ありがとうございます!
今までやってみた様々な機能をいかして、そろそろアフィリエイトにも挑戦する準備をすすめたいと思います。
気になっているのは、トップページについて何をしたら良くなるのかがわからないので、教えてほしいです。
今までは、投稿内容を効果的に表現する方法を中心にやってきましたから、このあたりでブログ全体の調整もしておきましょう。
今回はトップページを変更してみましょう。
トップページは玄関にあたりますから、より良く改善しておくのは大事ですね。
ただ、まだ投稿内容が少ないので、並行してコツコツとコンテンツを増やしていくことがとても重要です。
コンテンツの数やカテゴリーが増えると、トップページでの表示方法などを工夫することで、ブログの印象が良くなっていきます。
ブログは日々コンテンツを増やしていくことが重要ですから、引き続き頑張ってください。


よろしくお願いします。
目次
私は、東京をはなれて海の見える田舎町に移住した40代UDOU です。
ブログをはじめたきっかけは、自分の仕事スタイルを変えたかったからです。
今まで、様々な事業を立ち上げたり、有名アーティストのプロデュースや海外企業のアドバイザーをやってきましたが、コロナウィルスによって自分の無力さを痛感しました。
人との対面コミュニケーションで生きてきた私は、コロナウィルスによって弱点を知ったのです。
対面での強みはこれからの時代では、今までのような武器にはならないように感じました。
ソーシャルディスタンスって、、、人と遠いですね。
いつものくせで、少し近づこうとしてしまうと、今はみんな距離をとろうとします。
対面で五感をフル活用したコミュニケーションができないことで、魅力の伝え方が変わってしまったのです。
「どうすれば良いのか、、、。」
悩みました。
このままでは、都会にいる必要もないですし、海と温泉が大好きなので海の見える田舎町に移住し、自分を見つめ直すことにしました。
そして、どこにいてもつながっているインターネットの魅力を再確認したので、web超初心者の私が、「まずは自分を発信するWeb基地を作ろう!」とブログをやってみることにしました。
トップページのカスタマイズ方法
ブログのトップページは、読者をお迎えする玄関です。
そこで読者が帰ってしまっては、とってもさみしいですね。
そこで、少しでも玄関が良くなるように、今回はトップページではどんなことができるのか、実際にやってみようと思います。
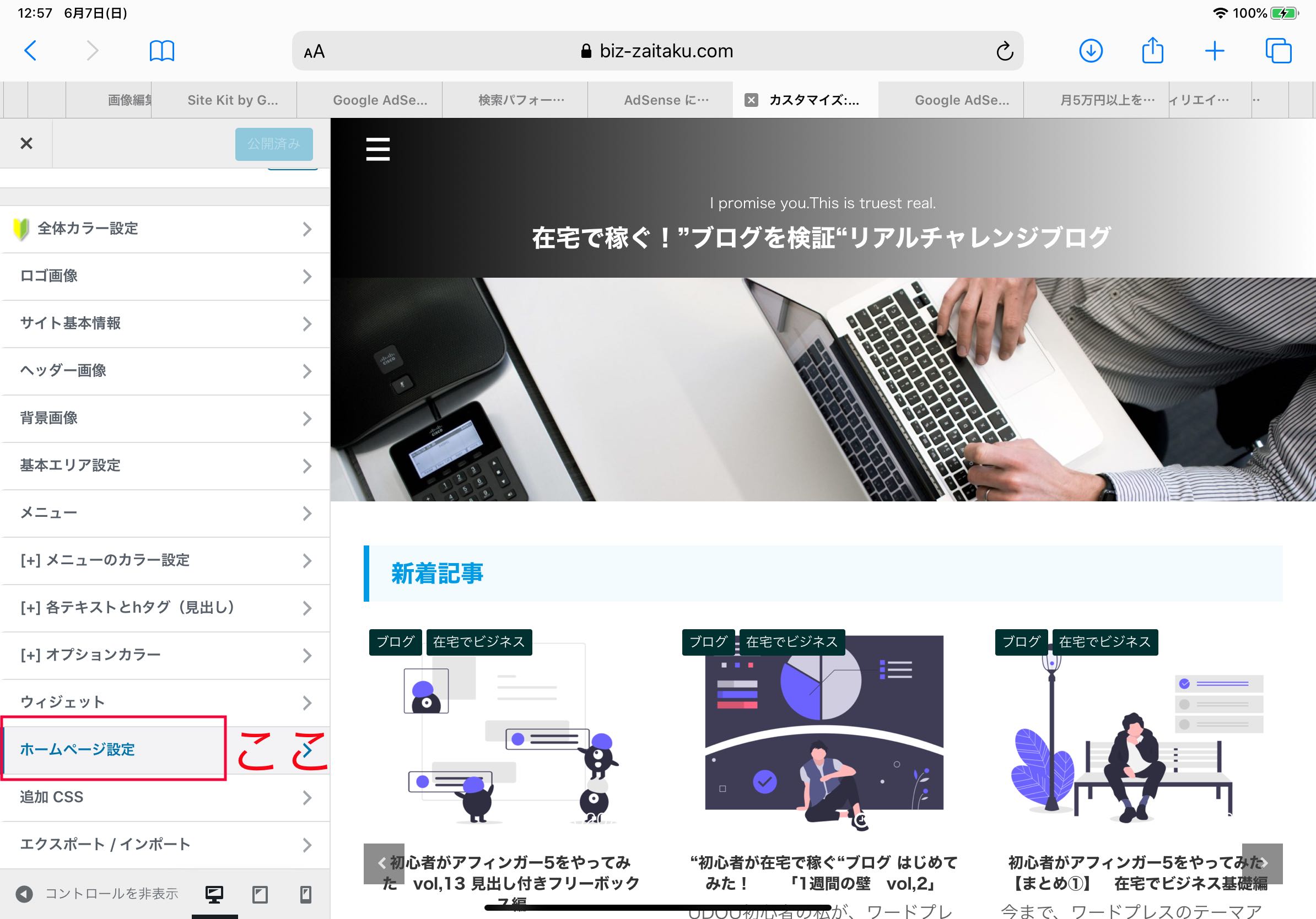
まず、色の変更に関しては、今までもやってきましたが「外観」→カスタマイズ」を選択するとさまざまな調整が可能です。
これは実際にさわりながら調整していくことが大事なので、今回はそれ以外のことをやってみます。
しかし、色は第一印象に大きく影響するので、大事です。
ポイント
Webの世界は、現実の世界と違って、視覚と聴覚以外の五感への影響はできません。
そのうち色は視覚に影響を与えるため、最も重要です。
聴覚は、音や音楽など影響はありますが、読者の環境によっては邪魔になることもあります。
つまり、中心は視覚になるのです。
この点は、色とともにメニューの表示方法や場所もとっても大事です。
私は、WordPressのテーマ「AFFINGER5」(アフィンガー5)を使ってブログを書きはじめましたが、ここで「AFFINGER5 」(アフィンガー5)の魅力を少し書いておきます。
アフィンガー5のブログに役立つ魅力5
- SEO内部対策
- カスタマイズ性の高さ
- 複数サイトでの使用が可能
- モバイル高速表示に対応
- 有名テーマなのでGoogle先生に情報がいっぱい
という感じです。
アフィンガー5は、アフィリエイターから人気があるので、CVRをあげる装飾が充実していたり、簡単に本格的なメディアデザインが作れるようテンプレートも充実しています。
そんな機能を活用して、作業を進めていけることがアフィンガー5の魅力です。
それでは、続けていきます。
その① 固定ページのカスタマイズ方法
まずは、固定ページのカスタマイズ方法についてやっていきましょう。
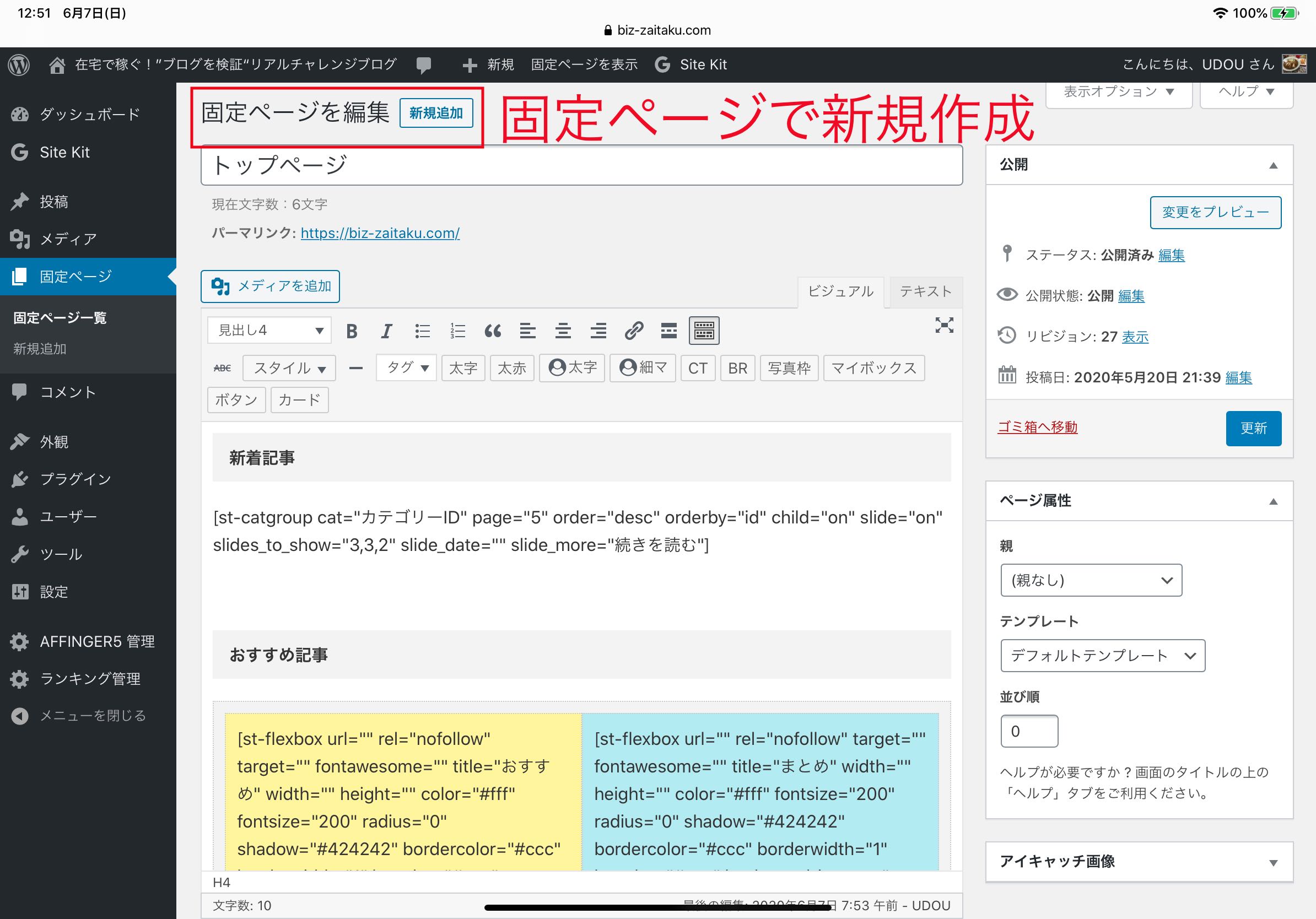
「在宅で稼ぐ!」ブログでは、「投稿記事の編集ページ」ではなく、「固定ページ」で作成しています。

