ランキングは、商品を目立たせたり、比較した結果の発表や人気商品の紹介に便利です。


やったことのない機能は、ひととおりやっておきたいのでよろしくお願いします。
私は、東京をはなれて海の見える田舎町に移住した40代UDOUです。
ソーシャルディスタンスなどの影響で、都会にいても息苦しいので、田舎町に住みはじめましたが、田舎町はのどかで素晴らしい反面、仕事が少なく自分で作っていくしかない状況です。
一から人脈作りをしていくにも時間が掛かりますし、それなら世界中つながっているインターネットを活用して在宅で稼ぐ方法を身につけたいと決意しました。
そこで、Web素人の私が、ワードプレスを使ってWebの基地となるブログをはじめてみることにしました。
ワードプレスのテーマであるアフィンガー5を活用して、さまざまな設定や機能を実際にやってみて身につけながら書いています。
いよいよアフィリエイトを開始する準備をはじめました。
今回は、ランキングの作成をやってみます。
ランキング作成手順
step
1ランキング管理画面を開く
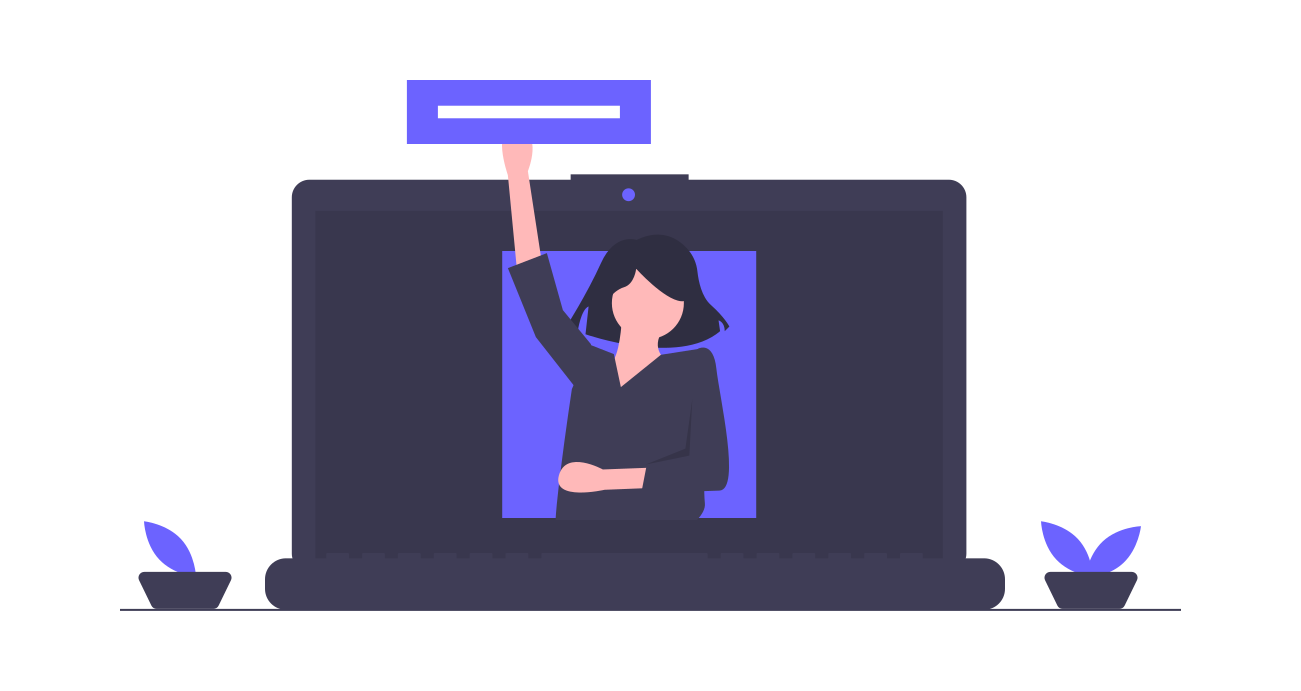
