そんな仕事スタイルを捨てて、完全にインターネット上で完結する在宅でのビジネスを立ち上げるには、どの程度のインターネットやブログ運営の知識が必要でしょうか?
最低限の意味は難しいですが、例えばブログであれば自分でやりたい事が実現できなければ、その先はありません。


頭でイメージしている事と現実は違いますから、その違いを埋めて現実にできる必要があります。
難しく考える必要はありません。今はWordPressのテーマ「アフィンガー」のように、ある程度直感でブログをつくる事ができる環境ですから。


ただ、慣れるためには、実際に何度もさわって、やってみる以外にありません。
前回に続いて、今回も少しづつアフィンガーにある機能をやってみましょう。それがもっとも近道ですから。





目次
タグのメニューから「ボックスデザイン」で出来ること。
リモートワークの広がる東京をはなれて、海の見える田舎町に移住した40代UDOUです。
昨日東京ではコロナウィルス感染者が増加したことで「東京アラート」がはじめて発令されました。
今後どのような影響が出るかはわかりませんが、早く落ちつくことを願っています。
そんな影響もあり、「これからの時代はどこででも仕事ができる!」
と、地方移住を決めたのですが、長らく京都、大阪、東京と都市部で生活をしてきた私は、田舎暮らしを甘くみていました。
田舎町は素敵な面もたくさんありますが、やはり不便な面もあります。
その一番不便さを感じたのは、自由に探せる仕事がないこと。
限られた選択肢がある場所はまだ良いですが、場所によっては仕事はほとんどない可能性もあります。
移住が現実的な人は、すでに資産が潤沢な方、どこででもできる仕事を持っている方、に限られると思います。
でも、せっかくの機会なので私は今までの仕事スタイルを捨てて、インターネットで完結する「在宅ワークで稼げるのか?」
この疑問に挑んでみることにしました。
そんな中、「まずはインターネット上に情報発信基地をつくらなければ!」
そう考えて、このブログをはじめました。
今回は、「タグ」の機能を使って、ブログがより表情ゆたかになるようにやってみます。
以前に、「タグ」→「ボックスデザイン」→「マイボックス」に関してやってみましたが、今日はその他の「ボックスデザイン」をやってみます。
