今までのあらすじ。
パソコン初心者40代のUDOUです。
東京をはなれて、海の見える田舎町に移住しました。
でも、田舎町には仕事がありませんでした、、、汗。
コロナウィルスの影響もあって、急いで東京をはなれてみたものの、焦りすぎたか、、、汗。
地元漁師さんの手伝いをするなどやってみましたが、収入にはなりませんでした。
そんなこんなで、冷や汗をかきながら考えた結果、在宅で副業でもはじめようと奮闘中です。
在宅での副業といっても、様々あるようですが、どうせなら副業を超えて本業になるようなことをしなければ、将来不安です。
まずは勉強をしなければと、google先生やおすすめブログ、おすすめサイトなどを検索して、そこにおすすめされている本なども買い、情報収集を進めました。
そこで、まずはインターネット上に基地を作るために、ワードプレスでブログを開始することにしました。
調べながらやっと設定して、ブログを書き始めて10日ほどたちましたが、まだまだわからないことだらけで、日夜勉強の日々です。
様々なブログに書かれているように、「本当にインターネット初心者の私が、在宅の副業で稼げるのでしょうか?」
正真正銘の初心者の私が、ぶつかる“壁”を乗り越えていくリアルチャレンジですから、初心者がぶつかる疑問や問題はほぼ網羅していくことでしょう。
この点は、完成に向かうにつれて「誰でもわかる在宅ブログの始め方」というように、強みになり、おすすめできるコンテンツに育ってていくのではと期待しています。
そのぶつかった壁を“今週の壁”として週一回更新して、その壁を1週間かけて乗り越えていきます。
そんな成長の記録として、課題クリアを継続していきたいと思います。
“今週の壁”は、「アフィンガー5」の基本設定を一つ一つ進めています。
今回は、「画像ファイルに関する設定」をやってみたいと思います。
実は、画像ファイルに関しては、かなり悩んでいました。
初心者にとっては、この画像の問題は大きな壁でした。
いろいろなブログを見てみましたが、画像の印象はとっても大事です。
サイズ一つで、印象がガラリと変わってしまいます。

画像サイズの設定がわからなかった時は、こんな感じで小さく画像が表示されていて、とても貧相な印象でした。
まあ、この写真自体が練習で文字を入れてみたものなので、ダメなのもありますが、やはり画像サイズはブログの大きさの影響は大きいですね。

