都会を飛び出し、海の見える田舎町に来たものの、田舎初心者の私は仕事探しも大変です。
毎日楽しく苦戦しているUDOUです。
漁師さんのお仕事など、食に関する大事な仕事はありそうなのですが、どうやったら漁師さんになれるのかわからない。
それに、40代の漁師初心者の私が、海から安全に帰ってこれるか不安です。
勿論、せっかく海の町にきたのだから漁師さんにもいつかチャレンジしてみたいと考えて、近所の漁師さんのお手伝い程度はしてみたのですが、コロナウィルスの影響もあり、「飲食店が魚を仕入れてくれない。」と、漁師さん悲しげでした。
そんな状況もあり、お手伝いしても仕事にはなりません。
お手伝いの手間賃に魚をもらいましたが、財布はだんだんしぼんでいきます。
「このままでは、餓死することはなさそうだけど、生活費は稼げない😞」
そこで、インターネット初心者の私ですが、在宅ワークで安全に稼げるようにチャレンジすることにしました。
インターネットだから、海の上で魚を獲るよりは安全だとは思いますが、「在宅ワークで実際に稼げるのだろうか?」
教えてくれる人もいないので、google先生と本を頼りに、勉強しながらまずは、インターネット上の自分の基地づくりとして、ブログを作ってみることにしました。
たくさんの人々に基地に来ていただくために、たくさん勉強してよいブログにしていきたいと思います。
補足情報ですが、漁師さんに手間賃でいただいたお魚とサザエさんは、美味しくさばいて食べました。

アフィンガー5のスマホ編にチャレンジ スライドメニューやロゴについて
ワードプレスのテーマ「アフィンガー5」の設定で、日夜苦労していますが、ふと冷静に考えました。
「世の中、パソコンよりも、スマホの方が多くないか?」
