この記事の目的
・アフィリエイトサイトで目次を作ってみたい
・AFFINGER5(アフィンガー5)で目次を表示する方法を知りたい
インターネット初心者の40代の私UDOUが、都会を飛び出して田舎町に移住しました。
そこで、在宅ワークで稼げるようにとワードプレスのテーマ「アフィンガー5」でブログをはじめてみました。
そんな私は、「アフィンガー5でどうやったら上手にブログが書けるのだろうか?」
毎日わからないことに遭遇します。
そんな“壁”を乗り越えて、アフィンガー5を使いこなせるようになるために、一つ一つ実際にやりながら、その使い方を書いています。
今回の記事では、WordPressのサイトで「目次」を表示する方法をやってみます。
テーマはア「フィンガー5」です。


アフィンガー5(AFFINGER5)で目次をつくる
AFFINGER5のスタンダード版では設定方法が2種類あります。
「手動」と「自動」です。
私は初心者なので、「自動」をやってみます。
「自動/目次(toc)」・・・プラグイン「Table of Contents Plus」を利用する方法
「自動」の方も、全てが自動というわけではありませんが、設定をしておくだけでタグで配置が可能です。
AFFINGER5(アフィンガー5)の目次(toc)の使い方 「Table of Contents Plusインストール」
まずは、WordPressのプラグイン「Table of Contents Plus」をインストールします。
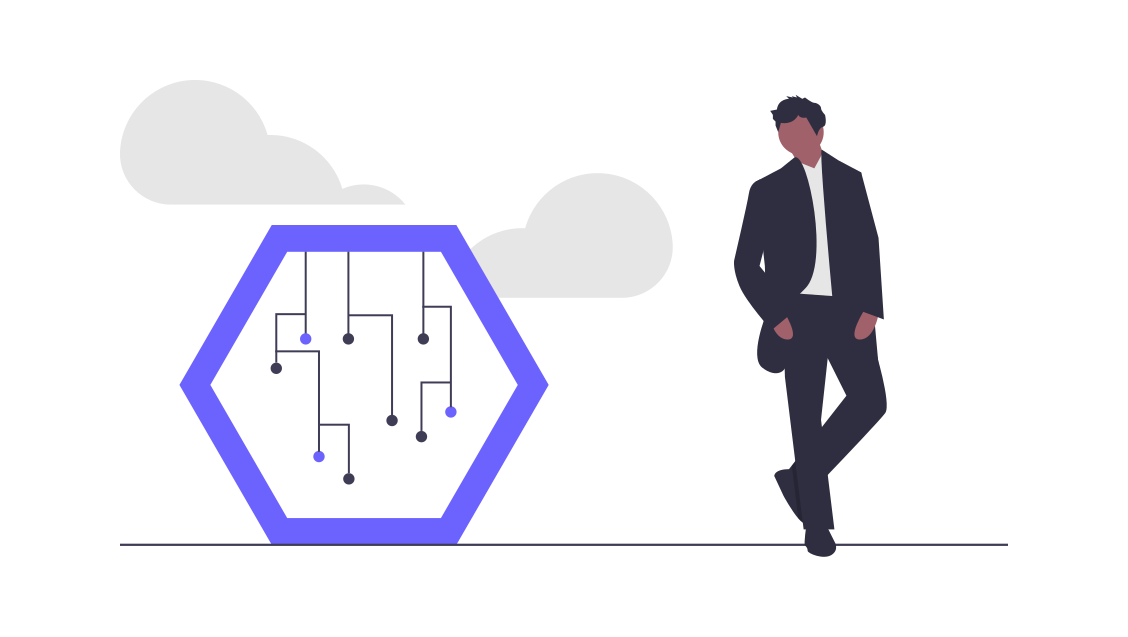
▼ 「外観」 → 「プラグイン」 → 「新規追加」

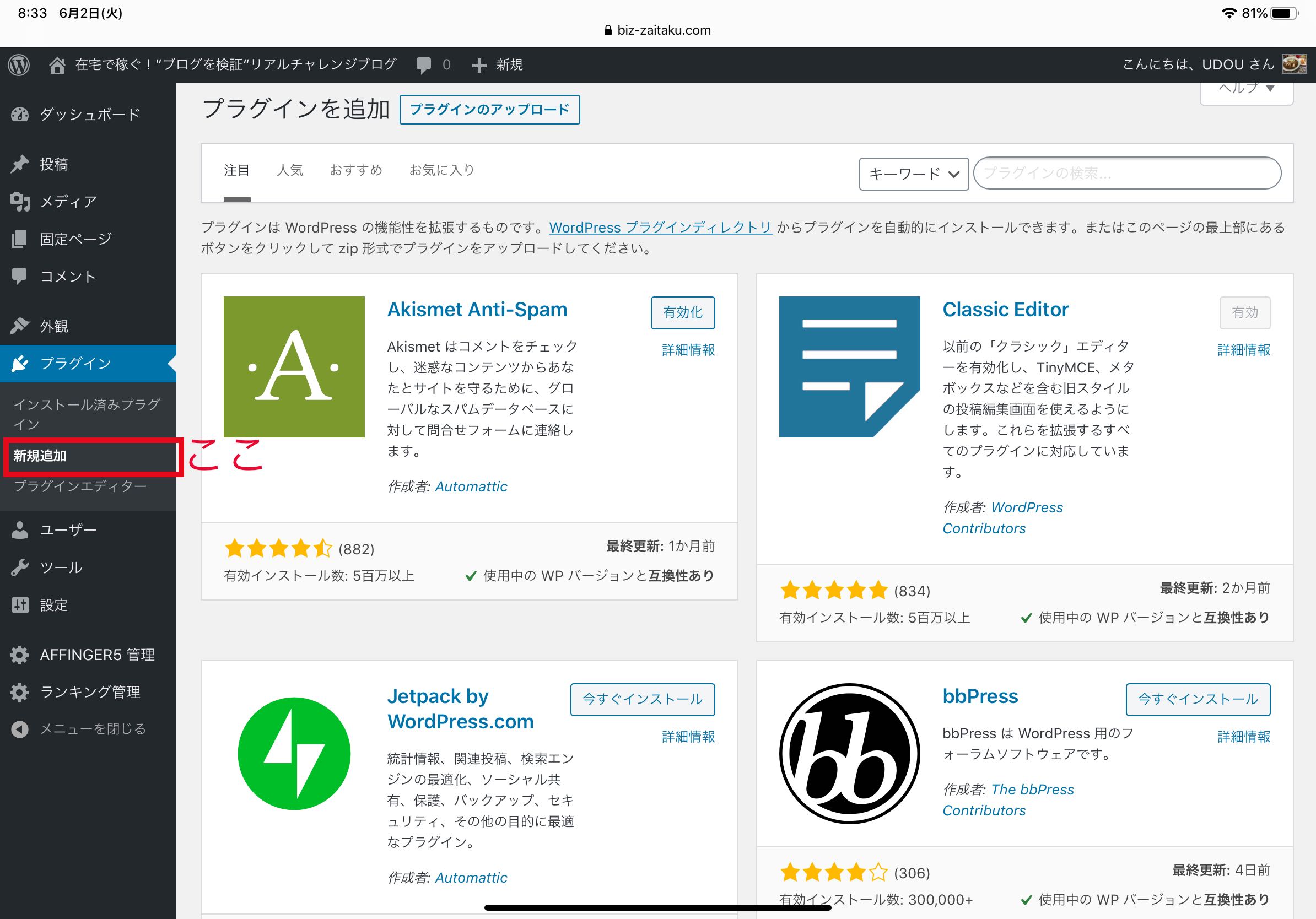
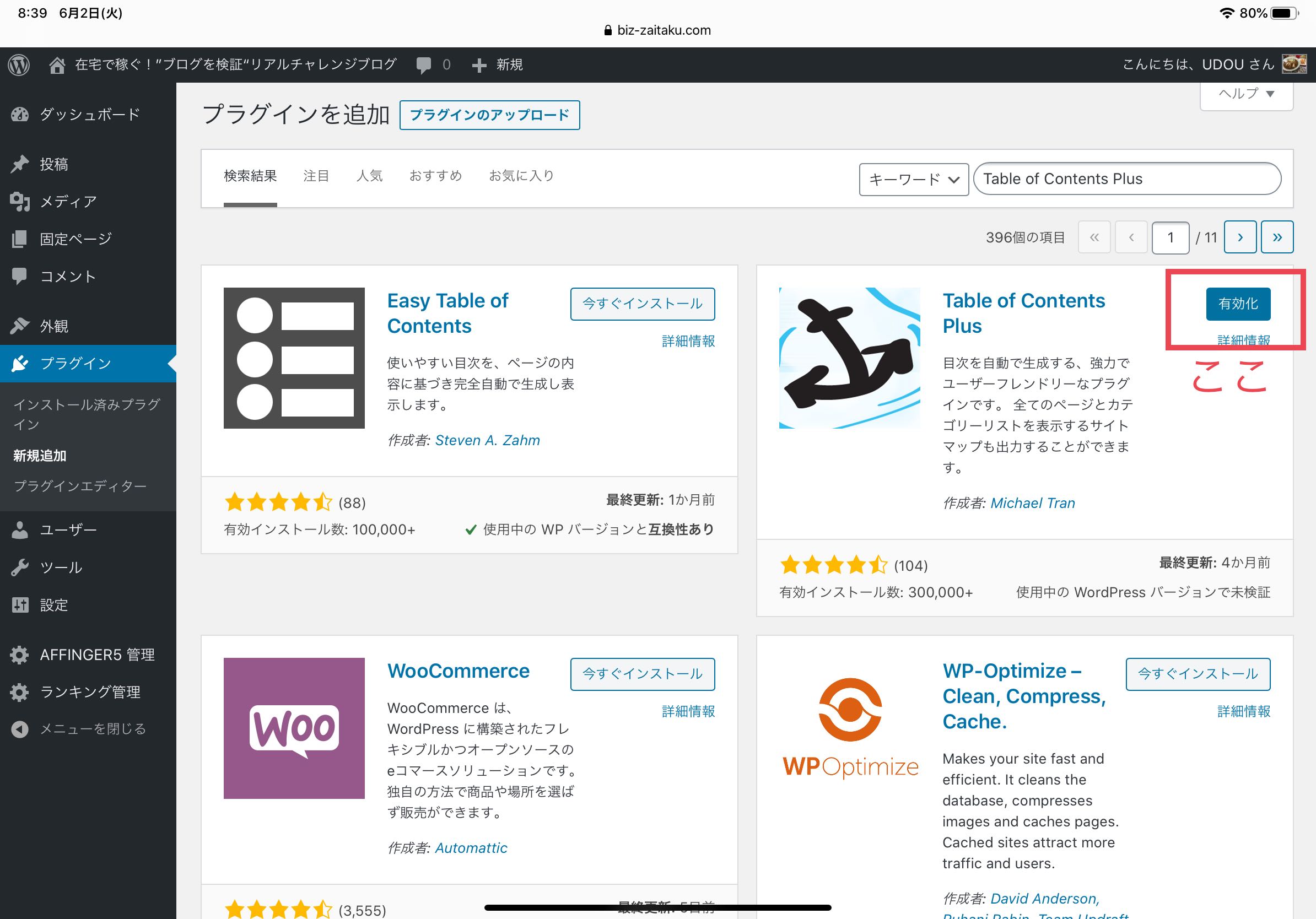