その時の記事は、こちらを見てください↓
-

-
初心者がアフィンガー5をやってみた vol.5 マイボックス編
続きを見る
「バナー風ボックス」の使い方① ”タイトルや文章を書き入れる。“
画像加工やバナーの準備をしなくても、バナー風の演出が出来る。
初歩的な機能のようですが、実際にどんなものかやっておく事が大事です。
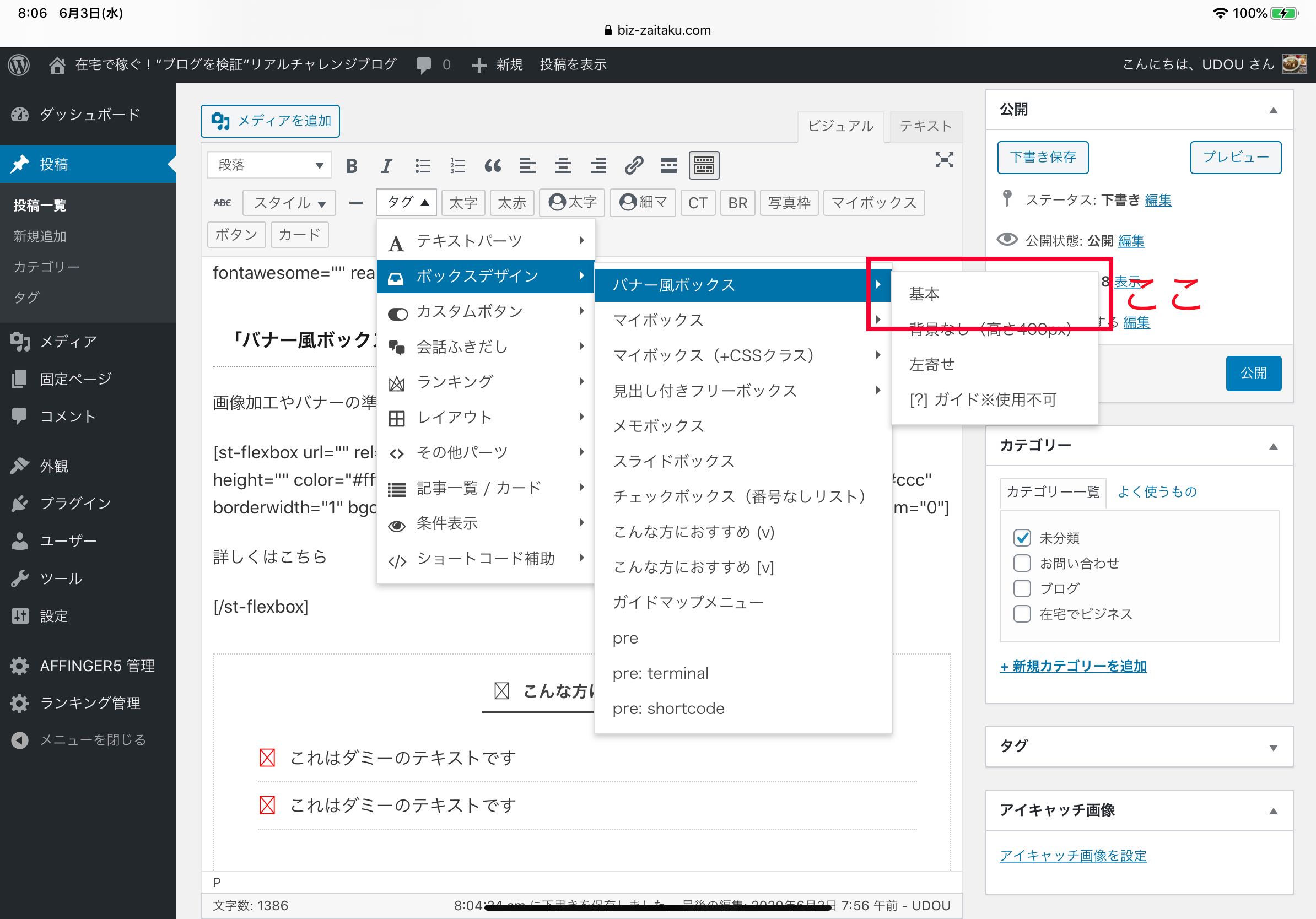
「投稿編集ページ」→「タグ」→「ボックスデザイン」→「バナー風ボックス」→「基本」と選択します。

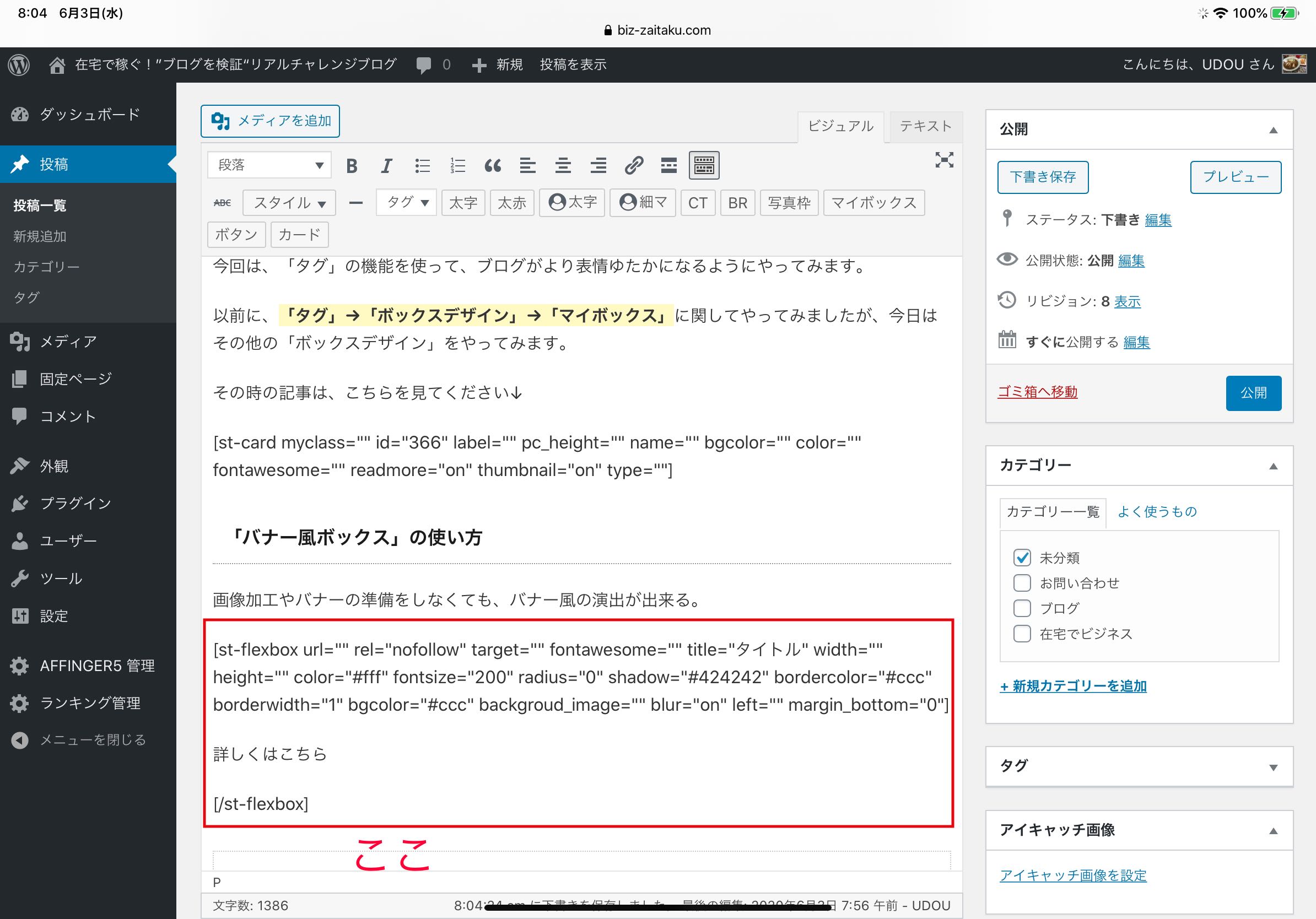
すると、このように「ショートコード」が表示されます。
「ショートコード」は、難しく考える必要はありません。
WordPress上で一定に機能を指示する言葉のようなものです。
基本的には、その中に「日本語」で書き入れると文字が表示されるので、まずはやってみるとわかります。
上級者の方は、「ショートコード」をさらに修正したり出来るのでしょうが、私には出来ないので、基本的な使い方で使います。

