WordPressのテーマ「AFFINGER5」(アフィンガー5)は、とても人気のテーマです。
初期設定でも誰もが満足できる便利な機能が沢山あります。
ただ、初心者の方にとってはどこから手をつけてよいかわからない、底無し沼のような恐怖を覚えることでしょう。
私は、都会をはなれて田舎町に移住した40代のブログ初心者です。
田舎暮らしでもお金は必要なので、在宅でできる仕事をやってみようと決意して、調べながらブログを書きはじめました。
いろいろなブログには初心者でも簡単にできると書かれていますが、「本当に全くの初心者ができるのか?」チャレンジして検証してみることにしました。
勿論、生活もかかっていますから生半可な気持ちではありません。
やるしかないサバイバルチャレンジです。
そんな私が、感じた印象が先ほど書きました、「底無し沼のような恐怖を覚えた。」なのです。
いろいろな選択肢があり、どこを触ってみても枝分かれしたり分岐していく奥深さは、きっと慣れている方にとってはすごく便利なのでしょう。
「私も、プロのようにAFFINGER5(アフィンガー5)を活用したい!」
切実な本音です。
”千里の道も一歩から“ひとつ一つの機能を実際にやってみることが、この底無し沼対策には一番でしょう。
日々、新しい機能をさわりながら、その機能をどうやって使うとどんな効果があるのかを、忘れないように書いていきます。
ポイント
このブログの目的は、アフィンガー5のあらゆる機能を実際に触ってみて、その効果ややり方を確認すること。
そして、忘れないように書いていくことです。