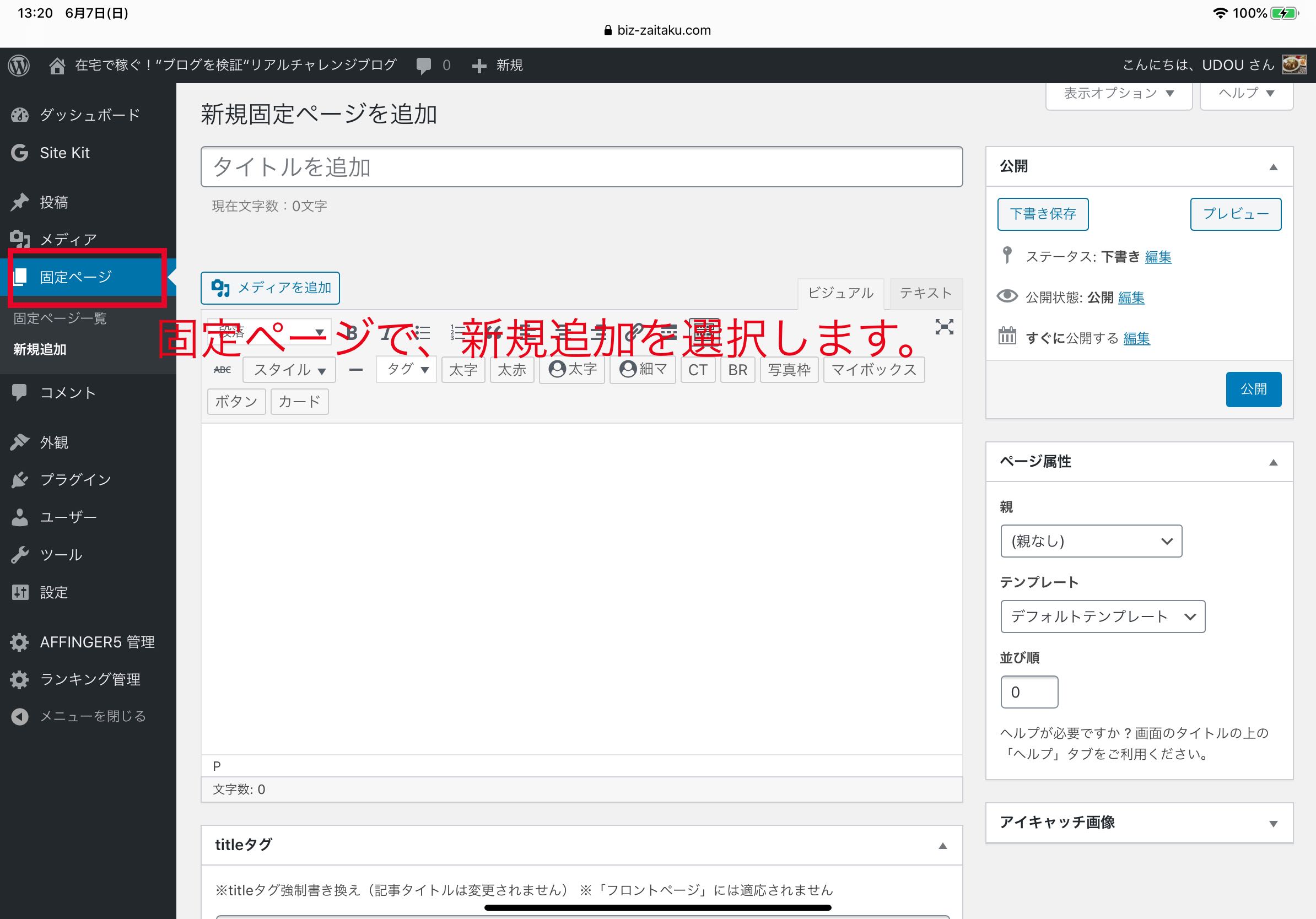
管理画面から、「固定ページ」を選択しましょう。
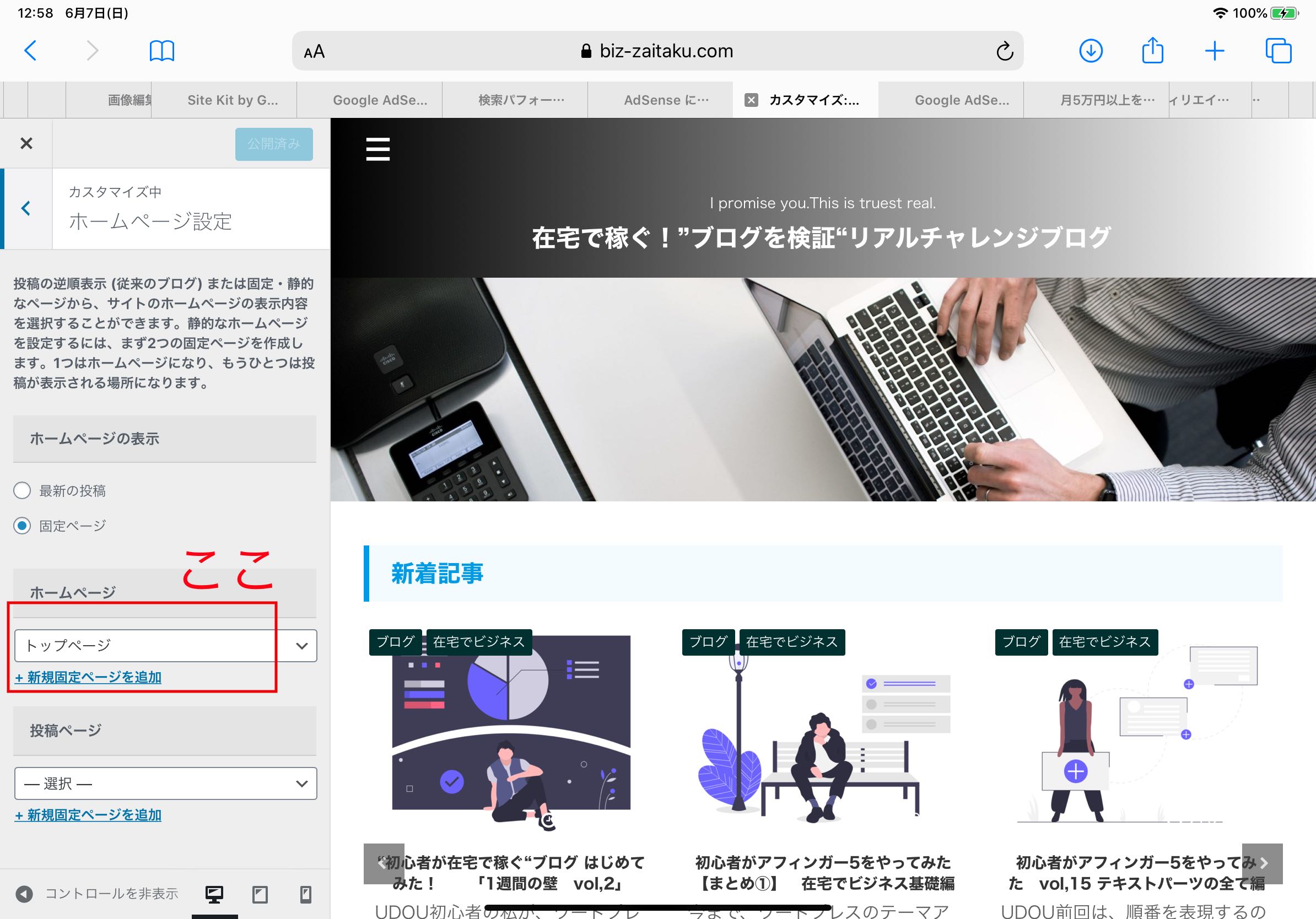
編集完了後に、「外観」→「カスタマイズ」→「ホームページ設定」→「ホームページ」で、設定可能です。

