東京から脱出し、海の見える田舎町に移住したUDOU です。
田舎町で生きていくには、とっても大きなハードルがあります。
その一つは、田舎町には仕事がない、、、。
このことが、私の人生で大きな気づきをあたえてくれました。
そこで、自宅でできるビジネスや副業があるのかを、やりながらさぐっています。
どんな田舎町に自宅があっても、仕事をしなければお金は稼げませんよね。
都会と田舎の違いは、都会にはさまざまな仕事がありますが、田舎にはあまり仕事がありません。
農業や漁業、観光業などその土地特有の産業はありますが、地域コミュニティがあるので、新参者がすぐに仕事ができるかは、その環境によります。
でも、お金を稼ぐには、仕事をしなければいけません。
コロナウィルスの影響で、三密を避けるため都会をはなれて田舎町に移住したものの、考えがあまかった。
この場所から、自分が通勤に移動できる範囲はそれほど広くはありません。
困ったな、、、汗。
なぜなら、移動圏内に仕事がなければ、仕事ができないからです、、、。
焦る気持ちをおさえて、考えを整理してみました。
「私は、なぜ、田舎町に移住したのだろうか?」
それは、コロナウィルスによって、三密を避けるために、生活スタイルや仕事スタイルが変化したからです。
仕事スタイルでは、リモートワークが広がり、自宅で仕事をすることが推奨され、ウィルスの感染拡大を防止することが重要になっています。
そして、打ち合わせや会議もできなくなってしまいました。
今は、緊急事態宣言も解除され、元の生活スタイルや仕事スタイルに戻りつつあるようにも感じますが、コロナウィルスが世界からなくなったわけではありません。
田舎にいようと都会にいようと、この状況は変わらないのです。
根本的な原因が解決していない以上、自分の仕事スタイルを変えるしかない。
では、どうすれば良いのか?
悩みました。
そして、自宅でできる仕事はないかと調べていくと、インターネットは自分がどこにいても世界中とつながっているから、自宅でも仕事や副業ができることがわかりました。
株式投資やFX、オークションやフリマアプリの活用からアフィリエイトなど、自宅でこれは可能です。
「よし!やってみよう。」
インターネット初心者の私が、今できることは、まずは調べて実行あるのみです。

インターネット上に基地を作る。
インターネット上では、ドメインによって、住所が決まります。