使い方だけをまとめて書くのではなく、その時の状況や心境などもあわせて、ストーリーを書いていきたいなと思います。
「私のような初心者が、実際にどこまでできるようになるのか?」
「そのためには、どこまでアフィンガー5を理解する必要があるのか?」
その答えもきっと見つかるはずです。
それでは、今日も新たな機能にチャレンジしてみたいと思います。
AFFINGER5 (アフィンガー5)で、チェックリストの表示方法や種類
それでは、実際にやりながら書いていきます。
おそらく初歩的な機能ですが、網羅的にチェックした方が全体が理解できると思うので、一つ一つチェックしていきましょう。
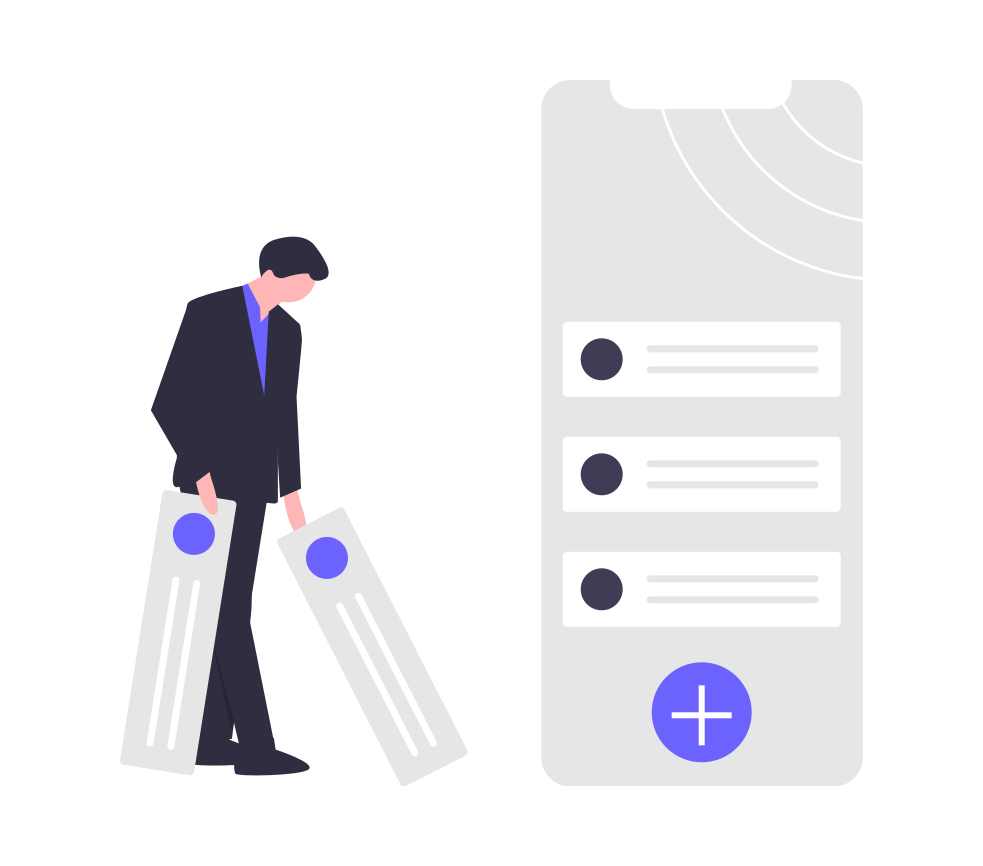
「投稿編集画面」の上部にあるメニューから「スタイル」を選択します。