アフィンガー5にはさまざまな機能がありますが、WordPress管理画面の左側下部に、「ランキング管理」のメニューがあります。

「ランキング管理画面」
「ランキング管理」をクリックすると上記の画面になります。
アフィンガー5では、1種類のランキングは1位から3位までの3段回までしか作成できません。
たとえば、「おすすめカップヌードルランキング」として
- カップヌードル(しょうゆ)
- カップヌードル(カレー)
- カップヌードル(シーフード)
の3つを作成するのが限界です。
調べた結果、ランキングを無制限でつくるには、「AFFINGERタグ管理マネージャー」というプラグインが別途必要とのことでした。
有料のようですから基礎を学んで、実際にアフィリエイトをやってみながら、必要な場合は買おうと考えています。
step
2必要項目を記入する
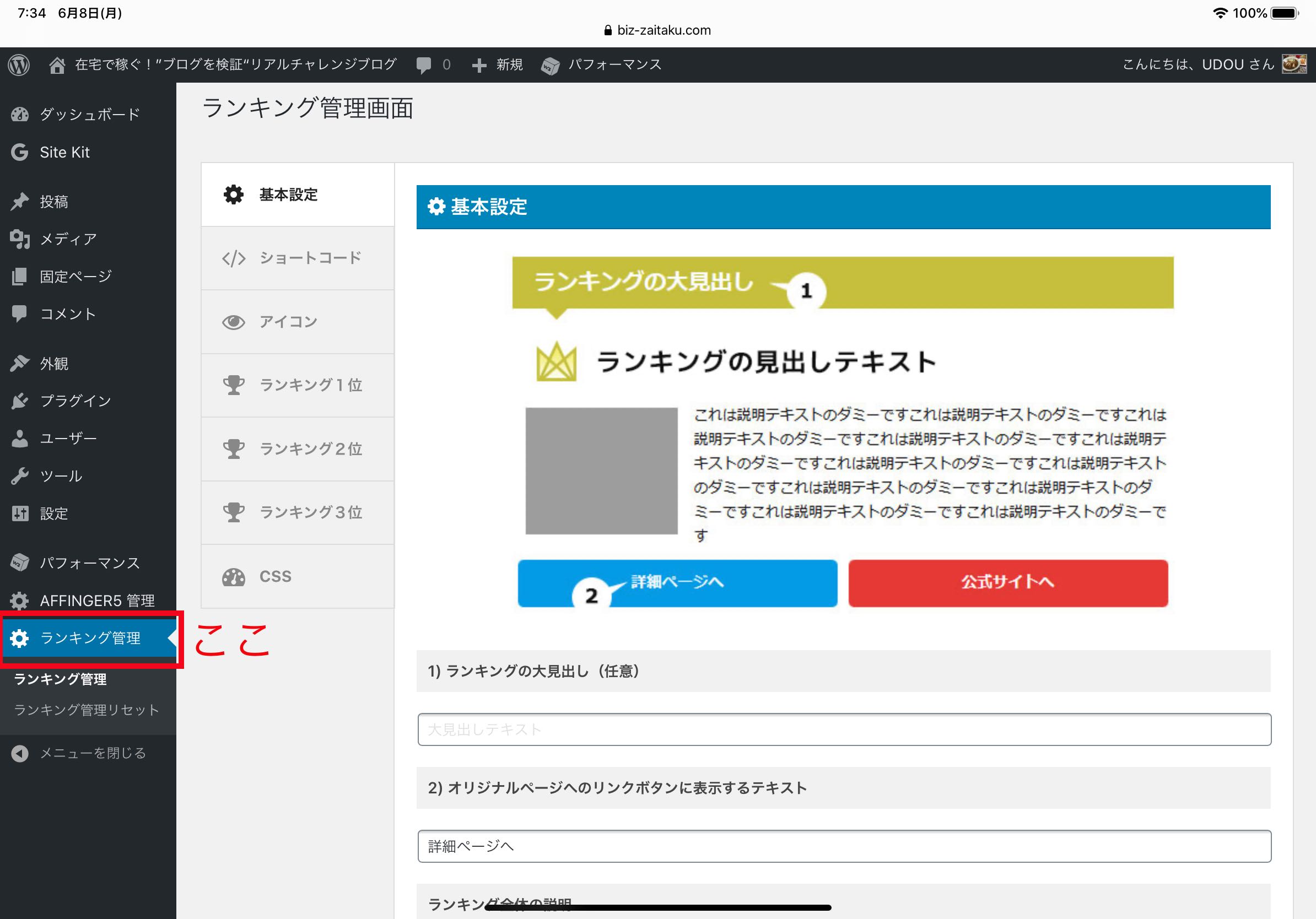
ランキング管理画面の左側メニューから、まずはランキング1位をクリックします。

「ランキング1位の画面」
このような画面が表示されます。
そこに、記入項目があるので、記入していきます。
- a. 商品タイトル
- b. バナー画像(リンク付き)