を選択すると以下の画面になります。

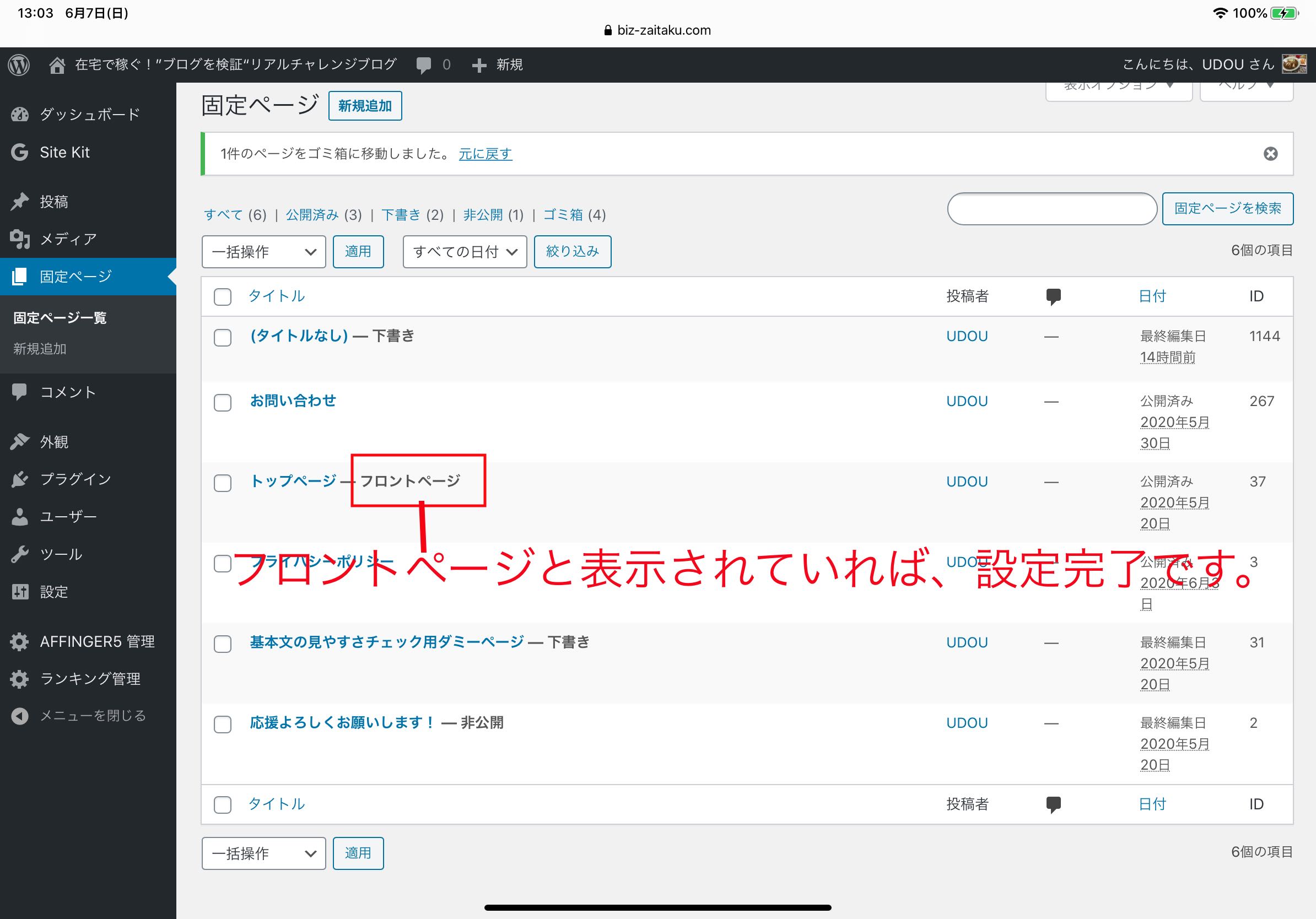
このような感じに、トップページと表示されたら、設定完了です。
「固定ページ」の一覧を確認してみましょう。

次は、具体的にトップページの編集方法をやってみましょう。
その② カテゴリ一覧スライドショー(新着記事)