メニューが出てくるので「リスト」を選択すると下記の画面になります。

上から順番に見ていきましょう。
ドット下線(リスト)
一番上は、ドット下線(リスト)となっています。
ドット下線(リスト)選択するとこのように点線の囲いがでます。
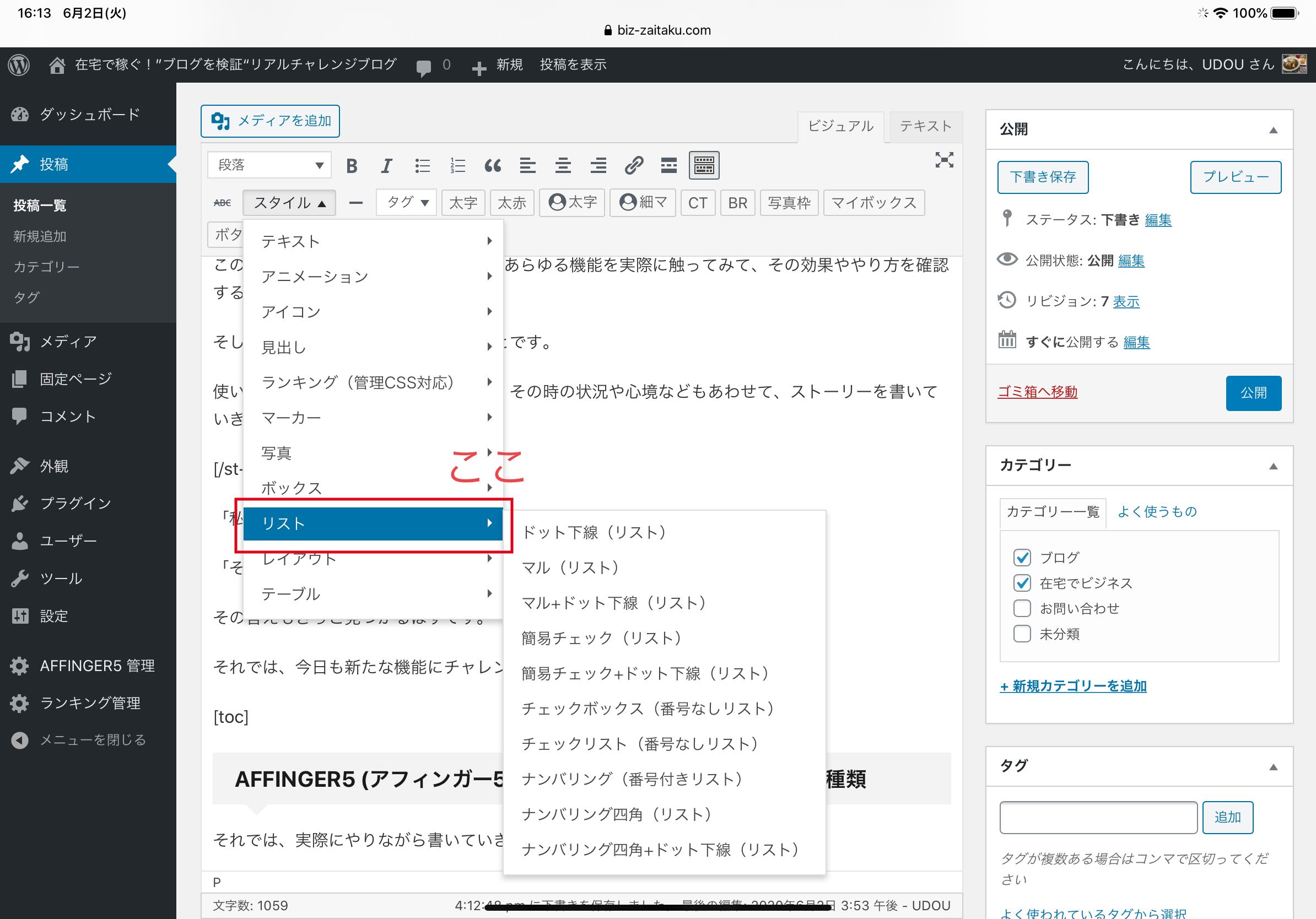
そして、メニュー上段の「段落」メニューから右に3つ目の「リスト」をクリックすると、下線リストになります。
- これがドット下線リスト
- のようです。
- ドットが先頭についたリストができました。
次に、ドット部分を数字に変えるには、先程クリックしたメニューの右側に数字のリストメニューがあるので、それをクリックします。
- これが数字リストですね。
