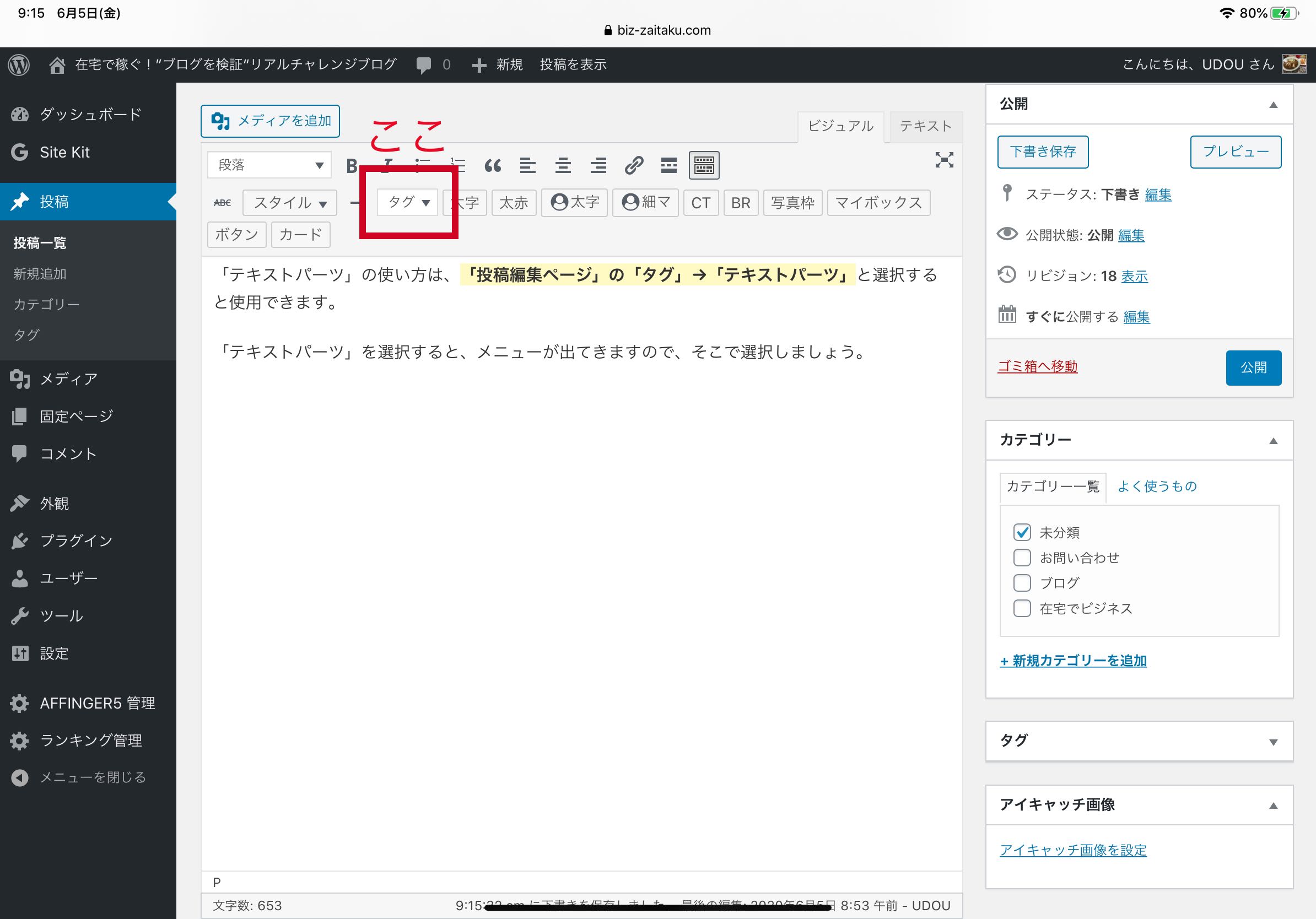
「テキストパーツ」の使い方は、「投稿編集ページ」の「タグ」→「テキストパーツ」と選択すると使用できます。
「テキストパーツ」を選択すると、メニューが出てきますので、そこで選択しましょう。

「タグ」をクリックすると、「テキストパーツ」メニューが出てきます。
その一番上に「テキストパーツ」とあるので、「テキストパーツ」を選択すると、以下のようにメニューが出ます。

この「テキストパーツ」をひととおり順番にやってみます。
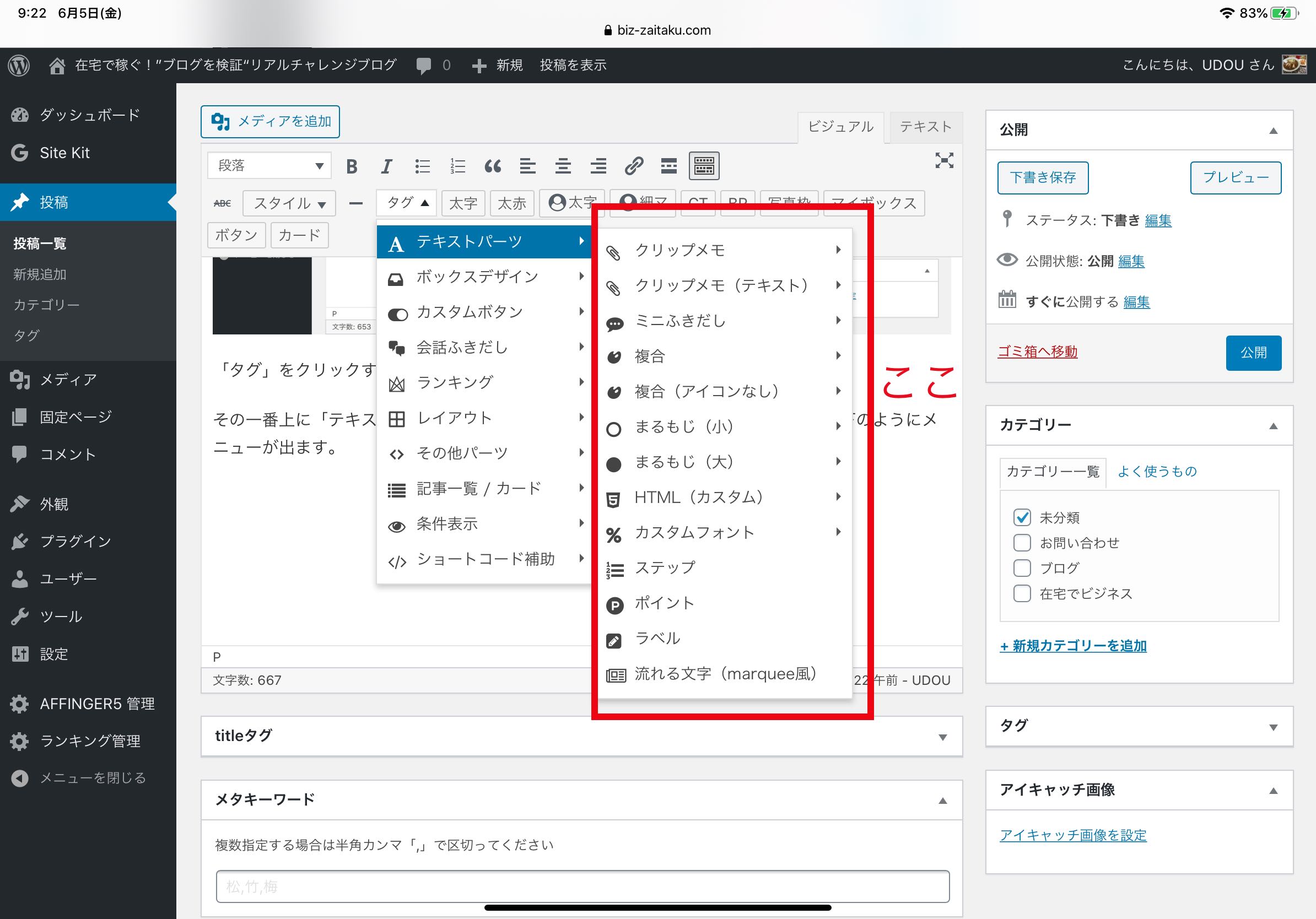
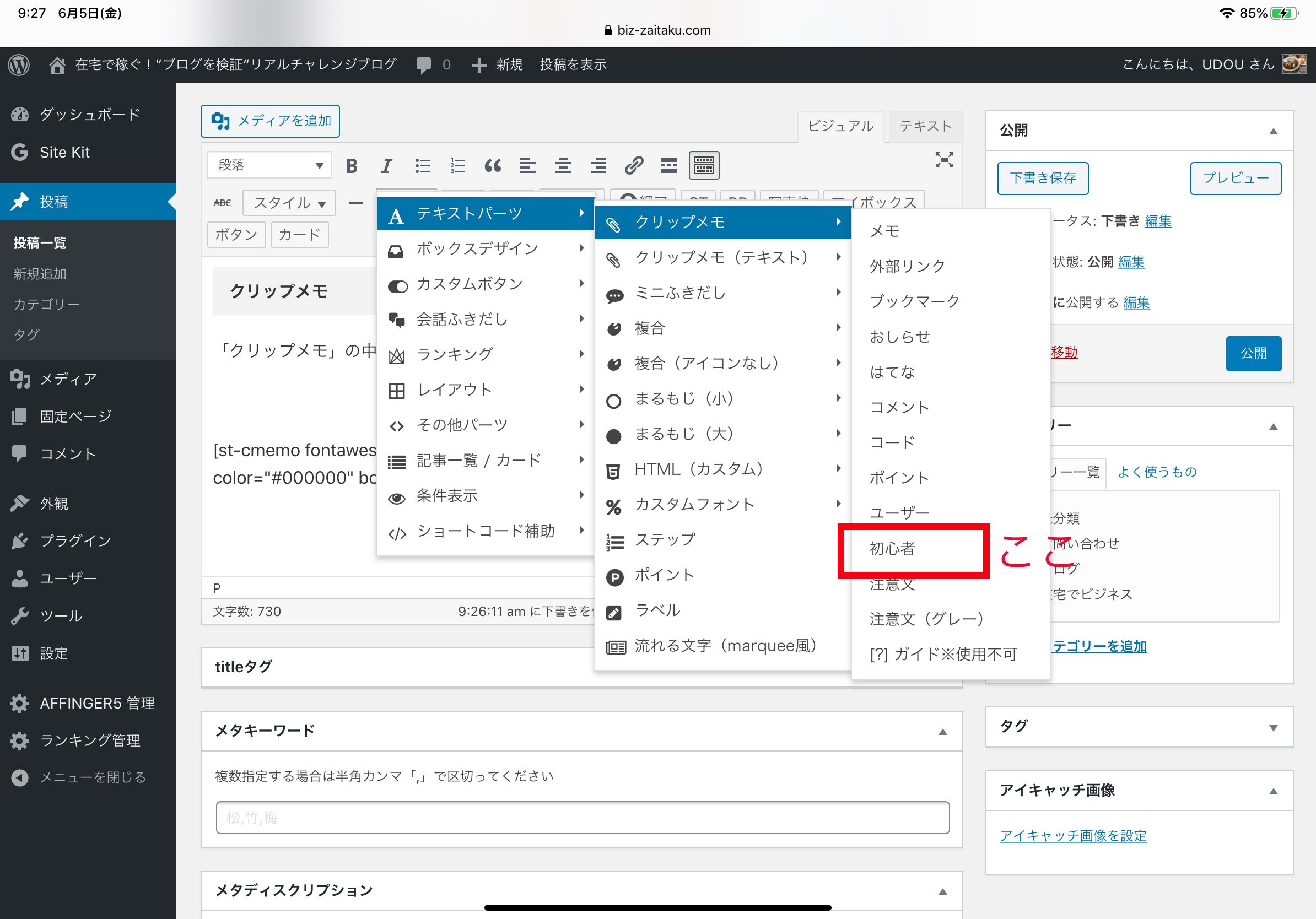
クリップメモ
「クリップメモ」の中から「初心者バージョン」をやってみます。

「クリップメモ」の中には、「メモ」「外部リンク」「ブックマーク」「おしらせ」などメニューがありますが、基本的な使い方は同じで、表示されるアイコンが変化しますので、今回は「初心者」でやってみます。
「初心者」を選択すると、以下のようにショートコードが出てきます。
