今は審査中なので、来週にはアフィリエイト記事が書けるようになるのかなと勉強中です。
ここで、前回はブログの玄関であるトップページの設定を行いましたが、次は何をしておけば良いでしょうか?
たしかに、ブログでまずはじめられるビジネスは、アフィリエイトは有効ですね。
コツコツ努力していく必要がありますが、今までに実際にやってみたアフィンガー5に機能を活用して、読者に喜ばれる記事を書いていくことで、サイトも育ってくることでしょう。
前回はトップページでしたが、今回も読者の印象に影響する重要な要素を調整しておきましょう。
フォントの調整は、実は地味ですが重要です。
前回もお話ししましたが、サイトは視覚が中心ですから、読みやすくする工夫は全てやっておいた方が良いですから。


そういったところにこだわるのは、必要だと感じますので、是非やっておきたいです。

私は、東京をはなれて海の見える田舎町に移住した40代UDOU です。
時代の流れに流されて、自分の仕事スタイルを見直す必要に迫られた40代Web素人の私が、在宅ビジネスを立ち上げるためにブログにチャレンジしてみました。
今までは、サイトの運営は全て外注でしたから、田舎町から情報発信するにもさっぱりやり方がわかりません。
しかし、田舎移住を機会に、自分でやれるチカラはこれからの時代に必要だと感じました。
素人が実際にやってみて書いている記事なので、これから在宅ビジネスをはじめる方にも役に立つと思います。
それでは、今回もやってみます!
その① フォントを調整してみる
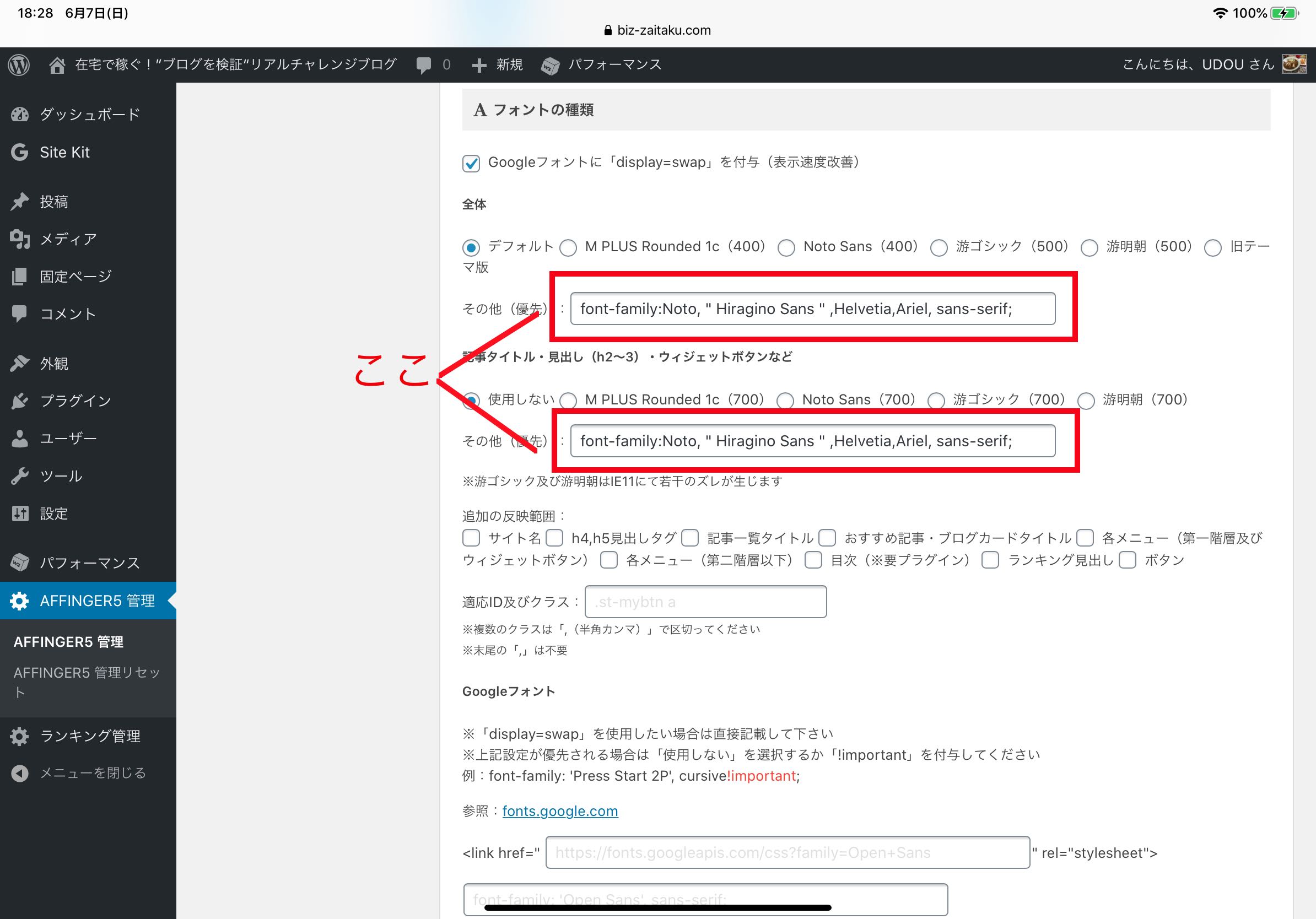
在宅で稼ぐ!ブログのフォントの種類を、以下のように設定したいと思います。