- 改行すると番号リストが増えます。
- 3段目までやってみました。

マル(リスト)
- これが丸リストです
- 先程と同じで、「リスト」→「マル(リスト)」→メニューのリストボタンをクリックします。
ポイント
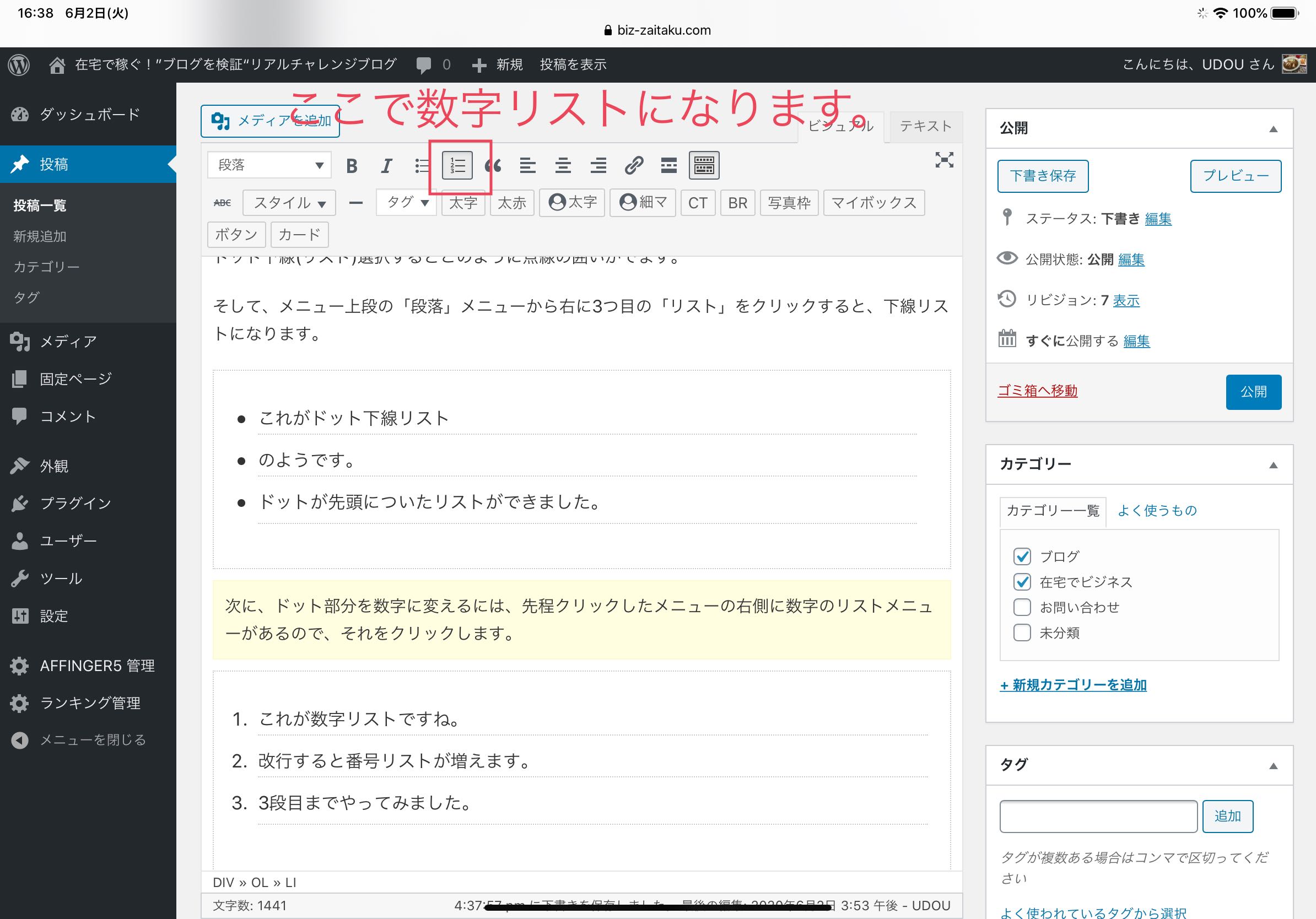
マルの部分は、「外観」→「カスタマイズ」→「オプションカラー」→「チェックリスト」→「背景色」で色の変更が可能です。

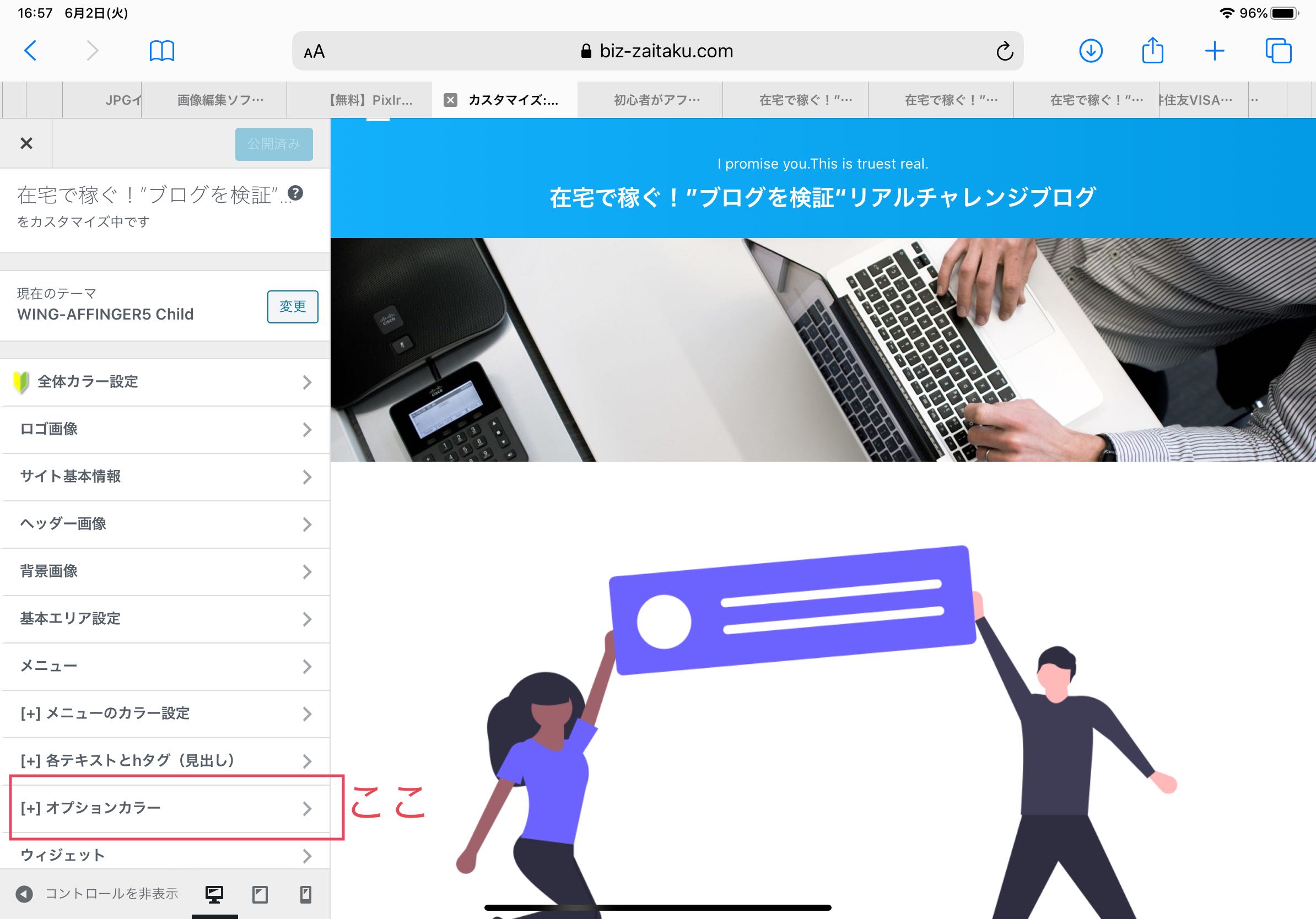
次に、「オプションカラー」

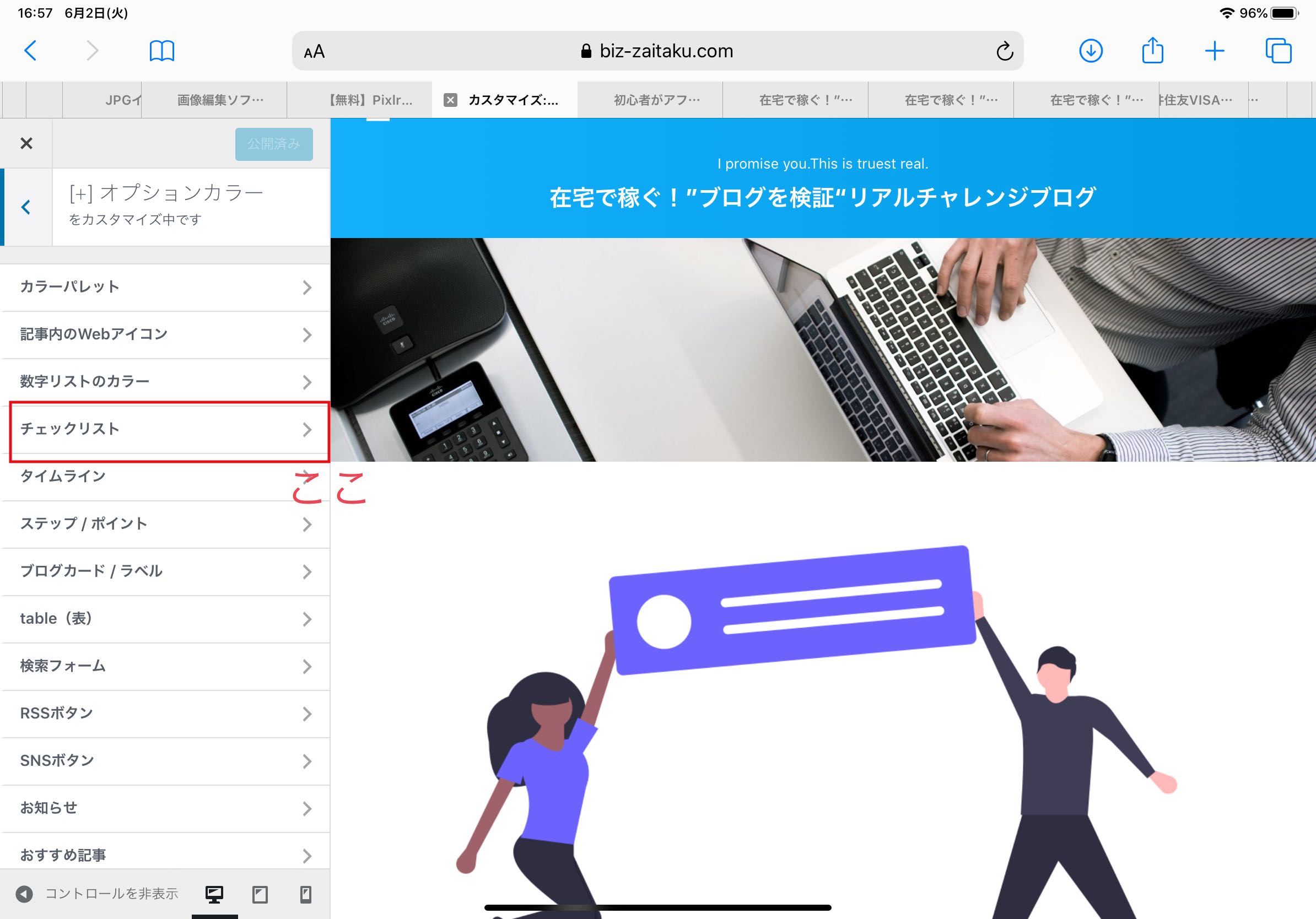
「そして、「チェックリスト」

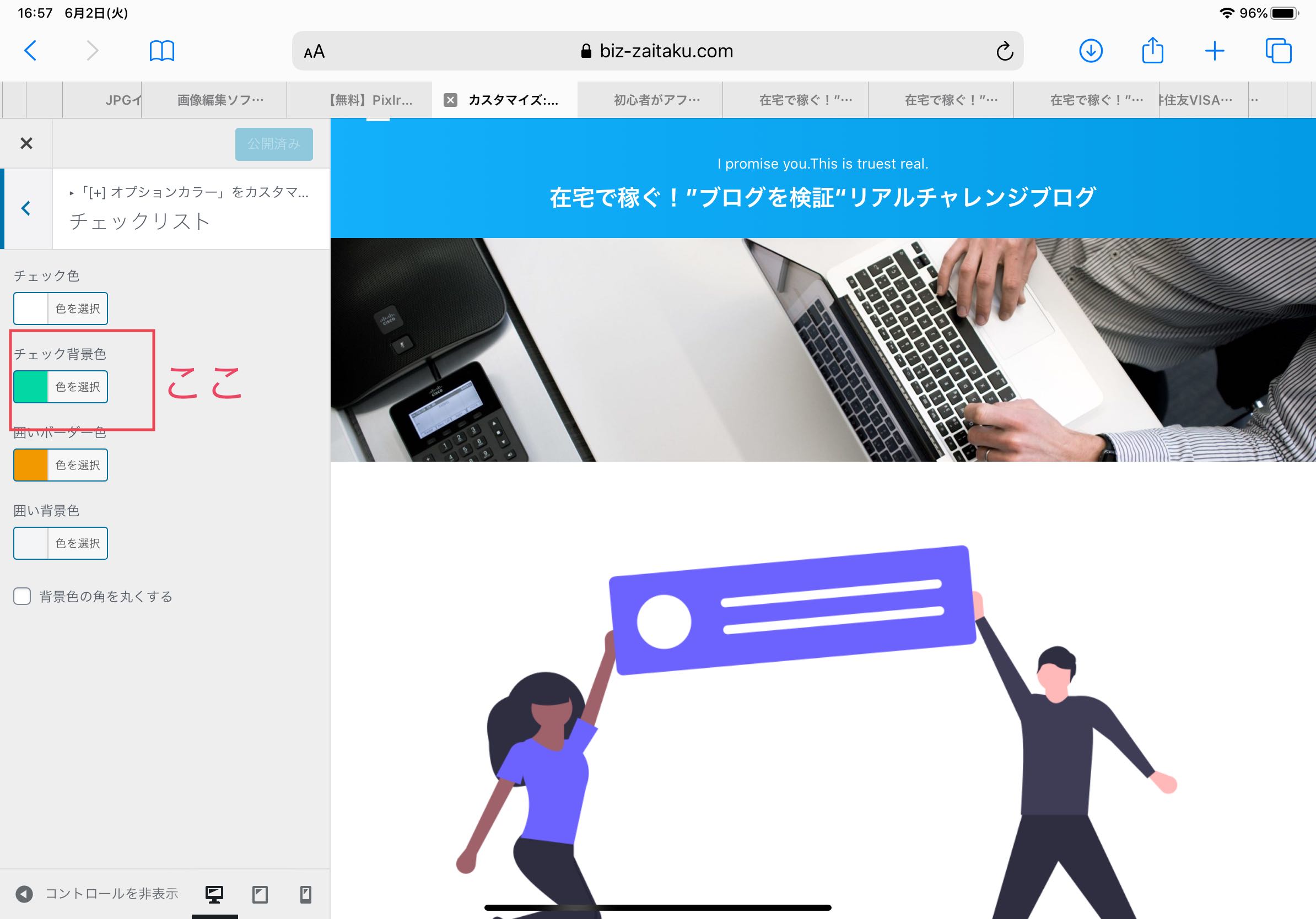