ショートコードに感じては、簡単な説明を以前の「バナー風ボックス②」で解説してあります。
後ほど出てくるショートコードでの色の変更についても書いてありますので、イメージをつかみたい方は読んでください↓
-

-
初心者がアフィンガー5をやってみた vol.12 「バナー風ボックス」編②
続きを見る
続けますね。
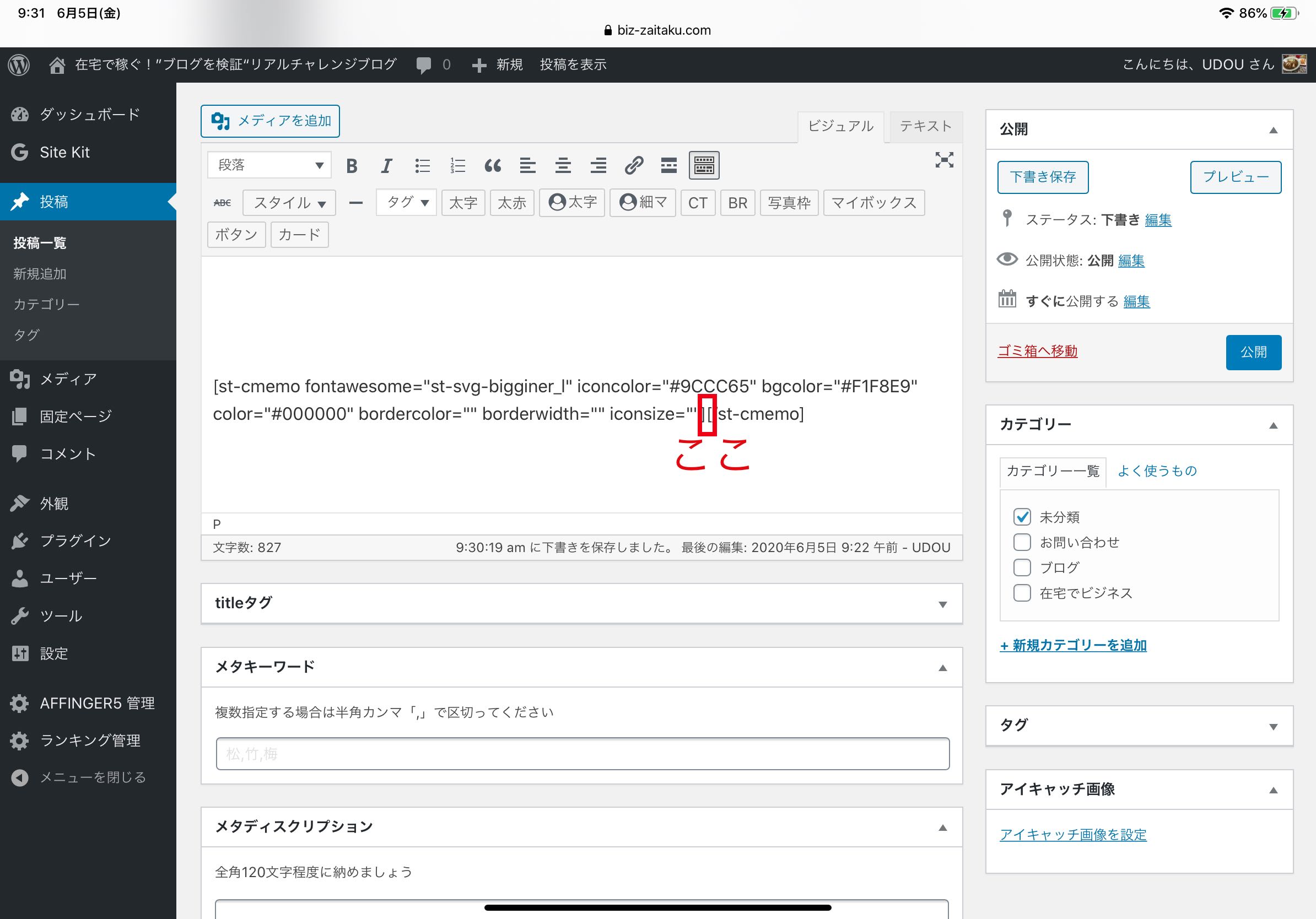
ショートコードが出てきたら、指定場所にカーソルを合わせて書きたい文章を書き入れてみましょう。
ショートコードから、少し切り出してみますが、【iconsize=""]ここ[/st-cmemo】です。
この]と[の間にカーソルを合わせて、文章を入れます。
イメージとしては、
]ここに文字を書き入れます。[
このようにサンドイッチのようにはさみます。
文章だけだと伝わりにくいかもしれないので、以下です。

この間です。
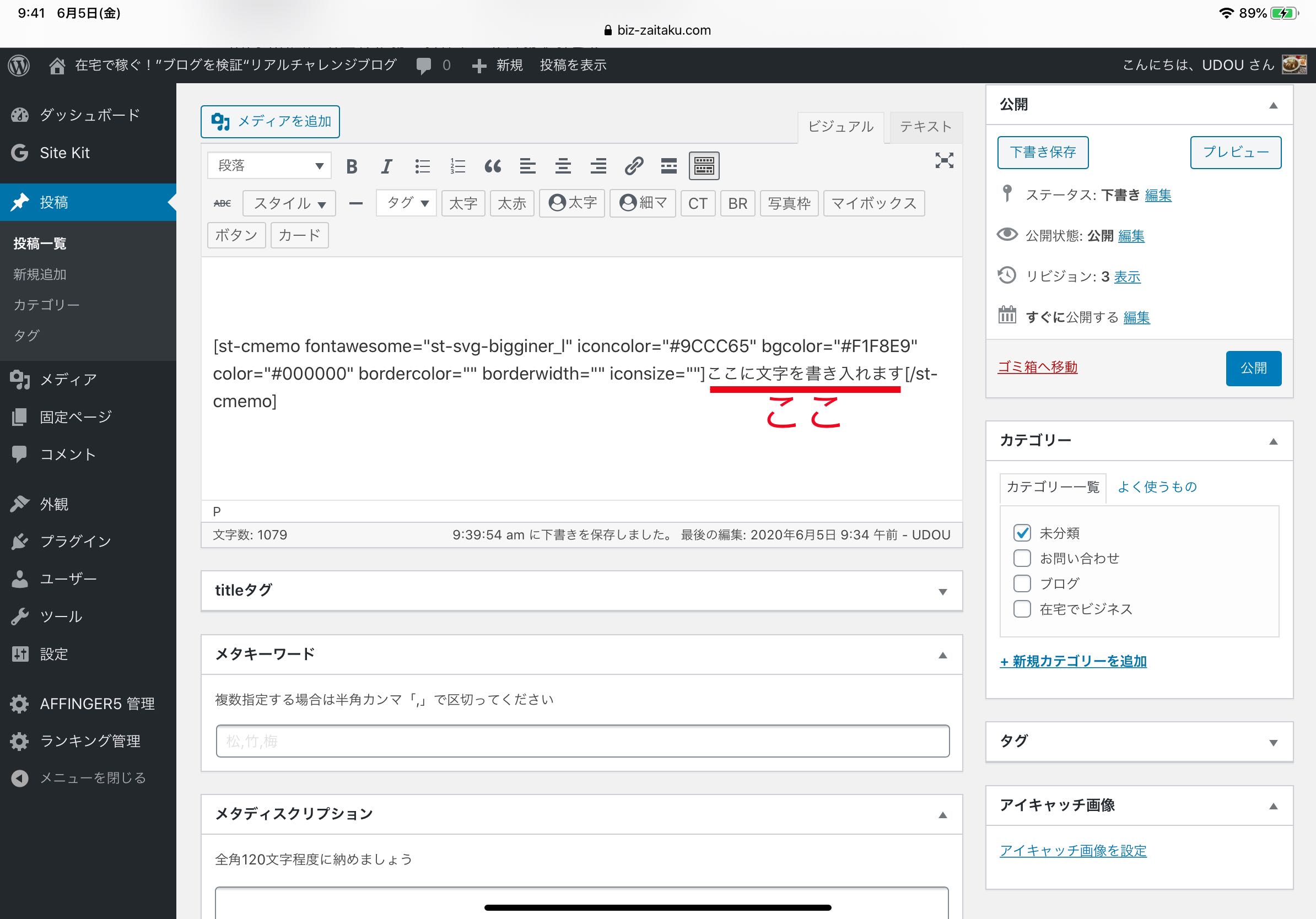
文字を書き込むと以下のようになります。

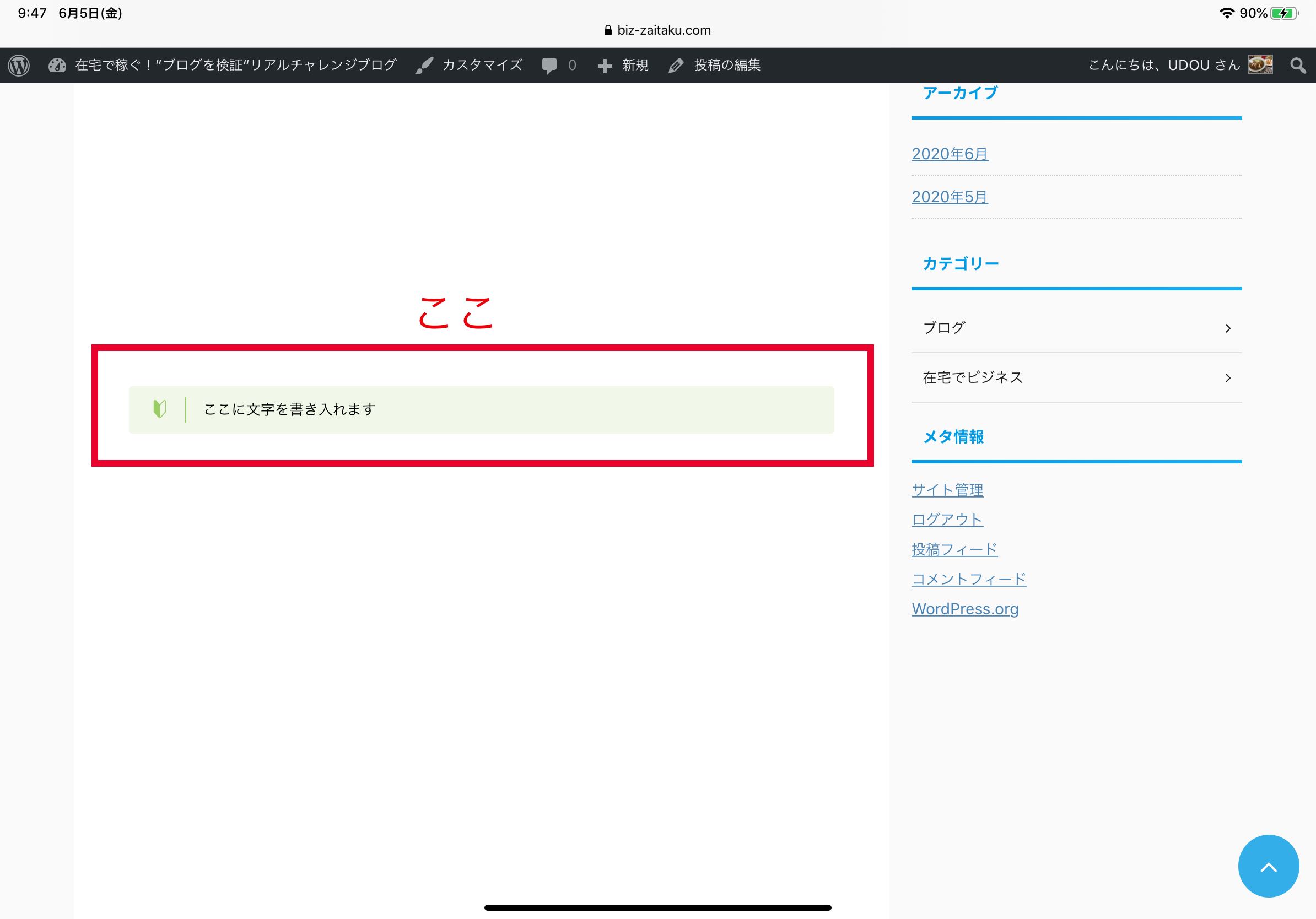
プレビューを見てみましょう。

出ましたね。