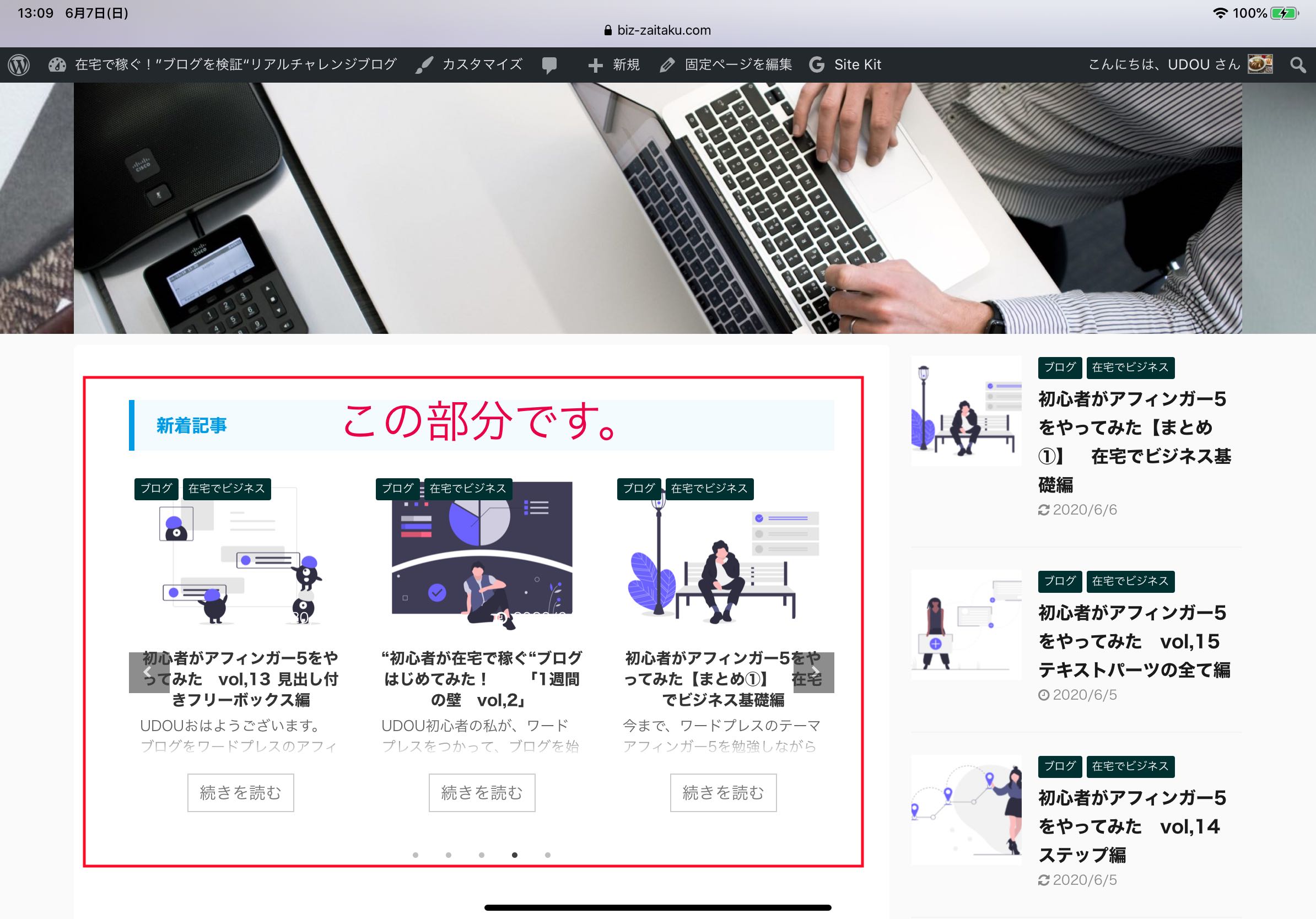
「在宅で稼ぐ!」ブログのトップページの上部の、スライドショーの設定方法をやってみます。
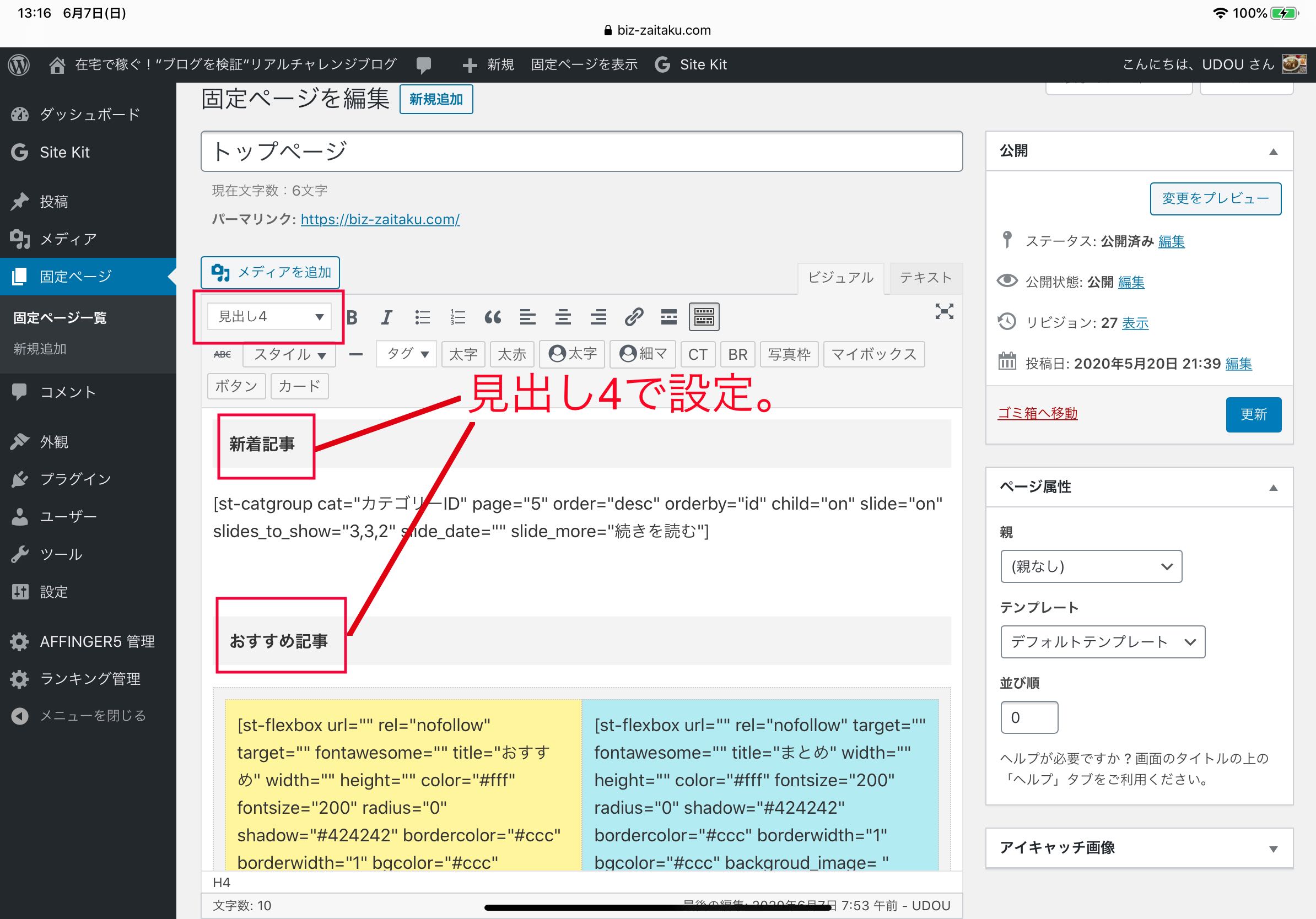
まず、「新着記事」と「おすすめ記事」の見出しは、どちらも「見出し4」に設定しています。

