こんにちは。
東京をはなれて海の見える田舎町に移住した40代UDOUです。
田舎町には仕事が少なく、副業を在宅でやるためにブログをはじめました。
インターネット上には投資やせどりなど様々な副業があるようですが、安心して継続できる副業に取り組んでいきたいと思います。
そのために、まずは自分のインターネット上の基地となるブログを、WordPress で立ち上げてみました。
WordPressのテーマ「AFFINGER5」は、簡単と言われていますが、インターネット初心者の私には、実際にやってみると毎回“壁”があらわれます。
今はまだはじめたばかりで慣れていないので、機能面を確認しながら実際にやってみて書いていきます。
本物の初心者が、ブログで自分のやりたいことを実行するためには、調べて実際にやってみるのが一番だと思います。
その日でくわした”壁“を、乗り越えながら、私のような初心者でもやれるんだということを証明して、誰かが同じようにブログをWordPressで立ち上げようとした場合に、少しでも役に立てればという気持ちで、そのやり方を書いていきます。
AFFINGER(アフィンガー5)で、「会話ふきだし」をつかう方法
機能やカスタマイズ項目が豊富なWordPressテーマの「AFFINGER5」ですが、前回の「ボタン」機能に続いて、読者のみなさんにより内容をわかりやすく伝えるための機能「会話ふきだし」の使い方を、実際にやってみて書いていきたいと思います。
今までにも何度か登場していますが、機能を使いこなすためには、“ショートコード”の使い方を知っておく必要があります。
私も当初はサッパリわからず途方にくれましたが、少しづつやっていくうちに、理解が深まっていくことが実感できています。
「ボタン」の使い方に関しては、詳しく知りたい方は下記を読んでみてください。
ブログを読者として読むことと、自分で書くことには、大きな差があります。
その差を埋めるには、調べたり、実際にやってみるしかないのですが、初心者の私にとっては全てが未知の領域です。
このままでは、勉強だけで時間が過ぎていってしまうのではないかと、焦りもあります。
しかし、こればかりは、やっていくしかないのでコツコツと一つ一つやっていきます。
ポイント
AFFINGER5には、最初から投稿記事の“下書き記事”として用意されている「記事作成パーツ確認用ダミーページ」を確認することができます。そこには「ショートコード」の使い方が書かれていますから、ある程度知識のある方には、すぐにわかるかもしれません。しかし、素人の私には、未知の領域でした。そこで、実際にやりながら、一つ一つ整理していくことにしてみました。
私と同じような素人の方が、読み進めていけばできるように、写真を使いながら書いていきます。
AFFINGER5で「会話ふきだし」のショートコードを使う方法をマスターしてください。
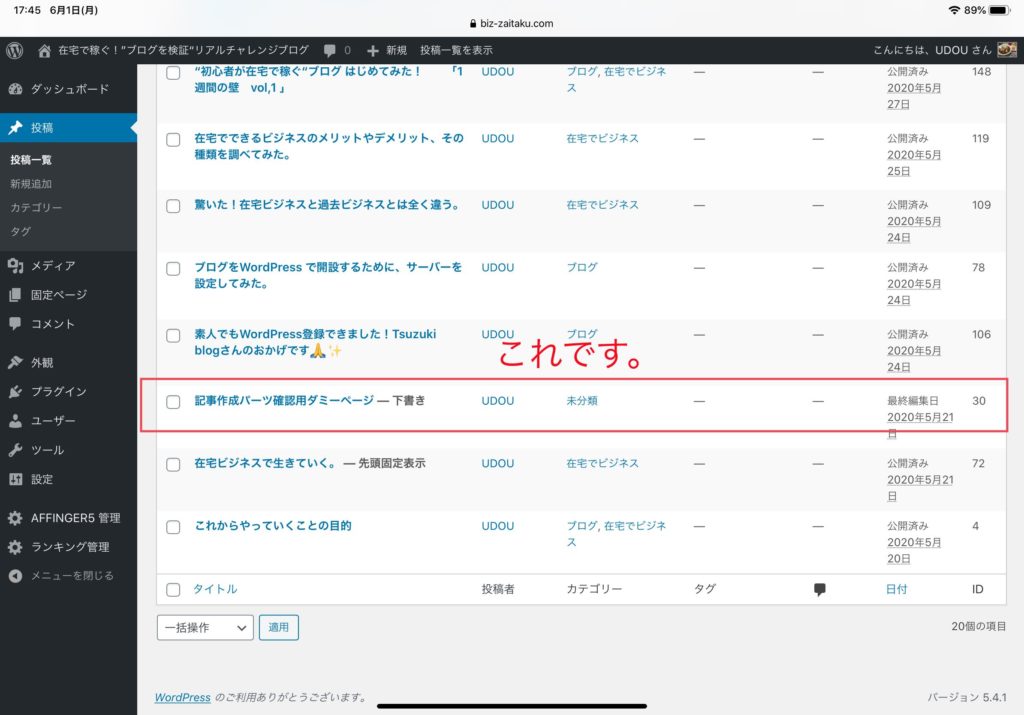
投稿記事の“下書き”として用意されている「記事作成パーツ確認用ダミーページ」とは、以下のように機能の説明が書かれた投稿下書きが最初から「投稿一覧」に入っています。
これは、素人にとっては、とても重要なので、ゴミ箱に捨ててしまわないように注意しましょう。

この記事は、自分が確認できるために、WordPressさんが書いてくれている解説記事です。
最初見たときは、なにかよくわからないので、ゴミ箱にすててしまいそうになりましたが、すてなくてよかったです。