そして、右上の検索窓から「Table of Contents Plus」と検索。

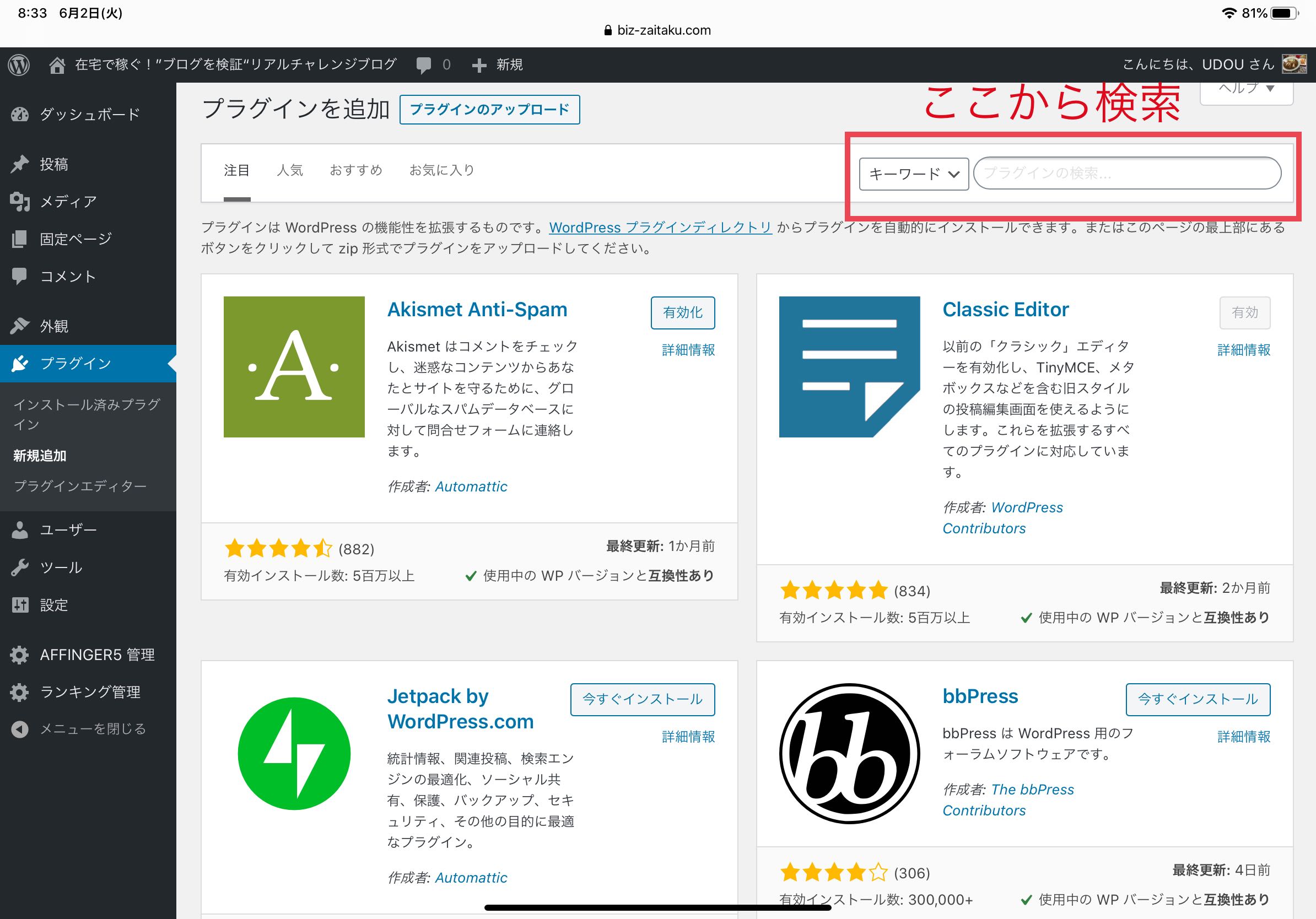
出てきました。

「今すぐインストール」をポチッと押します。
その後、「有効化」と表示されますので、押します。

これで「有効化」できました。

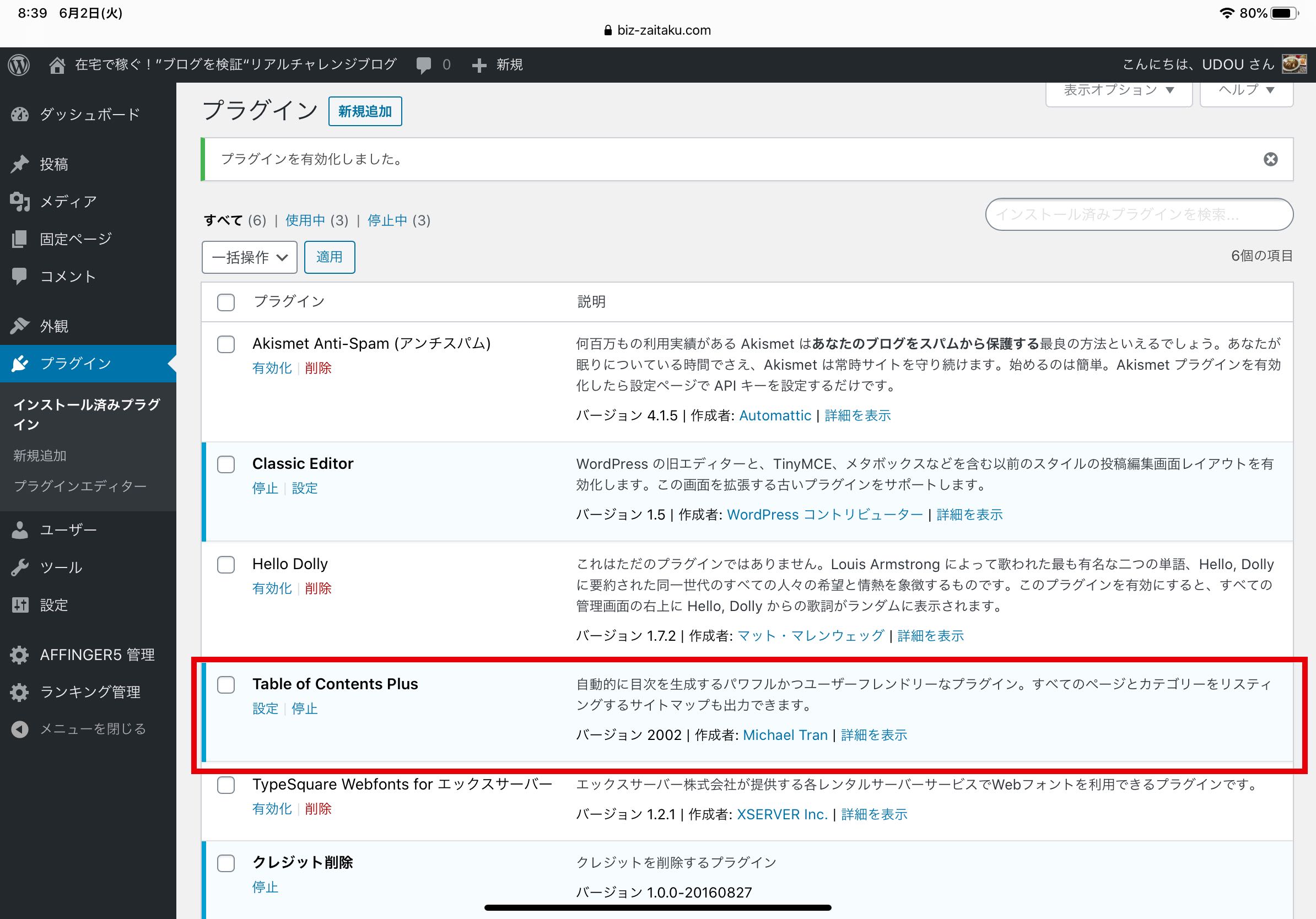
プラグインのリストの中にも表示されていますね。
AFFINGER5 (アフィンガー5)の目次(toc)の使い方 「Table of Contents Plus設定」
Table of Contents Plusをインストールしたら、次に設定をしていきましょう。
自分の好きなように目次様式なども調整できます。
▼ 「プラグイン」 → 「インストール済みプラグイン」と進めます。