ショートコードが表示されたら、その一定の位置に文字を書き込むと、実際にプレビュー画面に表示されます。
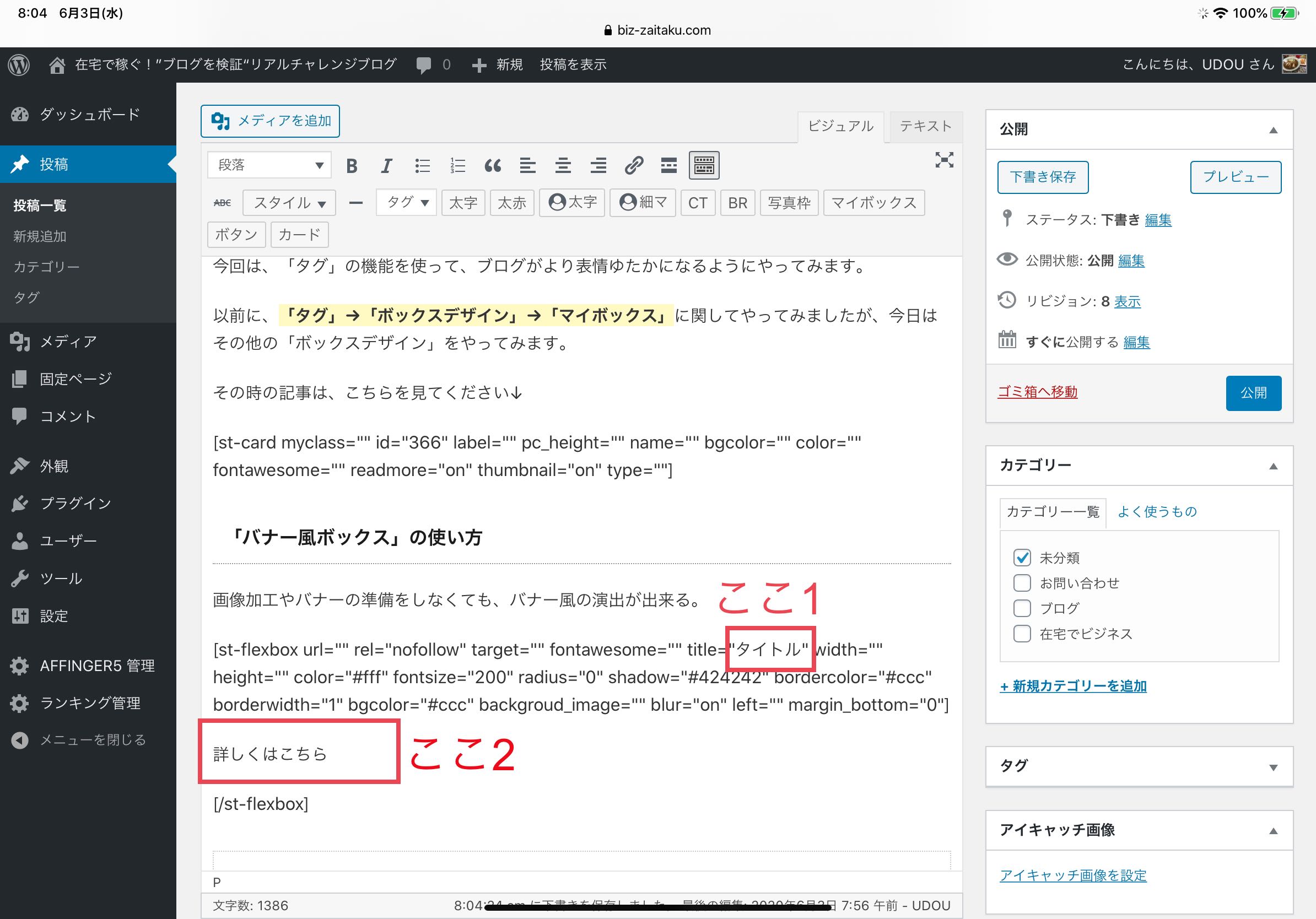
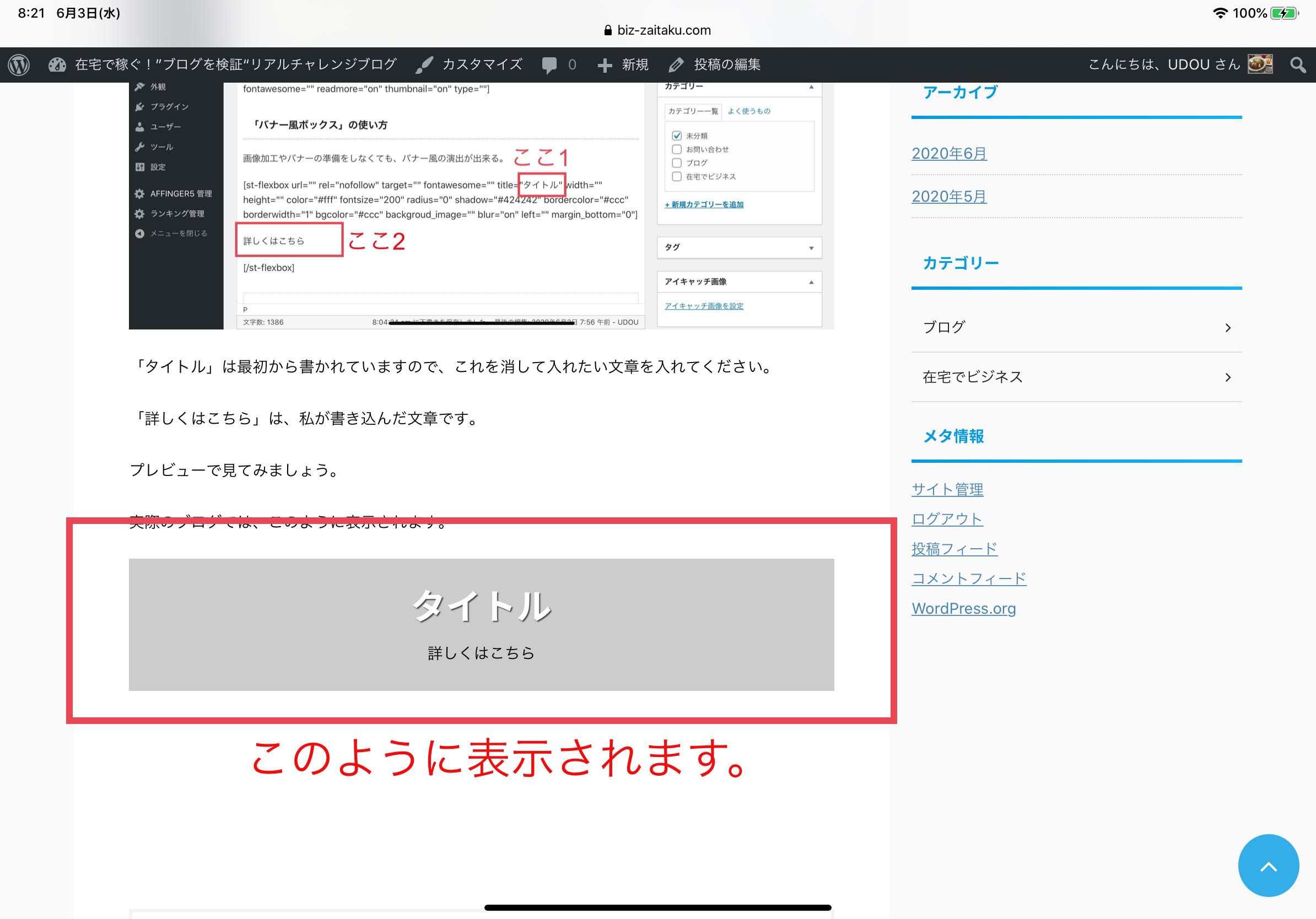
この2カ所に文字を書き入れます。

「タイトル」は最初から書かれていますので、これを消して入れたい文章を入れてください。
「詳しくはこちら」は、私が書き込んだ文章です。
プレビューで見てみましょう。
実際のブログでは、このように表示されます。

ここでは、まずはタイトルと文字を変更してみましたが、これ以外にもアフィリエイト先に飛ばすことや、視覚的に他のページやサイト、おすすめ記事などに誘導することも可能です。
サイズなども自由に変更できるので、有効活用できそうです。
ヘッダー上にも重ねられるので、やり方を覚えてしまえばサイトの見た目はすごく良くなると思います。
早速進めていきましょう。
「バナー風ボックス」使い方② ”背景画像をいれたい。“
ここで、補足情報ですが、「バナー風ボックス」には、「基本」「背景なし」「左寄せ」の3つのメニューがあります。