画像サイズを調整するとこんなに印象が変わります。
写真自体はダサダサですが、ちょっとよくなったように感じますね。
今回は、このような場合にどうやって画像サイズを変更するのかをやっていきます。
①画像サイズの選択方法
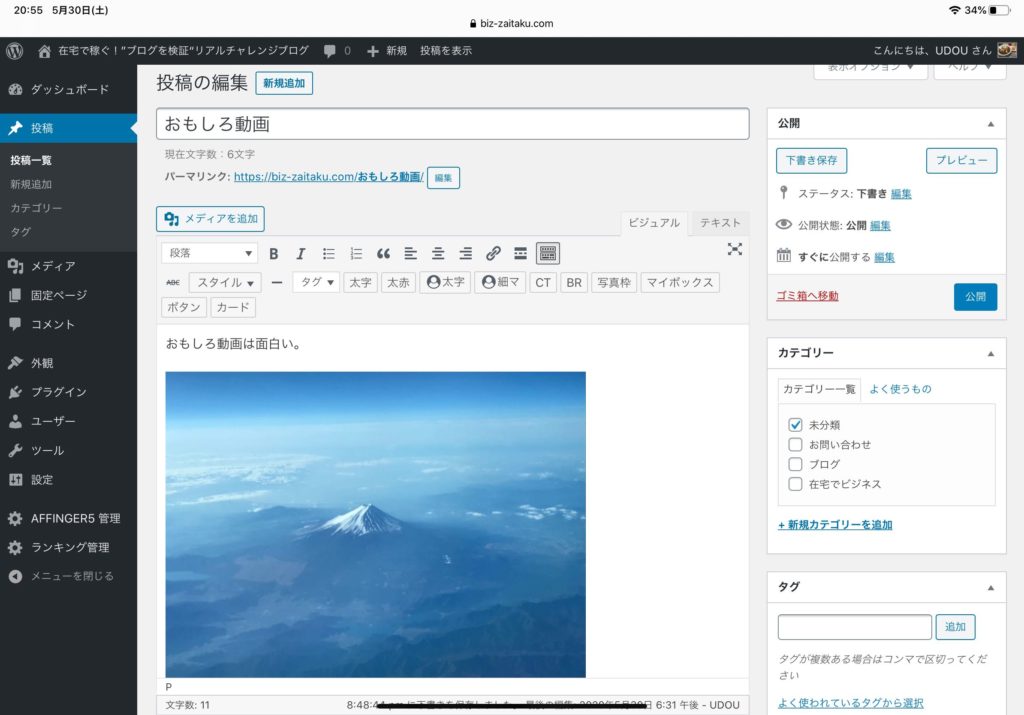
まずは、記事に画像を挿入する時の設定方法から見てみましょう。
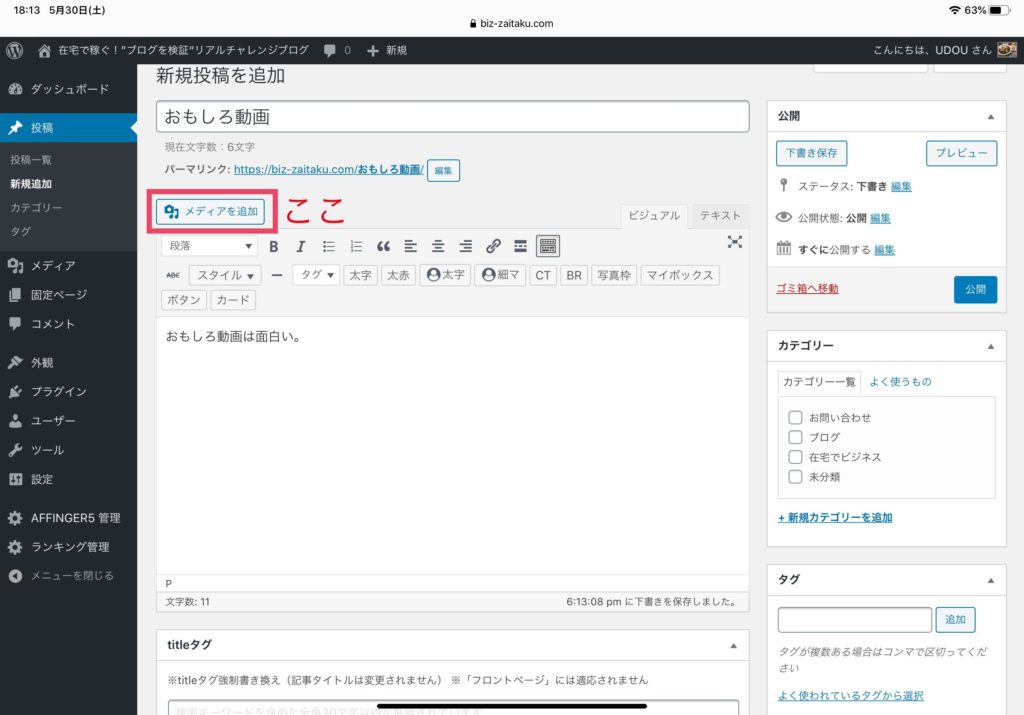
投稿記事の新規作成画面で「メディアを追加」をクリックします。