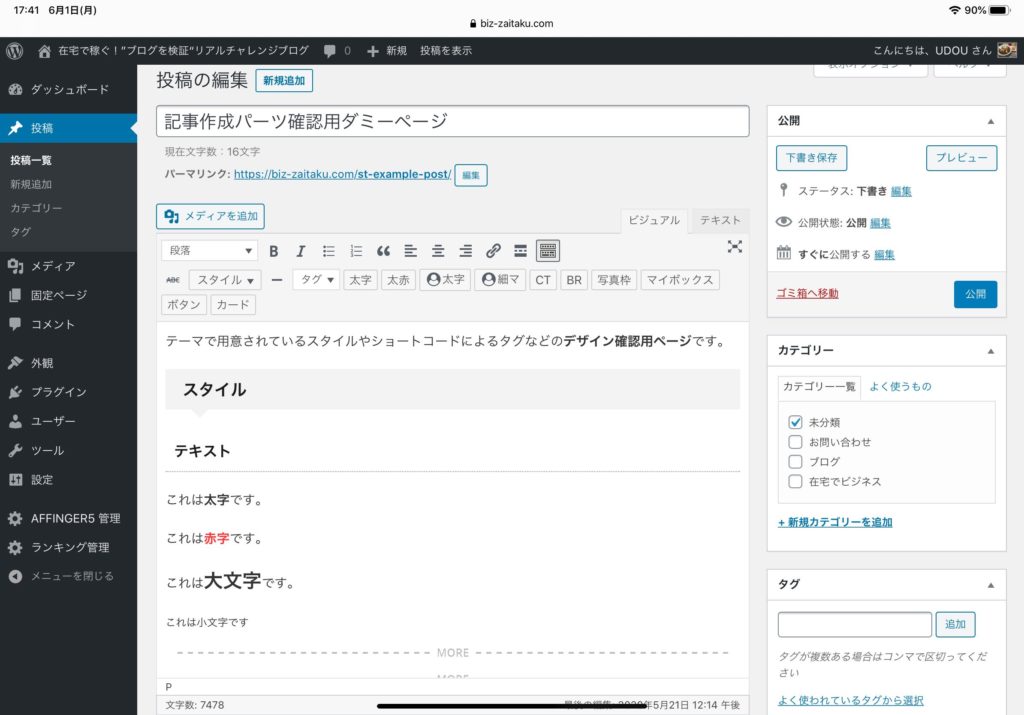
このように、「スタイル」や「ショートコードによるタグなどのデザイン確認用ページ」です。
このページは大切にしましょう。
それでは、AFFINGER5の「会話ふきだし」を実際にやってみます。
AFFINGERでは、あらかじめ「会話ふきだし」というショートコードが用意されています。
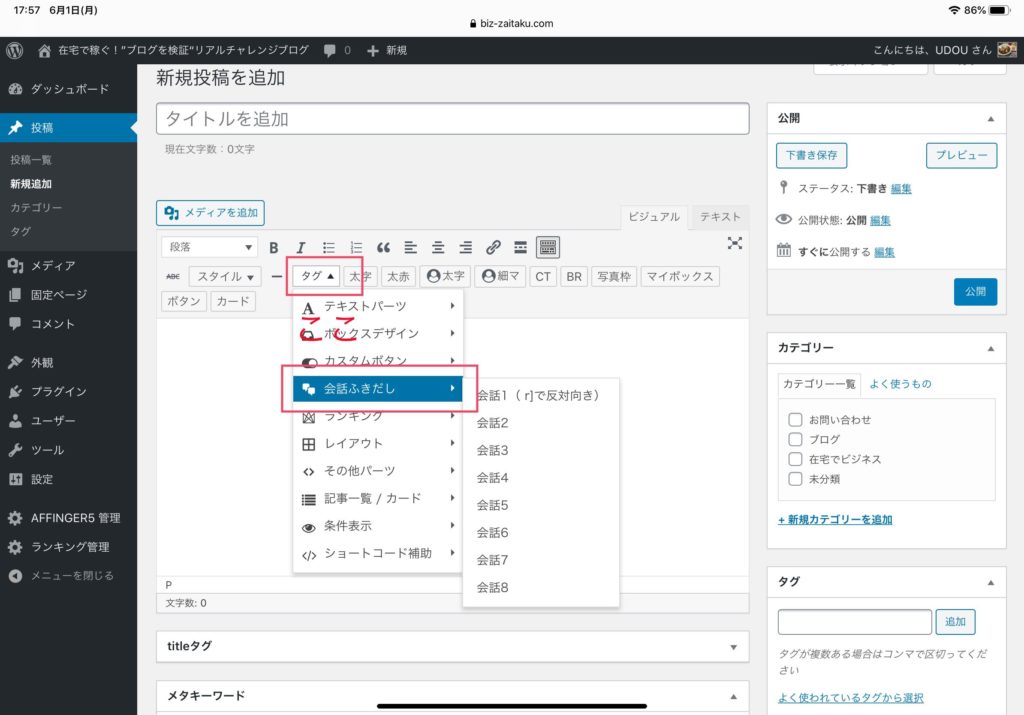
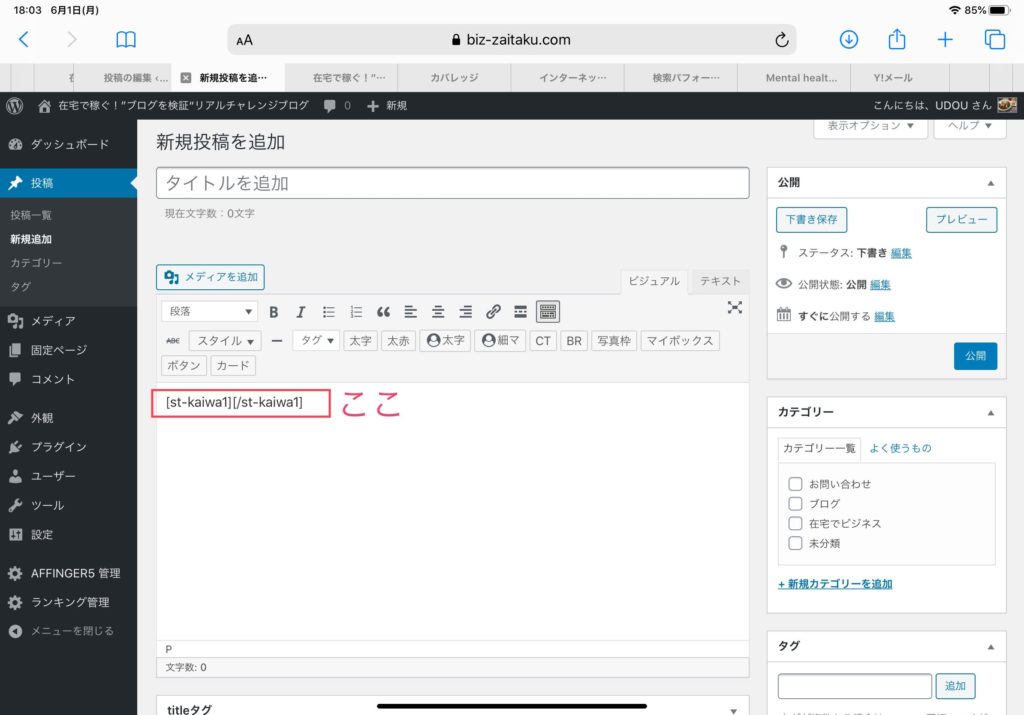
投稿ページの「タグ」を選択して、「会話ふきだし」を選択します。

ここで、“壁”にぶつかりました。
このメニューだけでは、「自分の会話(ふきだし)」の出し方しかわかりません。
さらに、どうやればふきだしが出るのか、わかりませんでした。
会話1を選択してみたところ、下記のように表示されました。
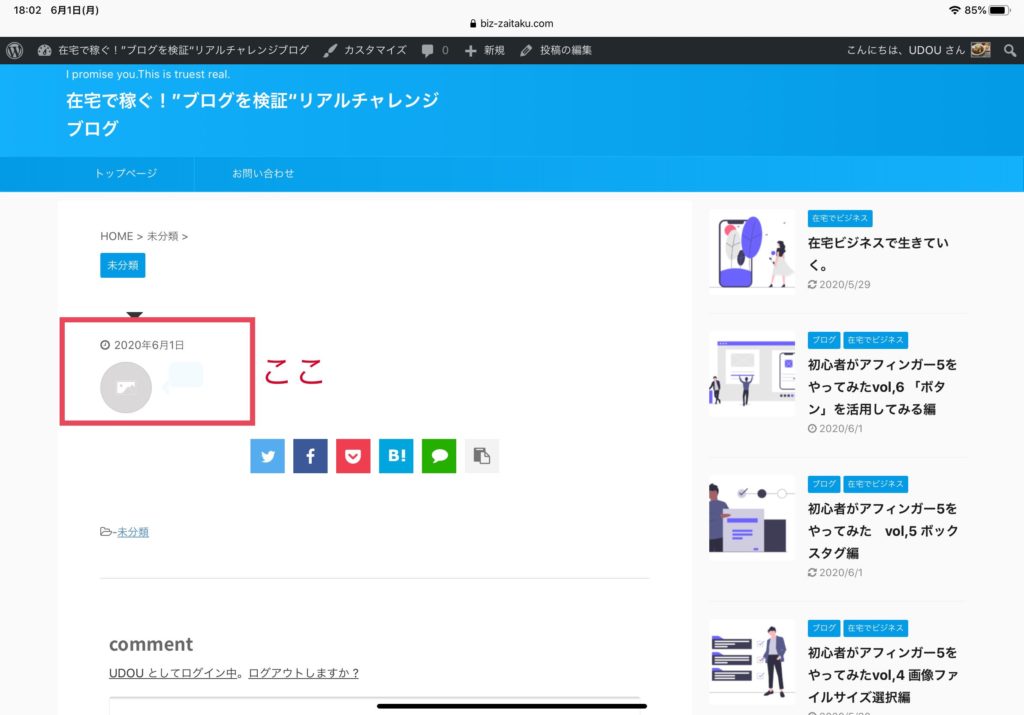
プレビューで確認してみたところ、なんかよくわからない表示です、、、。