font-family:Noto, " Hiragino Sans " ,Helvetia,Ariel, sans-serif;
このフォントに設定していきます。
やり方は、「AFFINGER5管理」→「デザイン」→「フォントの種類」を選択し、「その他(優先)」に上記のフォントを書き込めば設定できます。

「AFFINGER5」→「デザイン」→「フォントの種類」
上記のように書き込みます。
「全体」と「記事タイトル・見出し(h2〜3)・ウィジェットボタンなど」に書き込めば、完了です。
その② フォントサイズ
次に、フォントサイズを調整です。
在宅で稼ぐ!ブログでは、以下のフォントサイズを指定します。
- タイトル
- h2タグ
- h3タグ
- 基本(Pタグ)
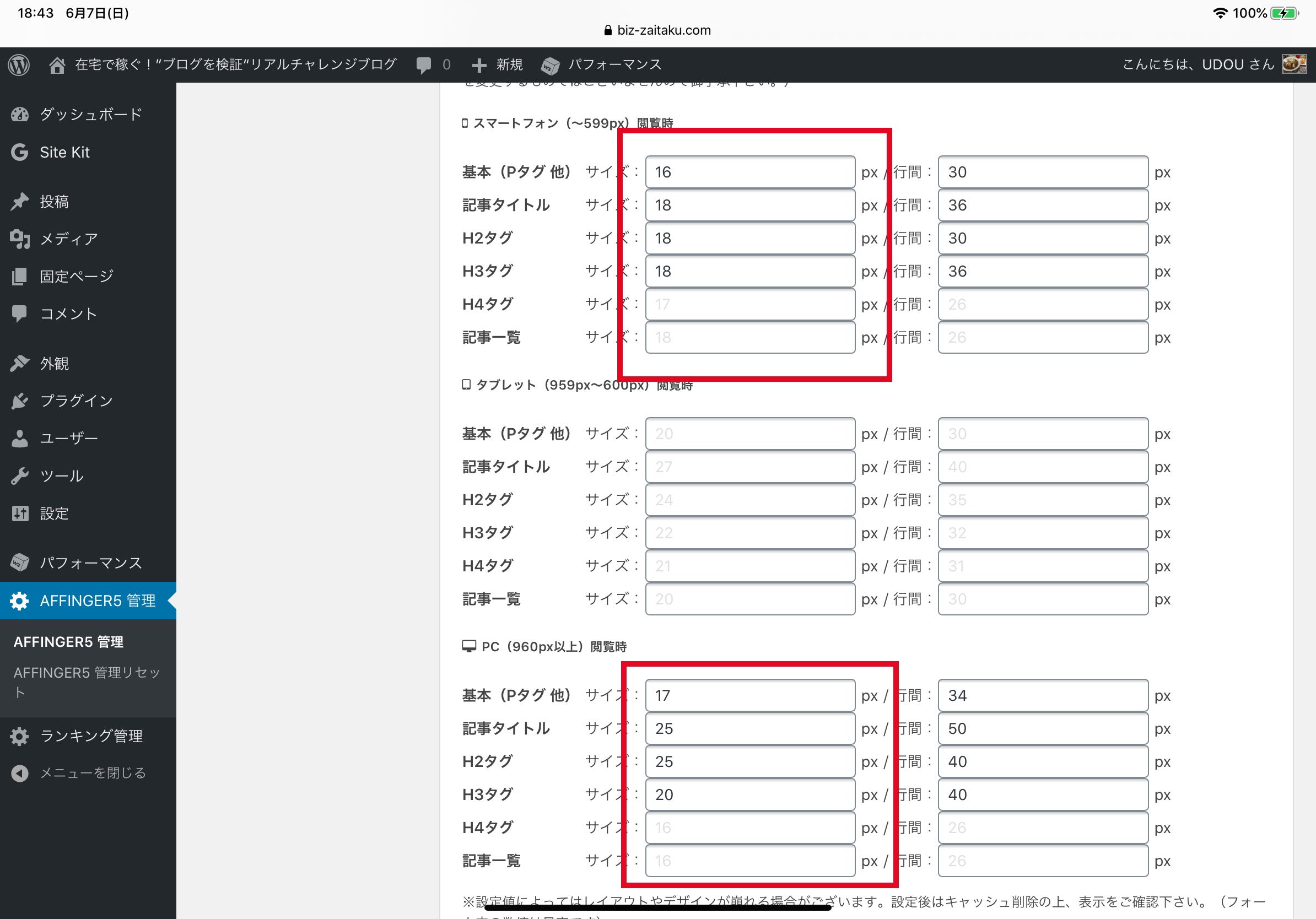