- c. 説明文
- d. ボタン(リンク付き)
- e. ボタン(リンク付き)
となっているので、この5項目を設定するとランキングが作成されます。
順番にやっていきます。
step
2.1a)商品タイトル設定
一番上の項目に商品タイトルを記入します。
いろいろと書きたいところですが、ここはシンプルに商品名だけを書きましょう。
商品名がわかりにくくなると、商品を紹介して販売するという最も重要な目的が果たせなくなってしまうこともあります。
step
2.2b)アフィリエイトコード(バナー)を設定
ここには画像に商品リンクが貼られたバナーコードを入力します。
バナーは、横長の長方形のものを選択すると美しいランキングが作れます。
提携しているASPにバナーがある場合は、コピペで対応できます。
紹介したい商品のバナーがない場合
紹介したいプログラムのバナーがない場合は、自分で画像を用意してリンクを貼り付ける作業が必要です。
その方法をやってみます。
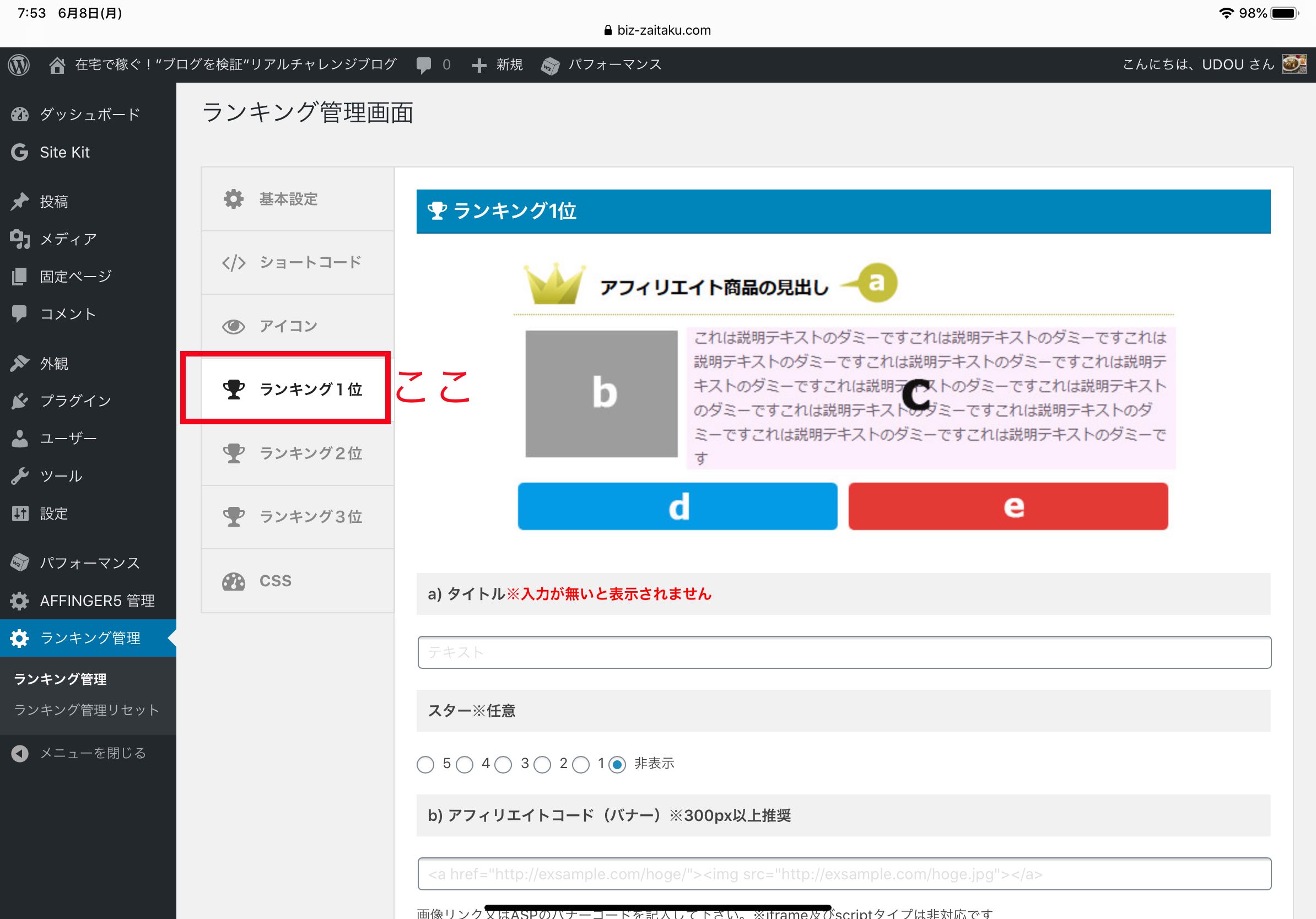
画像をWordPressにアップロードします。

画像アップロード→URLリンクのコピー
