今回は、ブログがわかりやすく見える表現を練習したいと思います。
こんにちは。完全に在宅でできる副業やビジネスを探すUDOU です。
私は、40代で東京をはなれ、海の見える田舎町に移住しました。
コロナウィルスによる影響で、生活スタイルや仕事スタイルが変化する中、コロナウィルスへの恐怖もあり、東京脱出をはかったのですが、、、。
準備不足でした。
なぜなら、田舎町には仕事が多くはありません。
このままでは、少しある蓄えも底をつき、いよいよ生活に影響が出てしまう。
焦りからか、うなされて夜中に目を覚ます毎日です。
でも、田舎町の良さもわかってきました。
地域住民の方々のつながりは強く、一次産業を仕事にして、お魚をとったり、野菜を育てたりしているので、食べ物だけは困らない環境です。
でも、家賃や電気光熱費はかかってしまうので、お金を稼がなくてはいけません。
そこで、完全に在宅でできる副業や仕事を見つけるために、日々調べながら、まずはブログをはじめてみました。
ブログは、インターネット上で自分を知らせる基地のような役割になるので、ボロボロのほったて小屋ではなく、できればお城のようなカッコ良いものにしたいですよね🏯
そこで、パソコン初心者の私がgoogle先生やさまざまなブログやおすすめの本などで勉強して、ワードプレスを使い、テーマは「アフィンガー5」を選択して実際にはじめてみました。
その記録が、このブログです。
まだまだほったて小屋のレベルを出ていませんが、自分なりには少しづつ良くなっているように感じていますが、もっとよくしたい!
そこで、今回は“ボックスタグ”についてやってみたいと思います。
“ボックスタグ”を使いこなせるようやってみる
「ブログで重要なポイントを読者に伝えたい時に、どんな方法があるのかな?」
初心者の私の率直な疑問です。
ブログは、情報を伝えるメディアですから、その工夫はとても重要ですよね。
そこで、調べてみると「アフィンガー5」には、ボックスという機能があることを知りました。