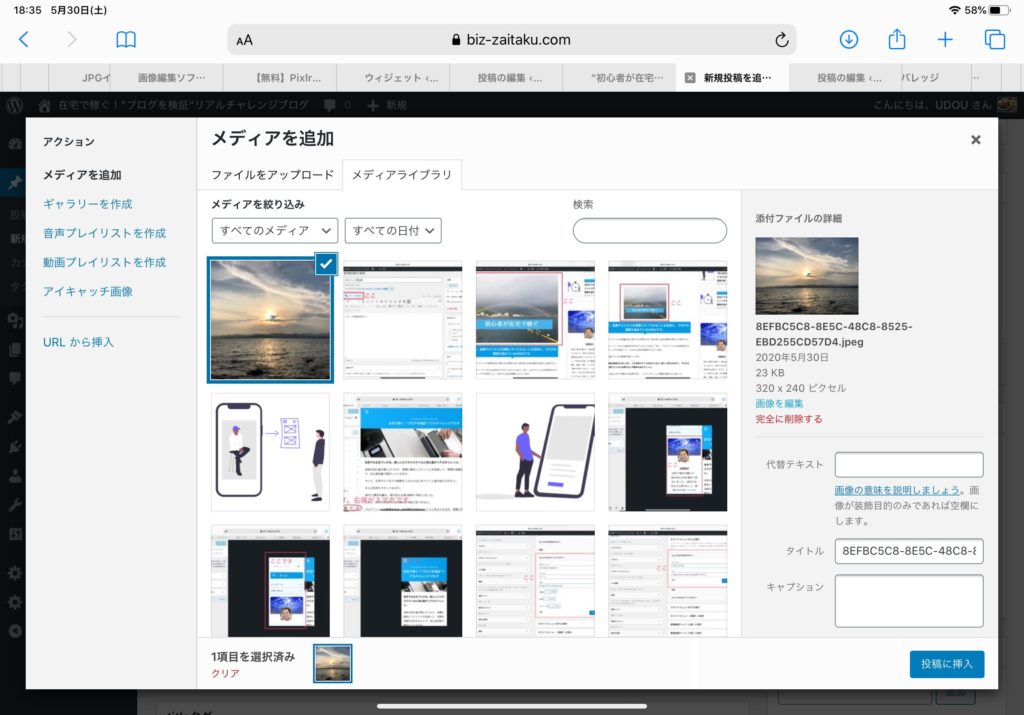
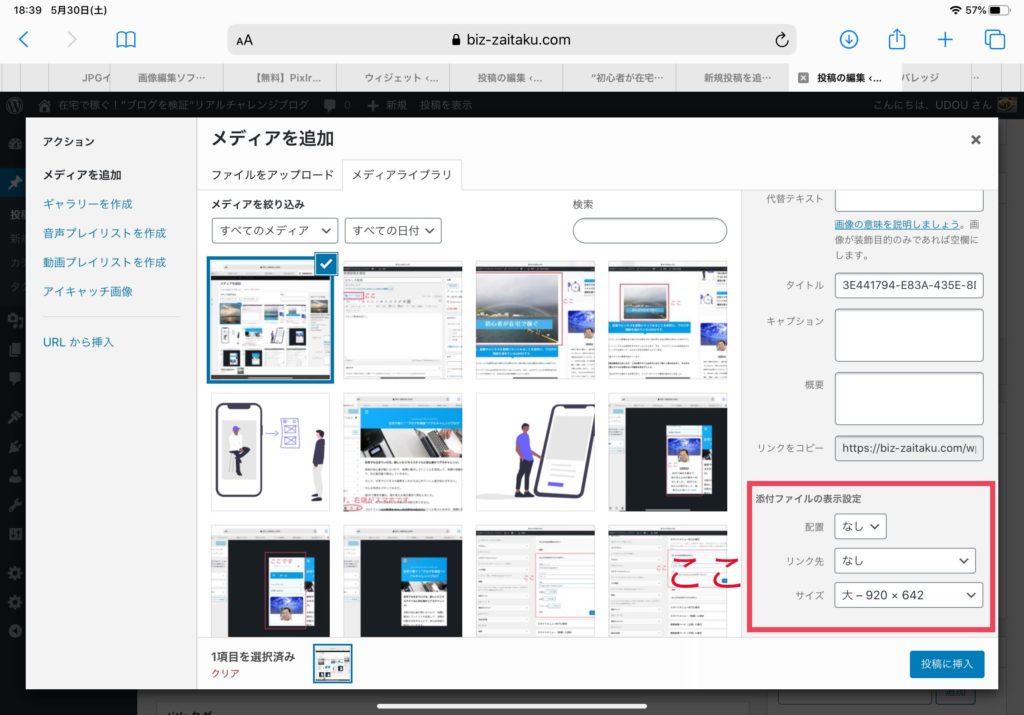
「メディアを追加」を押すと、次のような画面になります。