背景画像を使用する場合は、「基本」を選択します。
背景画像を使わない場合は、「背景なし」です。
通常は、「基本」が使いやすいのではないでしょうか。
先程は、タイトルと文章の部分を書き入れてみましたが、ここからが「バナー風ボックス」の重要なところです。
ショートコードに書き入れていくので、最初は難しく感じますが、慣れていきましょう。
画像を背景として「バナー風ボックス」に表示するには、背景にしたい画像にURLを設定する必要があります。
URLは、WEB上の住所で設定するとそのURLに画像が紐づきます。
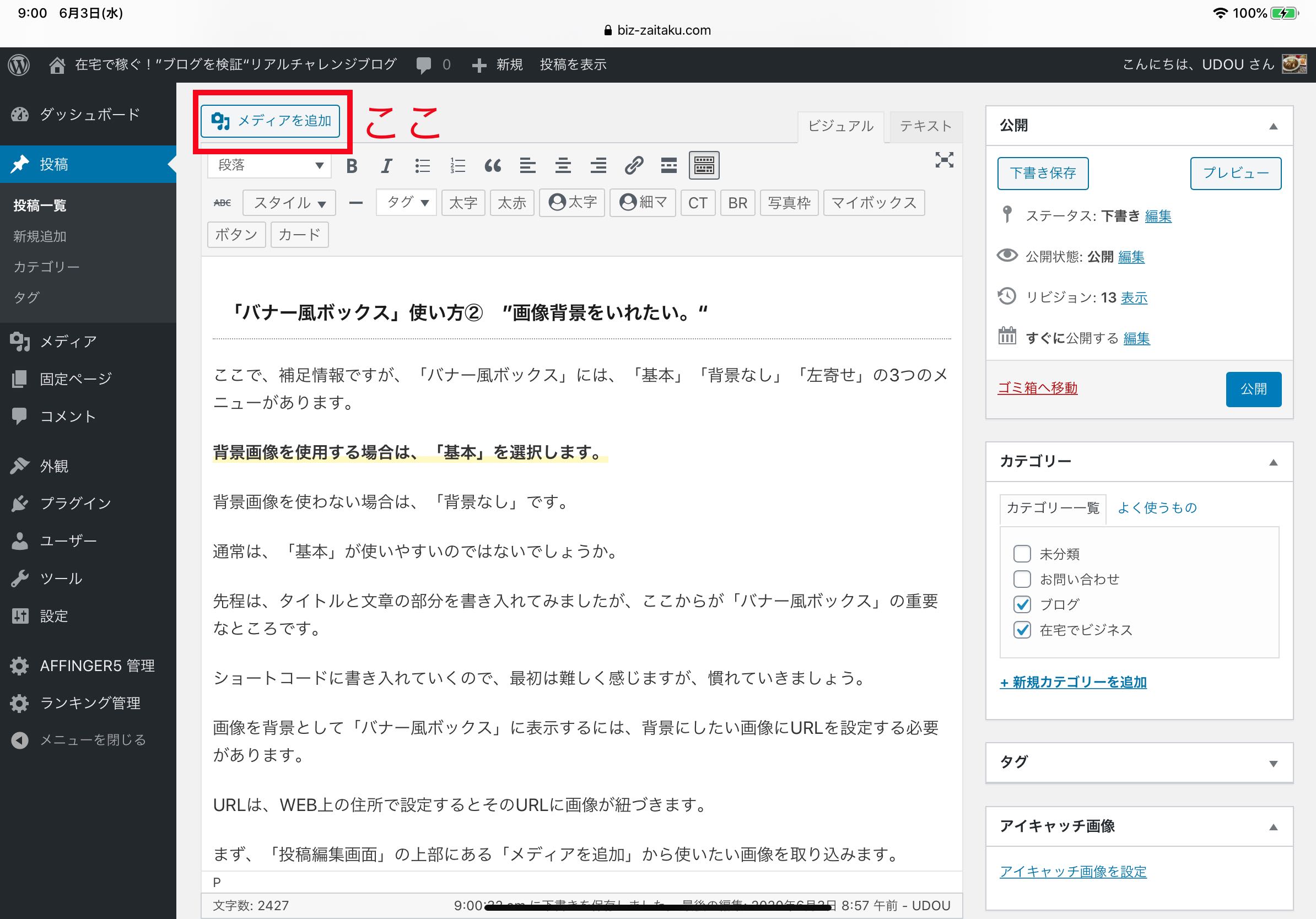
まず、「投稿編集画面」の上部にある「メディアを追加」から使いたい画像を取り込みます。

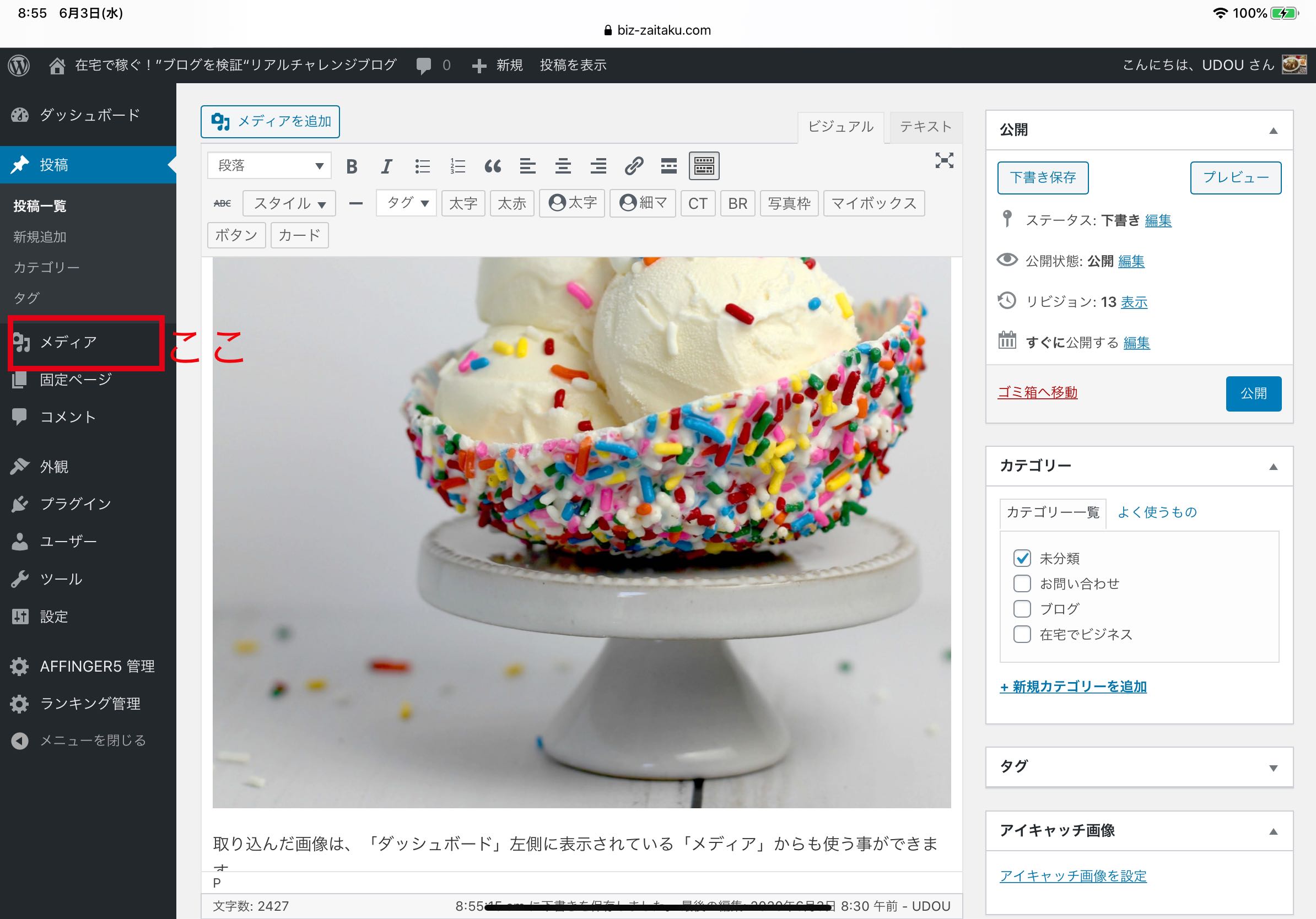
取り込んだ画像は、「ダッシュボード」左側に表示されている「メディア」からも使う事ができます。

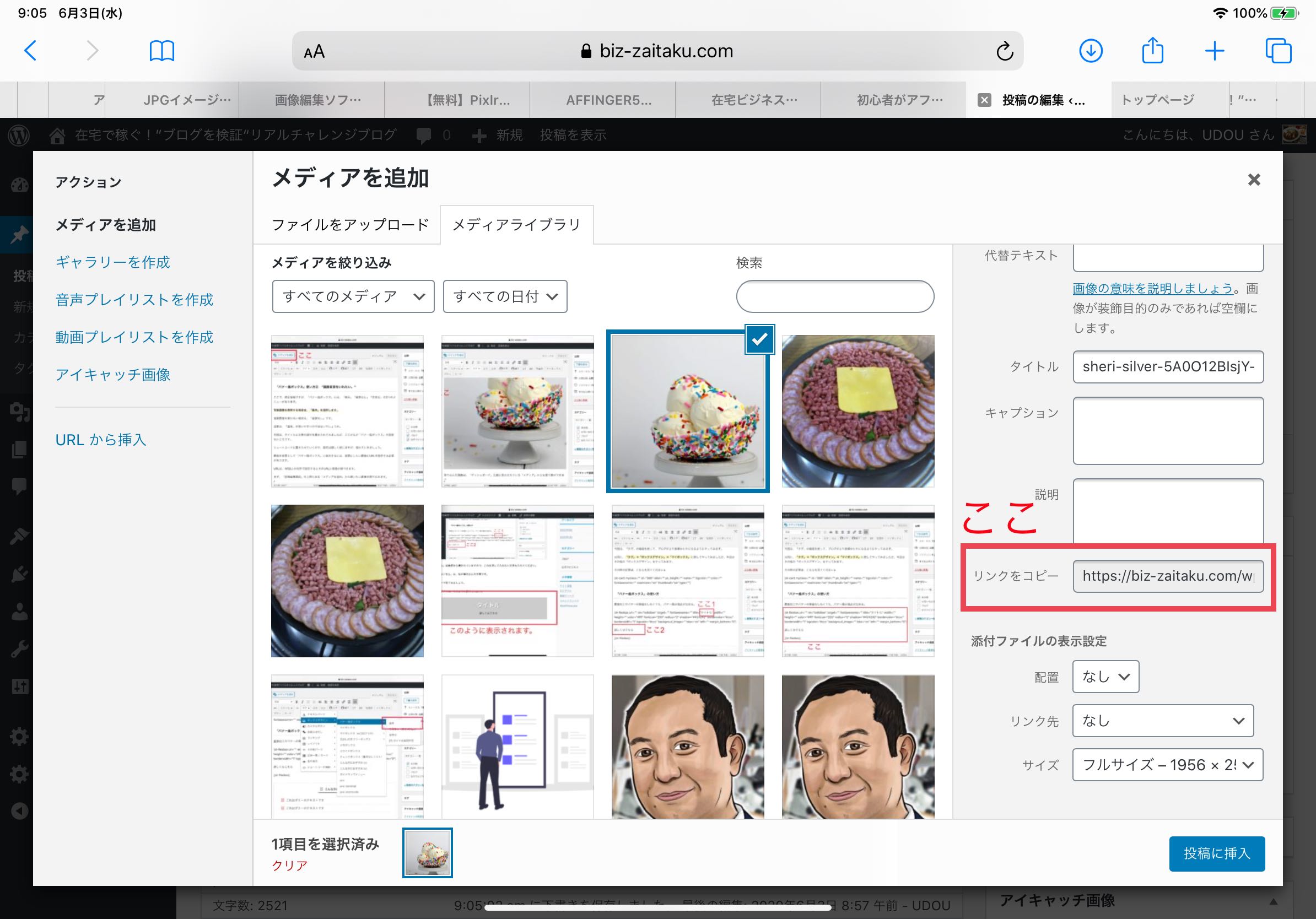