私の今までの記事のように文字を大きくしたり、色を変えたり、それだけでも強調したい部分が目立たせることができますが、やりすぎると、ゴチャゴチャになって、優先順位などわからなくなってしまいます。
書いた私でも、悩んでしまいます。
「そんな問題を、完全に解決できる方法の一つが、”ボックスタグ“という救世主かもしれない!」
そう感じたので、やってみます。
①アフィンガー5のWINGテーマで、使えるボックスデザインは?
まず、最初から標準装備で使えるボックスデザインはたくさん用意されているようです。
上級者になると「カスタマイズ」してつかうこともできるようなのですが、初心者の私はまずはそのまま使ってみます。
種類がたくさんあるので、まずは、その中からいくつかやってみようと思います。
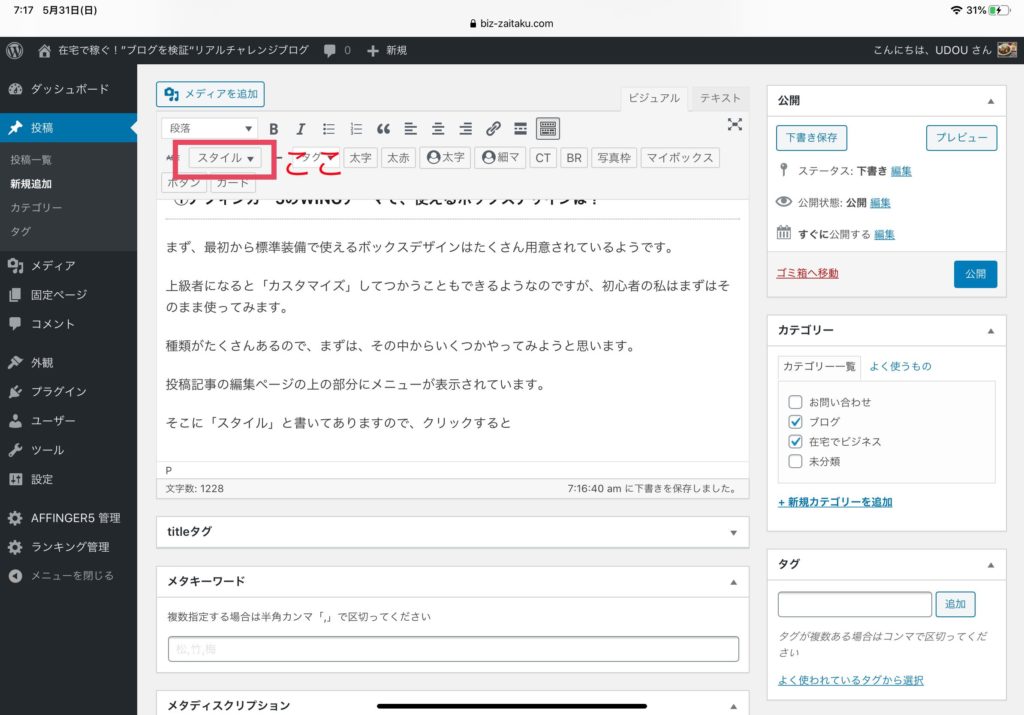
投稿記事の編集ページの上の部分にメニューが表示されています。
そこに「スタイル」と書いてありますので、クリックするとメニューが出てきます。
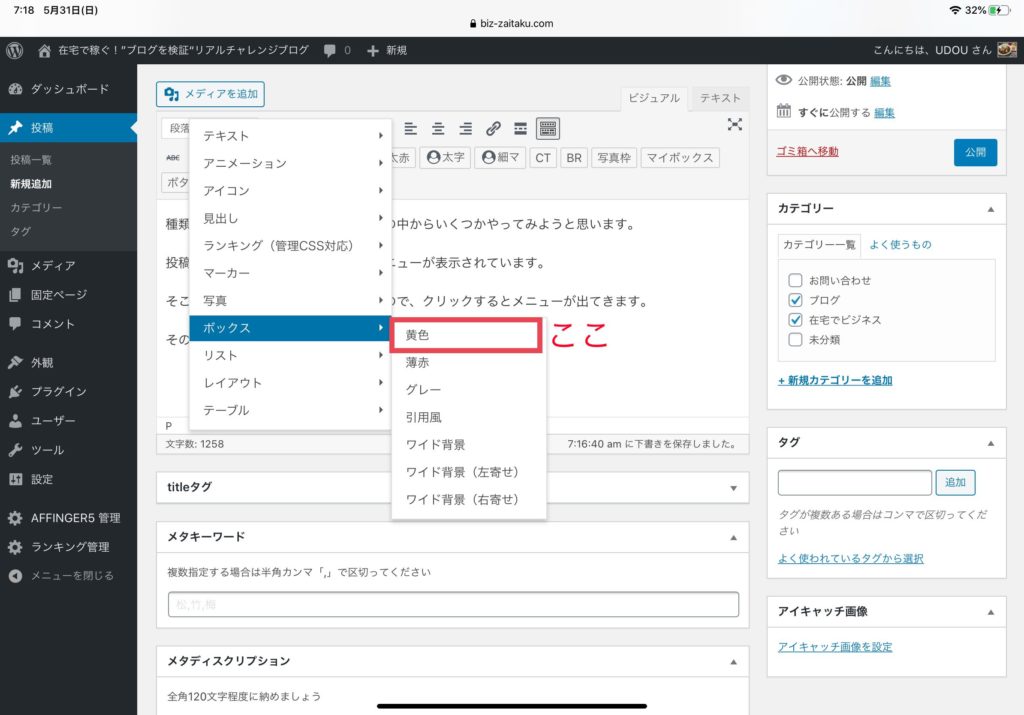
その中に「ボックス」と表示され、クリックするとさらにメニューが表示されます。
ちょっとやってみます。

「スタイル」をクリック、メニューが出できます。

その中の「ボックス」を選ぶと、さらにメニューが出ます。その中の「黄色」をクリックすると、下にように黄色のボックスが表示されます。
その他も同じ方法で表示されます。
これが、黄色ボックス
薄赤ボックス
グレーボックス
引用風ボックス、”が表示されていますね。
ここに引用した内容を書き込むようです。
ワイド背景これは、少し幅が広いようです。
他にもいろいろありますが、同じような感じなのでこのへんでやめておきます。
このあたりは、基本的なボックスとして、強調したい部分に使えそうですね。
今後、工夫して使っていきたいと思います。
マイボックスはどんな感じかな?