ここから、新着記事の「カテゴリ一覧スライドショー」の作り方について、やっていきます。

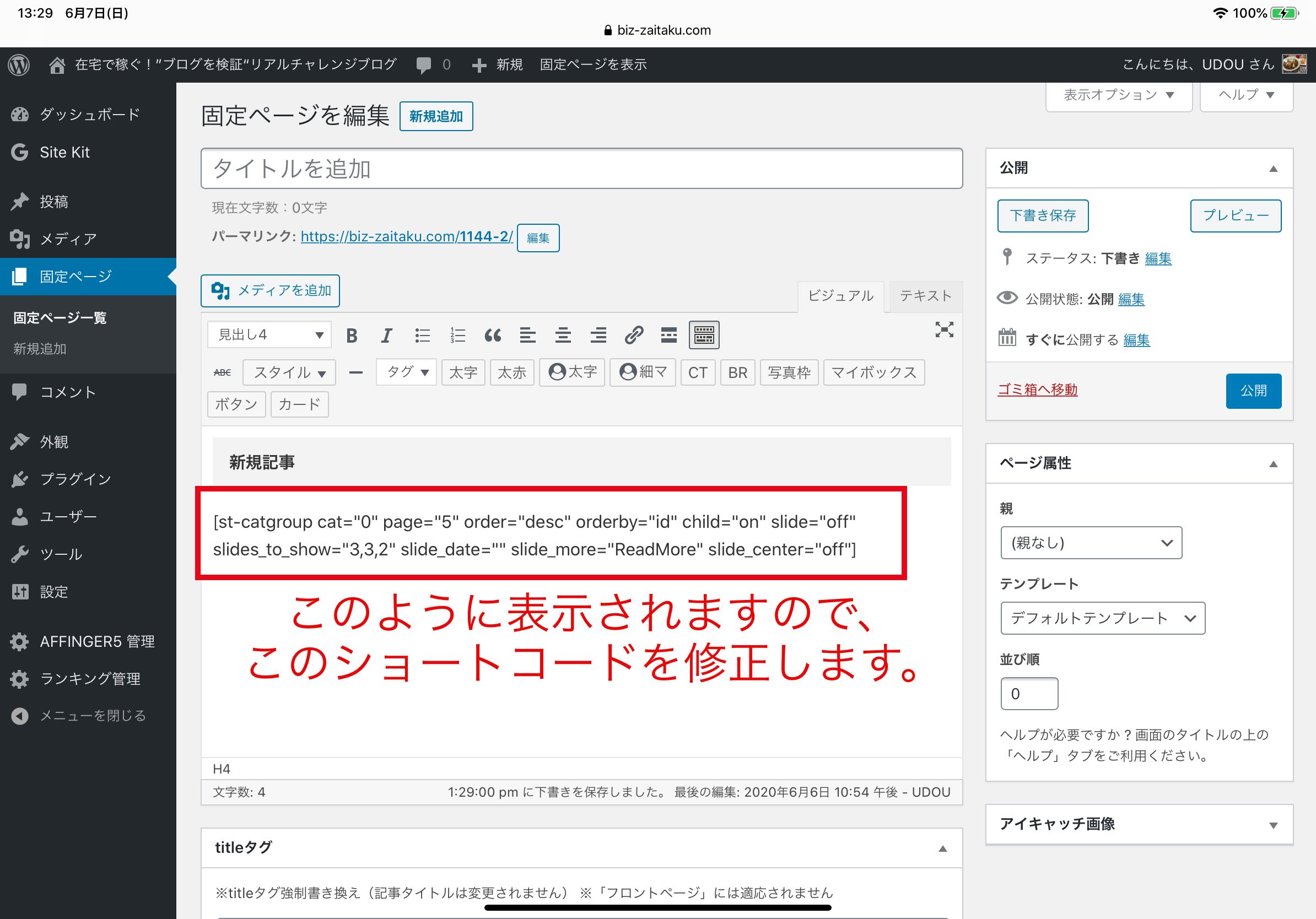
それでは、「固定ページ」を「新規追加」して、上記の編集画面を表示します。
カテゴリ一覧のスライドショーを作成するには、「タグ」→「記事一覧」→「カテゴリ一覧」いと選択して、ショートコードを記入していきます。

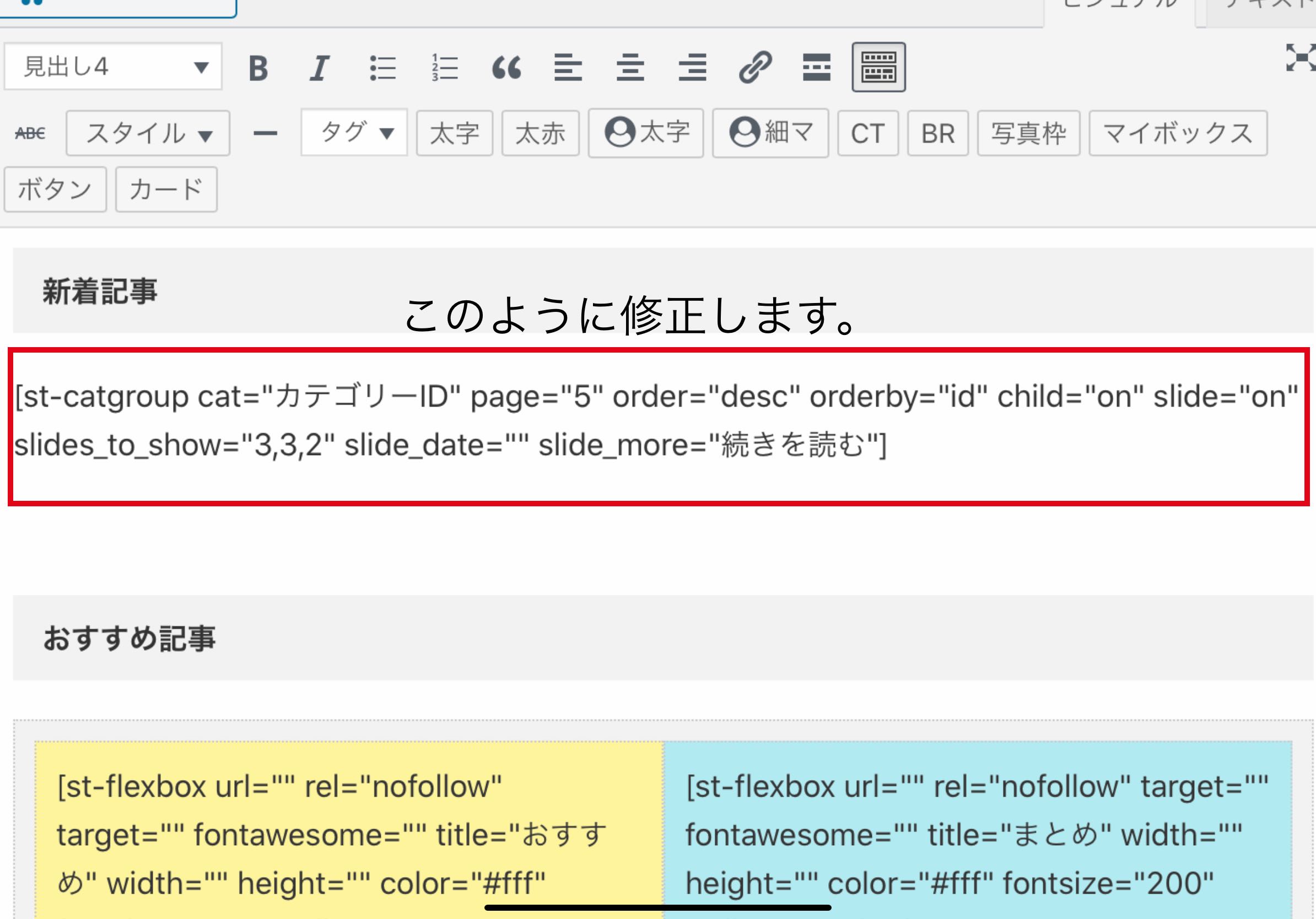
慣れるまでは、ショートコードの意味はわからないと思いますが、ワードプレスでどのように表示されるかの指示が書かれている「言葉」のルールなので、まずは、以下のように真似して修正してみてください。
少し面倒な作業ですが、良いブログにしていくにはやるしかありませんので頑張っていきましょう。

要点を以下に書いておきますので参考にしてください。
なんとなくイメージがつかめてくると思いますが、今は、ショートコードのことより、作業を進めていく方が重要です。
- st-catgroup cat=“カテゴリID指定“
- page=”読み込み数“
- orderby=”id “
- child=”子カテゴリーの読み込み
- slide=“スライドショーのオンオフ”
- slide_to_show=“列数の指定”
- slide_more=“続きを読む”
ただ、ショートコードには、それぞれに意味があるので、どこを修正するとどうなるかをプレビューで確認しながらやってみると、より親しめると思います。
最初は、うまくいかないかもしれませんが、言葉と同じで、少し間違えても意味が変わってしまうので、細かなところまで確認してやってみてください。
慣れてくると、どこに何が書いてあるのかがイメージできてくると思います。
注意ポイント