正直、焦りました、、、。
「どうやるのだろうか、、、?汗。」
また、「会話1 (r]で反対向き)と書かれているのですが、なんのことだかサッパリわかりませんでした、、、汗。
「会話ふきだし」ショートコードの使い方
調べてみたところ、簡単にできるようなのでやってみました。
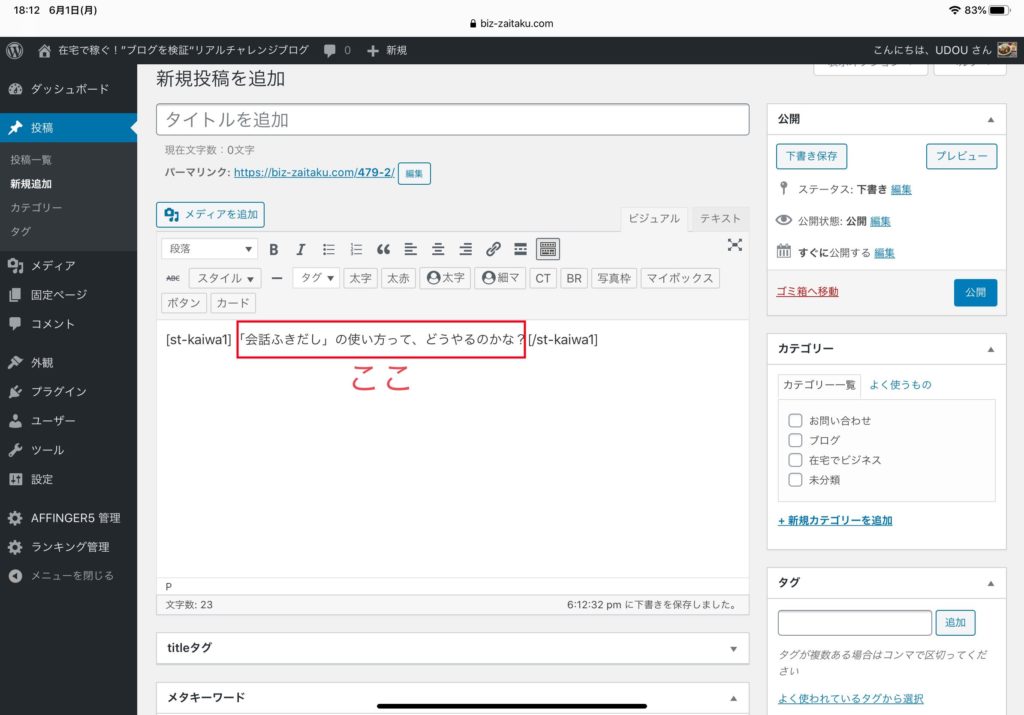
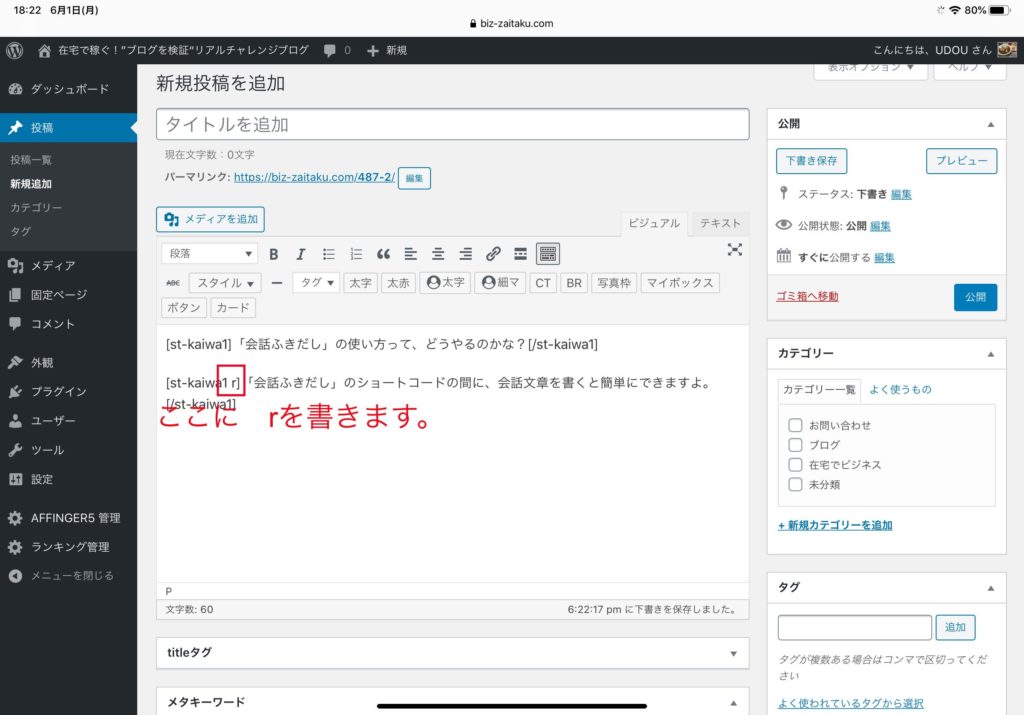
下記のようにショートコードを出すと、間に文字が書けるようです。
その部分に、会話文章を入れてみると、、、。

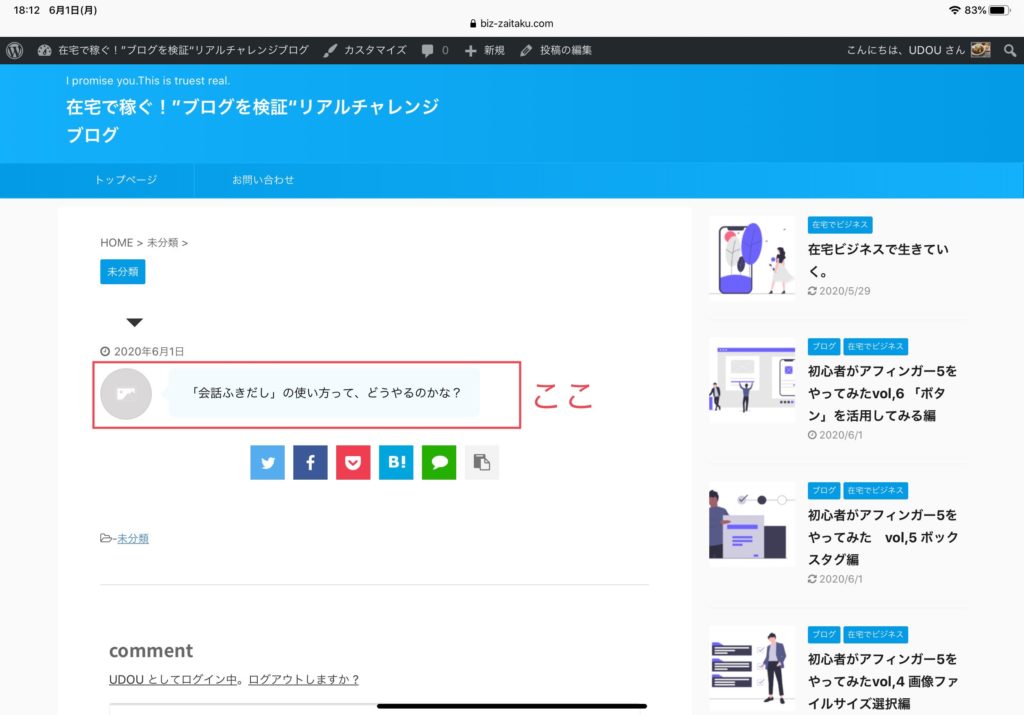
なんと!出ました。
ヤッター!

まずは、自分の会話を出すことができました。
次は、相手の返事を書いてみたいので、やってみました。
会話内容をショートコードに下記のように「半角スペースr」を追加すると反対の会話が表示されました。
会話内容の書き方は、先程の自分の会話の書き方と同じです。