この画面から右側の「添付ファイルに詳細」の部分を上にスクロールすると、添付ファイルの表示設定という項目が出てきます。

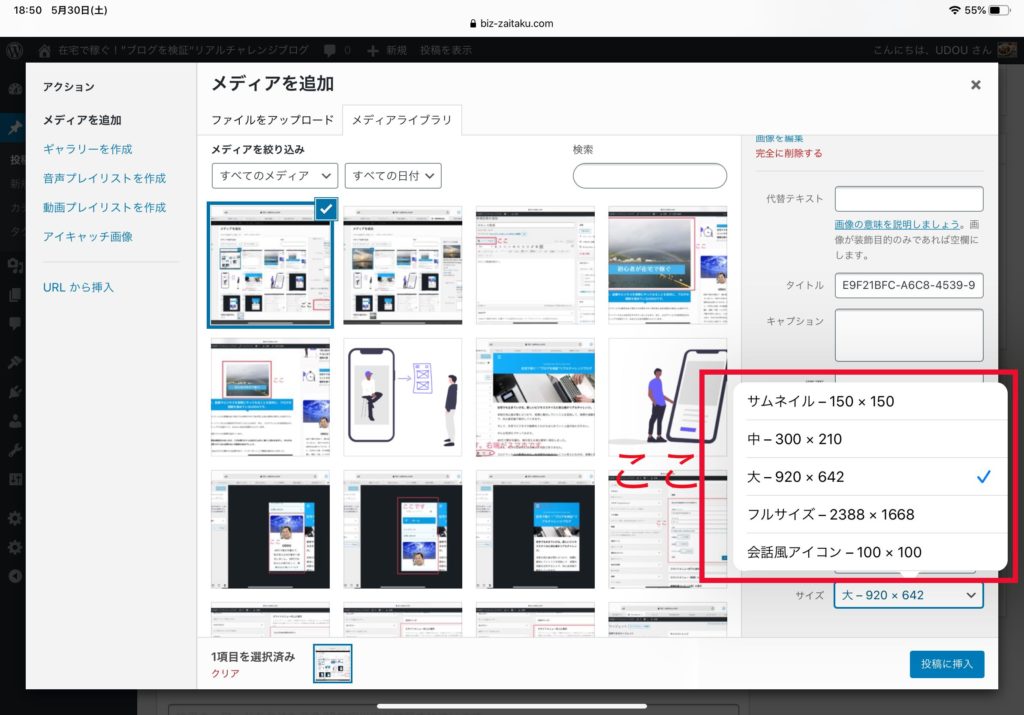
「サイズ」と書かれたところが、ここでは「大-920×642」と表示されていますが、「サムネイル」「中サイズ」「大サイズ」「フルサイズ」「会話風アイコン」の5種類選択可能です。

ワードプレスでは、メディアをアップロードしたり記事に挿入した時に、オリジナルのサイズ画像とは別にあらかじめ設定された「サムネイル」「中サイズ」「大サイズ」「会話風アイコン」の4つのサイズの画像を自動的に作成し保存されています。
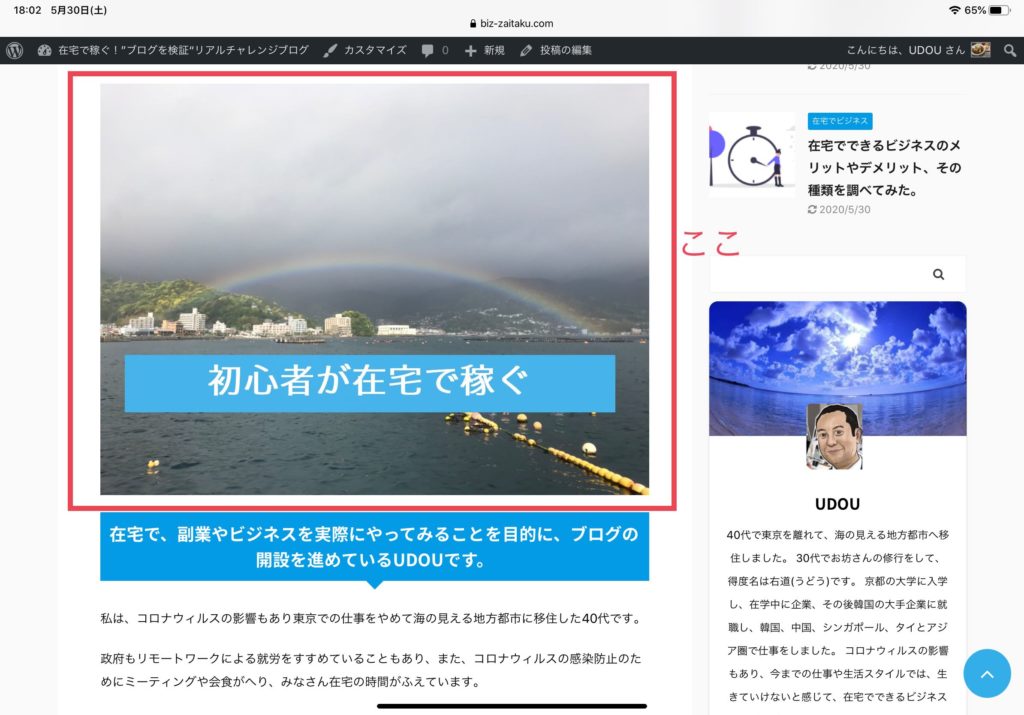
今回のブログ冒頭でお見せした虹の写真の違いでも、1番目の画像は「中サイズ」を選択していましたが、これを「大サイズ」に設定すると2番目の画像のように大きく表示されました。
ここで、それぞれどのように表示されるのか、実際にここで比較してみます。