そして、「チェック背景色」です。

マル+ドット下線(リスト)
- これです。
- 同じように、右側のリストをクリックします。
使い方は、同じですね。
「スタイル」で「リスト」を選択して、リストメニューを選択するとリスト化されます。
簡易チェックリスト
- これは簡易なチェック項目が出ました。
- チェックを入れてもらいたい場合に使えそうですね。
ポイント
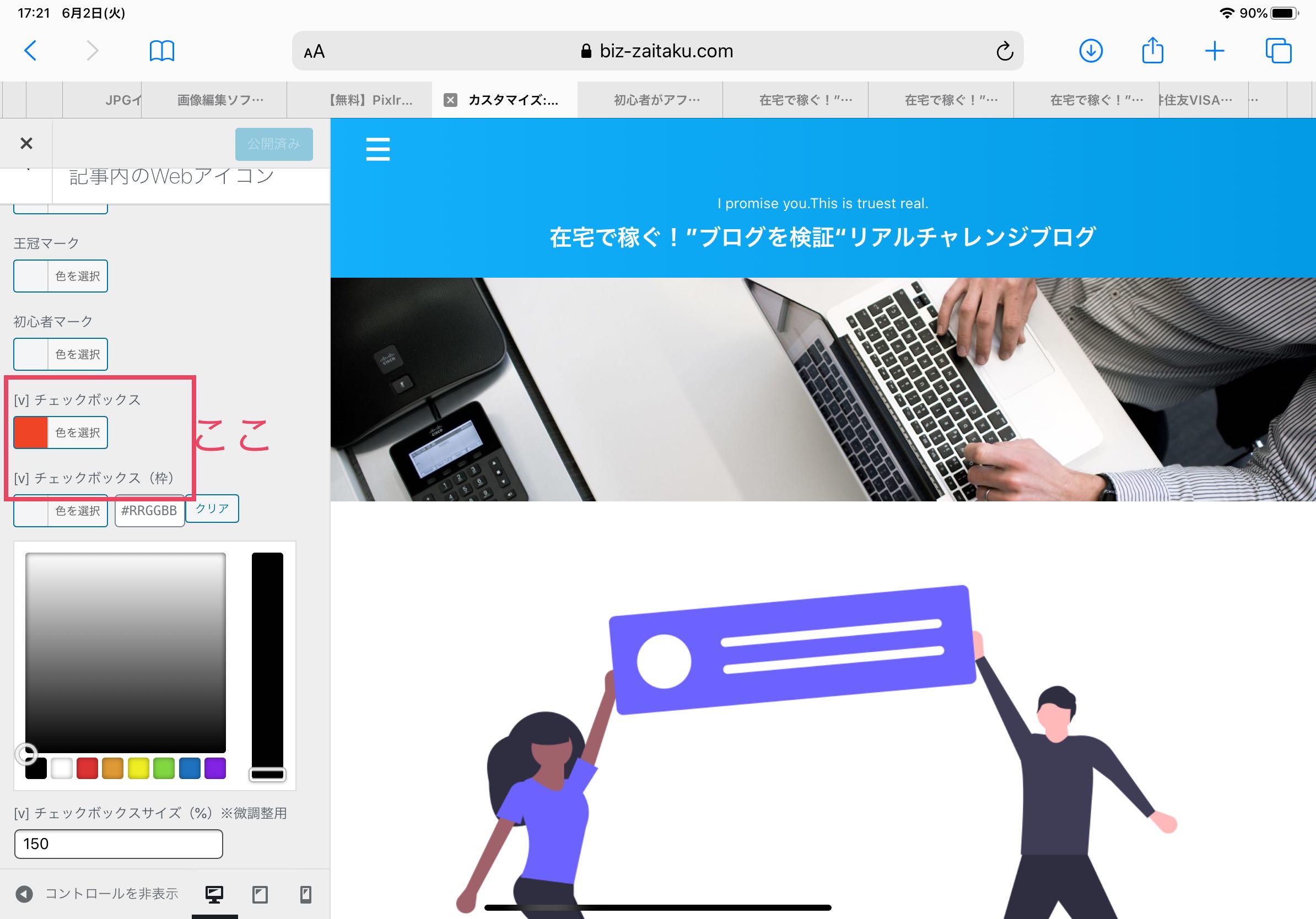
チェック項目は、「カスタマイズ」→「オプションカラー」→「記事内のwebアイコン→[v]チェックボックス(枠)及び[v]チェックボックス(枠)で色の変更可能です。

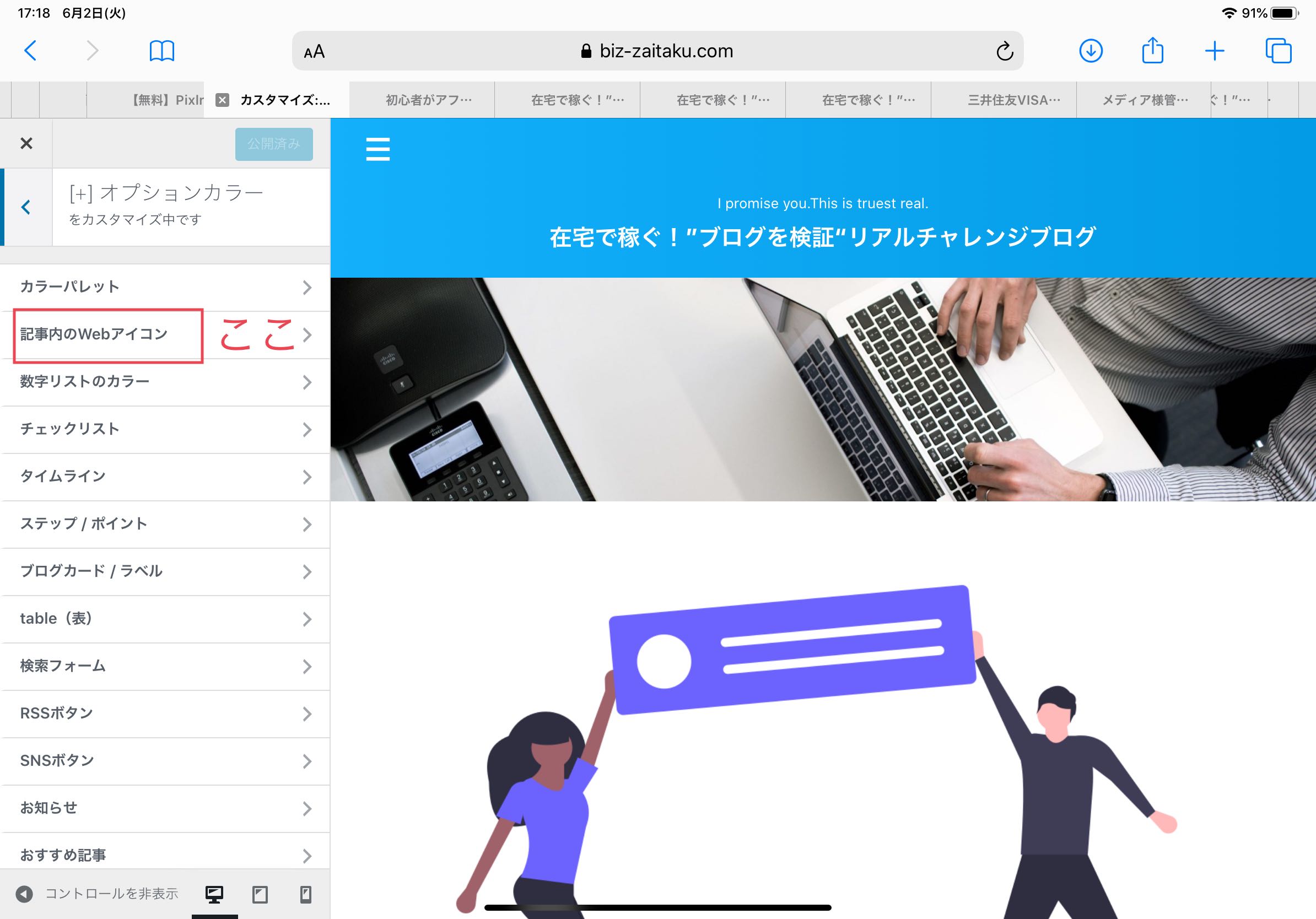