画像を選んだら、赤枠のURLをコピーします。
「リンクをコピー」と書かれていますが、ここが「URL」と表示されたり、使用しているプラグインで表現が変わることがありますので注意しましょう。
ショートコードに当てはめて修正する。
<a href="商品のリンク"><img src="画像のURL" alt="画像の説明文"></a>
このショートコード合わせて、独自に変更してください。
- 商品のリンク:ASPから取得できるリンク
- 画像のURL:赤枠で囲んだアップロードした画像のURL
- 画像の説明文:変える必要はありません。
自作のショートコードが完成したら。“アフィリエイトコード(バナー)”の欄に貼り付けます。
step
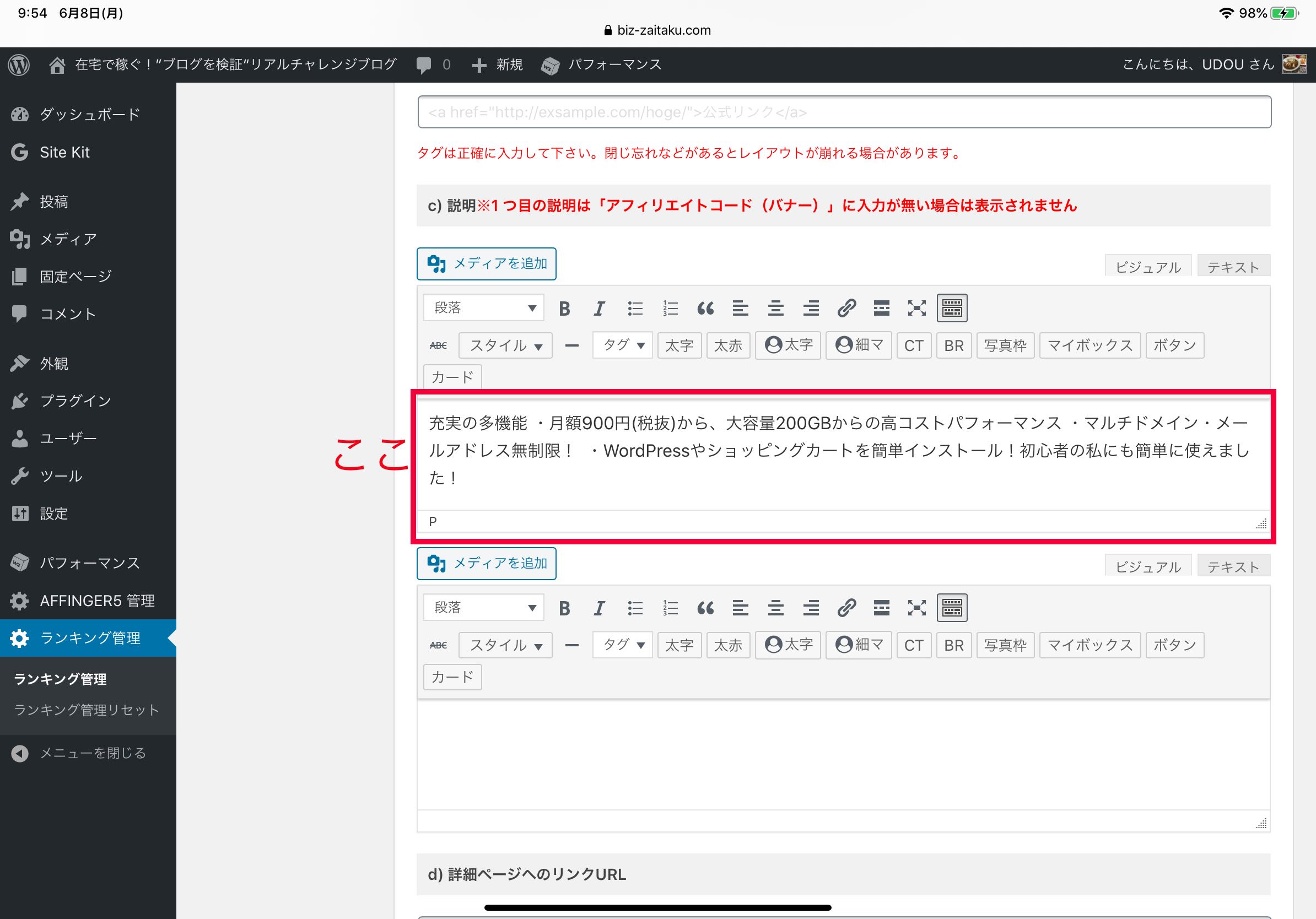
2.3c)説明文の設定
ランキング作成の管理画面を下に進むと、説明文を記入する欄があります。

ランキング説明文の設定
ここには、商品説明を読者が読みやすいように簡単にまとめて書いておきましょう。
簡潔に、3行ぐらいが目安です。
コツは、商品の特徴のみ説明し、宣伝の印象を与えないようにすることです。
step