次に、いろいろ調べていくと、「マイボックス」というものがあることを発見しました!
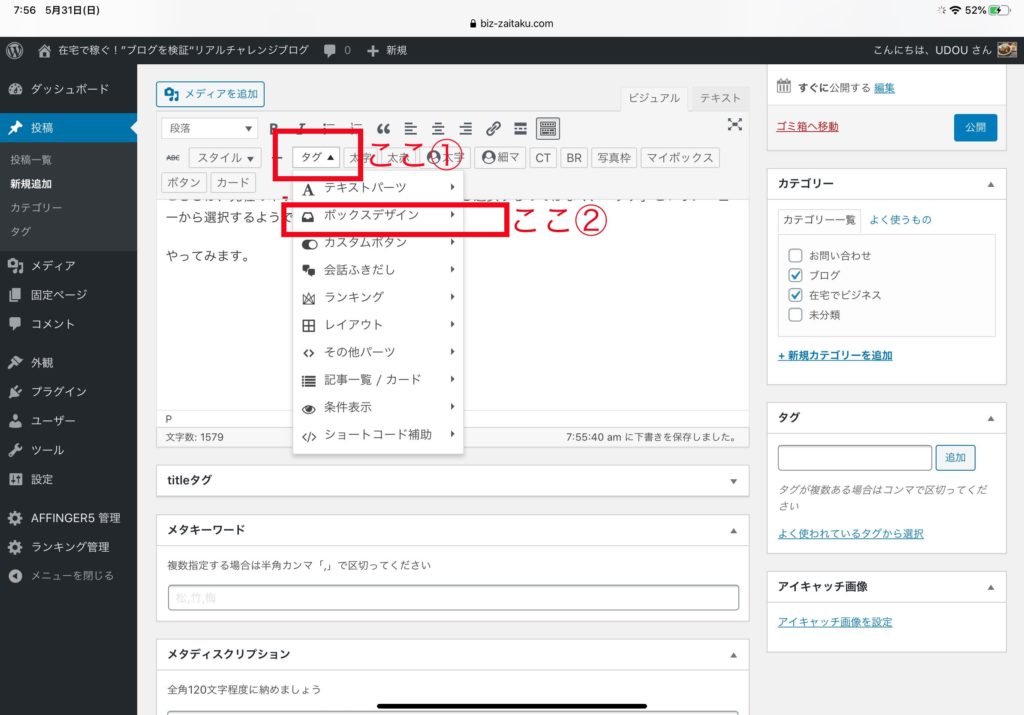
こちらは、先程のボックスのように「スタイル」から選択するのではなく、「タグ」というメニューから選択するようです。
やってみます。

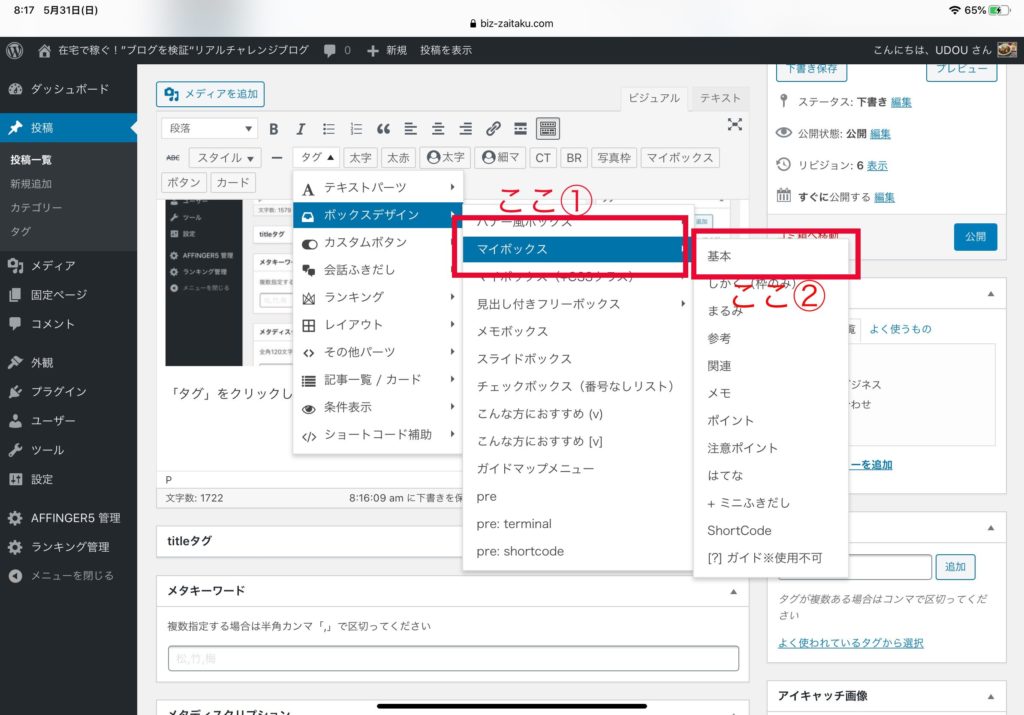