このように初心者の若葉マーク🔰アイコンとともに文章が書けます。
ここに文字を書き入れます
初心者の方にメッセージを書くのに最適ですね。
「テキストパーツ」の使い方は、メニューを選択してショートコードが表示されたら、文字を書き入れる場所は今やったやり方と同じですから、ここからはやり方の説明ははぶきます。
続けて、ひととおりやっていきます。
クリップメモ(テキスト)
「check(チェック)」です。
ここに文字を書き入れます
「参考」です。
ここに文字を書き入れます
「クリップメモ」との違いは、アイコンの下にタイトル文字が入っています。
ブログの内容によって使い分けてください。
ミニふきだし
「ミニふきだし」をやってみます。
ここに文字を書き入れます
かわいいピンクのミニふきだしが出ました。
今回は「ピンク」を選択しましたが、メニューに色が書かれていますので選択して使ってください。
ミニふきだしには、「+マイボックス」というメニューがありますが、これはやっておきましょう。
これはミニふきだしの下にボックスがでてきます。
ここにも文字を書き入れます。
これは、ミニふきだしの下に文字を書き入れられるボックスが出てきます。
ミニふきだしで、読者に声がけをして、ボックスで伝えたい内容を読んでもらうのによさそうですね。
複合
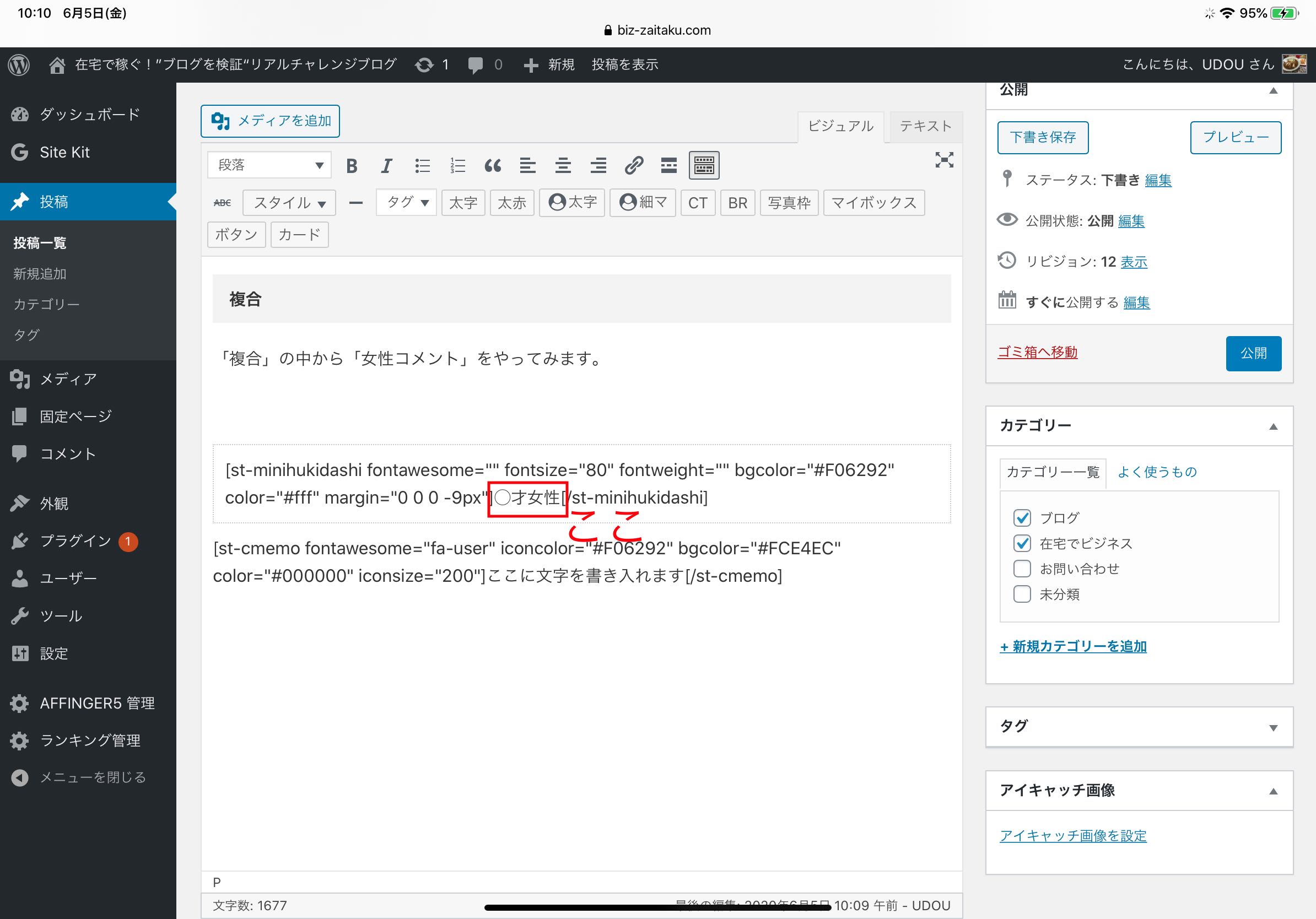
「複合」の中から「女性コメント」をやってみます。
女性がコメントをしているように表示されます。
○才女性
ここに文字を書き入れます
少し説明しておきます。
「○才女性」の部分は、○を数字に書きかえると年齢が表示できます。

アンケート結果など女性の感想やコメントを書くときに役立ちますね。
複合(アイコンなし)
「複合」のアイコンがないバージョンです。
「ココがおすすめ」をやってみます。
ココがおすすめ
おすすめ箇所を強調するときに使えそうですね。
まるもじ(小)
「まるもじ(小)」をやってみます。
「まるもじ(小)」→「オレンジ」をやってみます。
ここに文字を書き入れます丸い枠に文字が書けますね。
「まるもじ(小)」→「注意」も比較のためにやっておきます。
ここに文字を書き入れます簡単なコメントで補足する場合に使えそうですね。
まるもじ(大)
「まるもじ(大)」→「基本」をやってみます。
「基本」は、色がグレーです。
他の色も選択できます。