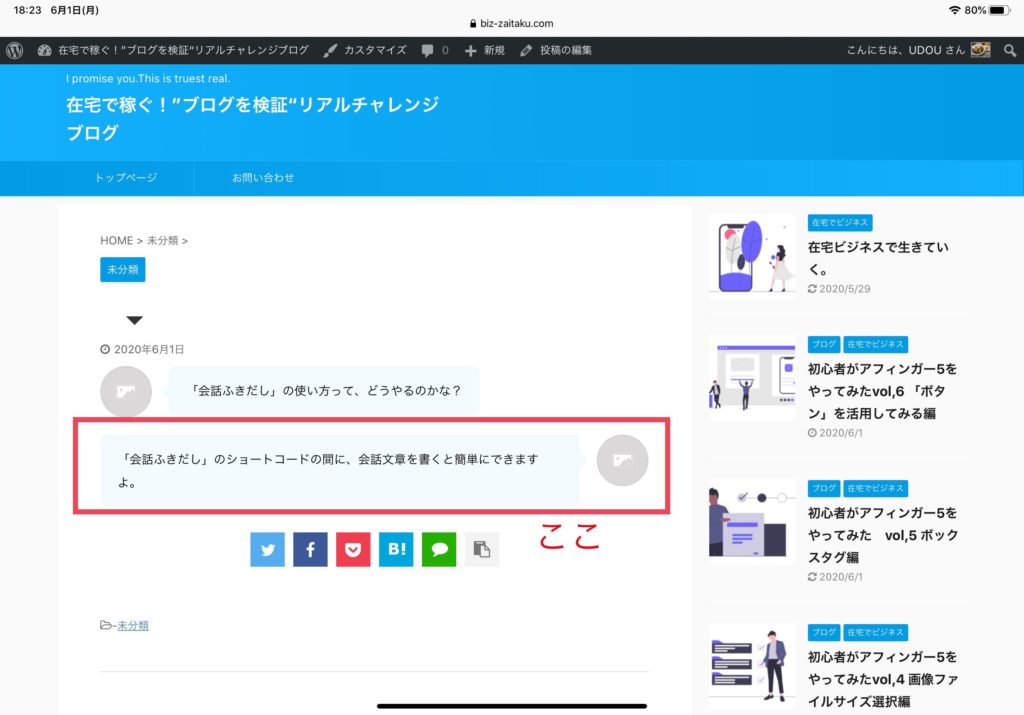
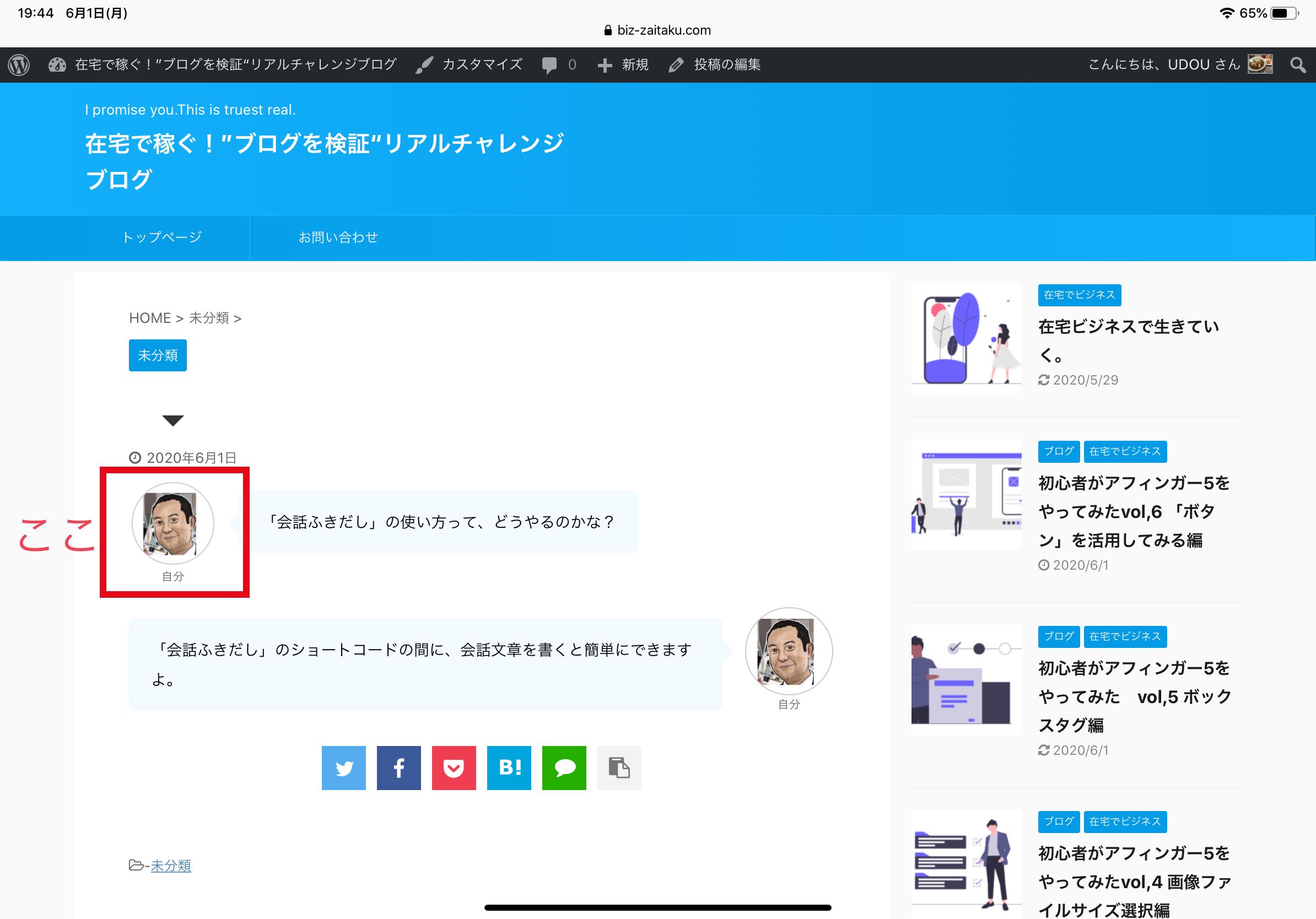
プレビューを確認してみましょう、、、。