これは、肝心なことを見落としてしまうところでした。
スマホユーザーの方々にも、私のブログに来てほしい。
よし!スマホ用にもカスタマイズしてみよう。
今回は、スマホのスライドメニューやロゴについて調べてチャレンジしてみます。
①スマホのスライドメニュー
スマホのスライドメニュー設定のために、まずはスライドメニューを作ってみます。
スライドメニューには、「検索」、「ホームボタン」、「お問い合わせ」、そして、「管理者紹介」を入れようと思います。
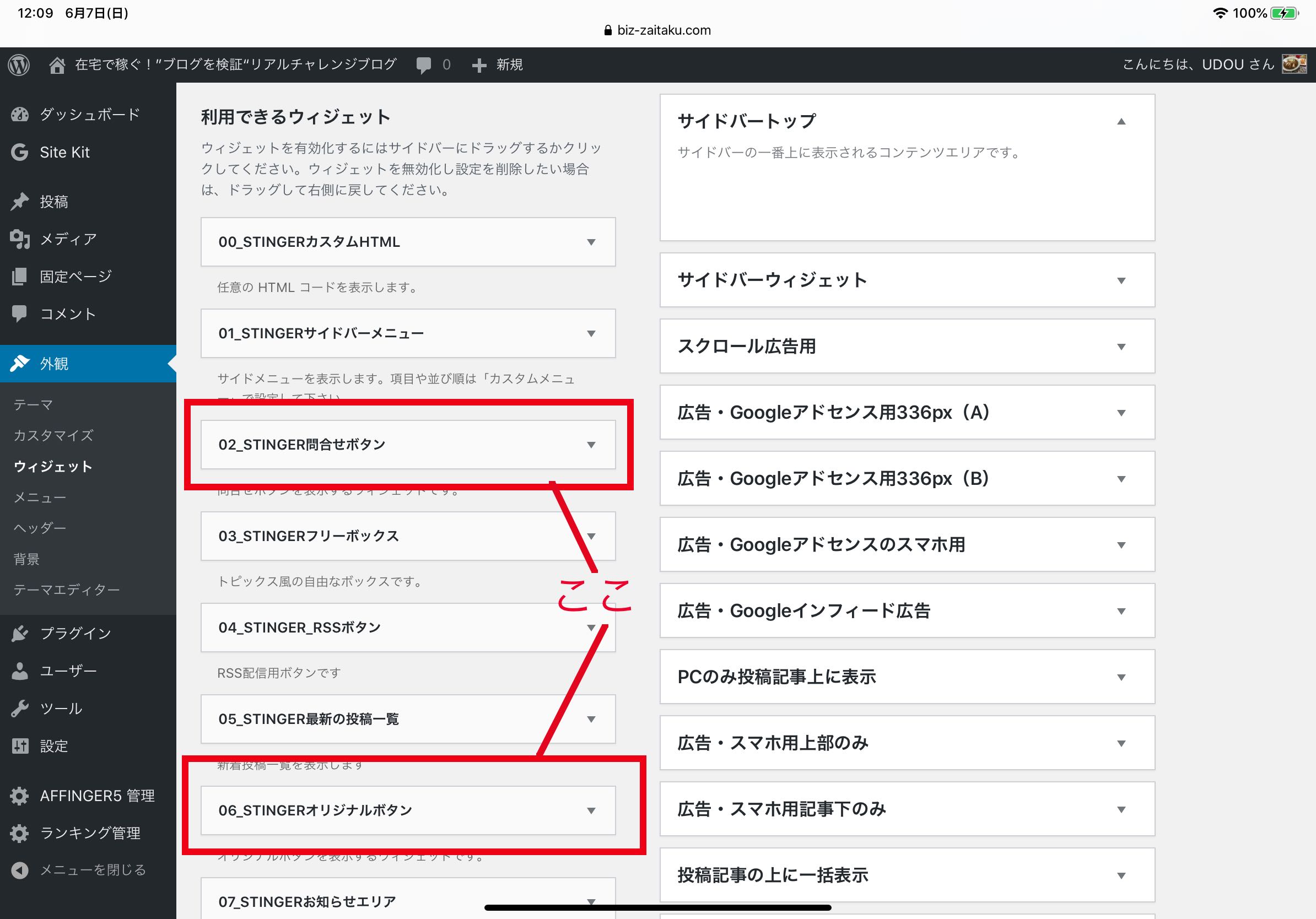
そこで、左側の「外観」→「ウィジェット」を選択すると下記の画面になります。

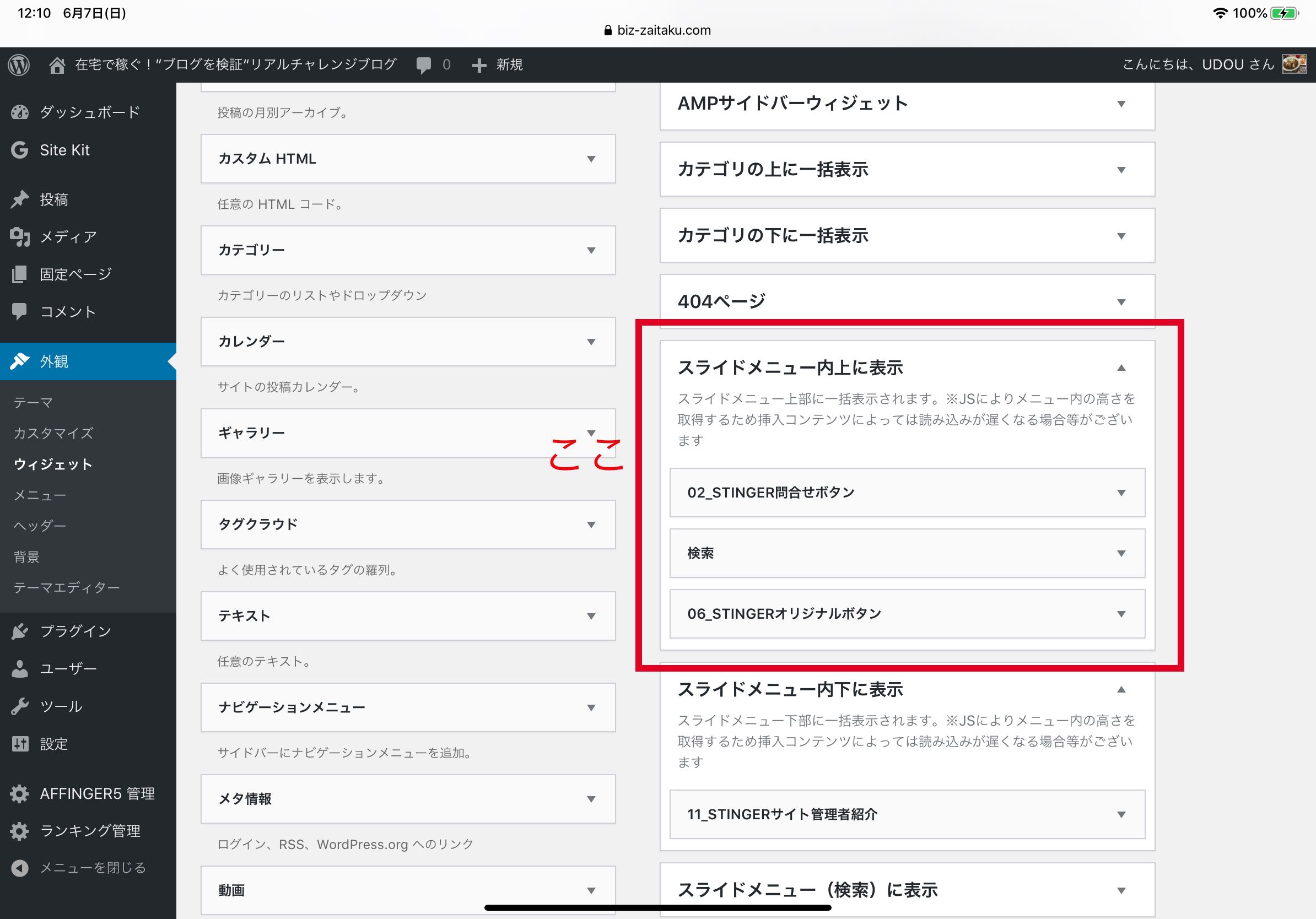