「サムネイル」

「中サイズ」

「大サイズ」

「フルサイズ」

「会話風アイコン」
というように、印象が大きく違いますね。
「大サイズ」と「フルサイズ」は、同じ大きさになっているので、フルサイズでもブログの画面幅からはみ出すわけではないのですね。
ここで、思わぬ発見ですが、「会話風アイコン」は、会話のように話を進めていくデザインの場合に使用するようです。
次回以降、会話風のデザインにも挑戦していこうと思います。
こんな感じで、画像サイズは、投稿記事に挿入する時に、サイズを変更することが可能です。
②画像サイズをあとで変更する方法
投稿記事を書いてきた中で、今まで画像挿入時のサイズ設定がわからなかったので、過去の記事は全て「中サイズ」になっていました。
でも、大サイズの方が見やすいし、印象にも残るので、大サイズに変更したいと思いました。
そこで、画像サイズはあとから変更することが可能なのか、調べてみました。
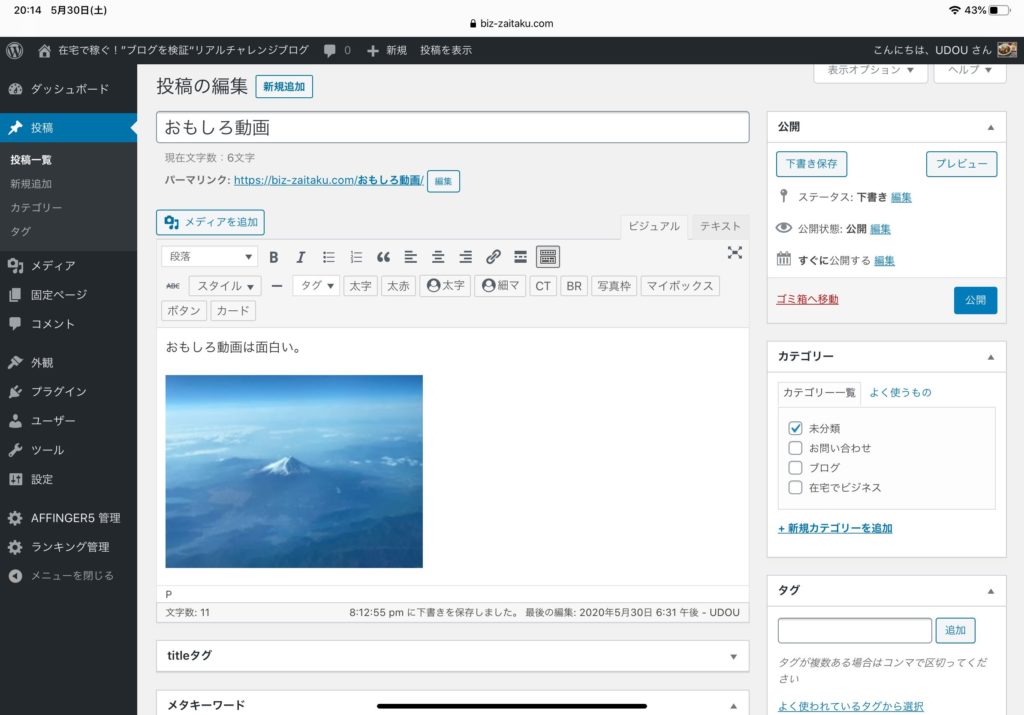
まずは、画像が挿入されている記事の編集画面を表示します。