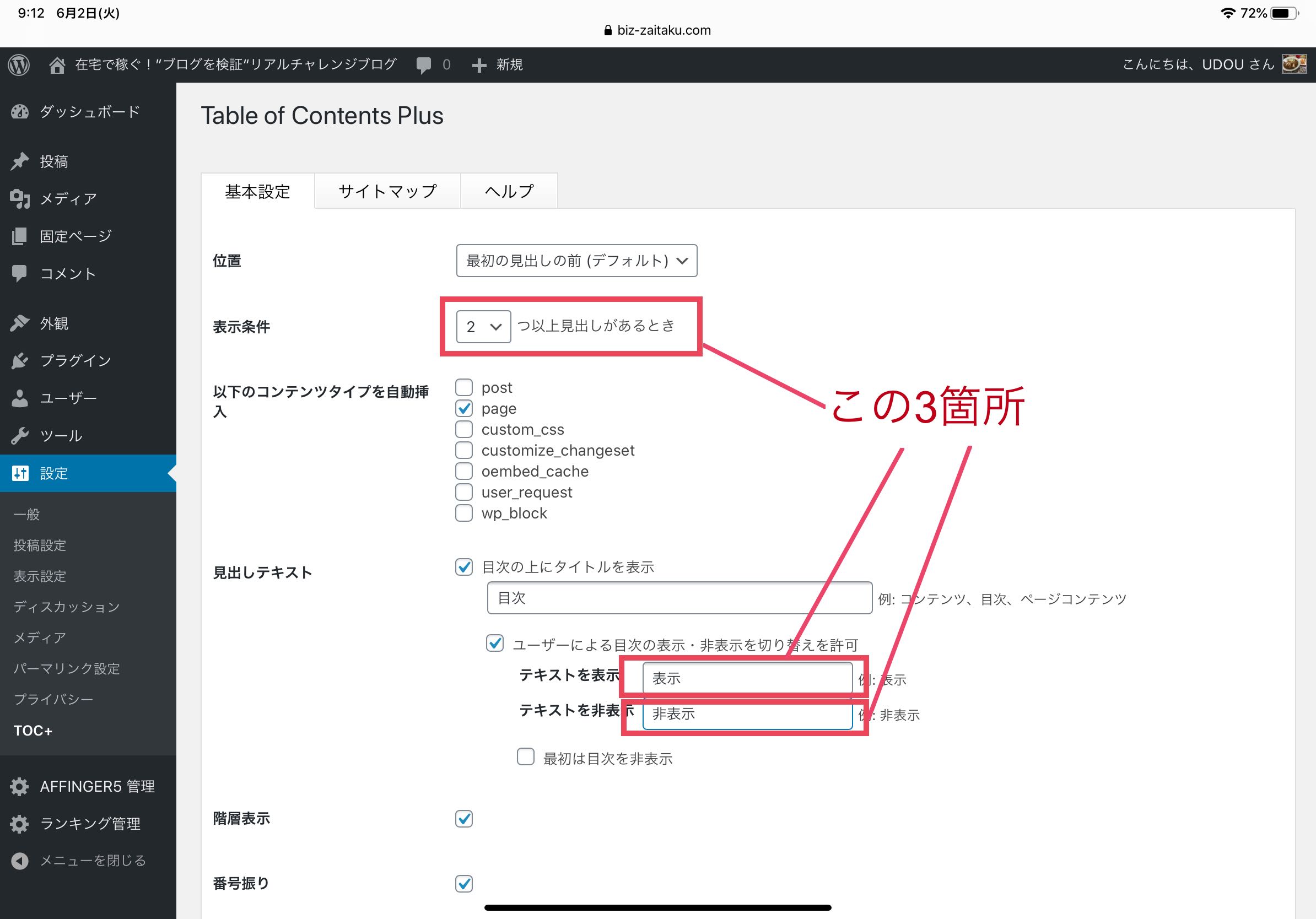
初期設定は、英語表記になっているので、いくつか日本語に修正してみました。
また、目次の表示数が設定できます。
初期設定は「4つ以上」と設定されているので、私は「2つ以上」に変更しました。
日本語に変更したのは、「テキストを表示」の箇所を「show」から「表示」、「テキストを非表示」の箇所を「hide」から「非表示」に修正しました。

AFFINGER5 (アフィンガー5)の目次(toc)の使い方 「投稿ページで目次の挿入」
投稿ページに目次を入れてみます。
AFFINGER5(アフィンガー5)では、目次の位置については指示をする必要があります。
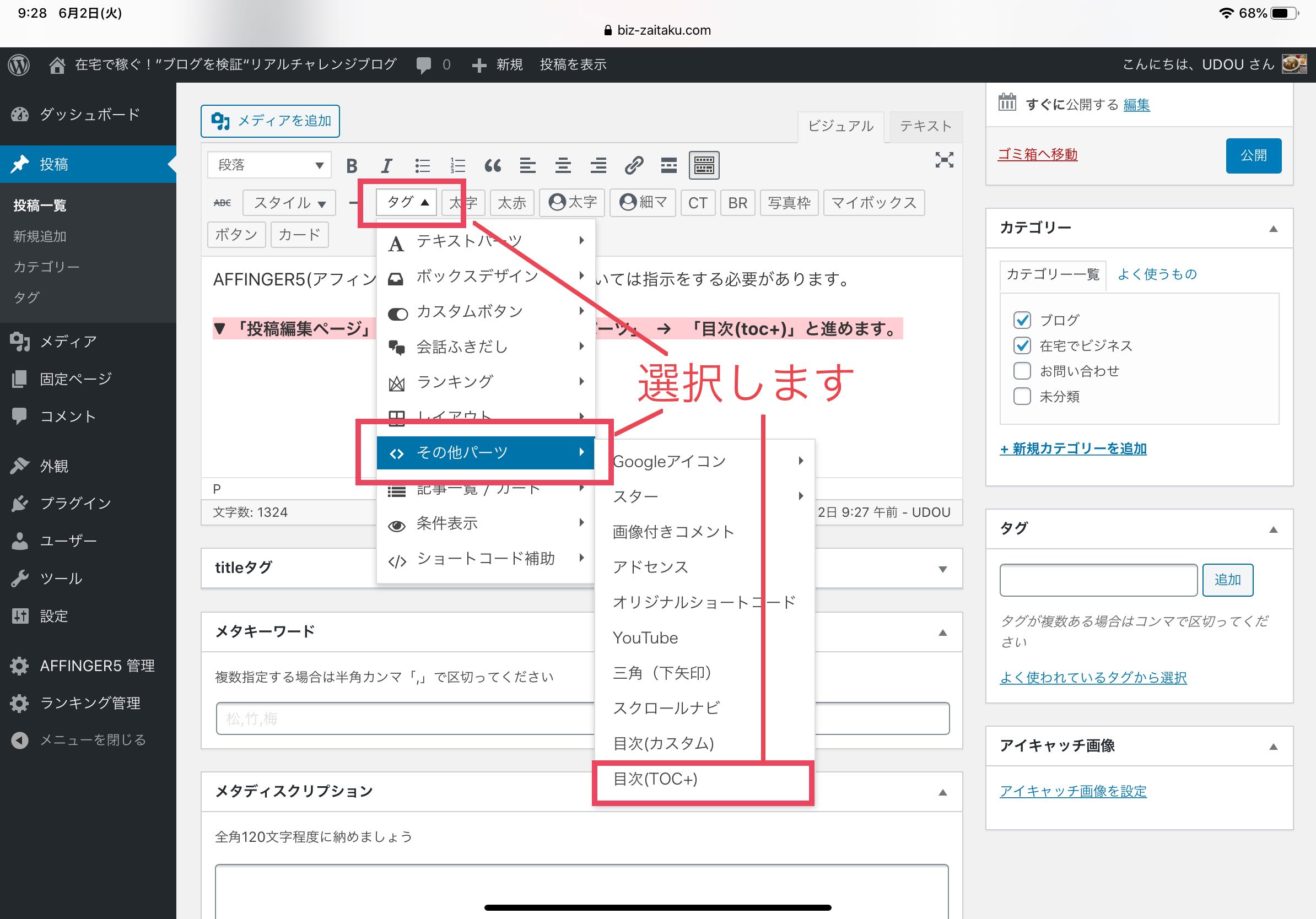