上記に関して、PC版とスマホ版の両方を設定します。
「フォントの種類」と同じで、「AFFINGER5 管理」→「デザイン」→「フォントサイズ」から設定します。

「フォントサイズを指定」
上記の画像のように数値を設定すれば、反映されます。
フォントの種類を複数設定しておく理由は、ブラウザによって表示できないフォントがあるためです。
そのため、指定したフォントが必ず表示されるわけではないので、注意してください。
その③ 文章に行間
そして、行間も重要なので設定しておきます。
フォントサイズと同様に、以下の項目を設定しておきます
- タイトル
- h2タグ
- h3タグ
- 基本(Pタグ)
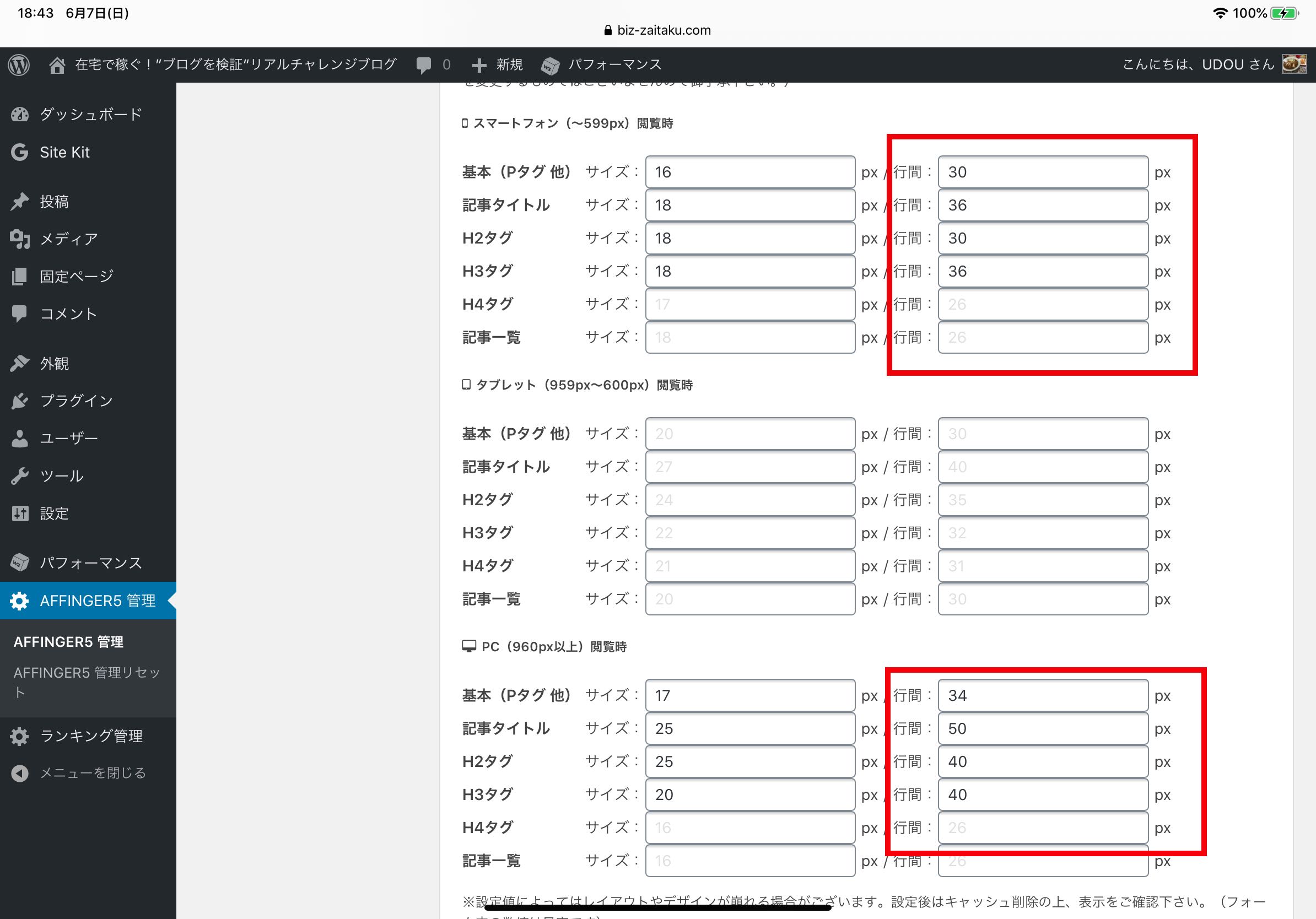
「行間の指定」も、先ほど同様に「AFFINGER5管理」→「デザイン」で、フォントサイズの横に記入欄があります。