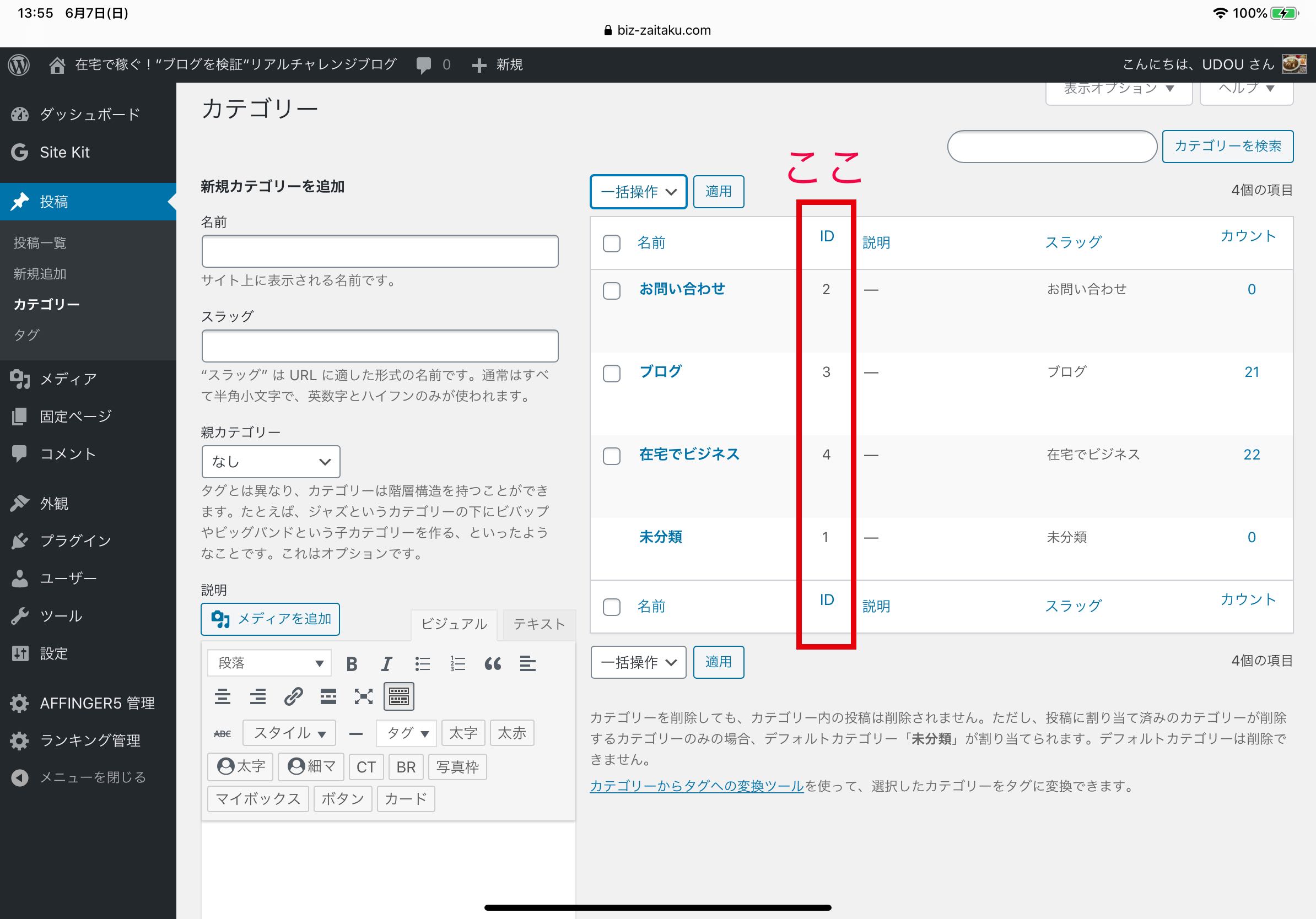
カテゴリIDは、記事IDではないので注意が必要です。
表示したいカテゴリIDは、「投稿」→「カテゴリー」の一覧「ID」で確認ができます。
記事に指定するカテゴリーのIDです。
ショートコードを修正すると、このように表示されます。
その③ 列レイアウト+カテゴリ設定(おすすめ記事)
続きまして、カテゴリ一覧の下の「おすすめ記事」の部分をやってみたいと思います。
在宅で稼ぐ!ブログでは、まだ記事の量が少ないのでさみしいですが、今後記事が増えていくことを想定して、先に少しやっておきます。
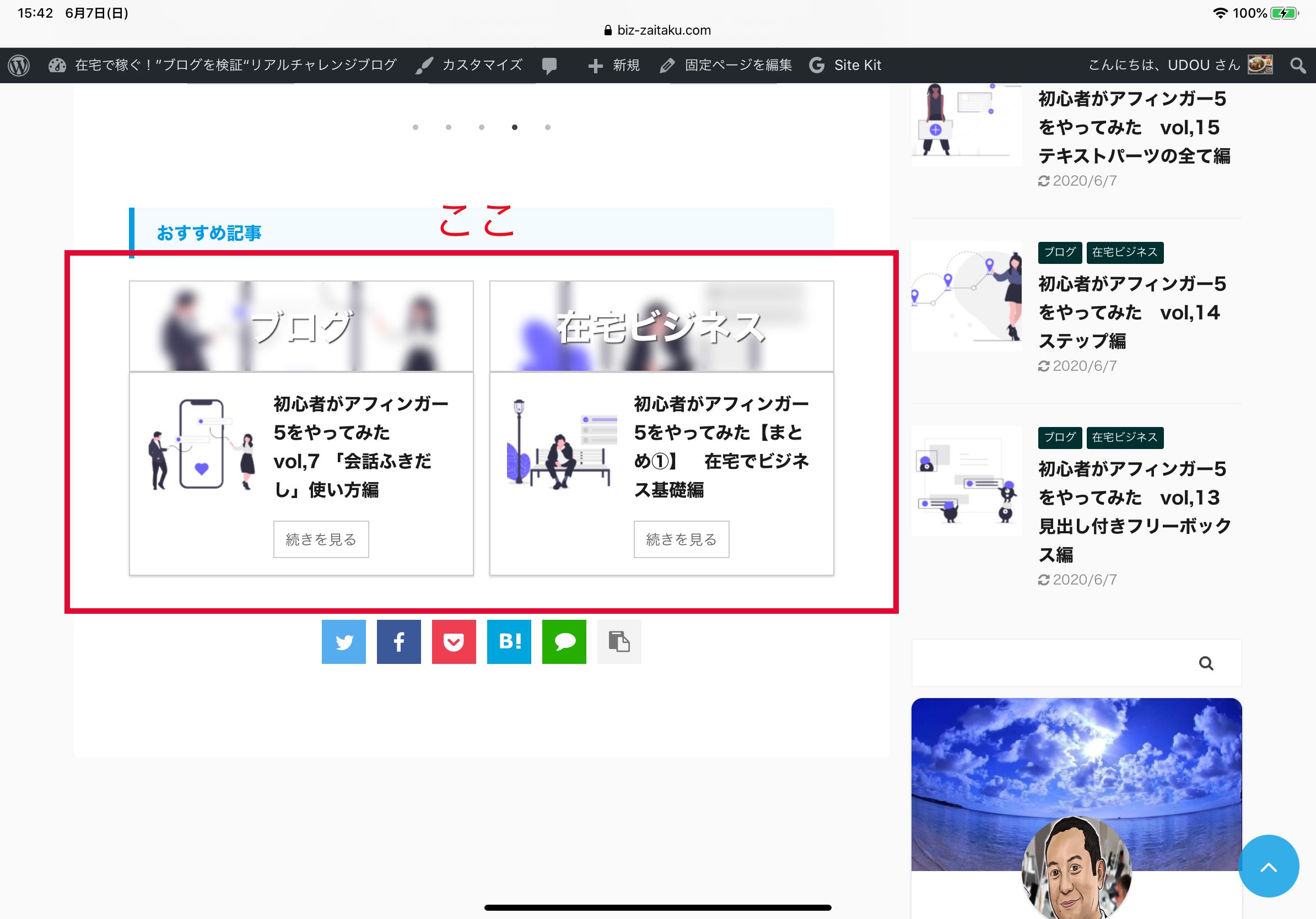
在宅で稼ぐ!ブログでは、以下の部分です。