やりました!
できましたね。
これで、「会話ふきだし」が使えるようになりました!
と、喜んだのですが、「ドスン!」
おや?
どうも新たな“壁”にぶち当たった音がしたようです。
「会話の横の丸い形は、なんだろう?」
「会話の話し手のイラスト(アイコン)が入りそうだが、はて?どうやってつかうのだろう?」
調べてやってみるしかないので、やってみました。
「会話ふきだし」のアイコン設定のやり方
「会話ふきだし」のショートコードは使えるようになりました。
そこで、気になっていたアイコンの設定方法をやってみます。
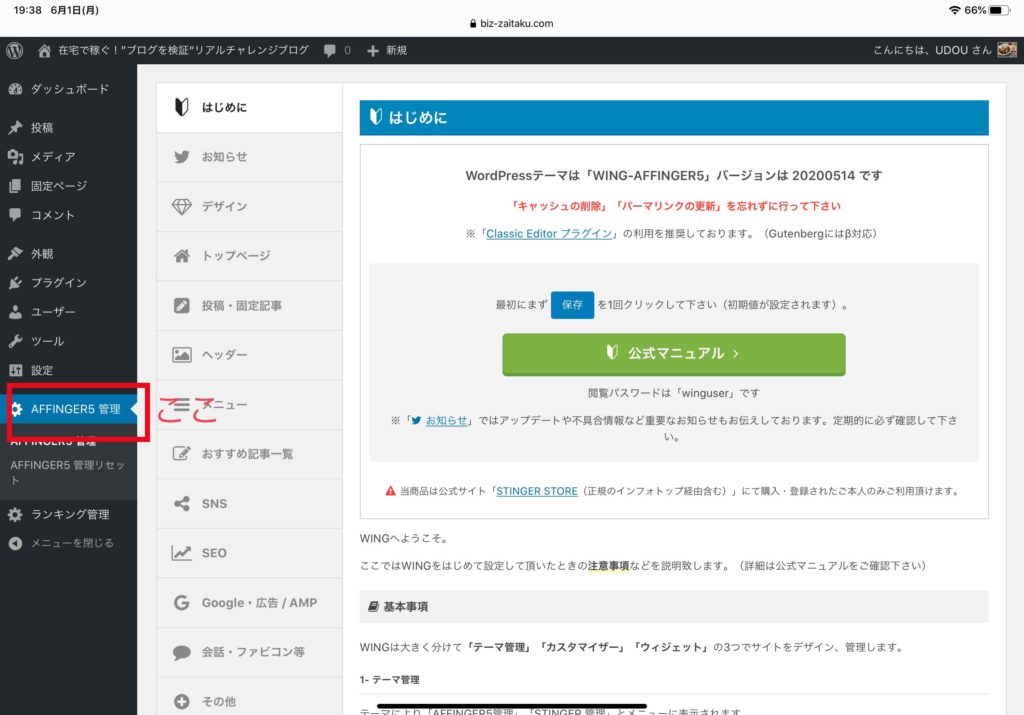
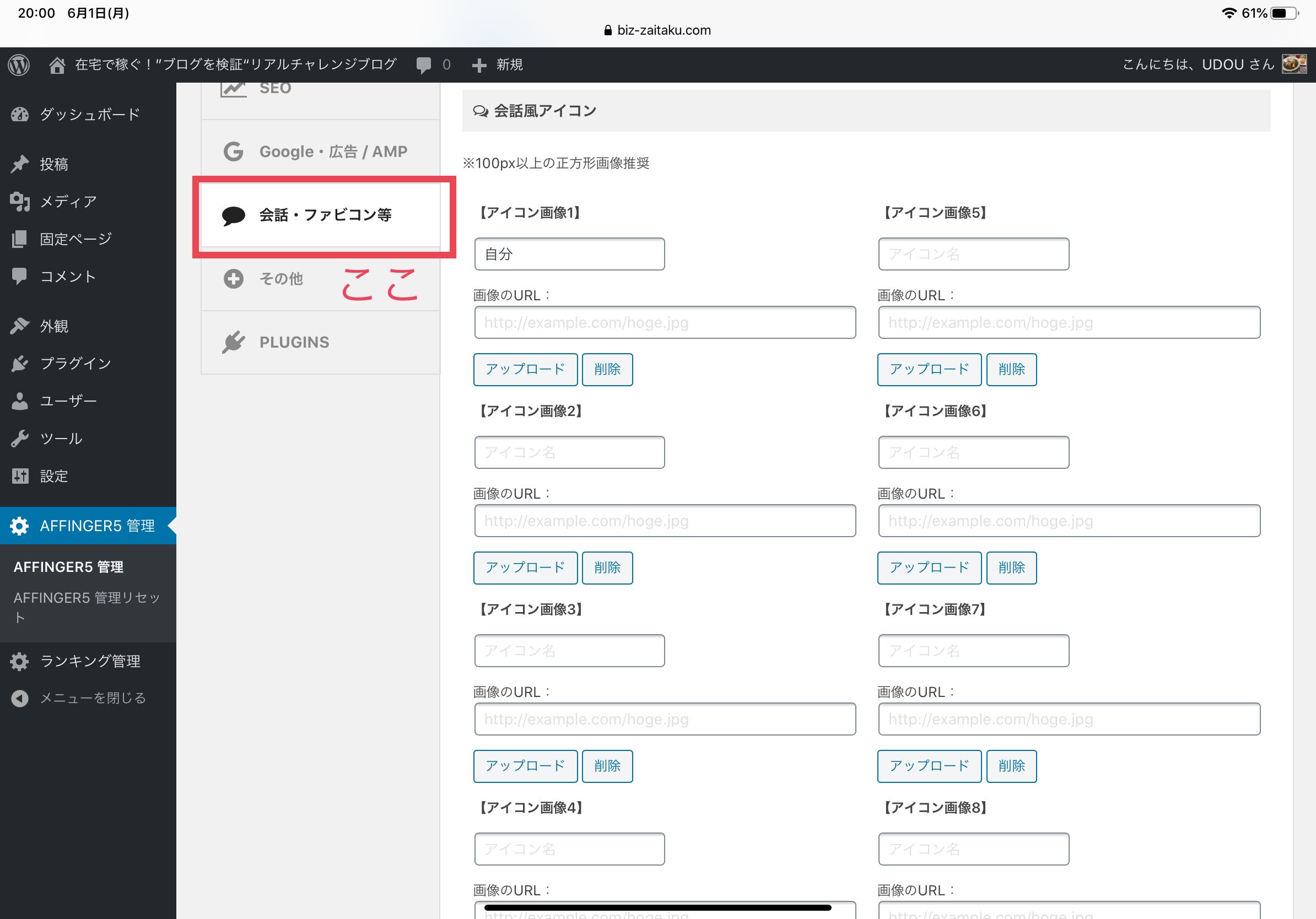
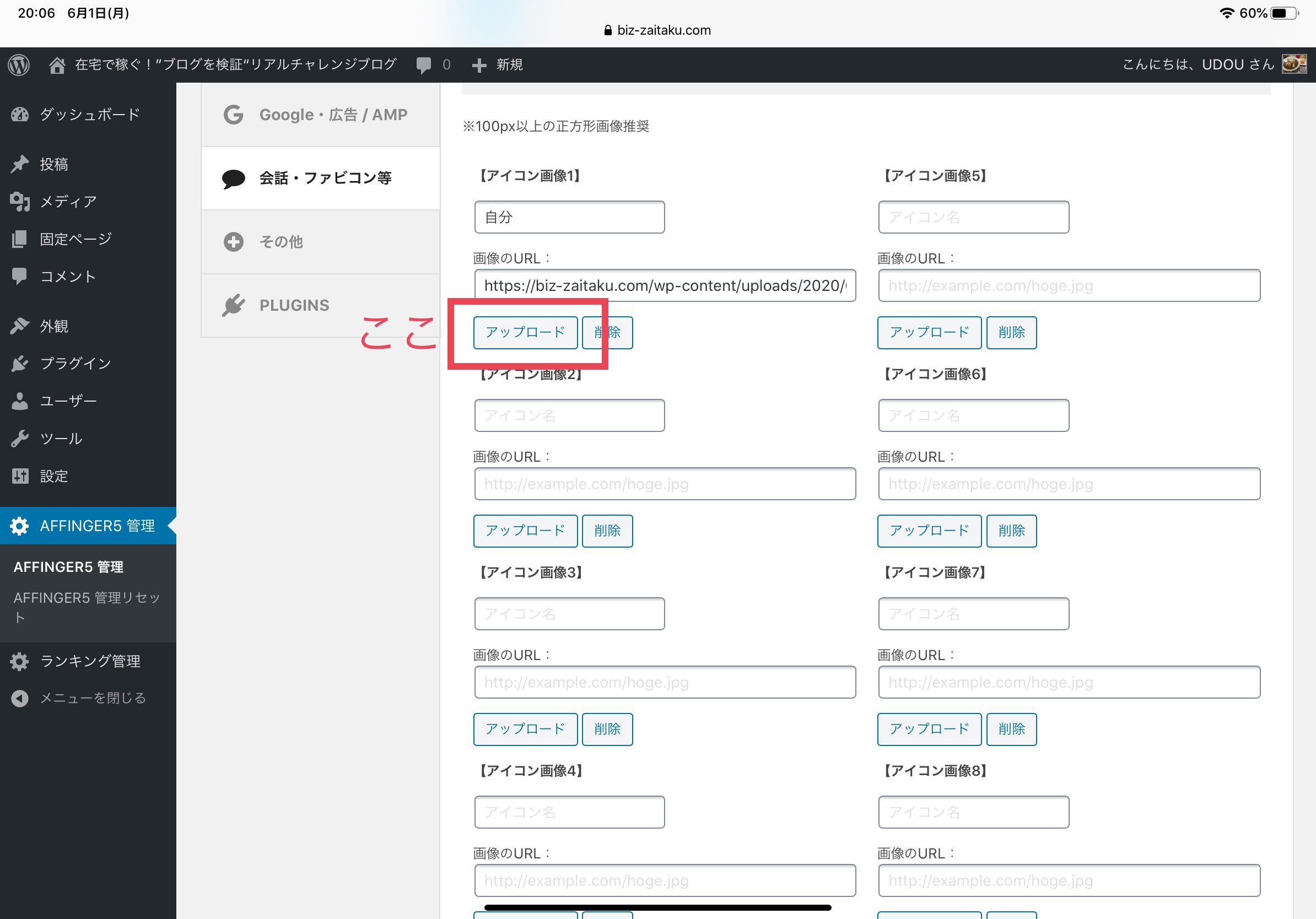
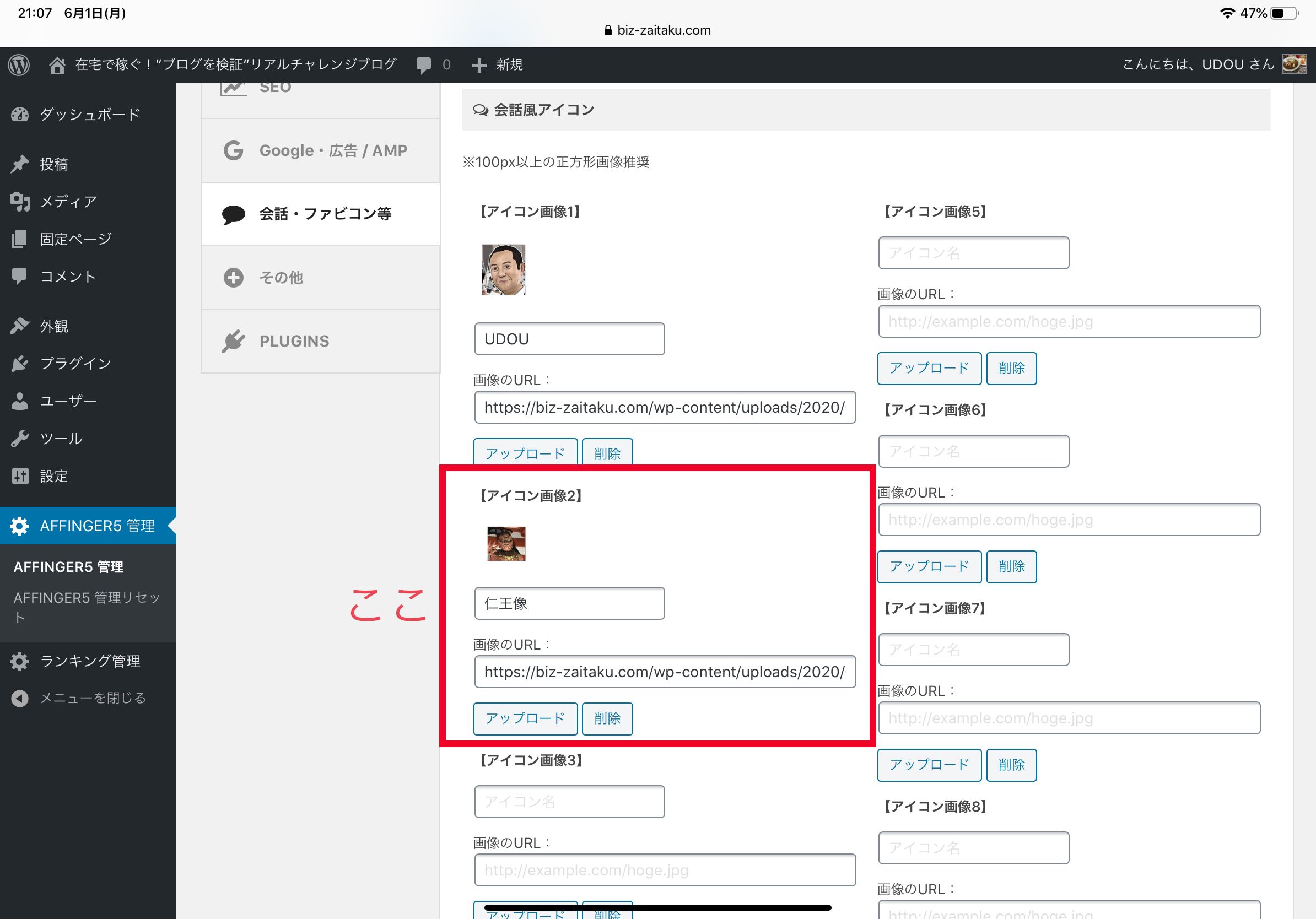
アイコンの設定は、WordPress管理画面の「AFFINGER管理」→「会話・ファビコン等」と選択して、「会話風アイコン」の項目から画像(60px以上の正方形)をアップロードします。