「行間の指定」
上記のように指定箇所に記入すると反映されます。
スペーサーを入れると、行間を調整できます。
スペーサーを入れない場合は、行間は「AFFINGER5管理」の設定通りになります。
その④ 見出し(h2,h3)の設定
次には、見出しの設定をします。
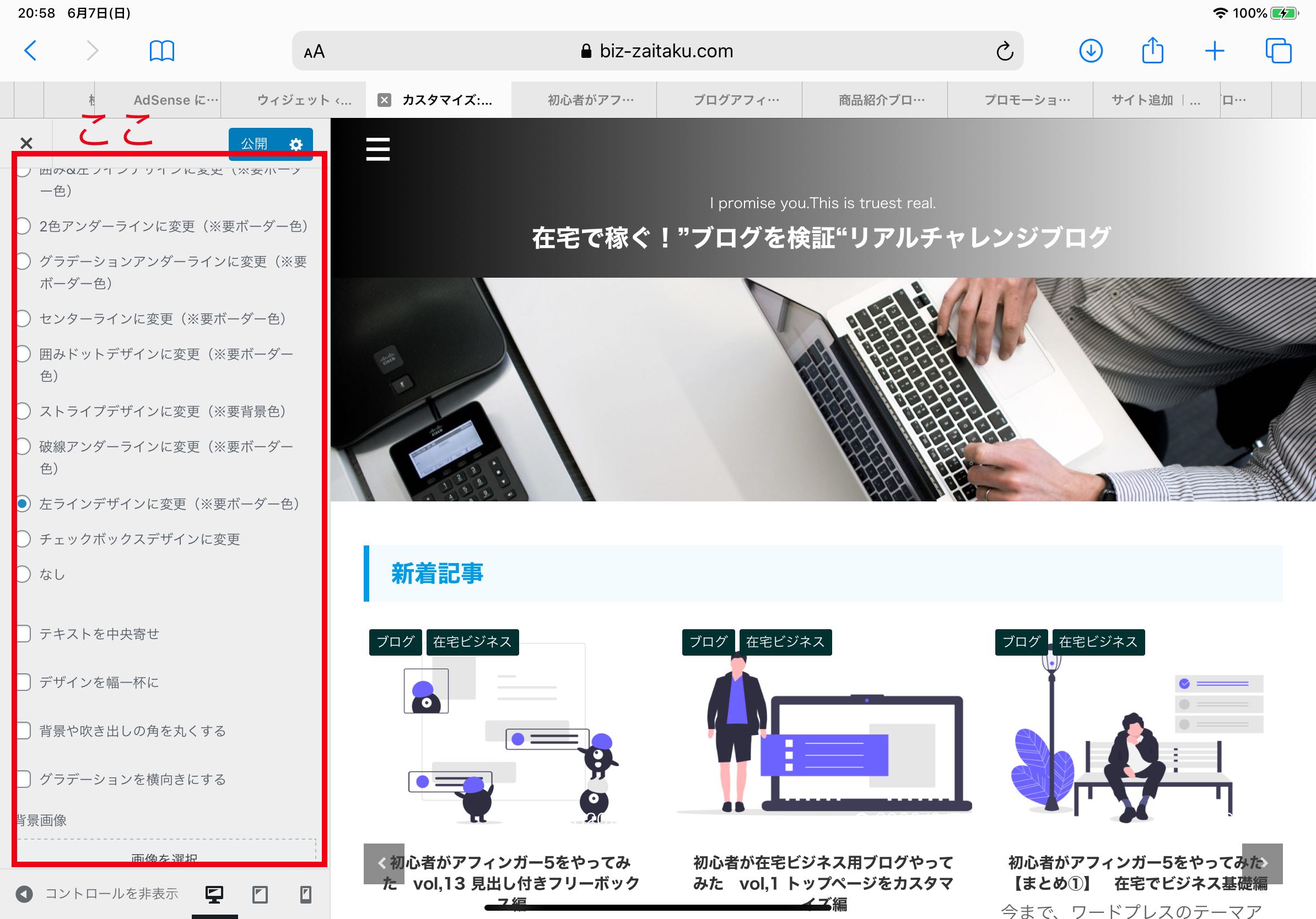
「管理画面」→「外観」→「カスタマイズ」で設定します。
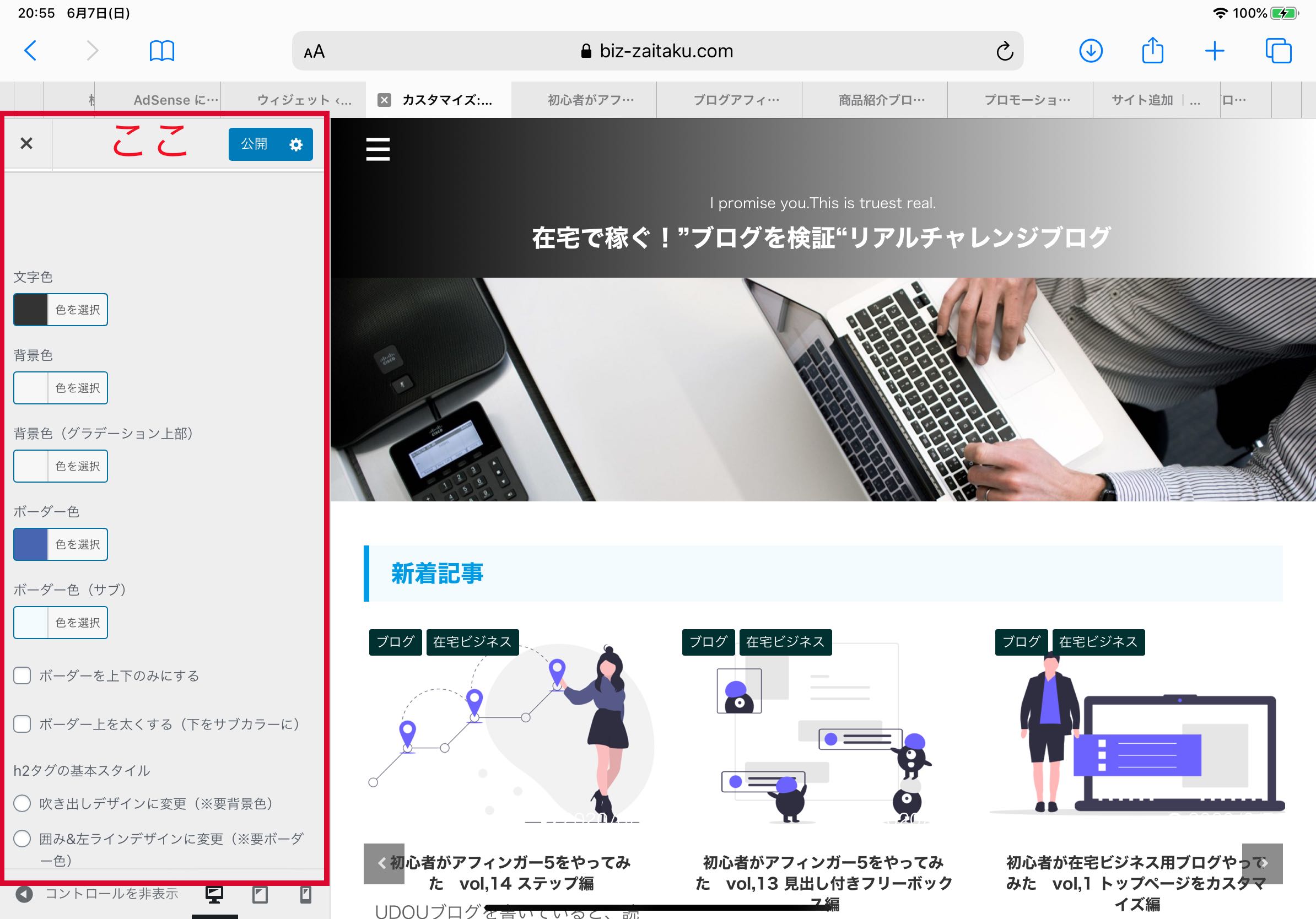
h2のタグ設定は、「各テキストとhタグ(見出し)」→「h2タグ」を選択し、下記のように設定します。(h3も同じやり方です。)

「h2調整」

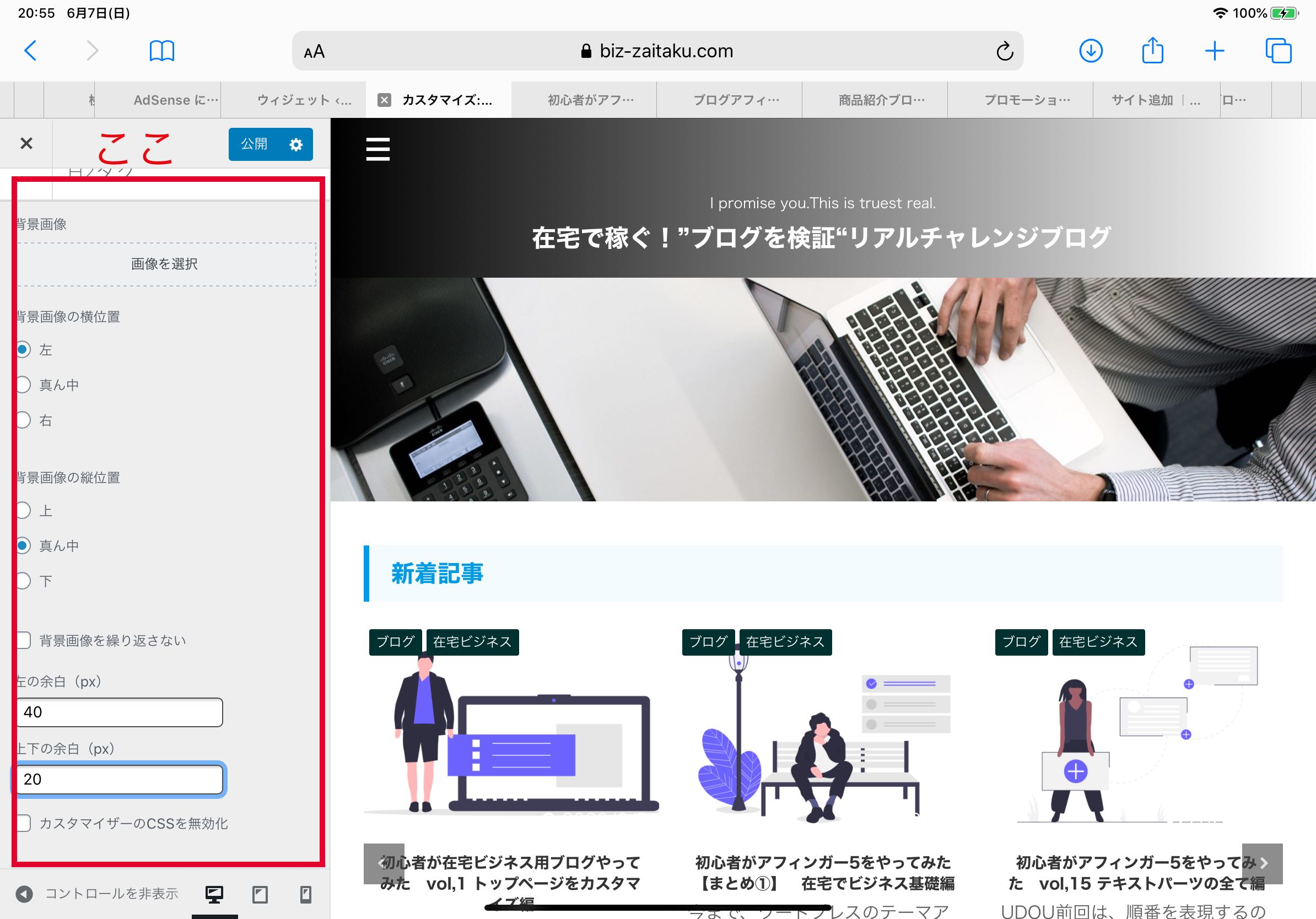