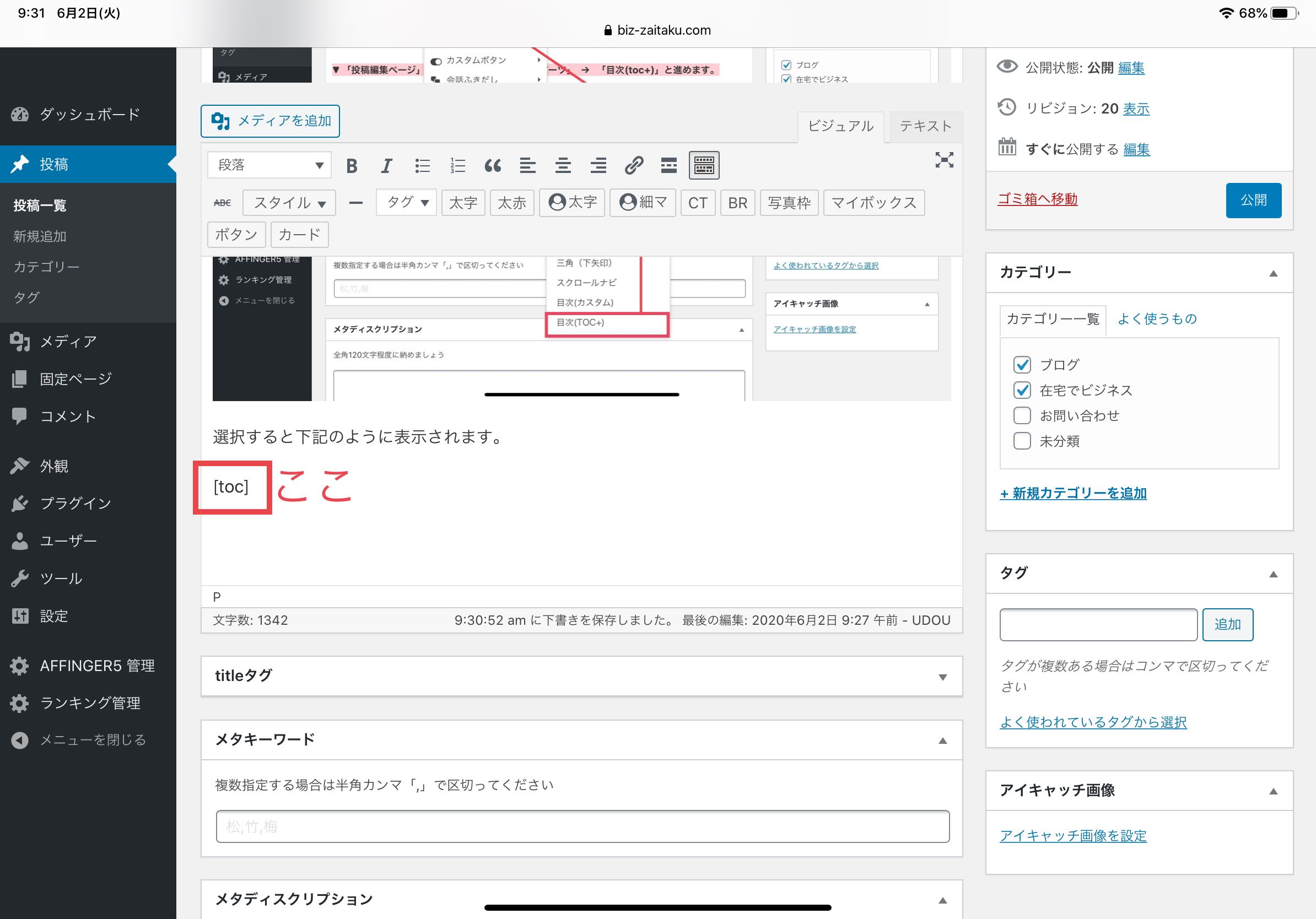
▼ 「投稿編集ページ」 → 「タグ」 → 「その他パーツ」 → 「目次(toc+)」と進めます。

選択すると下記のように表示されます。

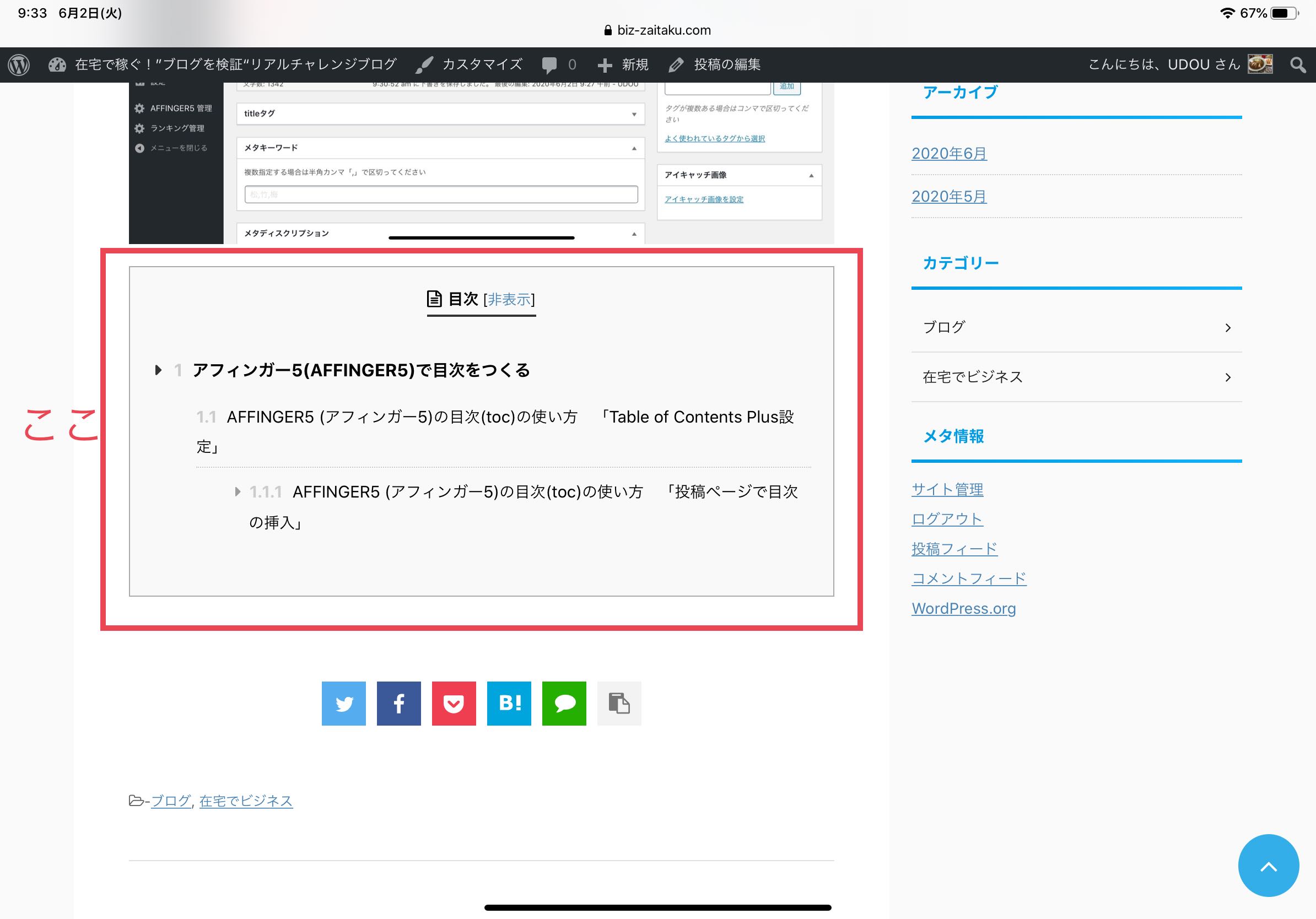
プレビューでは、このように表示されます。

無事に目次が出ていますね。
プラグインの機能は、初心者にとっては本当に助かります。
後ほど変更した場合と見比べてもらえるように、プレビューを残しておきます。
以下の変更方法でした変更後は、下記のようになります。
見比べてみてください。
目次
AFFINGER5 (アフィンガー5)の目次部分の色の変更方法
実際に、AFFINGER5(アフィンガー5)のスタンダード版でできる目次の変更をやってみる。
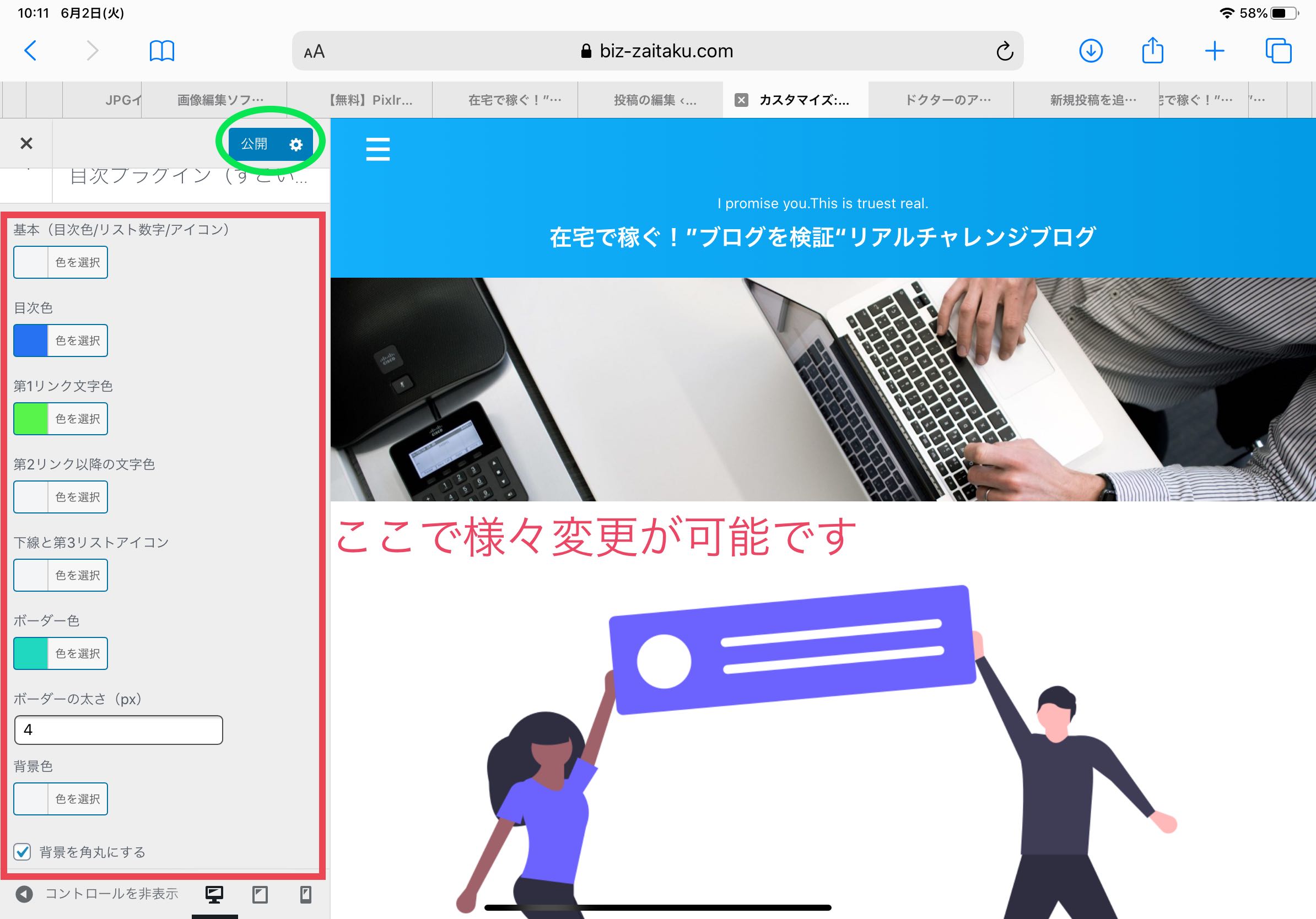