「記事内のwebアイコン」を選択して、

変更可能です。
チェックボックス(番号なしリスト)
- これがチェックボックス(番号なしリスト)です。
- 使い方は、今までのと同じです。
「簡易チェックリスト」に比べると少しチェックが大きくなっていますね。
チェックリスト(番号なしリスト)
- これが、チェックリスト(番号なしリスト)です。
- チェックリストの丸いバージョンですね。
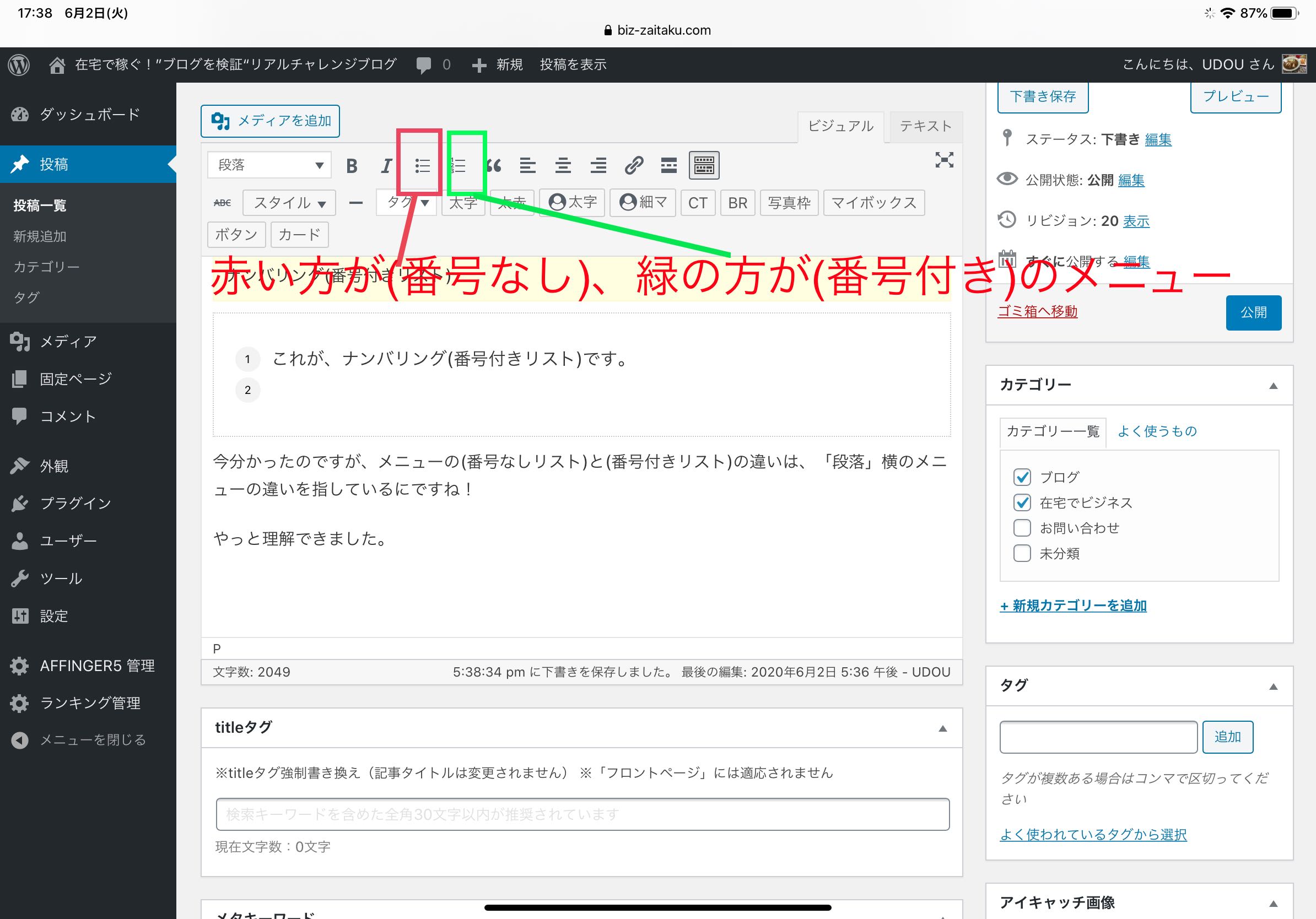
ナンバリング(番号付きリスト)
- これが、ナンバリング(番号付きリスト)です。
今分かったのですが、メニューの(番号なしリスト)と(番号付きリスト)の違いは、「段落」横のメニューの違いを指しているにですね!