ウィジェットの画面が表示されますから、左側に表示されている「検索」、「06_STINGERオリジナルボタン」、「02_STINGER問い合わせボタン」を、ドラッグアンドドロップ(クリックしたまま目的場所に移動)で右側の下の方にある「スライドメニュー内上に表示」に、入れます。
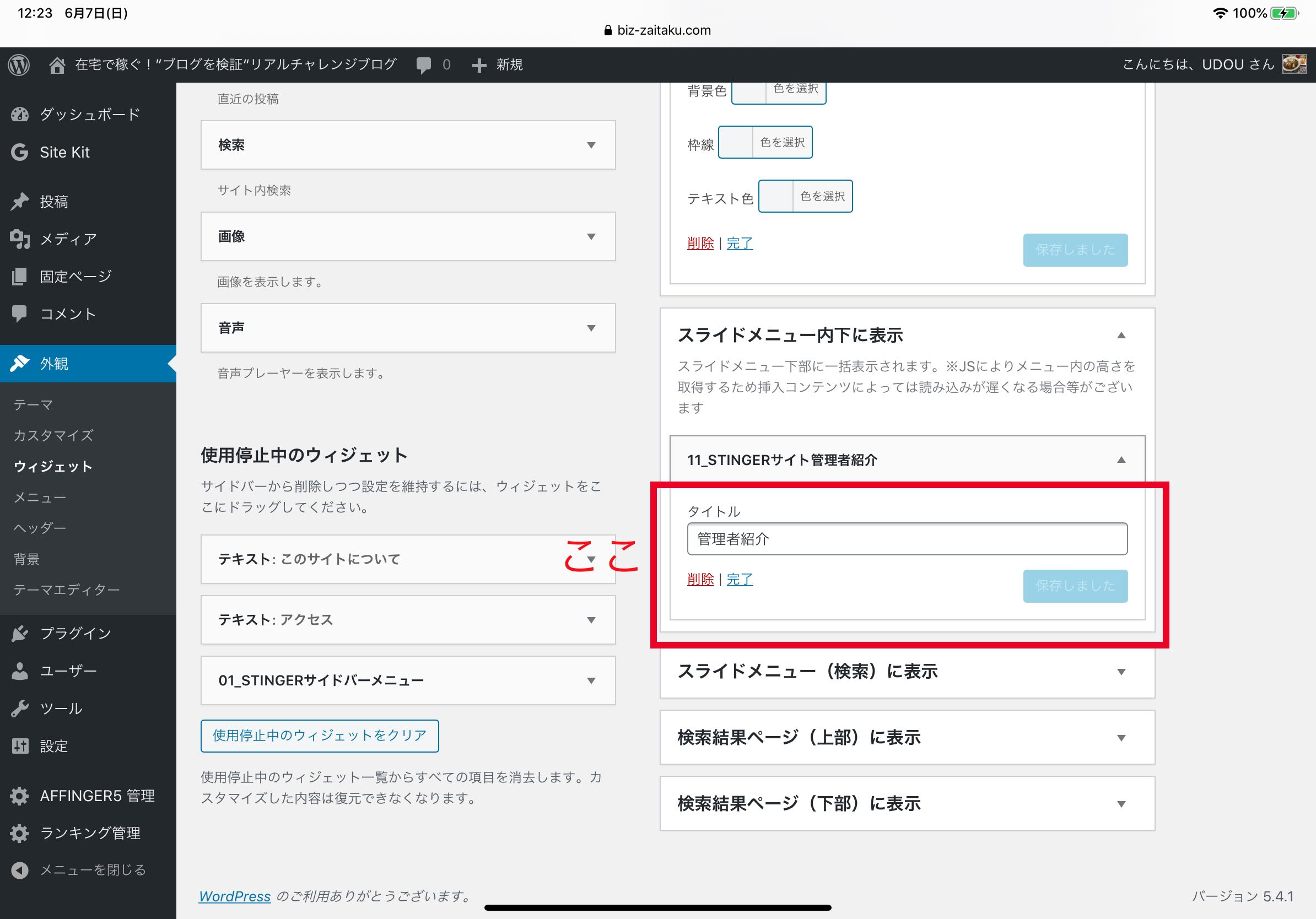
そして、同じように左側の「11_STINGERサイト管理者紹介」を右側下の「スライドメニュー内下に表示」に入れます。

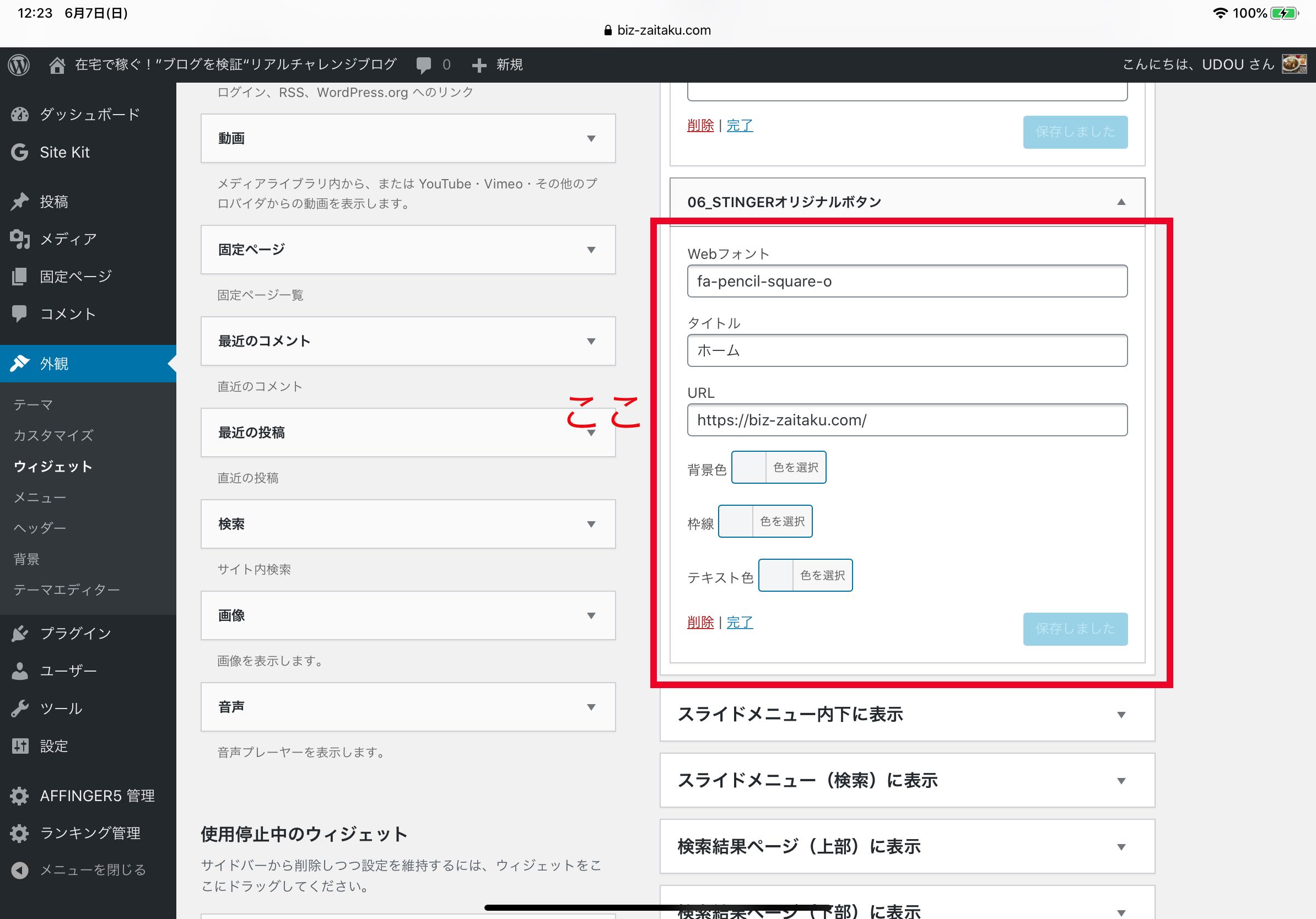
そこで、「スライドメニュー内上に表示」に入れた「検索」、「06_STINGERオリジナルボタン」、「02_STINGER問い合わせボタン」と、「スライドメニュー内下に表示」に入れた「11_STINGERサイト管理者紹介」の横の▼を押すと、下記のように開きます。