▼ 「外観」 → 「カスタマイズ」 → 「[±]オプションカラー」 → 「目次プラグイン(すごいもくじ)
TOC+の色変更の方法やその他設定
プラグインを使って目次を作った場合の色の変更方法など実際にやってみます。
今回は、「背景色の変更」と「ボーダーを太く」して、「背景を角丸」にしてみます。

変更が完了したら緑色丸で囲んだ公開を押し忘れないようにしてくださいね。
目次が変更できました。
先程見比べるために設置しておいた目次画面と見比べると、印象が変わりますね。
目次の項目(見出し)の指定方法
今回は、目次の表示のやり方と設定をやってみましたが、「目次はどの項目に紐づいて表示されるのか?」初心者の私はこんなところでも“壁”にぶち当たりました。
できてしまうと簡単なことでしたが、今回は記事で実験をしながら進めてみました。
目次の各項目(見出し)の設定は、
▼ 「投稿編集ページ」 → 「段落」 →「見出し」
で、設定ができます。
「見出し1」から「見出し6」までありますが、これは、デザインの違いです。
今回は、それぞれの見出しを段落ごとに使って実験してみました。
違いを見比べて、好みの「見出し」を決めておくとよいですね。
「見出し」が目次に紐づいて表示されます。
このことに気がつくまでは、とても難しい印象でしたが、使い方は本当に簡単です。
まとめ
今回は、目次を設定するプラグインの「Table of Contents Plus」を使ってみました。
ブログ制作をはじめた当初、いろいろな方のブログを読んでいるとこの目次がきれいに表示されていて、「カッコいいな!」と感じていました。
それに、読者にとっても目次があることで記事がわかりやすくなり、好印象ですよね。
私も、目次ができるようになりたいと考えていましたが、一つ一つ進めてきて、やっと目次ができたことがとてもうれしいです。
初心者が在宅でできる仕事を実際にやってみることが、このブログの目的ですが、ブログの表現力が出てきたら、様々な企画に挑戦していこうと考えています。
今は、まずはインターネット上の表現の発信基地として、ブログの能力を身につけるのに必死ですが、今後の企画にもご期待ください。
1週間は早いもので、明日で前回の「1週間の壁 vol,1」からちょうど1週間です。
実際にやってみると“壁”はたくさん出てきますが、明日は1週間目として、次の「1週間の壁」を書きたいと思います。
WordPressとテーマアフィンガー5は、奥が深いですが、楽しんで進めていきたいと思います。
今回は以上です。
前回の「1週間の壁」は、下記から見てください↓
さて、少しは成長の成果が出てきたのでしょうか?
それでは、引き続き、応援よろしくお願いします☺️