2.4d)詳細ページへのリンクURLの設定
ここを設定しておくと、ランキング内に2つのボタンを設定することができます。
ランキング管理画面のdとeの部分です。
- 詳細ページはコチラ
- 公式サイトはコチラ
の部分です。
サイト内に商品の紹介記事を書いていれば、、この「詳細ページへのリンクURL」に設定しておくようにします。
ここに記入しない場合でも、ランキング自体は作成可能です。(その場合、ボタンが一つになります。)
step
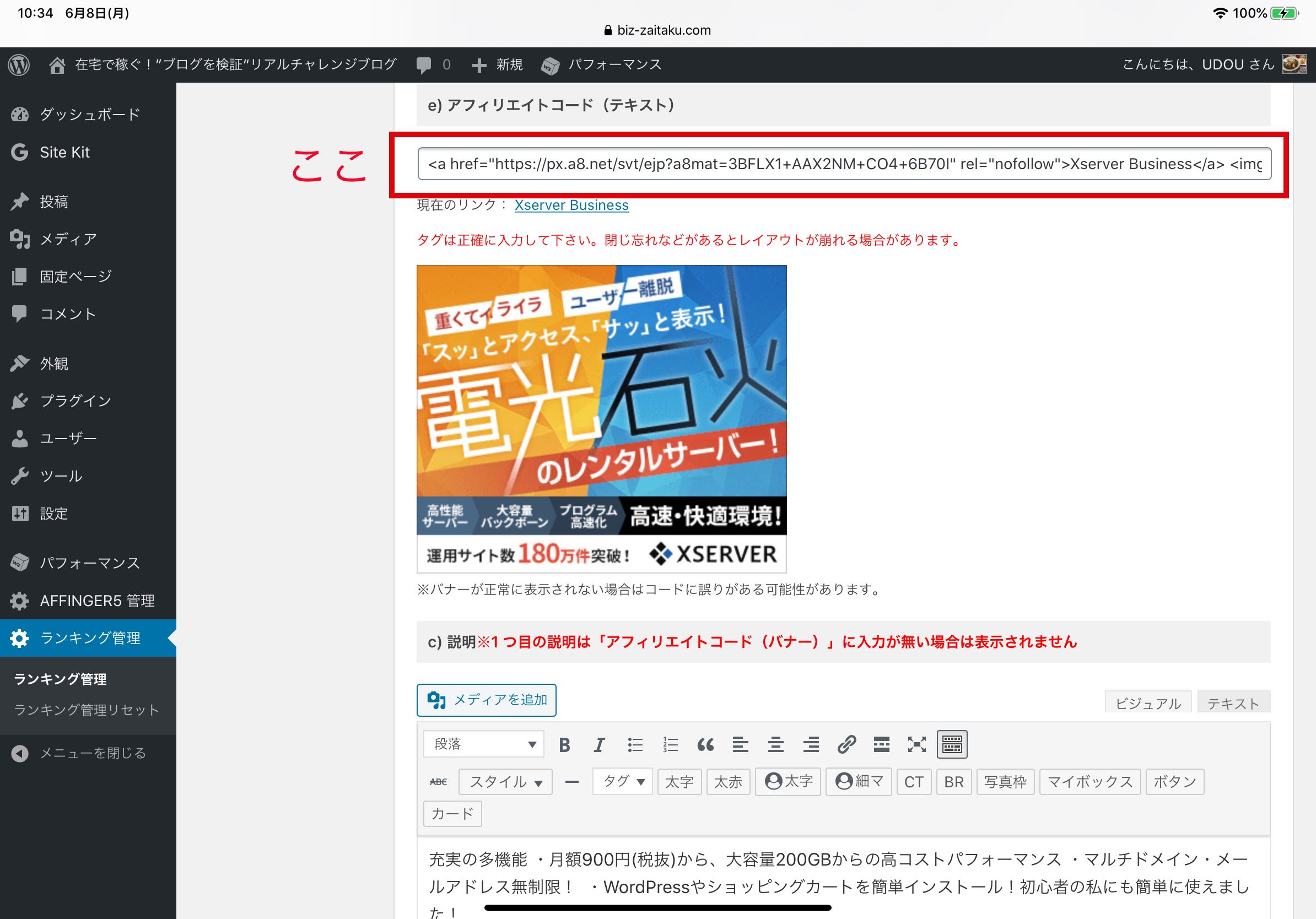
2.5e)アフィリエイトコード(テキスト)の設定
ここには商品のテキストリンクを記入します。

テキストリンク記入
ショートコードのフォーマットを書いておきますので、下記のように設定しましょう。
<a href="商品のリンク">テキスト</a>
- 商品のリンク:自分のアフィリエイトリンク
- テキスト:ランキングに表示させたい文字
に書き換えて使用してください。
自分のアフィリエイトリンクは、ASPでリンクの広告タイプの種類を選択できますので、ここでアフィリエイトコード(テキスト)のリンクを選択することで、取得できます。
また、ショートコードのテキストの部分は、任意で文章の変更ができます。
たとえば、「申し込みはこちら」「公式サイト」「詳細はここ」など、読者がわかるようにしておきましょう。
ランキングを設置して、確認してみよう。
ランキングの設定は、以上です。
実際に、どのように仕上がったか見てみましょう。
アフィンガー5では、
- ランキング1位:rank1
- ランキング2位:rank2
- ランキング3位:rank3
という形でタグが設定されます。
これらを[ ]でくくり、[rank○]のようにし、投稿記事上に設置すると、指定箇所にランキングが表示されます。
ランキング2位やランキング3位も同じ手順で作成ができます。
是非、アフィンガー5のランキング機能を活用して、アフィリエイト効果を高めていきましょう。
今回作成したランキングは、以下のようになりました。
高速・高機能・高安定レンタルサーバー【エックスサーバー】
充実の多機能 ・月額900円(税抜)から、大容量200GBからの高コストパフォーマンス ・マルチドメイン・メールアドレス無制限! ・WordPressやショッピングカートを簡単インストール!初心者の私にも簡単に使えました!
今回は以上です。