そこに、設定していきます。


設定は、それぞれの項目を入れていくのですが、私は「06_STINGERオリジナルボタン」には、
タイトル:ホーム
URL :ブログのトップページのURL
を記入して、背景色、枠線、テキスト色は今は設定をしていません。
「02_STINGER問い合わせボタン」も同様に開いて、
タイトル:お問い合わせ
URL :お問い合わせページのURL
を記入しました。
設定完了するには、青色の保存ボタンを押しましょう。
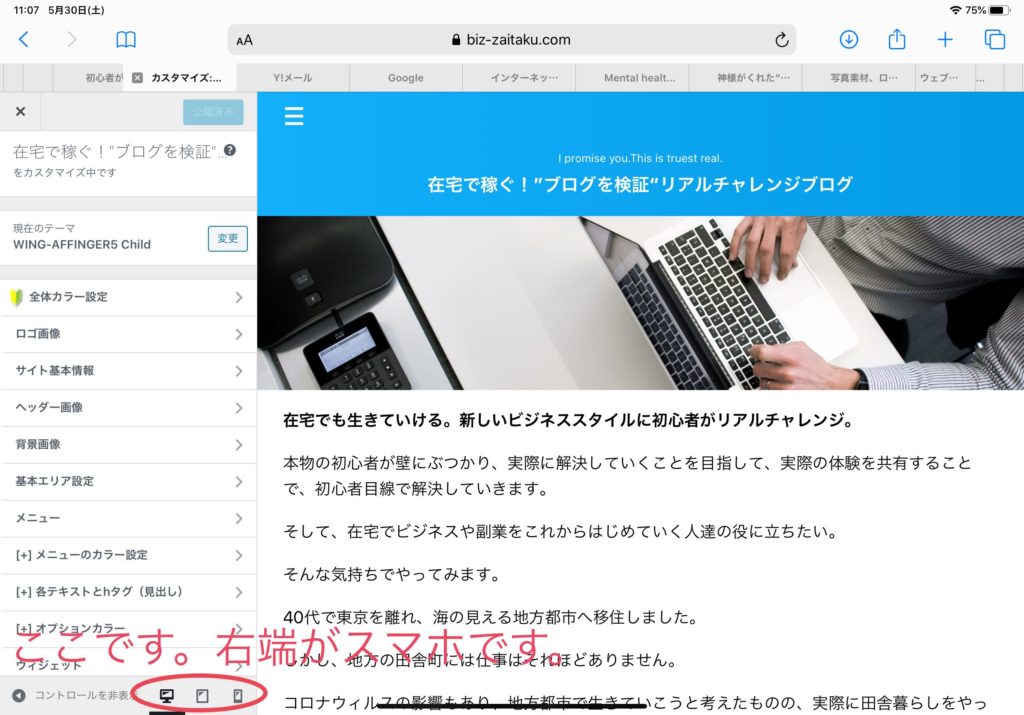
スマホ用の画面を確認するには、「外観」→「カスタマイズ」の画面左下に、「PC 」と「タブレット」と「スマホ」のアイコンがありますので、そこで見ることができますよ。

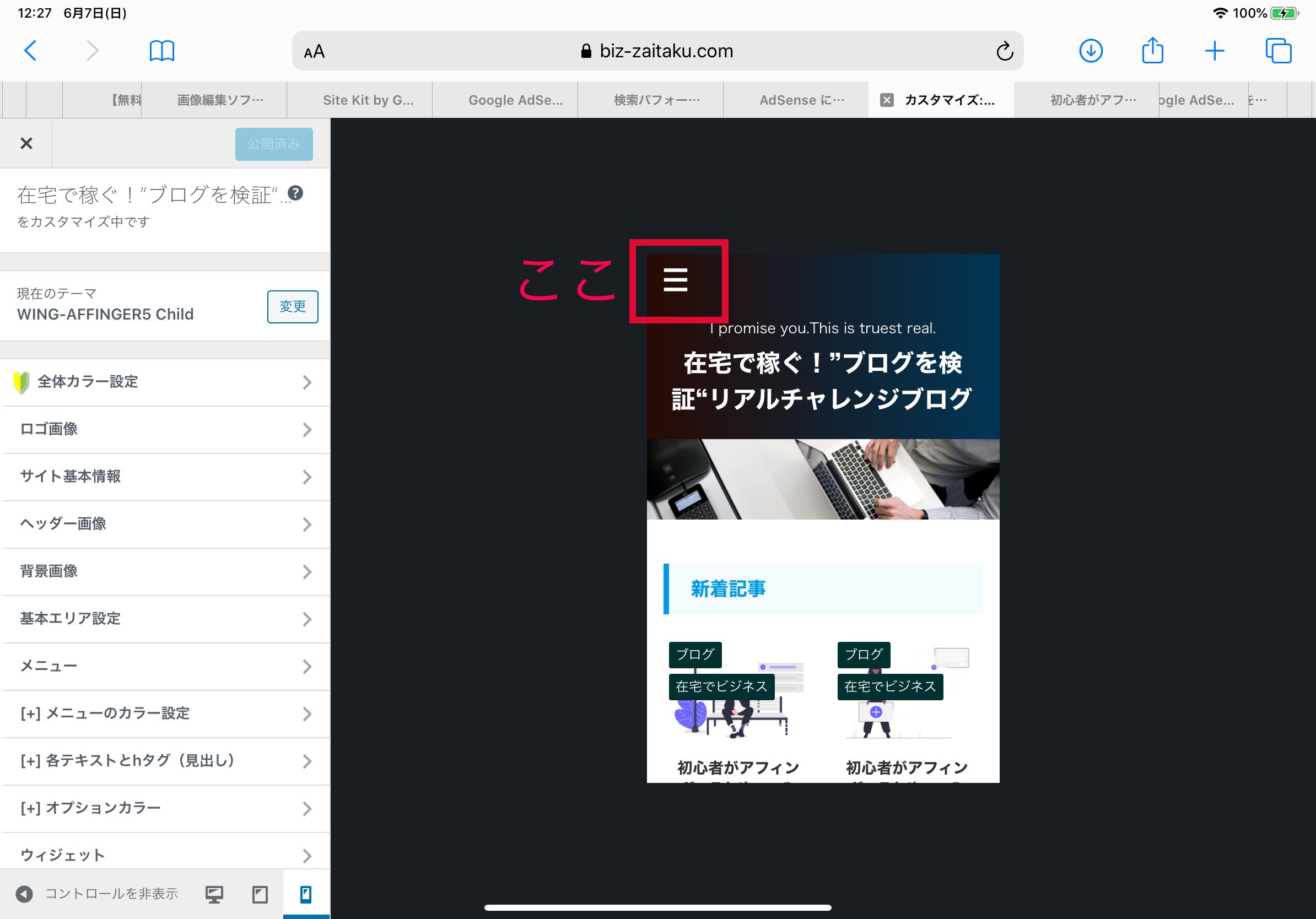