「タグ」をクリックして、メニューが出るので「ボックスデザイン」をクリックします。
さらにメニューが出てくるので、「マイボックス」→「基本」と選択します。

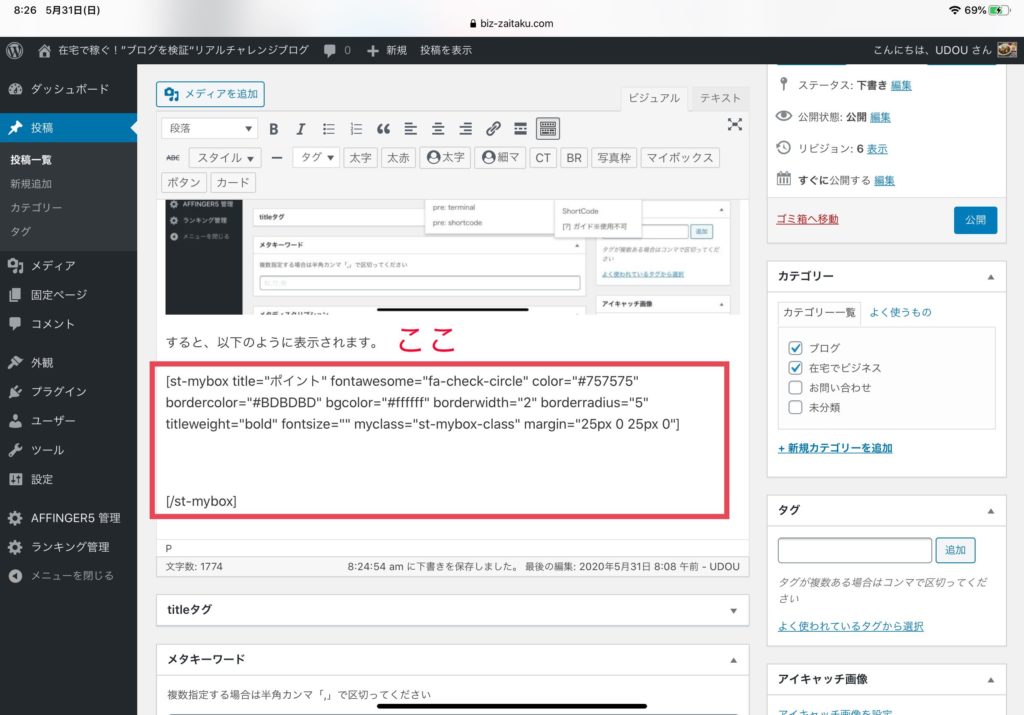
すると、記事編集ページでは、以下のように表示されます。
これを見て、正直「なんじゃこりゃ!」と驚きましたが、プレビュー画面を見ると、表示されていました!