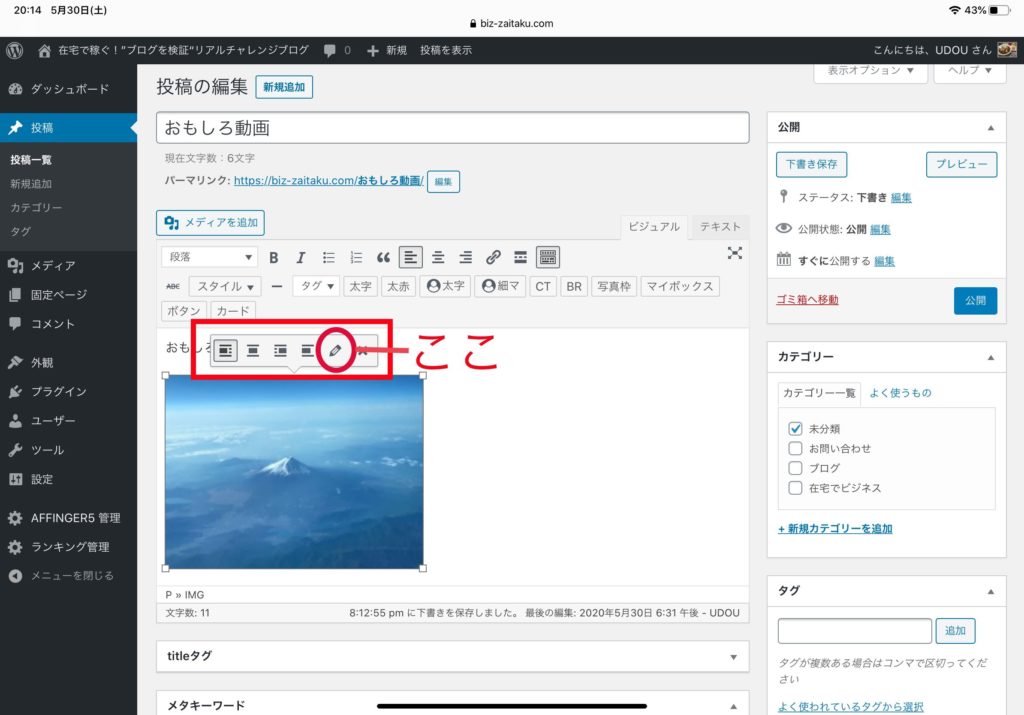
ここで、画像を一度クリックすると、画像の上にメニューアイコンが表示されます。
その中の右から2番目のペンのようなアイコンをクリックしてください。
これは編集アイコンです。