「まるもじ(小)」と比較すると少し大きいですね。
ここに文字を書き入れます
「まるもじ(大)」→「はてな」も比較のためにやってみます。
はてな「?」のアイコンが表示されました。
ここに文字を書き入れます
「注意」も見てみましょう。
ここに文字を書き入れます
「注意」との違いを確認するために「うすい注意」もやってみます。
ここに文字を書き入れます
「注意」にくらべて、「うすい注意」は色づかいがソフトでやさしい注意ですね。
HTML(カスタム)
「ルビ(ふりがな)」
ルビ(ふりがな)
文章を選択して、「ルビ(ふりがな)」を選択すると、小さな文字のふりがながつきました。
文字は小さいので読みにくいかもしれませんが、難しい漢字や英文などに使えそうですね。
メニューでは、この下に「ステップ」がありますが、「ステップ」は色や形の変更や使い方事例を紹介する記事を書いてありますので、詳細はこちらをどうぞ↓
-

-
初心者がアフィンガー5をやってみた vol.14 ステップ編
続きを見る
ポイント
「ポイント」をやってみましょう。
ここに文字を書き入れます
マルの中にpointと書かれていてかわいいですね。
これは、嫌味なく要点を読者に伝えるのによさそうですね。
ラベル
「ラベル」をやってみます。
これは、今までやってきた「テキストパーツ」とは、少し違いますね。
画像にラベルをはる機能のようです。
文章で説明は難しいので実際にやってみます。
やり方は初心者でもすぐできるほど簡単です。
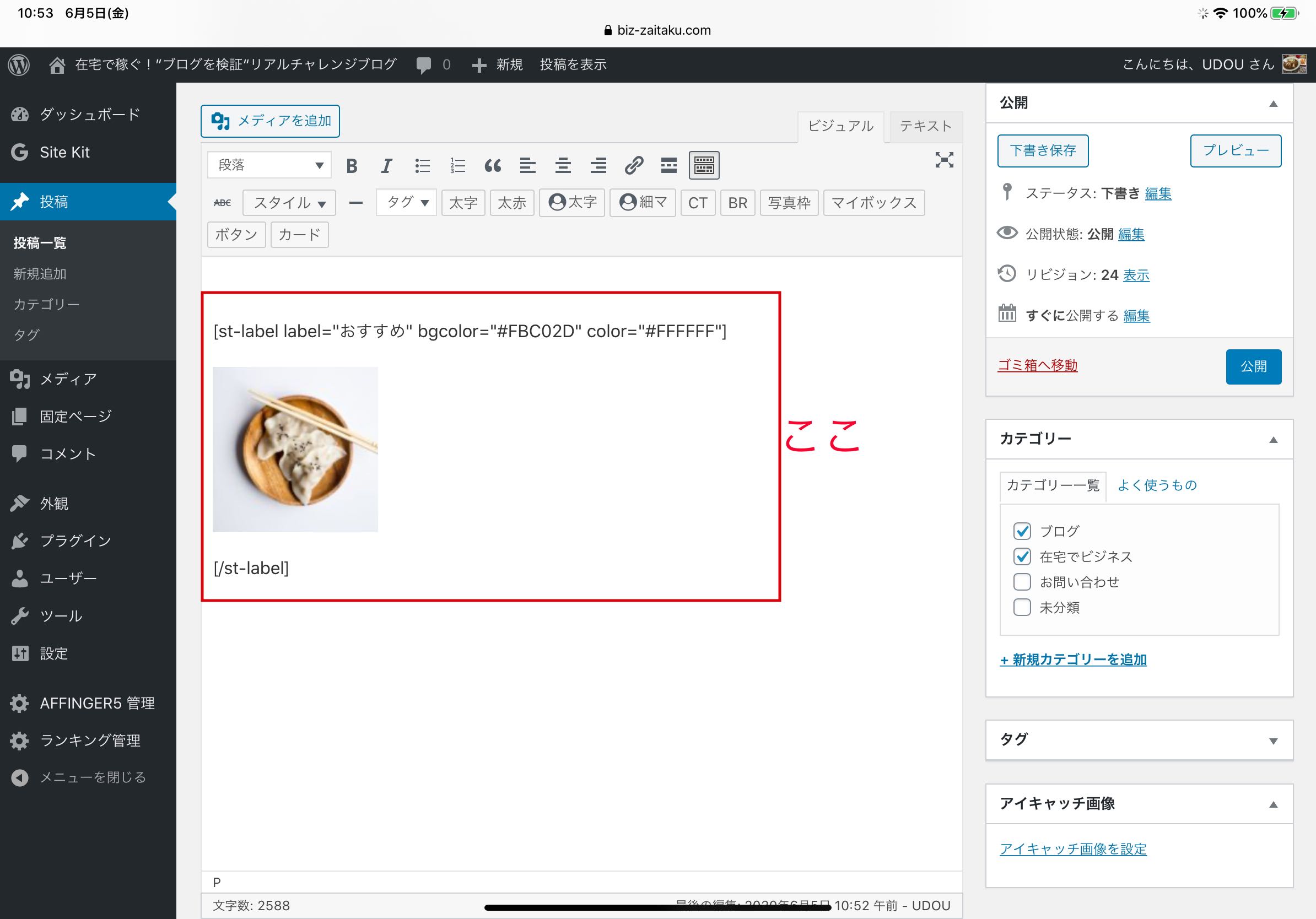
「ラベル」を選択するとショートコードが表示されます。
そのショートコードの指定場所にカーソルを合わせて、「メディアを追加」から「画像」を選択して挿入します。
画像のサイズは「大、」「中」「サムネイル」「フルサイズ」「カスタマイズ」と変更が可能です。
今回は、「サムネイル」でやってみました。
画像を挿入する場所は、以下です。

すると、以下のように表示されます。

これは、おすすめの記事や商品などを読者に目立たせて興味を持ってもらうのに効果的ですね。
「おすすめ」以外にも書きたい文字があれば、ショートコードのおすすめと書かれた文字を変更すると、ラベルの文字が変更できます。
色の変更は、ショートコードのbgcolor=“#FBC02D”と書かれている#以下の6桁の数記号で変更可能です。
カラーコードを指定すると、その指定の色に変更が可能です。