そして、自分の持つドメインをサーバー上に設定して、そのサーバーにサイトやブログを設置します。
つまり、インターネット上の住所に立てた基地にお客さんが訪ねてきてくれることが、ブログやサイトに誰かがアクセスして滞在してくれることになります。
何より大事なことは、インターネット上の基地は、今生きているあなたの家と同じで、あなたの住む住所と土地には、他の人の家はありません。
そして、その住所を知ってもらえないと、誰もきてくれません。
田舎町に住んでいると、誰かが訪ねて来てくれることはほとんどないことと同じです。
都会の人気エリアに自宅や自分のお店があれば、人を呼びやすく、訪ねて来てくれる人は多くなりますが、田舎に人を呼ぶのは、お寺やお城やディズニーランドなどの名所が必要です。
インターネット上でも、これは同じです。
「誰かに来てもらうためには、基地を充実しなければ!」
そのためには、壁の色を目立つようにして、門も立派にし、場所がわかるように看板を立て、外観や内装を整える必要があります。
そして、来てもらう人のために、目的となるコンテンツが必要です。
なんにもない場所には、誰もきたくはありませんからね。
逆にいえば、コンテンツが魅力的であれば、たくさん来てくれることになるかもしれない。
これが、私がブログをはじめた理由です。
それを目指して、まずは外観や内装を少しでもよくしたいので、アフィンガー5の機能を一つ一つ実際にやってみて、そのやり方を学んでいます。
ポイント
前回は、重要な部分を目立たせる「ボックス」「マイボックス」はどうやってやるのか?その方法を書いてみました。
詳細は前回の記事にありますので、詳しく知りたい場合は読んでみてください。
今回は、「ボタン」をまずはやってみます。
アフィンガー5には、様々な「ボタン」が最初から用意されているようです。
この「ボタン」は、ユーザーのCTR(クリック率)を高めてくれるデザインなので、これを使えるようになりたいと思います。
アフィンガー5(WING)をテーマにすると、最初から多くのボタンが用意されています。
あれこれ自分でカスタマイズするよりは、このボタンを活用する方が良さそうです。
実際にやってみましょう。
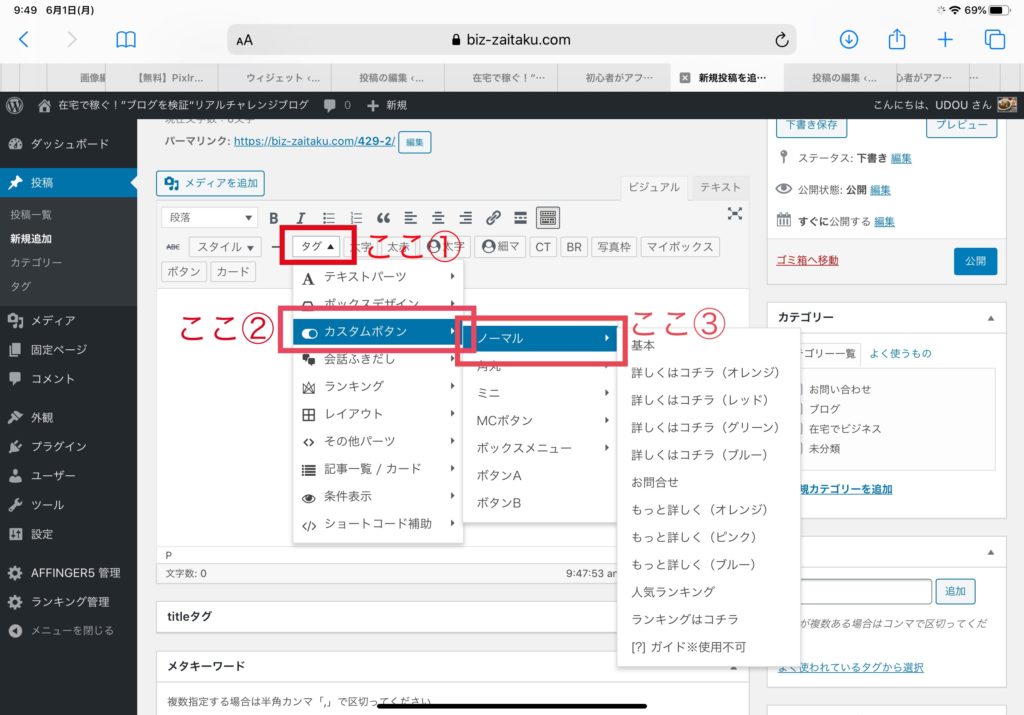
「ボタン」をつかう方法は、「タグ」を選択して、「カスタムボタン」を選択すると、出てきます。