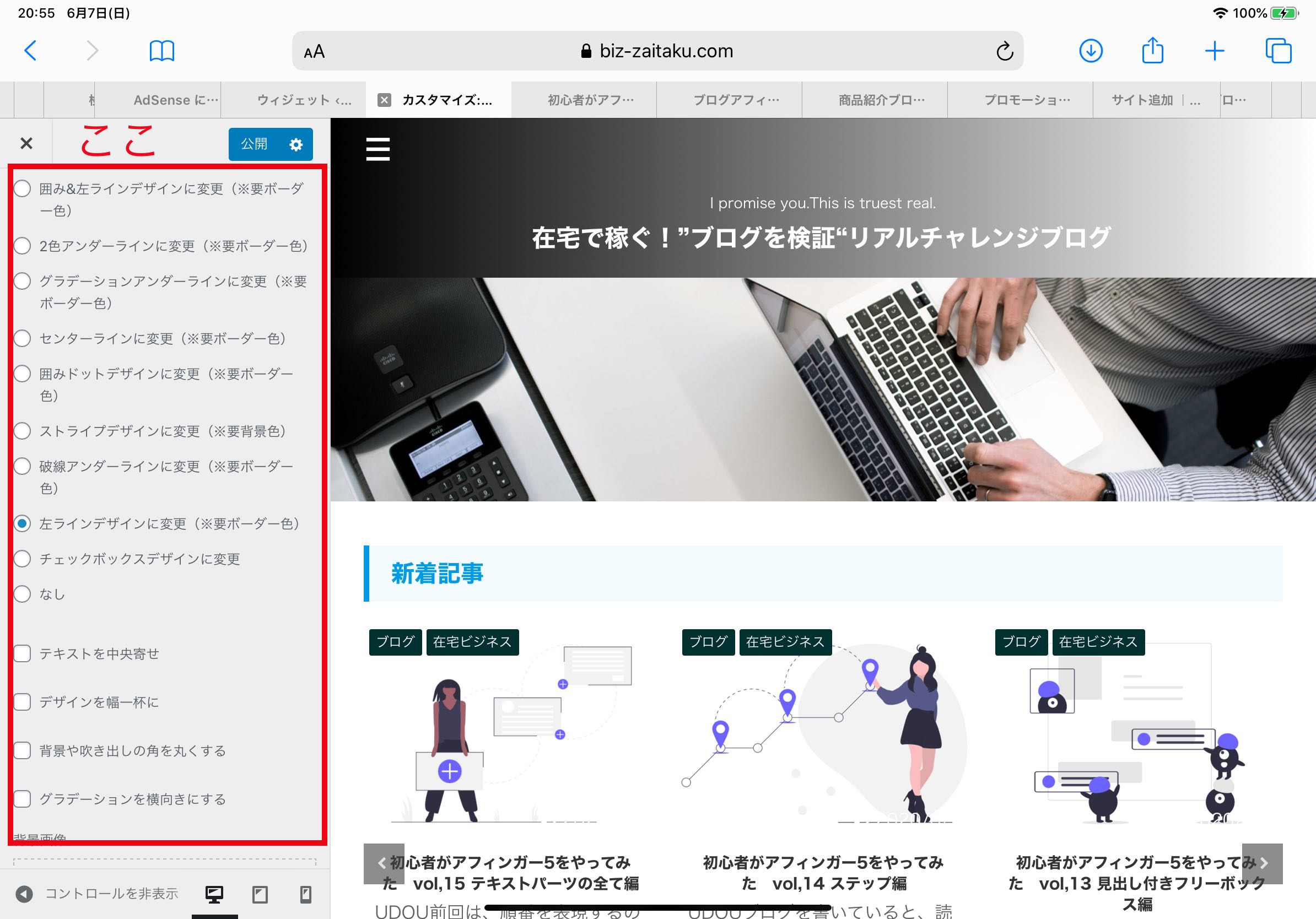
「h2調整②」

「h2調整③」
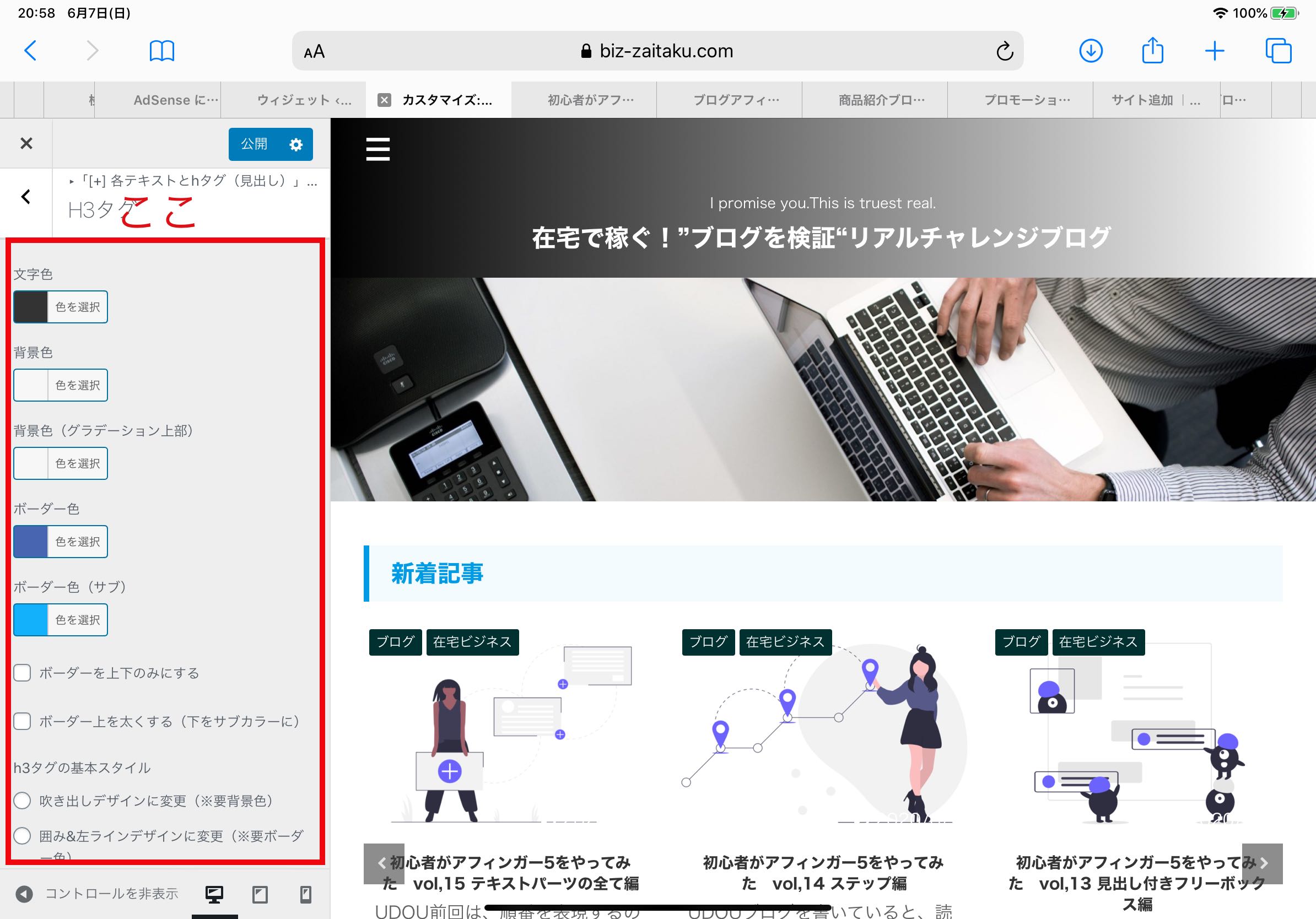
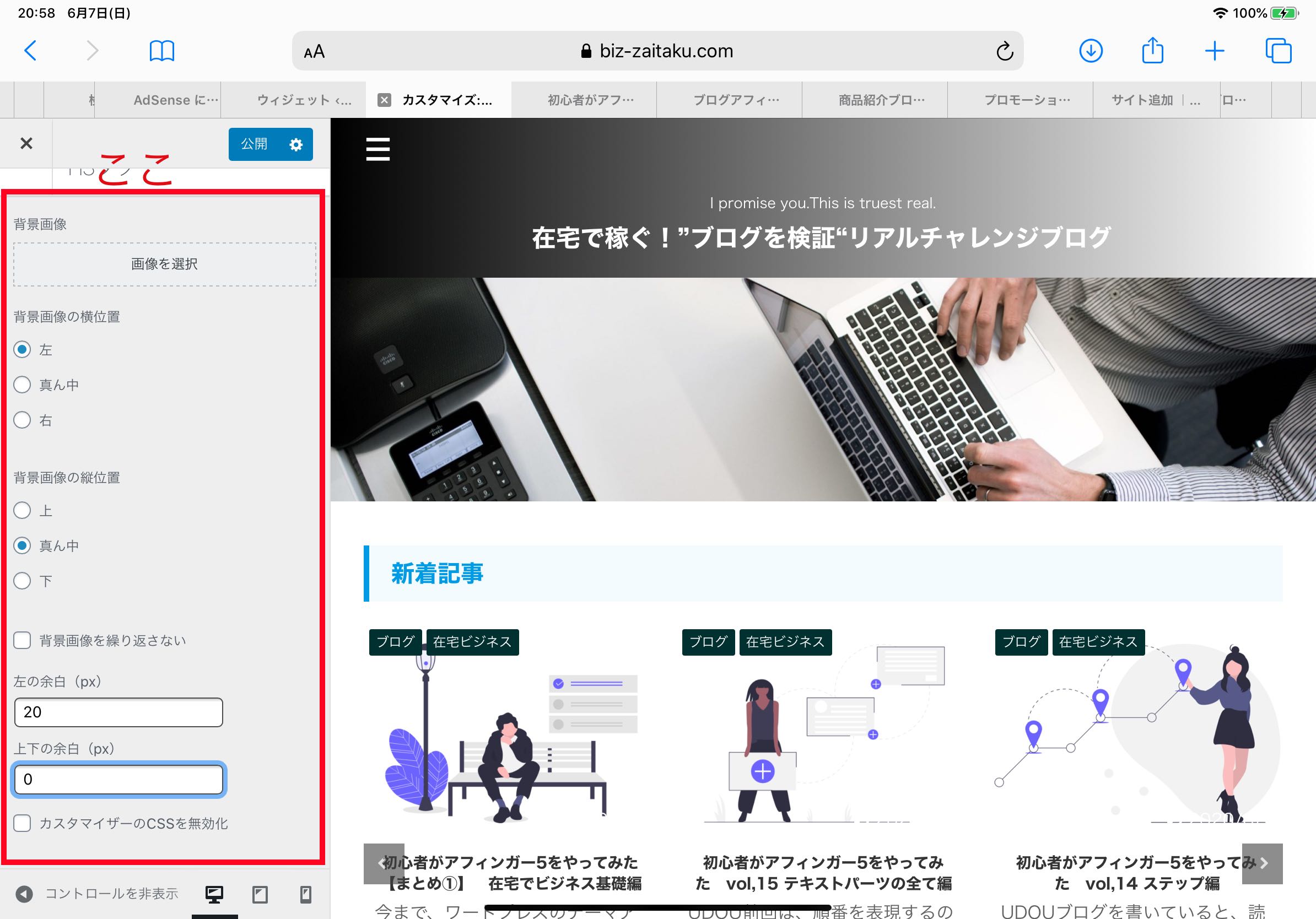
h3の設定は以下です。
余白が異なります。

「h3調整」

「h3調整②」

「h3調整③」
各色の設定内容は、
- 文字色:#333333
- 背景色:#f7f7f7
- 背景色(グラデーション上部):#f7f7f7
- ボーダー色:#4865b2
このように調整します。
設定完了後は、青の「公開ボタン」を忘れずに押してください。
カスタマイズ方法③ おすすめ記事編
最後は、在宅で稼ぐ!ブログで、「よく読まれている記事」と表示されているのは、アフィンガー5の「おすすめ記事」として設定できます。