「メディアを追加」もしくは「メディア」から入って「メディアライブラリ」で選択して画像を追加しましょう。
画像を選択すると、右側のウィンドウに「ファイルのURL」または、「リンクをコピー」と表示されます。
この表示は、「プラグイン」使用状況によって多少異なるようですが、「画像に指定されたURLをコピーする」ことができれば問題ありません。

この、「リンクをコピー」の文字を押すとその右側のURLが選択されますので、コピーしてください。
「メディア」から入って「メディアライブラリー」から画像を選択する場合も同じようにURLをコピーしてください。
URLのコピーができたら、投稿編集画面に戻りましょう。
メモ
それでは、「ショートコード」にコピーしたURLを貼りつけてみましょう。
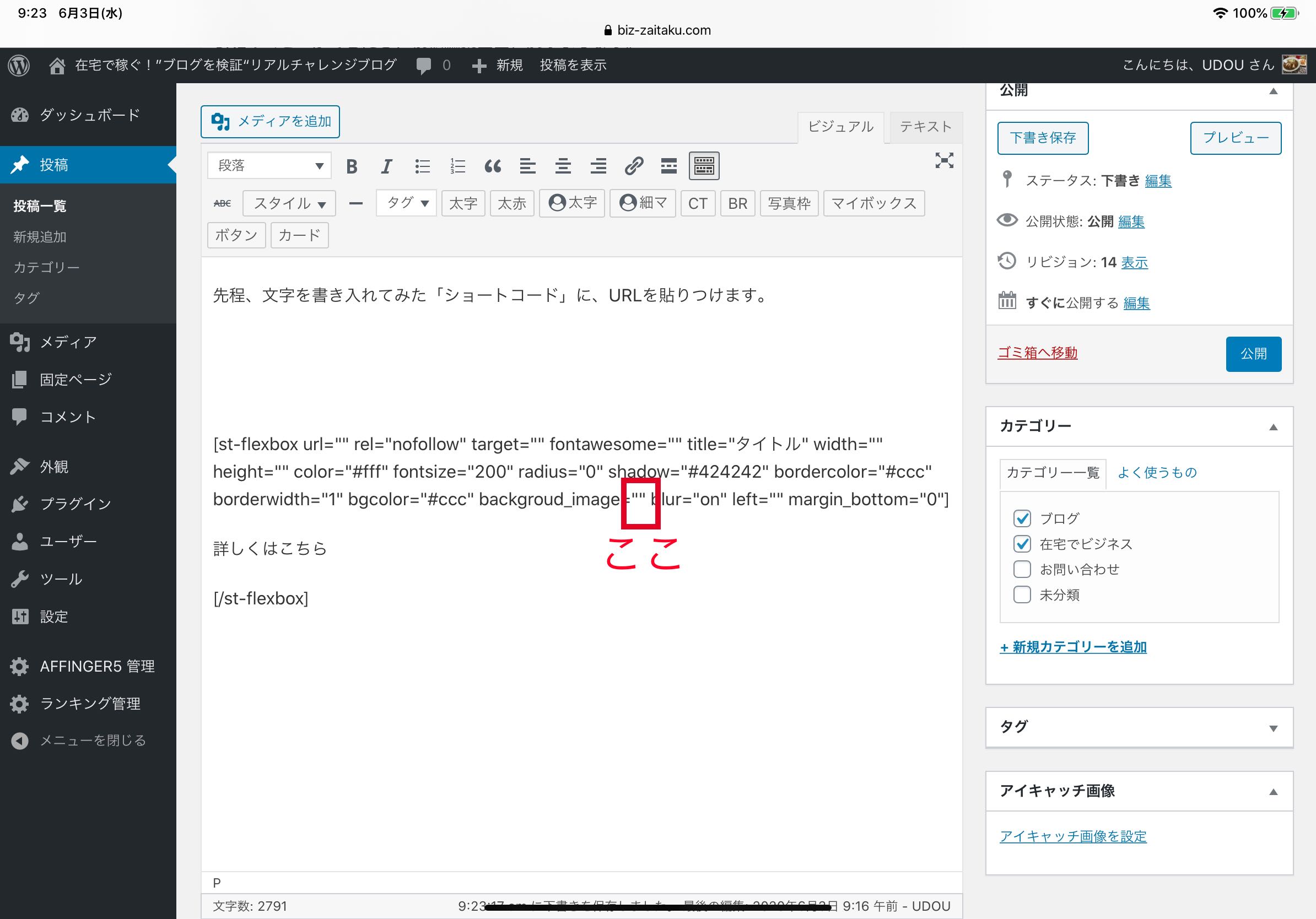
先程、文字を書き入れた「ショートコード」に、URLを貼りつけます。
貼り付け場所は、ショートコードの下部にある「backgroud_image=""」の「""」の間に貼りつけます。

すると、そこに自動的に画像が表示されてしまいましたね。