「AFFINGER5管理」を選択しました。
次に、「会話・ファビコン等」を選択して、

そして、アイコン素材をアップロードします。

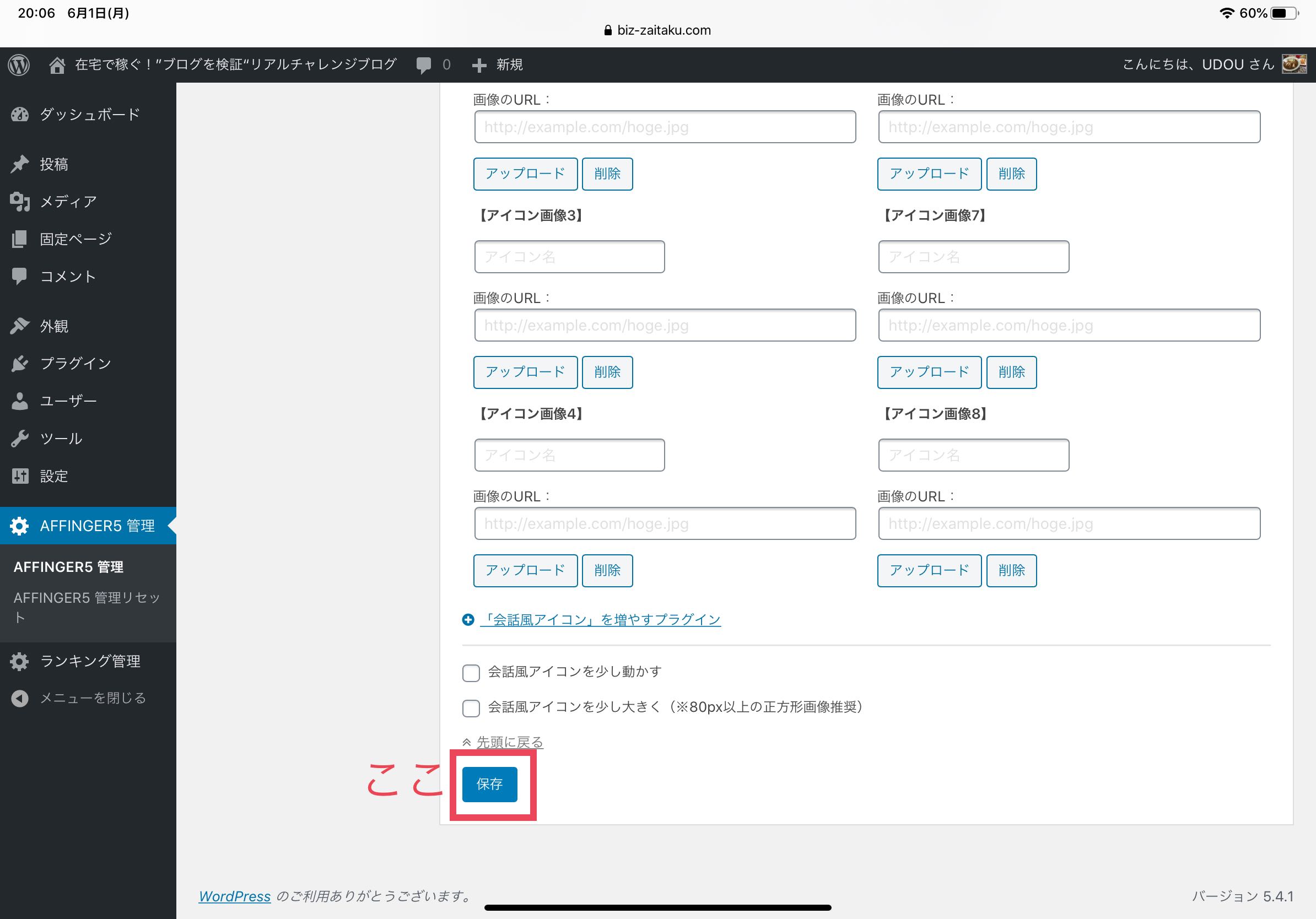
この時、下に方に「保存ボタン」があるので、保存を必ずしましょう。

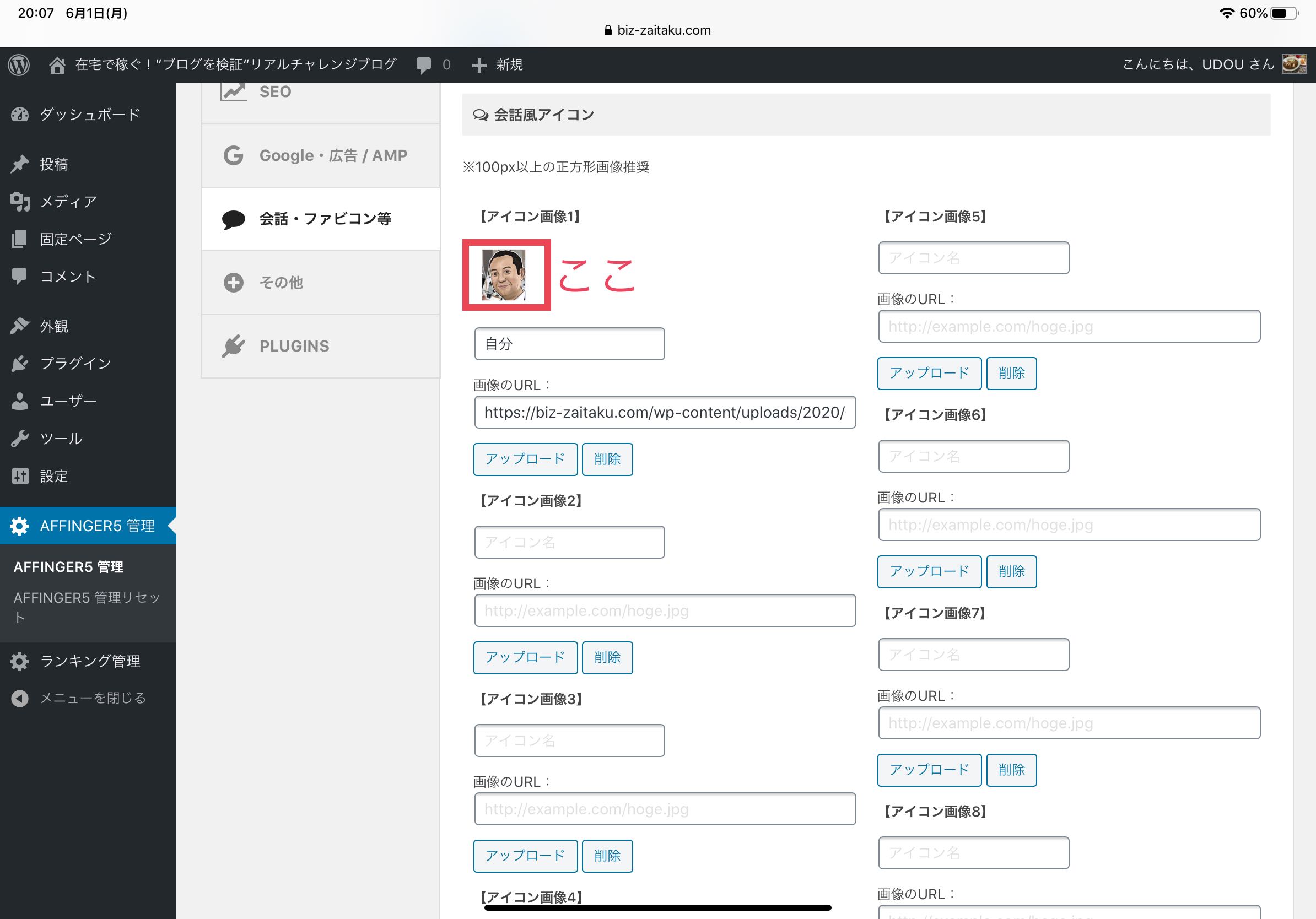
すると、画面上にアイコン画像が表示されました。

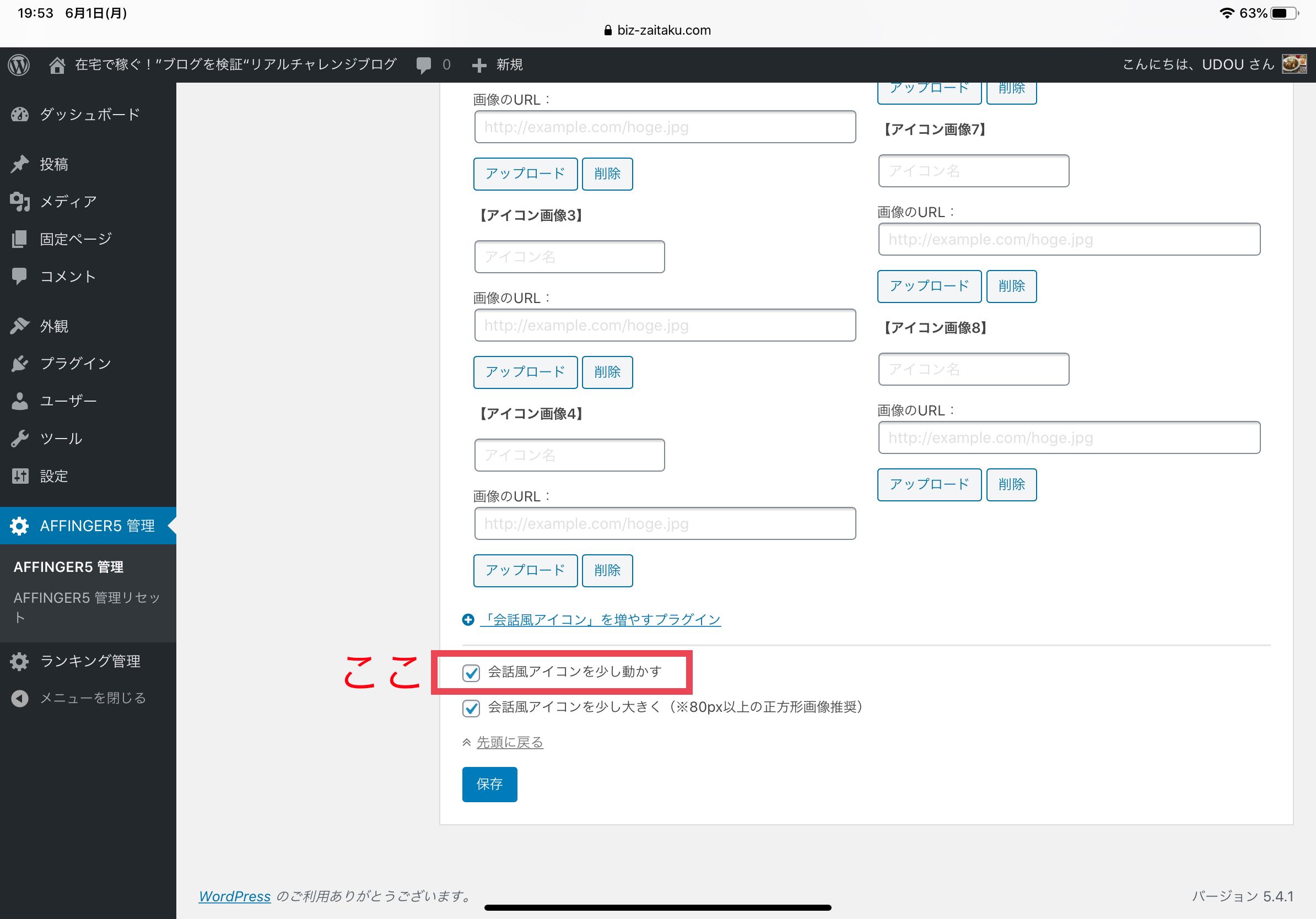
また、「保存ボタン」の少し上に「会話風アイコンを少し動かす」というチェック項目があるので、チェックしてみたところ、ピコッとアイコンがうごくようです。
設定を変更したら必ず「保存ボタン」をおしましょう。
ブログを読むときに表情が出て良い感じに印象です。

先程の「会話ふきだし」のプレビューを確認してみましょう。

アイコン画像が表示されました!
ピコッとアイコンがうごきました!
これで、表現力が強化されます。
ただ、一点、相手のアイコンにも自分のアイコンが表示されていますね?🙄
何か改善が必要のようなので、相手のアイコンも別のアイコンに変更してみます。
【アイコン画像2】に別の画像をアップロードしてみました。