 このように「タグ」→「カスタムボタン」→「ノーマル」と選択していくとメニューが表示されるので、まずは「基本」を選択してみます。
このように「タグ」→「カスタムボタン」→「ノーマル」と選択していくとメニューが表示されるので、まずは「基本」を選択してみます。

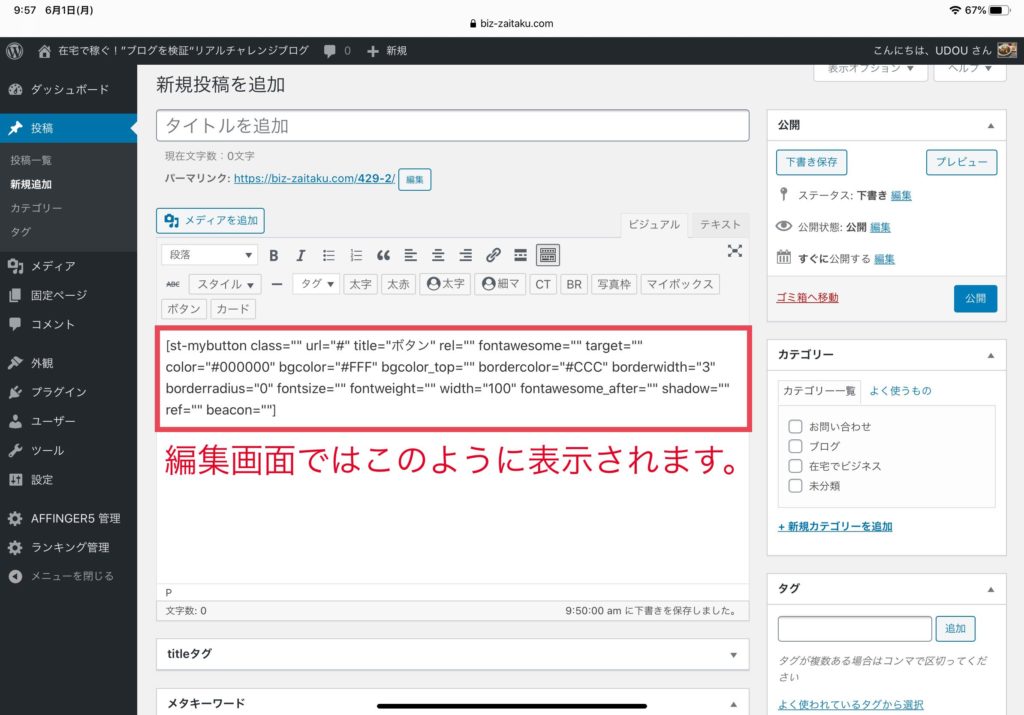
プレビューをすると、このようにボタンが表示されます。

他のボタンもやってみます。
これが、「詳しくはこちら(オレンジ)」です。
これが「もっと詳しく(ピンク)」です。
キラリと輝き、良い感じですね✨
※上記の「ボタン」は練習用なのでクリックしても他のページへは移動しません。
通常リンク(内部リンク)などをボタン化してみる
「ボタン」の文字の変更やリンク先の指定の方法をやってみます。
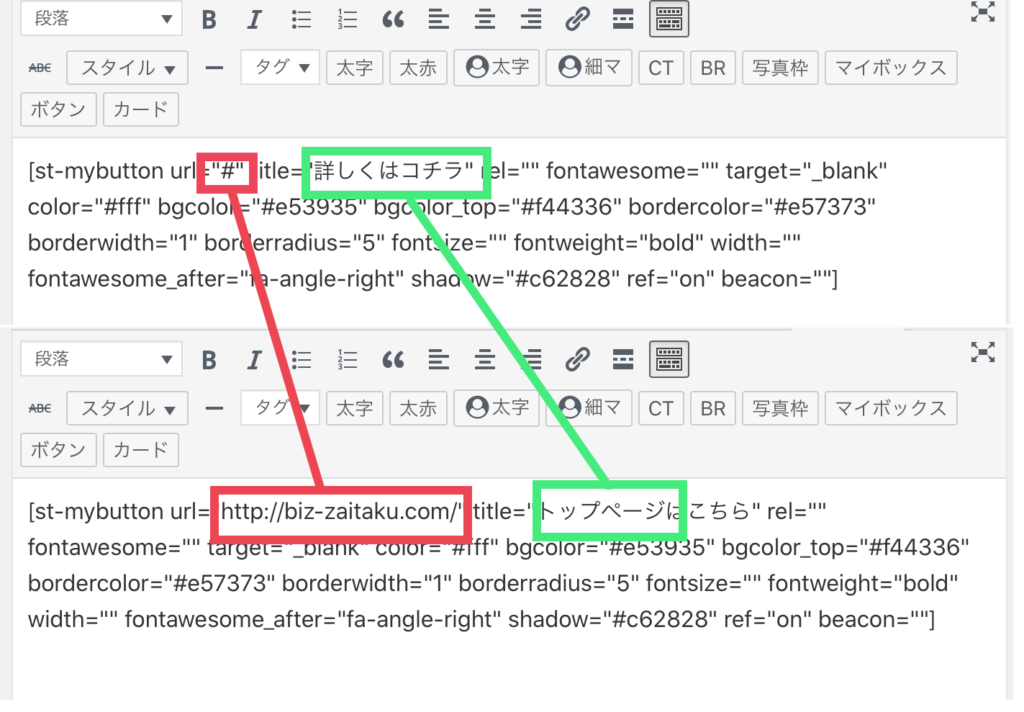
 上記のように、元のコードの#部分に、リンク先のURLを入力します。
上記のように、元のコードの#部分に、リンク先のURLを入力します。
また、ボタンに表示されるテキストも自由に変更が可能です。
今回は、ボタンのテキストを「トップページ」、リンク先のURLをこのブログのトップページに設定してみます。
このように表示されました。
できましたね。
この「ボタン」は、アフィリエイトリンクをボタン化する場合などに有効に使えるようです。
今はまだ、アフィリエイトは開始していませんので、実際にアフィリエイトリンクをやってみるのは、もう少し先になると思います。
まとめ
ボタンの機能は、内部リンクに飛ぶようにしたり、アフィリエイトリンクに飛ばしたりする時に有効に使えるようです。
これは便利ですね!
自宅で言えば、別の部屋に通じるドアをつけるようなイメージです。
訪ねてきてくれたお客さんを目的のお部屋に誘導するときに役に立ちますね。
内部リンクは、SEO対策などにも有効のようですので、上手に活用して、素敵な基地を作っていきたいです。
だんだんとアフィンガー5の機能面がわかってきました。
今までは、ワードプレスの設定から“壁”にぶつかりながら機能を実際にやってみて書いてきました。
次回以降も、全ての機能を実際にやっていきたいと思います。
今回は以上です。
引き続き、応援よろしくお願いします。