ショートコードから色を変更する方法は、この記事の途中にも表示してありますが、「バナー風ボックス②」の記事で詳しく書いてありますので、興味がある方は読んでみてください。
流れる文字(marquee風)
「流れる文字(marquees風)を選択すると、以下のように画面に点線の枠が出てきます。

ここに、カーソルを合わせて文字を書き入れると、文字が以下のように横移動して表示されます。
ここに文字を書き入れます
これも、読者に読んでほしいアピールをするよい機能だと思います。
ただ、読者によっては邪魔に感じることもいありそうなので、使い方は研究していく必要があるように感じました。
まとめ
今回は、読者に情報を伝える上で役に立つ「テキストパーツ」をひととおりやってみました。
ブログのように文章で説明する場合に、とっても役に立つ機能ですね。
工夫することで、よりよいブログが書けるようになると思いますので、練習して慣れていきたいと思います。
初心者に私が、実際にやってみて書いていますので、みなさんもやり方を見ながらやってもらえると簡単にできると思います。
おまけ
「ラベル」に関して、応用編として「ラベル」をサイト内に記事を「ブログカード」に貼る方法をおまけとしてやっておきたいと思います。
この機能を使うと、画像だけでなくサイト内の別に記事を「ブログカード」にして表示する場合にも「ラベル」を貼ることができます。
それでは、やってみます。
参考
方法はとっても簡単です。
[st-label label="おすすめ" bgcolor="#FBC02D" color="#FFFFFF"]
ショートコードを少しだけ修正します。
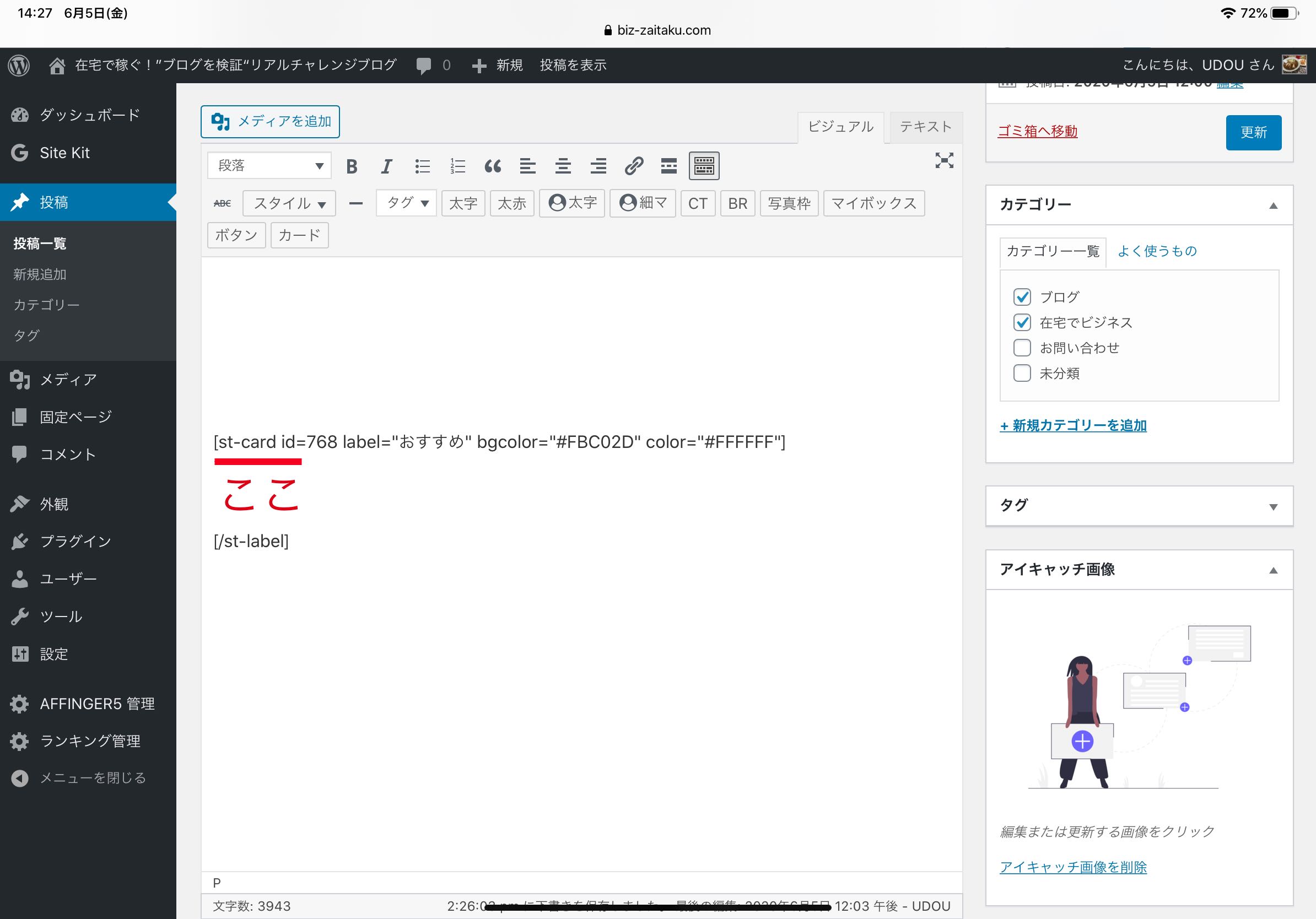
[st-label label=の部分を、[st-card id =label=に修正して、id =のところに記事のIDを書き込むだけです。
それでは、実際にやってみましょう。

このように修正しました。
IDには、以前に「ブログカード」のやり方を書いた記事を入れておきますので、「ブログカード」の使用方法はこちらを確認してみてください。
-

-
初心者がアフィンガー5をやってみた vol.10 ブログカード編
強調して見せたい記事にラベルを貼ることで一段とブログの印象をよくしてくれますね。
今回は以上です。
読んでいただきありがとうございました。