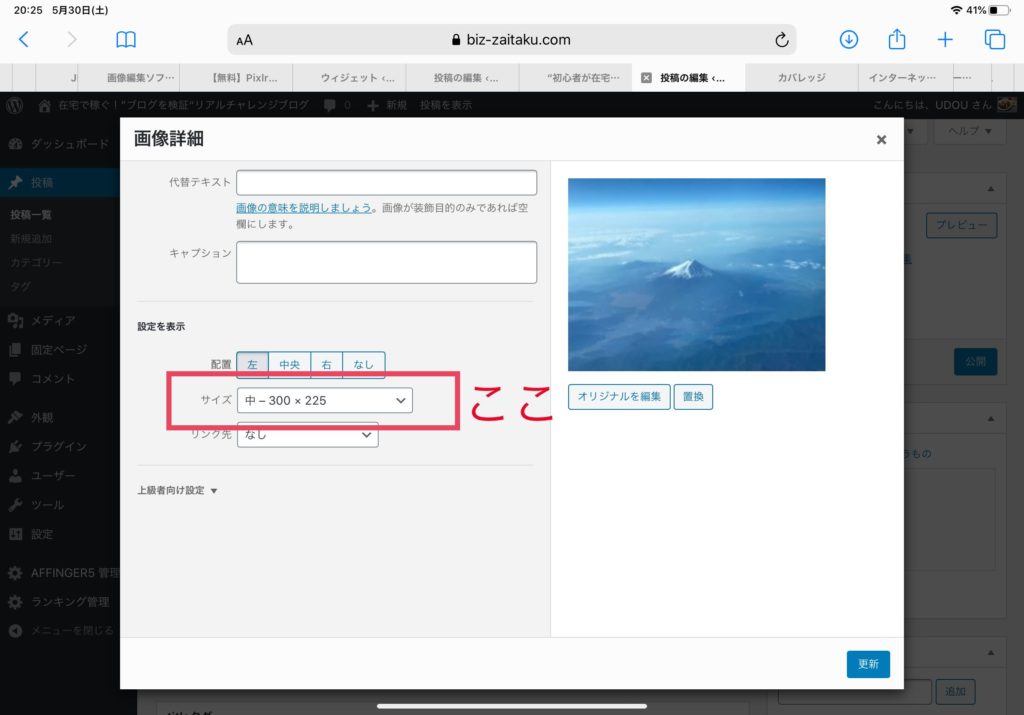
すると、下記のように「画像詳細」の画面が出てきます。

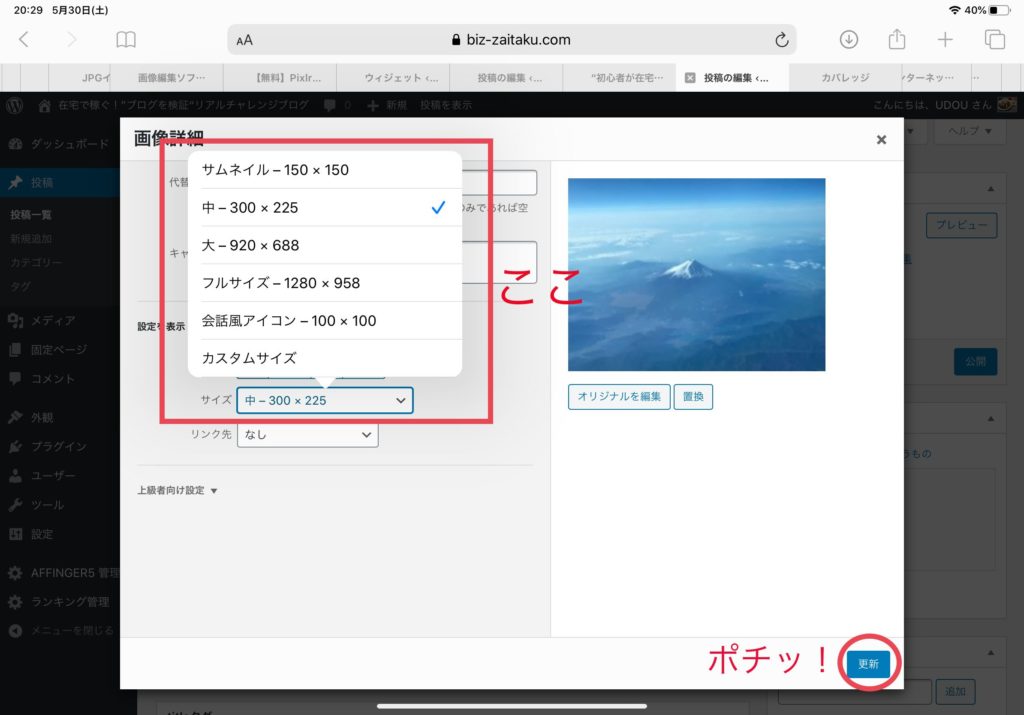
そこで、サイズを選択すると、「サムネイル」「中サイズ」「大サイズ」「フルサイズ」「会話風アイコン」「カスタムサイズ」と表示されます。

そこで、サイズを選択して、最後に右下の「更新」ボタンをポチッと押してください。
そのサイズで表示されます。
「大サイズ」を選択すると下記のように表示されました。

このように、画像サイズは、後からでも編集可能です。
これは、なれている人にとっては当たり前のことかもしれませんが、初心者は気がつくまでどうやれば良いのか不安でしょう。
私も、どうも画像が小さいなと、悩んでいましたが、解決できたことで“壁”を一つクリアしたと喜びました。
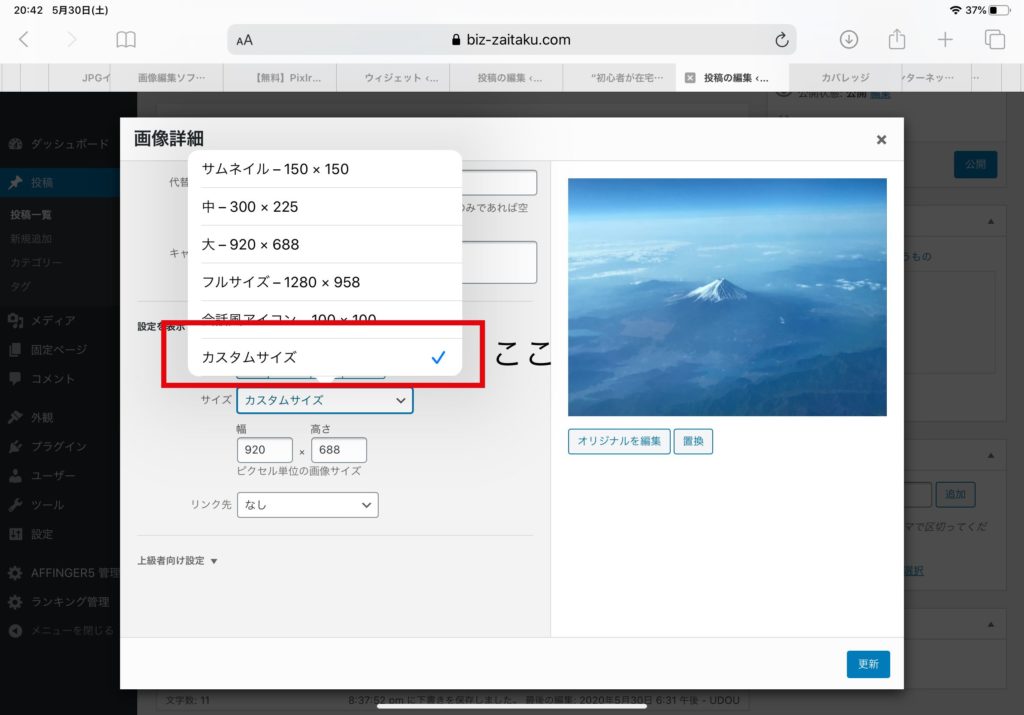
③画像サイズのピクセル指定による変更(カスタムサイズの使い方)
画像サイズを後から変更する場合に、下記のように「カスタムサイズ」というメニューが出てきます。