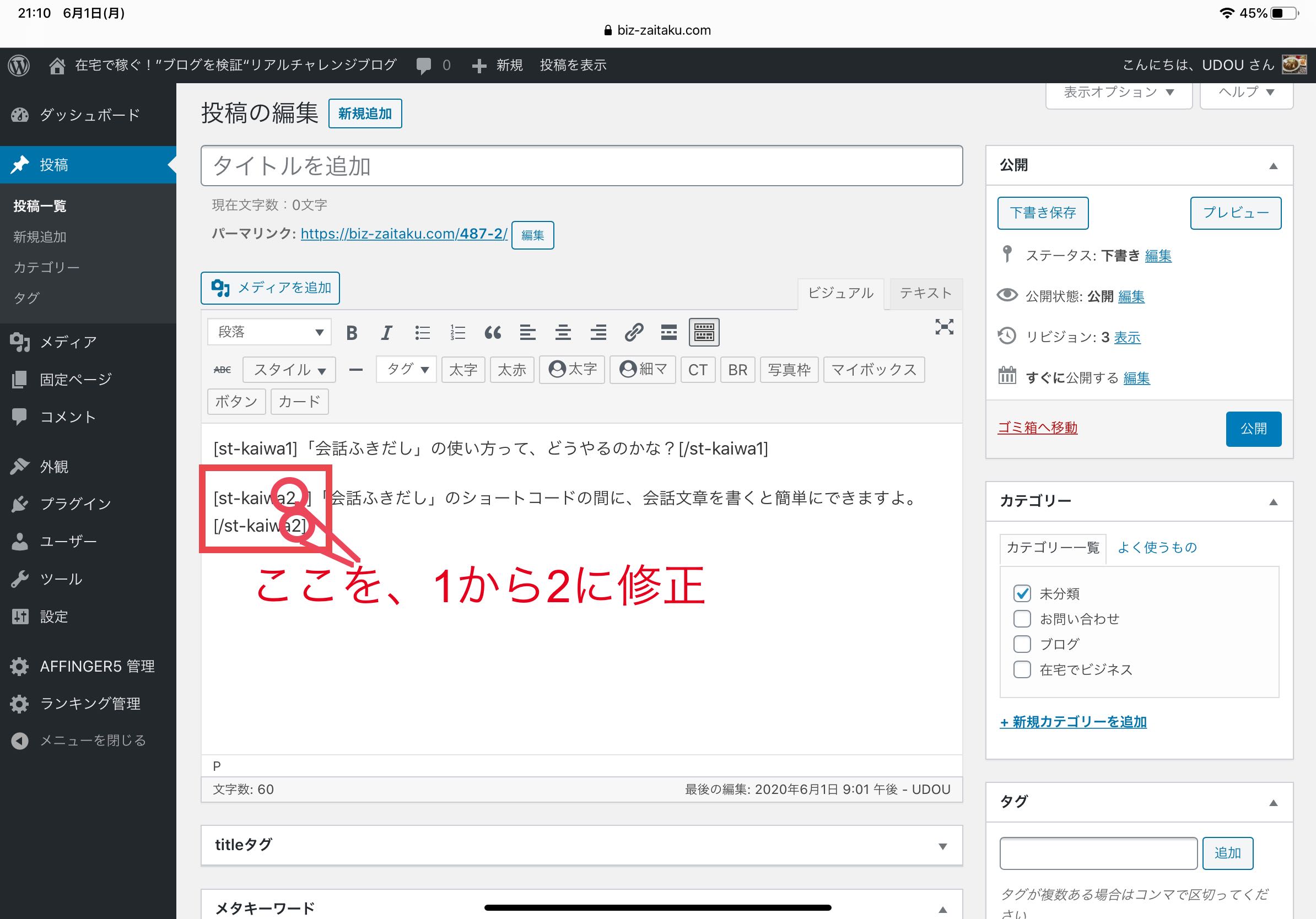
「会話ふきだし」のショートコードの下記の箇所に数字を、【アイコン画像2】に合わせて、数字部分を変更してみました。

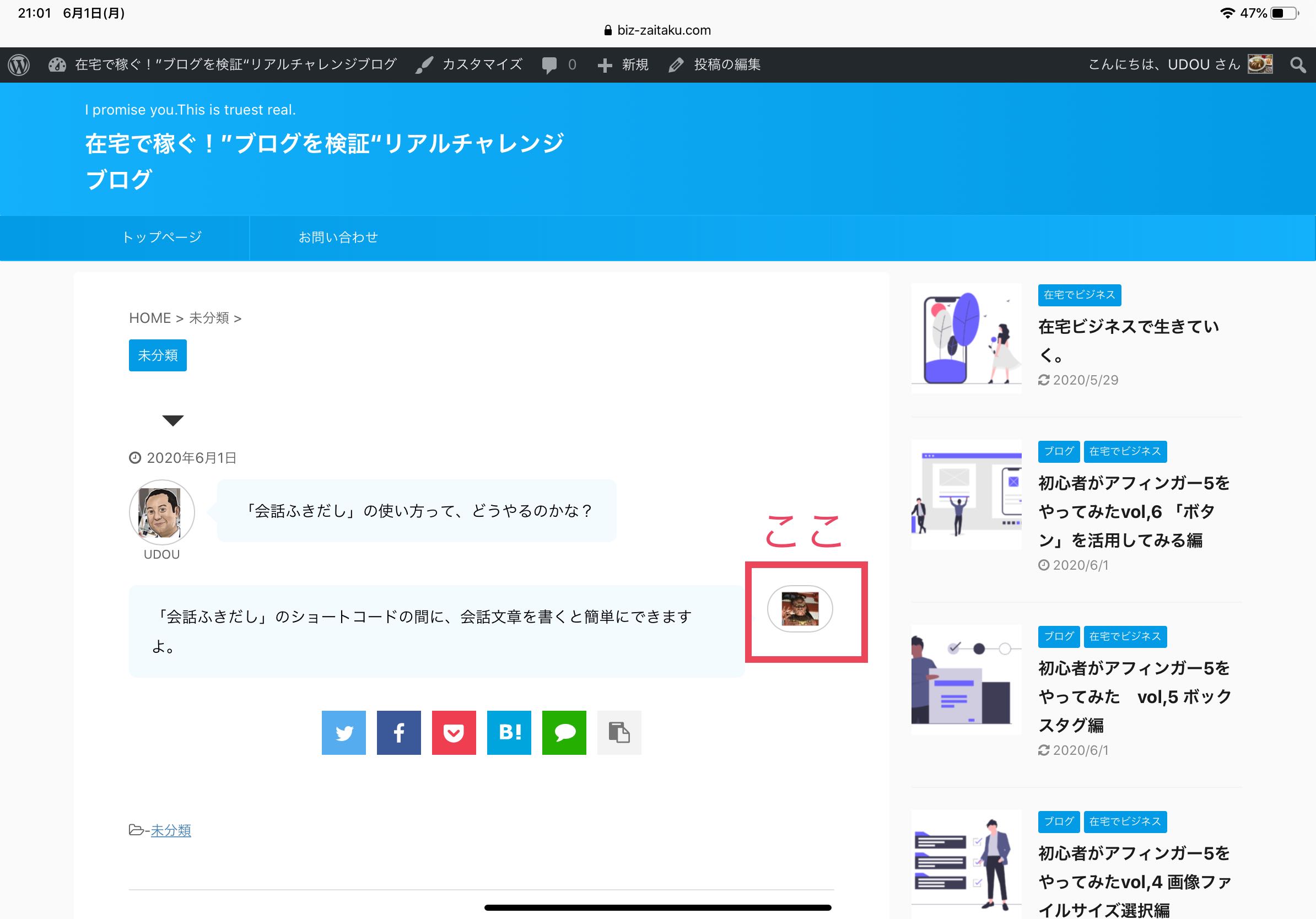
すると、下記のように会話相手が変更できました。

今回は良い画像がなくて少し小さいですが、練習なので許してください。
この辺りの修正や素材の確保、は今後練習や工夫が必要ですね。
今後の課題として対応していきたいと思います。
まずは、「会話ふきだし」とアイコンの設定ができました。
実際には、このように表示されます。


まとめ
「会話ふきだし」と会話アイコンの設定が無事にできました。
ピコッと動くのもよいですよね☺️
アイコン画像のアップロード画面の上部にある「アイコン名」は、会話ふきだしと一緒に表示されるアイコンの下に出るテキストです。
アイコンの名前を表示することが可能です。
設定しなくても問題はありません。
「会話ふきだし」を活用することで、読者が読みやすく、ストーリーのある表現も可能になりますので、上手に活用してよりよいブログにしていきたいと思います。
AFFINGER 5の機能を使いこなせるように、一つ一つ身につけていきたいと思います。
今回は、以上です。
これからも、応援よろしくお願いします。
-

-
初心者がアフィンガー5をやってみた vol.5 マイボックス編
続きを見る