スマホアイコンをクリックすると、下記のスマホ用確認画面になります。
スライドメニューの設定が無事に完了していると、スマホ用の画面の左上に三本線が表示されます。

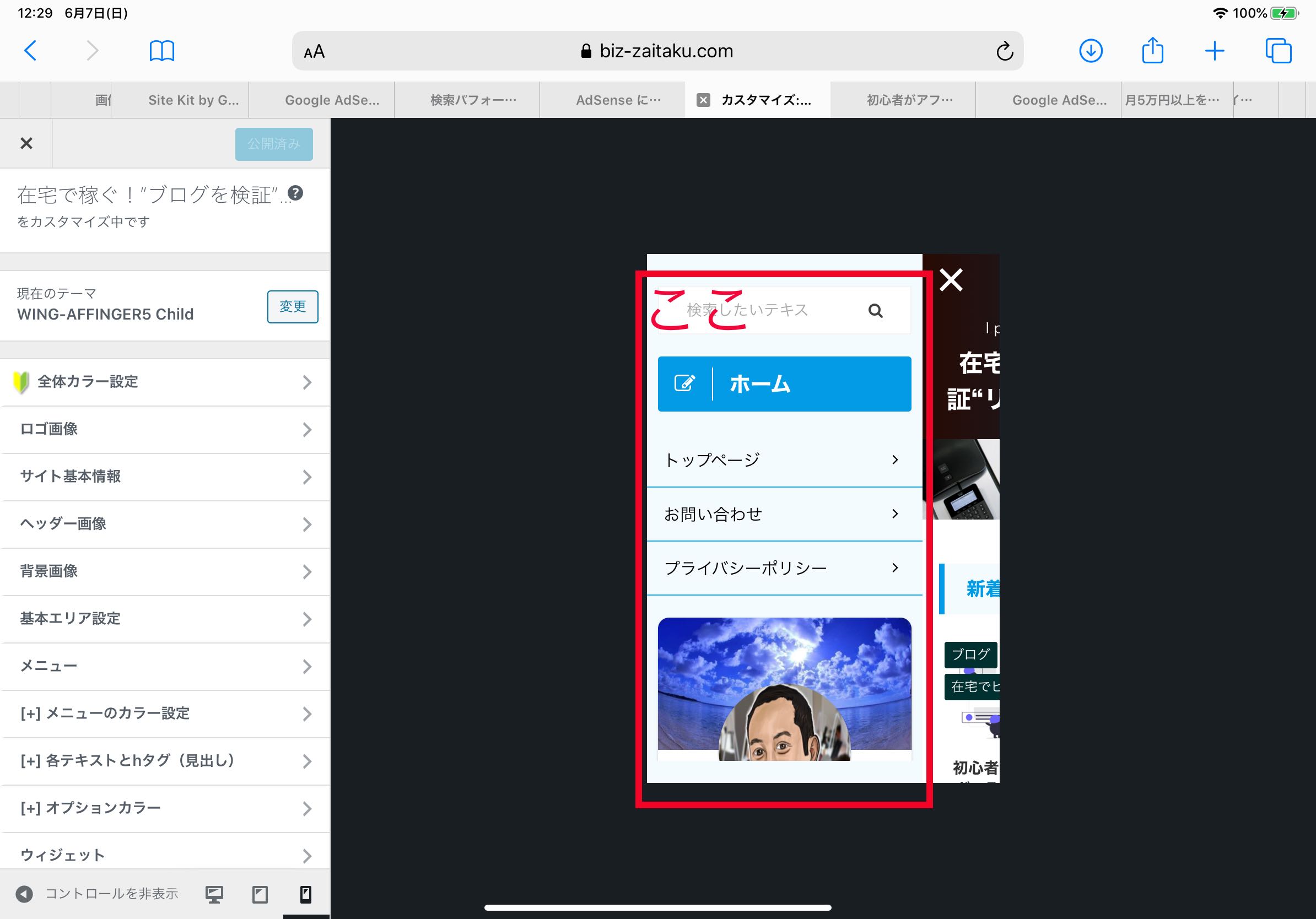
そして、三本線を押すと、下記のようにスライドメニューが出てきます。

やった!できました☺️
感無量です!
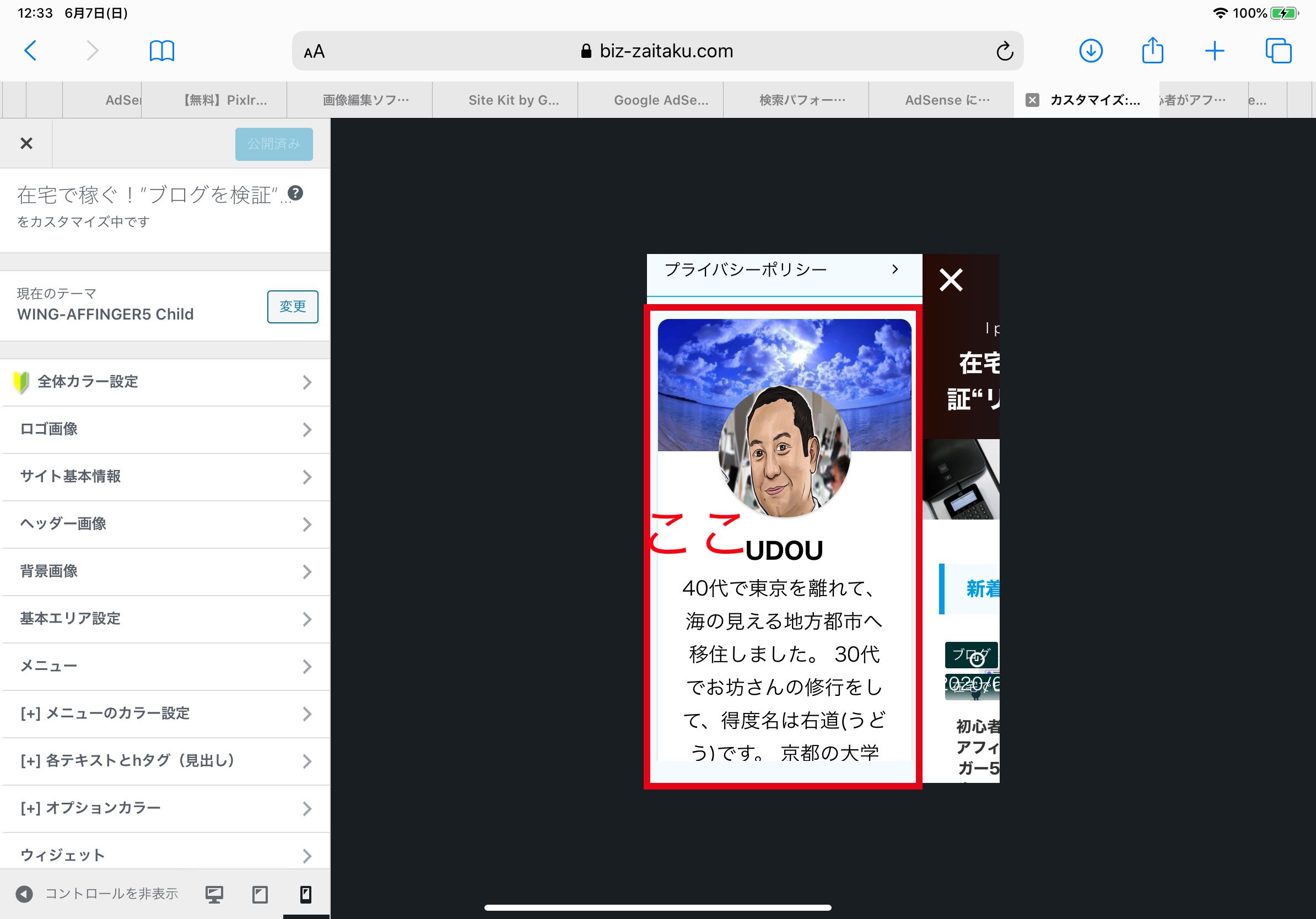
この下部には、「11_STINGERサイト管理者紹介」で設定した管理者情報もきちんと表示されていました。

これで、スマホ用のスライドメニューができました。
今回のスライドメニューの設定に必要な、「管理者紹介」、「問い合わせボタン」の設定やサイドバー、プロフィールカードの設定は、以下で詳しく書いてありますので、読んでみてください。