「おすすめ記事」イメージ
アフィンガー5では、「レイアウト」というタグを変更することで、2列の記事表示ができるようになっています。

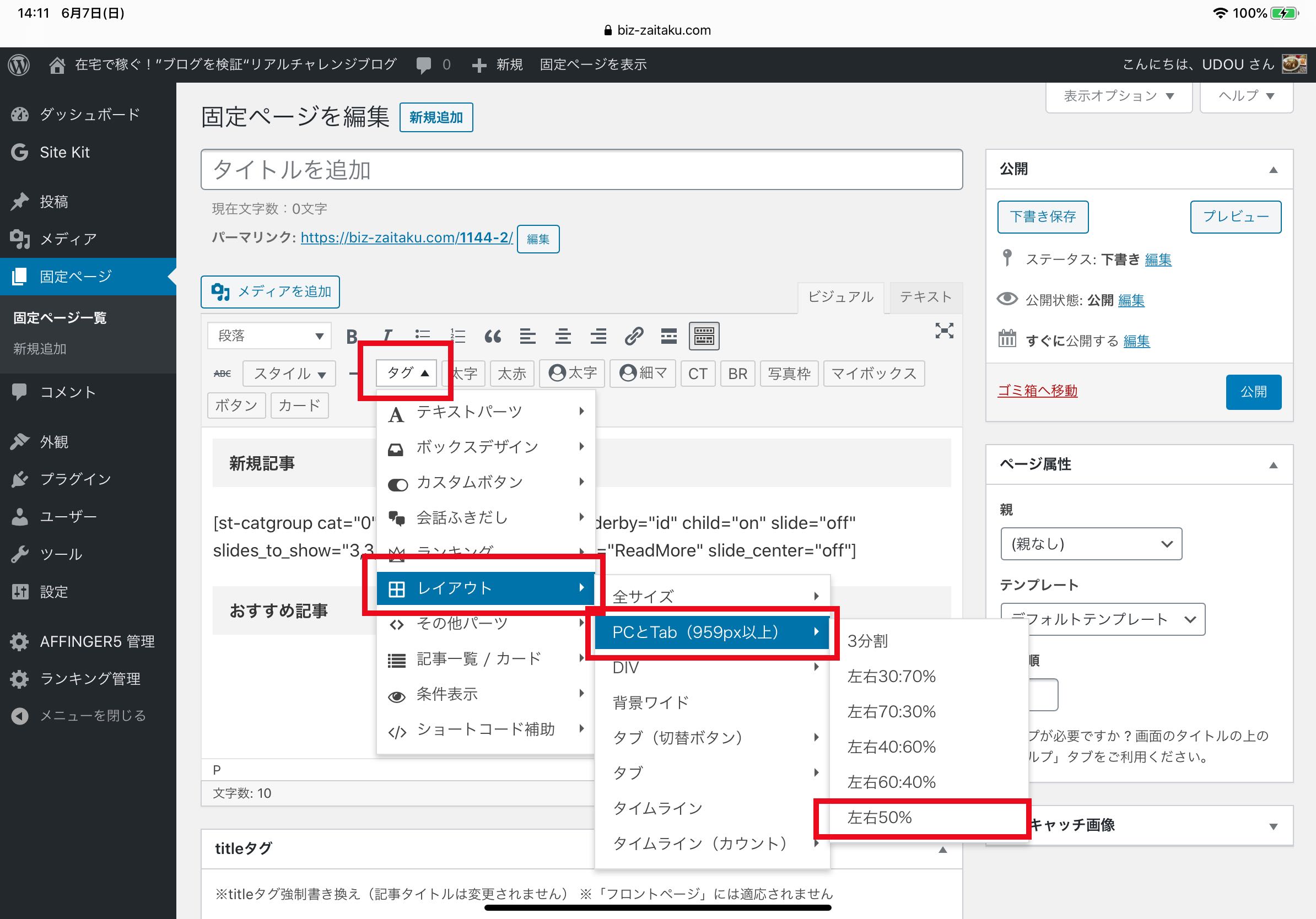
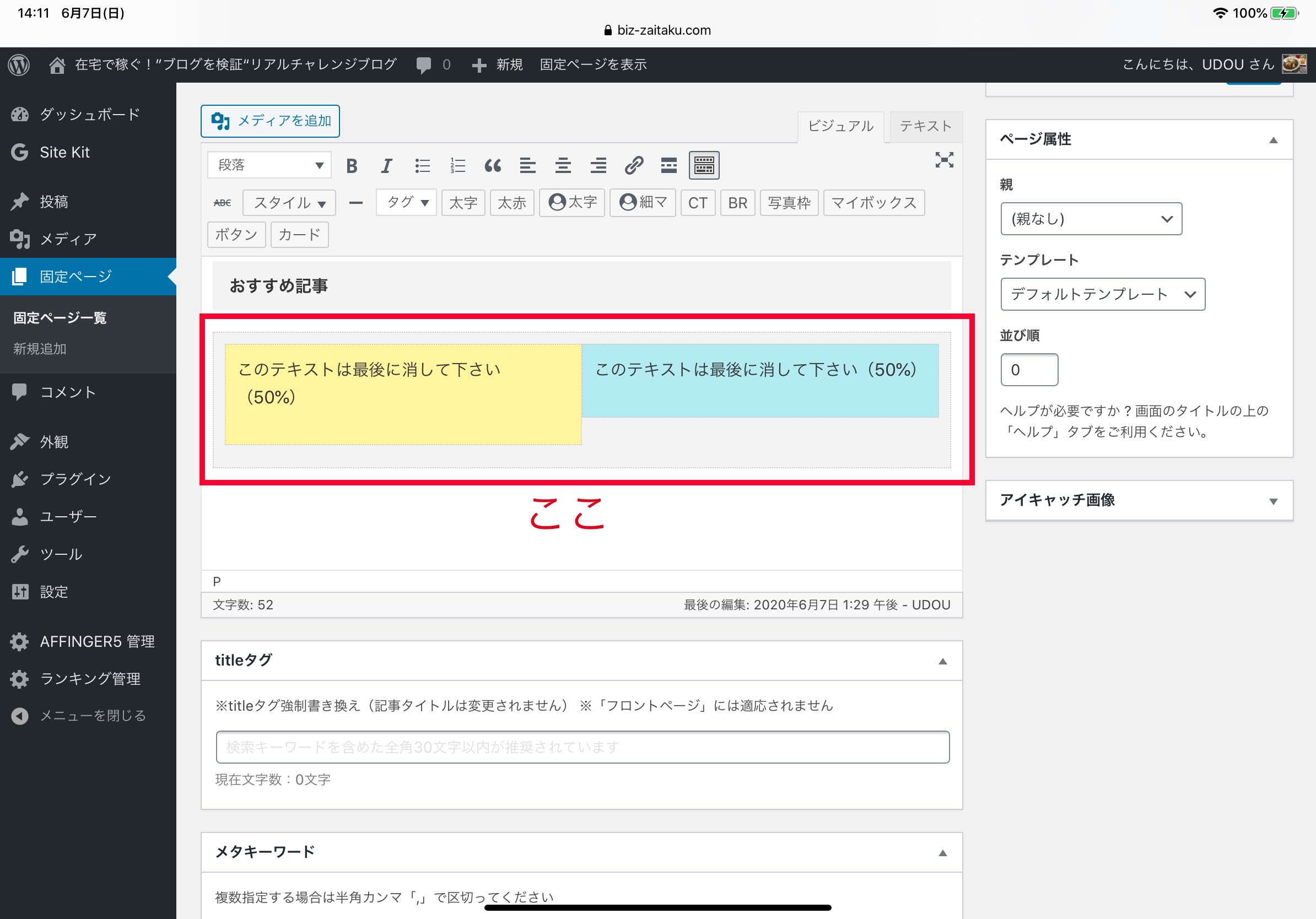
このように「タグ」→「レイアウト」→「PCとTab」→「左右50%」をクリックすると、投稿記事記入欄が、黄色と水色の2列になります。