これは、WordPressの画像表示機能(つまり、「ビジュアル」で編集できる機能)による現象です。
後ほど意味がわかりますので、ここでは、あまり気にせず、進めていきましょう。
「バナー風ボックス」のショートコードにはURLで貼りつけなければいけないので、この画像をURLに戻す必要があります。
注意ポイント
「バナー風ボックス」にURLを貼りつける場合に、画像ではなくURLで貼りつける必要があります。
そのやり方は、この後書きます。
「バナー風ボックス」のショートコードに貼りつけた画像をURLコードに変換する。
パソコンで作業している場合は、画像が表示されている状態で、キーボードで「Ctrl+Z」を押してください。
すると、画像がURLコードの文字になって表示されます。
iPadで作業している場合は、少し面倒ですが、簡単なので安心してください。
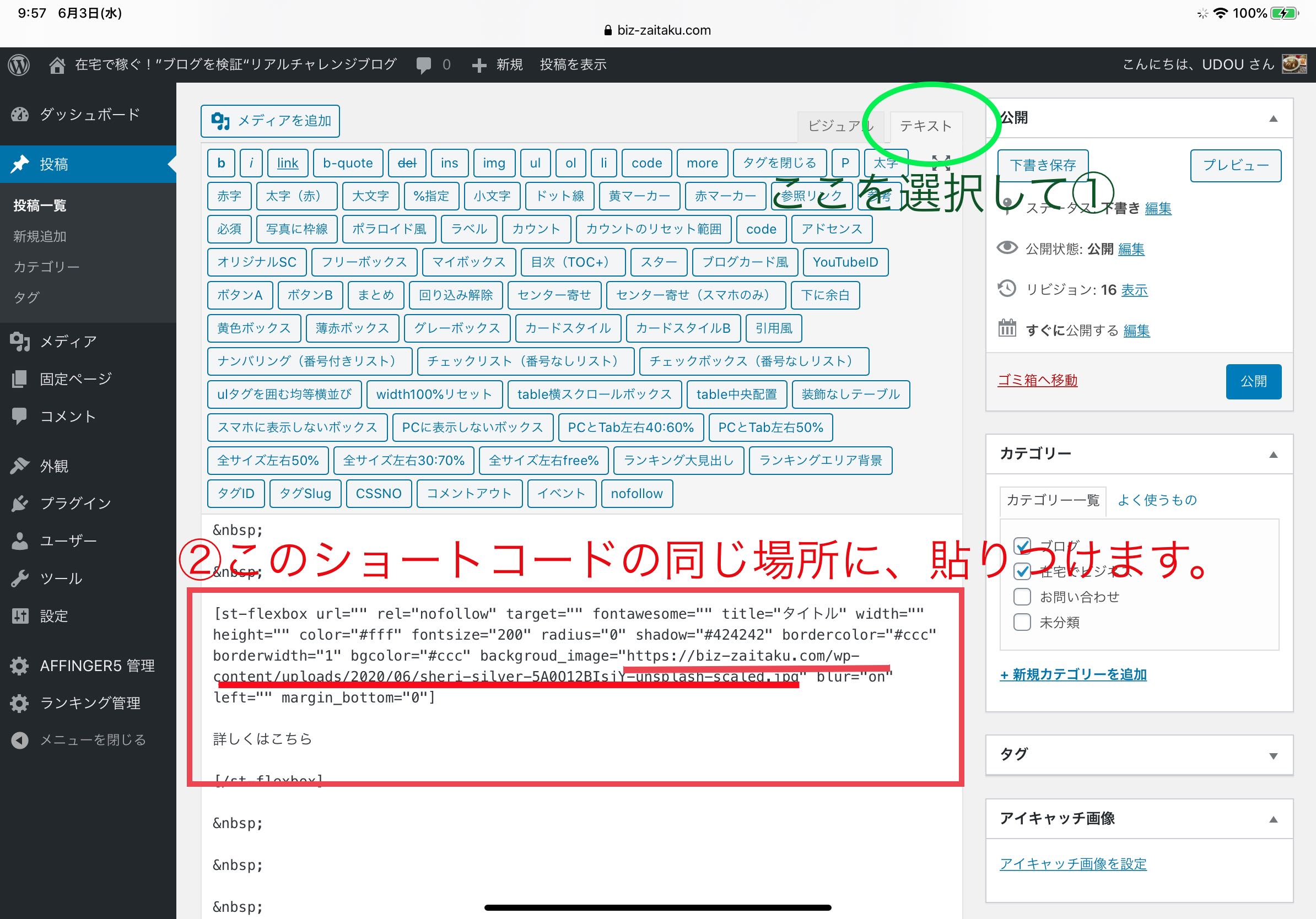
「投稿編集ページ」の上部のメニューに「ビジュアル」と「テキスト」と表示されているので、「テキスト」を選択すると、「ビジュアル」で表示されていた画面が「テキスト」で表示されています。
ここで、先程と同じショートコードが表示されていますので、同じ場所にURLを貼りつけるとURLのまま貼りつけられます。

その後、「ビジュアル」に戻してください。
すると、ショートコードには、URL が張りつけられています。
画面表示を確認してみましょう。
タイトル
詳しくはこちら
やりましたね!
お洒落な感じがします☺️✨
「バナー風ボックス」のリンク先指定や大きさの設定方法は、次回やってみましょう。
表示する文字と画像が設定できました。
今回は、長くなってしまいましたので、このあたりで休憩しましょう。
次回は、リンク先について設定してみましょう。
また、「バナー風ボックス」の表示の大きさなども設定が可能です。
しかし、初心者の私があまり深追いすると、底無し沼にハマってしまうといけないので、今回はこの程度にしておきましょう。
今回は以上です。
お疲れさまでした。
最後まで読んでいただきありがとうございます。
「会話ふきだし」のやり方に関して書いてある記事は、こちらです。↓
-

-
初心者がアフィンガー5をやってみた vol.7 「会話ふきだし」使い方編
続きを見る