やっと理解できました。
こういう事だったのですね。
やはり、初心者にはやってみないとわからないものです。

ナンバリング四角(リスト)
- これが、ナンバリング四角(リスト)です。
- 視覚に番号が入っていますので、順番に要点を書く時など良さそうですね。
ポイント
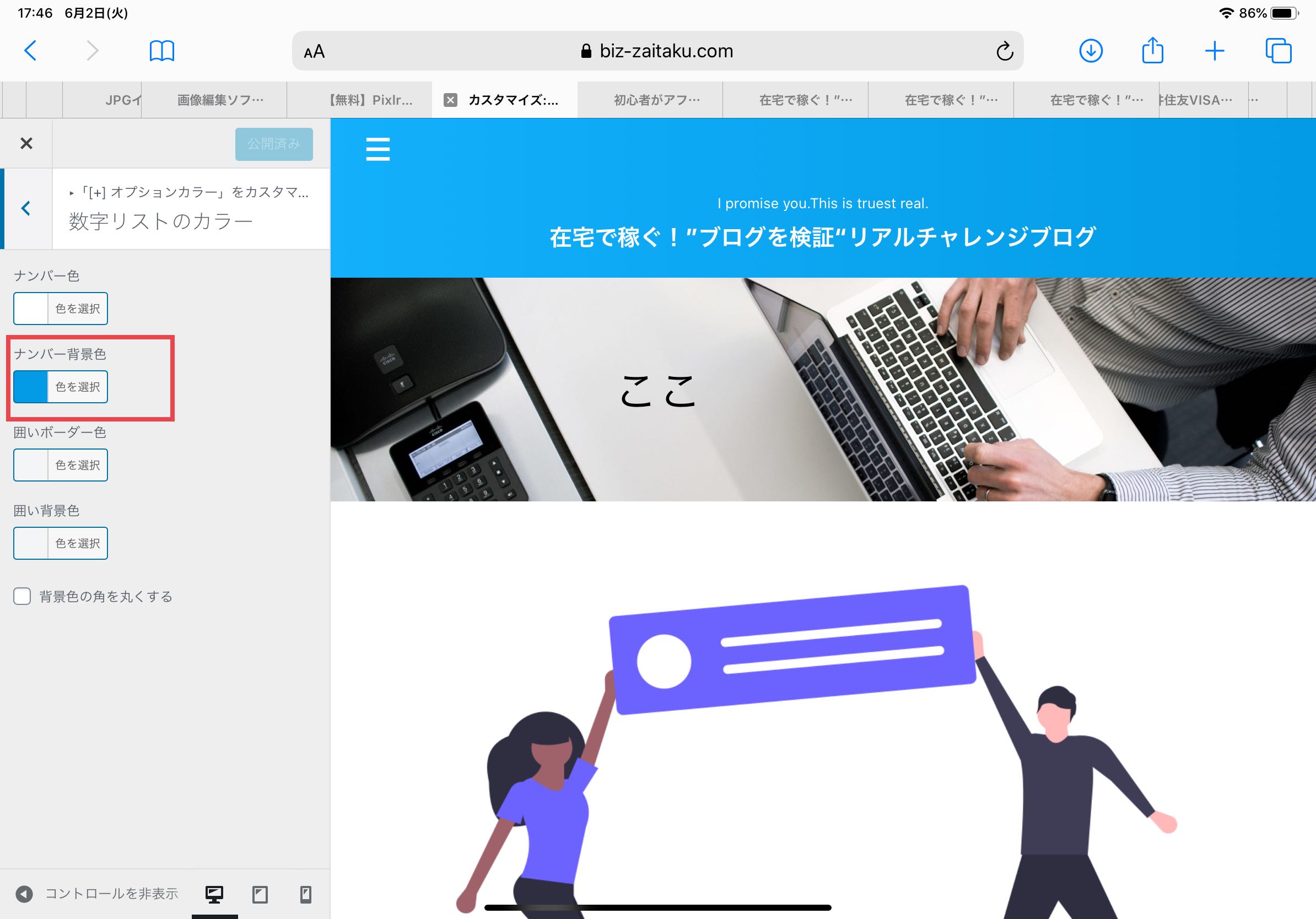
アイコンは、「外観」→「カスタマイズ」→「オプションカラー」→「数字リストのカラー」→「ナンバー背景色」で色の変更可能です。

ここで、色が変更できます。
ナンバリング四角+ドット下線(リスト)
- これが、ナンバリング四角+ドット下線(リスト)です。
- 先程のナンバリング四角に下線が入っていますね。
アイコンの色は、「ナンバリング四角(リスト)」と同じ方法で変更可能です。
注意ポイント
このリストの機能で、使っていて感じたことは、一度出たアイコンが文字を書き進めていく間に消えてしまうことがあります。
もしそうなった場合は、もう一度リストメニューのボタンを押すと出てきますので、消えてしまった場合はやってみてください。
まとめ
今回は、「リスト」をやってみました。
読者の方に優先順位や要点を伝えるときに、表現が変えられたり、番号をつけることができるには良いですね。
有効な表現手段になりそうです。
ブログは、表現をゆたかに読者の方が知りたいことを読みやすい形で書いておくことが大事になるにで、今回の機能も勉強になります。
なれているブロガーさんにとってはすごく初歩的なことだと思いますが、これからはじめる人や一度挫折してしまった人にとっては、初歩的なことを知ることは大事だと思います。
在宅で副業をやって稼いでいくには、まだまだ越えていかなければいけない“壁”が無数にあると思いますが、一歩一歩前進していきましょう。
今回は以上です。
最後に、これも初歩的なことですが、私がぶつかった“壁”の1つ、「画像ファイルサイズの変更」について書いた記事があるので、わからない方は読んでみてください。