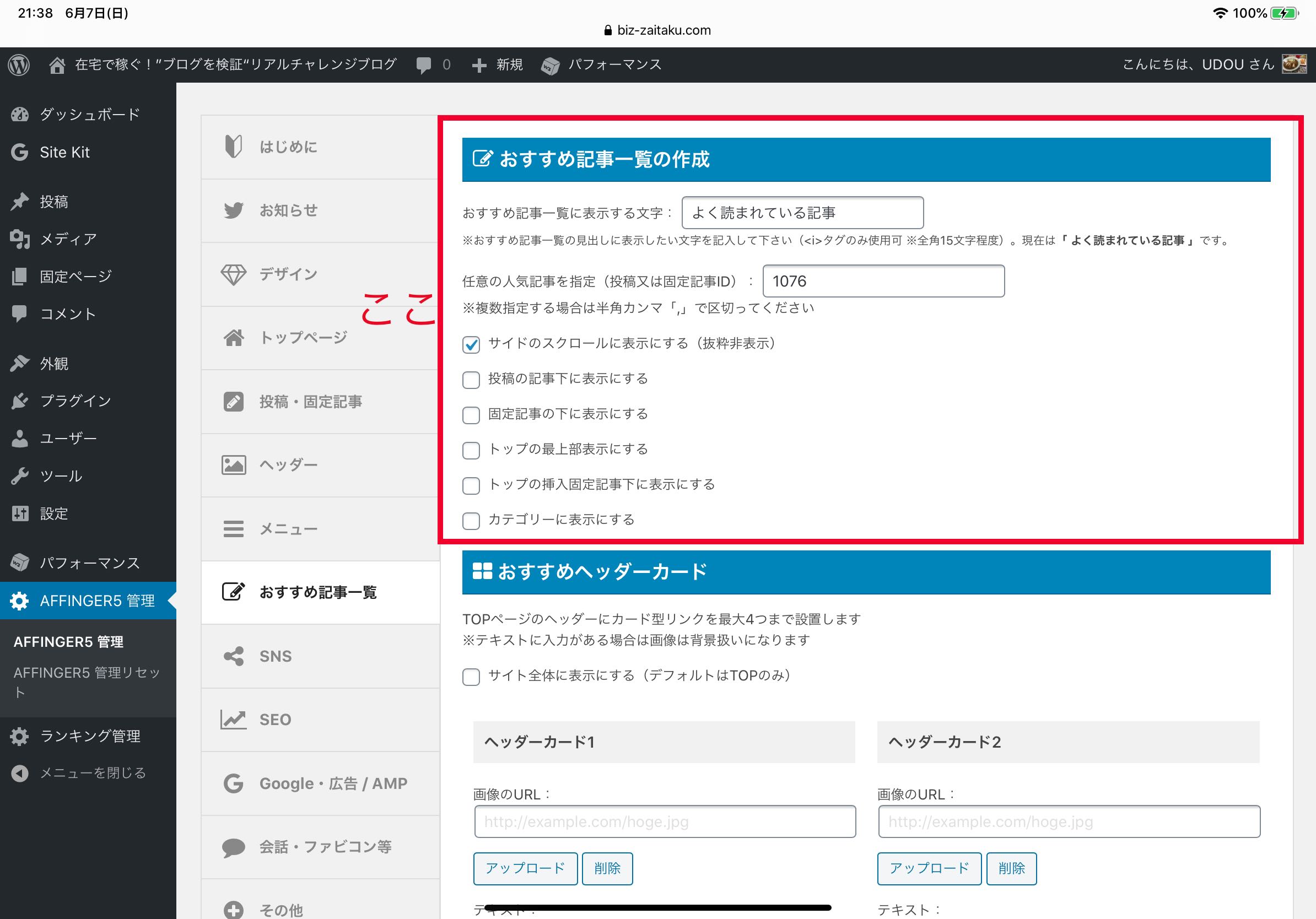
管理画面から「AFFINGER5管理」→「おすすめ記事一覧」→「おすすめ記事一覧の作成」を選択します。

「おすすめ記事一覧作成」
「おすすめ記事一覧に表示する文字:の空欄に入力して、おすすめ記事に掲載したい記事IDを指定します。
そして、「サイドのスクロールに表示する」にチェックを入れて完成します。
設定完了後は、青いsaveボタンを忘れずに押してください。
在宅で稼ぐ!ブログは、まだ記事が少ないので、過去の記事の「まとめ記事」を入れておきます。
今後は、「アフィンガー5」の使い方や有効な活用方法の記事と並行して、アフィリエイト記事なども入れていく予定なので、記事をコツコツ増やしていくのが楽しみです。
まとめ
今回は、「フォントの調整」と、「おすすめ記事一覧」の表示方法をやってみました。
こだわりがにじみ出るためには、ユーザ目線に立った細部の調整が必要です。
まだまだ「在宅で稼ぐ!ブログ」は始まったばかりですが、これから一歩一歩着実に発展していきたいと思います。
Web初心者がはじめてブログに取り組んでいるので、今は調べながら見様見真似でやっていますが、徐々にアフィンガー5の機能にも慣れてきたように感じます。
この調子で、より高度な技術を習得して、早くアフィリエイトやその他在宅ビジネスを立ち上げていきたいと思います。
そして、ユーザの心を鷲掴みにするコンテンツに育てていければと思います。
今回は以上です。
読んでいただき、ありがとうございます。
Web初心者が、最初にぶつかった”壁“について書いた記事がありますので、興味がある方は是非読んでみてください。
ささやかな成長の記録です。