一歩前進です。


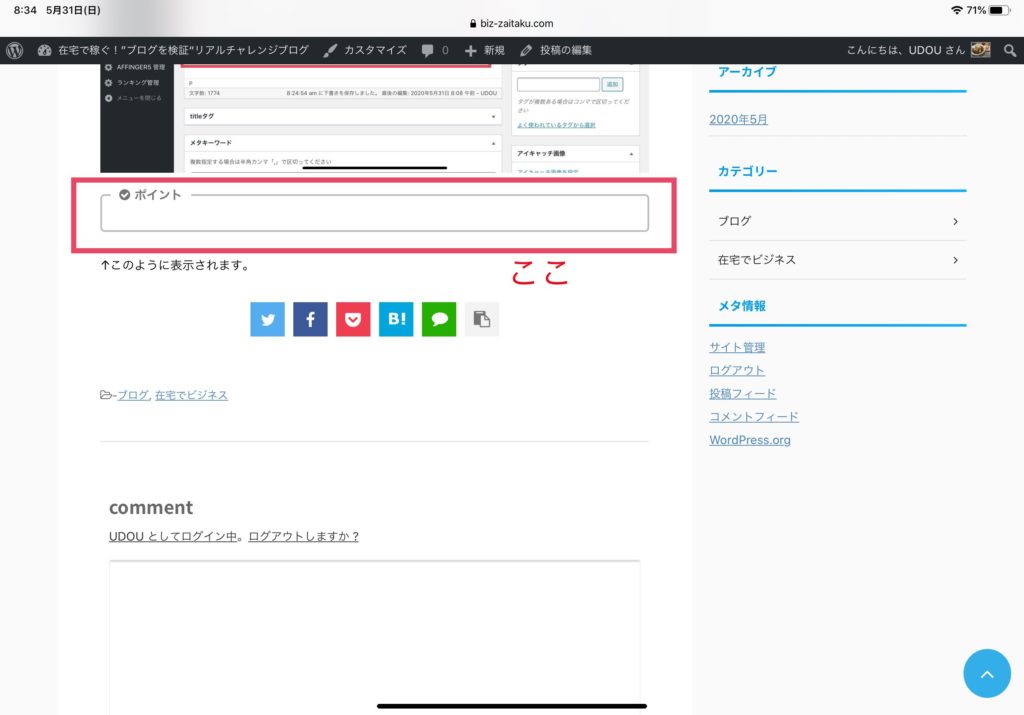
実際のブログ画面では、↓のように表示されました。
ポイント
その他も見てみましょう。
やり方は、同じで「タグ」→「ボックスデザイン」→「マイボックス」から選択します。
これは、「しかく(枠のみ)」
次に、「まるみ」
次は、「参考」
参考
と、同じ方法で、できます。
ここからは、さらにいろいろ活用できそうです。「ポイント」を見てみましょう。
ポイント
ここに文字が書ける
このようになりました!
だんだんと表現力が上がってきますね😊✨
このように、「マイボックス」の機能は、ブログの表情を劇的に変えてくれます。
他にも、種類がありますが状況に合わせて活用していこうと思います。
一点、初心者の私が使ってみて感じた注意点としては、この編集ページにそのままコードが表示されて、テキストを書き込んだ時に「プレビュー」でテキストが表示されないことがあり、あせりました。
先程の「ポイント」の「マイボックス」の「ここに文字が書ける」というテキストです。
何か難しい問題があるのかなと、正直ドキドキしてしまいましたが、同じことを別に編集ページを立ち上げてやってみて、そのままこのページにコピペしたところ、無事にテキストが表示されました。
初心者にとっては、何が原因かわかりませんが、もし万が一同じような現象が起きた場合は、別に編集ページを立ち上げて、実際にプレビューで確認した上でコピペをすることで改善できると思います。
調べながら手探りで進めていますので、初歩的なことかもしれませんが、念のために書いておきます。
まとめ
今回は、ブログの表情をよりゆたかにして、強調したいことや重要なことなどを目立たせる方法について、「ボックス」ともう少しレベルの高い「マイボックス」の2つをやってみました。
「ボックス」や「マイボックス」の種類は他にもありますので、いろいろやってみると良いと思います。
基本的な使用方法は、今回書いたやり方でできますので、是非試してみてくださいね。
今後は、さらに表情ゆたかにするために、「色や形のカスタマイズ」にも挑戦していきたいと思います。
また、今後いろいろと気になる機能もやっていこうと思いますので、ご期待ください。
今回は以上です。
これからも応援よろしくお願いします☺️