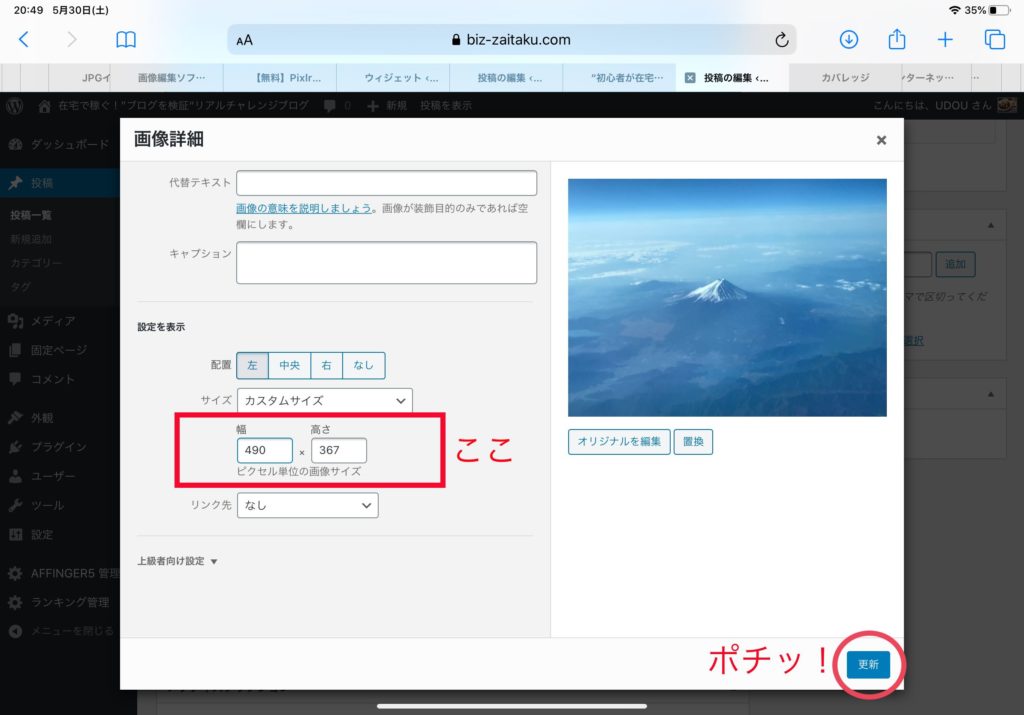
この「カスタマイズ」をクリックすると、「幅」と「高さ」を設定することができます。
この時に、「幅」と「高さ」の比率は、オリジナル画像と同じ比率になるので、どちらかを指定すると、もう一方の数値が決定されます。
今回は、「幅」を490に設定したところ「高さ」は、367に設定されました。

設定が終わったら、「更新」を忘れずにポチッと押してください。
これで、後から画像サイズが変更されました。

まとめ
画像サイズは、ブログの印象を大きく変える要因になるので、非常に重要です。
人間の顔の印象も目や鼻や口の大きさで大きく変わりますよね。
ブログの印象を大きく変えてしまう要素になることを忘れずに、よりユーザの皆さんが見やすく、印象の良いサイズに設定することが大切だと思います。
この設定方法を知っていれば、もう安心ですね。
また、画像サイズも重要なのですが、画像の「データサイズ」も非常に重要です。
これは、今後また書きたいと思いますが、調べた結果としては出来るだけ小さなデータサイズにすることが望ましいようです。
このデータサイズの違いが、“SEO”にまで影響をあたえてしまうようなのです。
在宅で副業を目指す立場としては、出来るだけ画像のデータサイズは小さく、そして画像サイズは大きくしても画像が荒くならずに美しく見える画像を使用することをおすすめします。
今回は、画像サイズの設定の2種類の方法と「カスタムサイズ」の設定に関して書いてみました。
読んでいただき、ありがとうございます。