「タグ」→「レイアウト」→「PCとTab左右50%」
上記のように、「タグ」→「レイアウト」→「PCとTab左右50%」をクリックして、2つの列を作成しましょう。
左側の黄色のところが、左側に表示される列で、右側の水色のところが、右側に表示される列になります。
※スマホ版では、1列に表示されます。
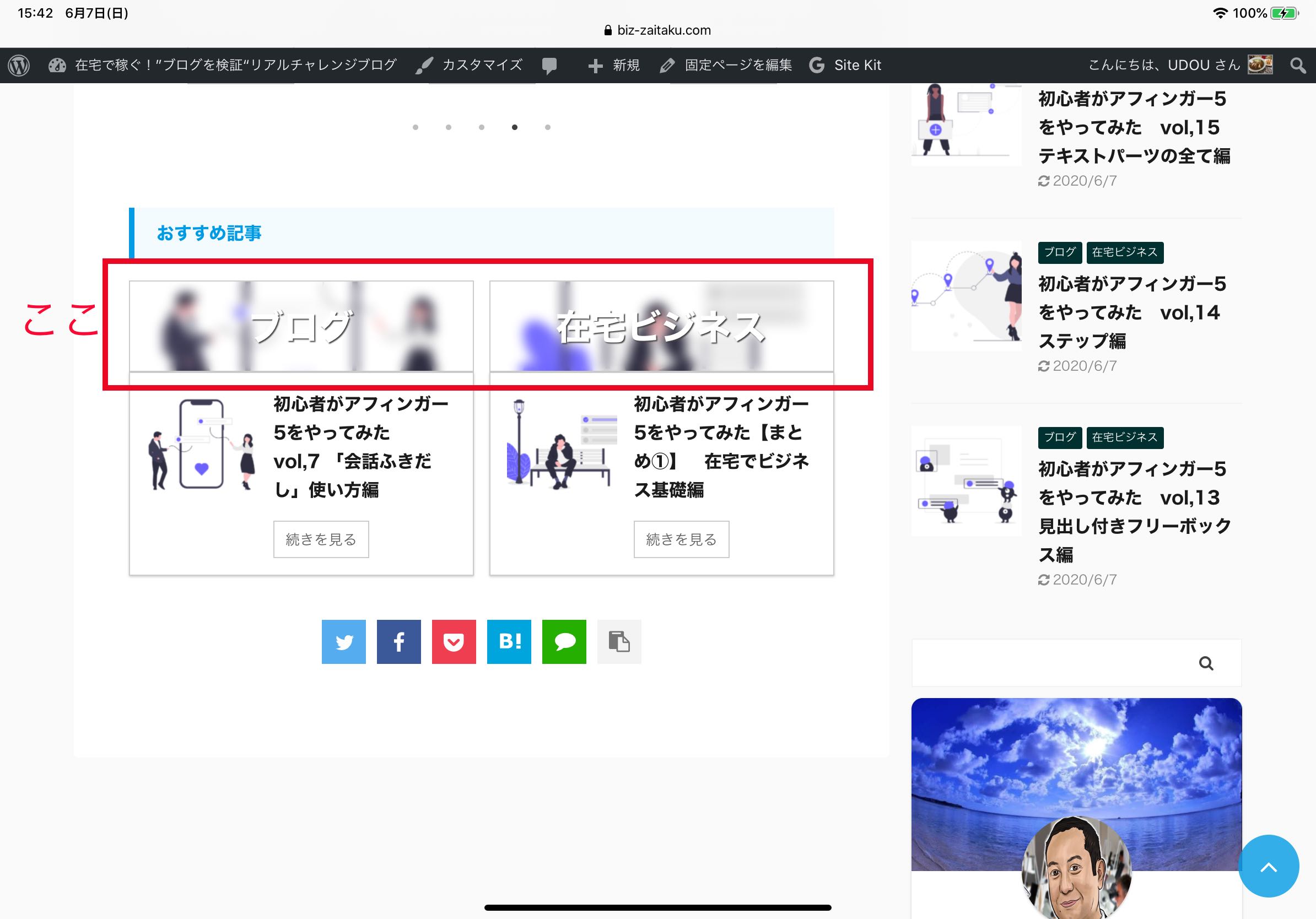
次に、カテゴリーの名前と、バナー風ボックスを作成します。

「バナー風ボックス」イメージ
バナー風ボックスの作成方法は以前の記事に詳しく書いてありますので、参照してください。
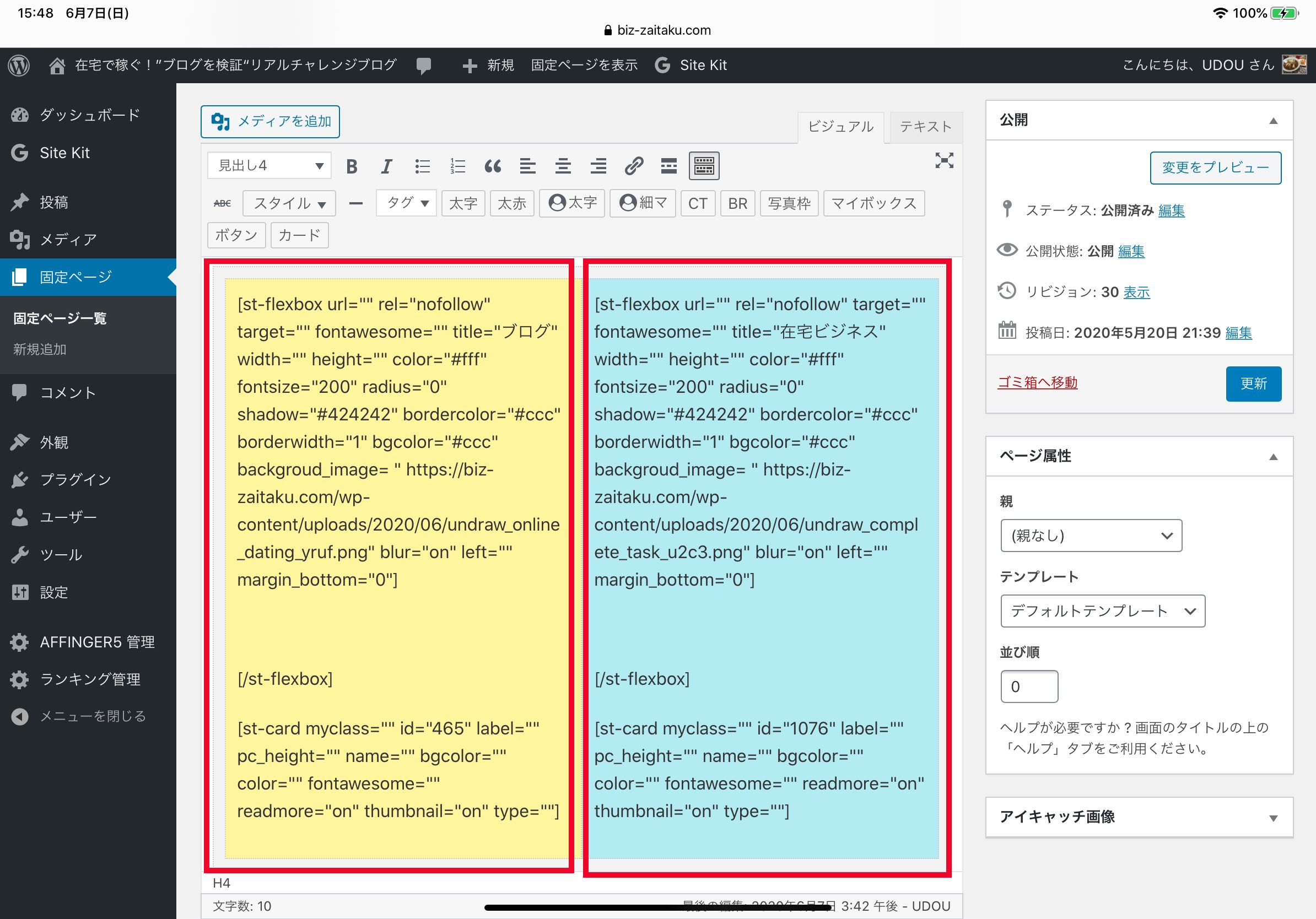
そして、2列のショートコードを、このように修正します。

ショートコード修正イメージ
在宅で稼ぐ!ブログは、まだ記事が少ないので、左側を「ブログ」、右側を「在宅でビジネス」に設定して表示しています。
ショートコードの内容は、「ブログ」と「在宅でビジネス」の箇所と、その下段に表示する「ブログカード」のURL以外は、左右同じですから、片方ができたら、コピペして変更箇所を修正すると簡単です。
まだまだ記事が少ないので、もう少し記事が多くなったらランダムに表示するなど挑戦したいと思います。
さらに増やしたい場合は、表示の下にショートコードを追加して増やすことも可能です。
- st-flexbox url =“リンク先URL“
- title=”カテゴリーのタイトル“
- background _image=”タイトルの背景画像“
といった感じです。
最後に、「管理画面」→「AFFINGER5管理」→「デザイン」→「抜粋設定」で、「PC閲覧時の「ブログカード」及びコンテンツ内の「おすすめ記事」の抜粋を非表示にする」にチェックを入れると、ブログカードをタイトルだけの表示に変更できます。
まとめ
今回は、トップページのコンテンツ表示に関してやってみました。
トップページはブログの玄関にあたるので、非常に重要です。
このブログは私の大事なWeb基地なので、読者が玄関で帰ってしまうとさみしいですよね。
帰ってしまわないように、常にこだわって、修正を繰り返していきたいと思います。
今回は、以上です。
読んでいただきありがとうございます。
過去に実際にやってみた内容をまとめた記事がありますので、その他の機能や変更方法など詳しく知りたい方はこちらをみると順番に時系列で進められると思います。