↑この部分の表示ですが、ワードプレスどうしであれば、URLを貼り付けるとリンクページが出せると書いてあったので、やってみたらできました!
ワードプレスってとっても便利ですね。

まとめ
今回は、在宅ワークの基地として進めているブログに関して、スマホ用のサイドバーの設定をやってみました。
サイドバーができると、自宅にテラスが完成したように、なんとなく嬉しい気持ちになりますね。
田舎町でも在宅で安全に安定的に暮らしていけるように、日々努力していきたいと思います。
このブログは、まだ立ち上げたばかりで見苦しい点も多々あると思いますが、ワードプレスの機能やテーマであるアフィンガーの機能を少しづつ設定して、もっと素敵なお城のような基地を目指します。
今の時代は、私のような素人でもサイトやブログが書ける環境があることに感謝しています。
インターネットの発展に合わせて、スマホやタブレットが普及し、SNSが当たり前になった現在は、仕事のスタイルも大きく変化してきました。
今回のコロナウィルスは、それに気づかせてくれた契機になったのかもしれません。
安全に暮らせる世界が早く戻ってくることを期待していますが、自然まかせではなく、自らが学び、能力やスキルをつけていくことは、どんな時代を生きていくにも必要なことですよね。
私も、40代になって新たな場所で、新たな挑戦をすることになるとは想像もしていませんでした。
インターネットやスマホにより、そしてウィルスなどによって環境や生活、仕事スタイルが変化するなか、在宅ワークでも生活ができることを証明できるように頑張っていきたいと思います。
まだまだ駆け出しの初心者ですが、これからも応援よろしくお願いします。