こんなことがやってみたいと思っていたことがドンピシャでできました!
やはり、読者の方に美しく見せるスキルは必要ですね。
今回は、前回の続きを教えてください。
バナー風ボックスは、とても役に立つと思いますので、オススメです。
前回は、背景画像の設定まで進めてみましたが、長くなってしまいましたのでリンク先やその他の設定は今回やっていきましょう。


どんどん新しい機能を身につけて、早くブログが仕事になるように頑張りたいと思います。
仕事になるには、まだいろいろやることがあると思いますが、楽しんで進めてくださいね。
それから、ブログで書いていく企画などもそろそろ考えていくのも良いでしょう。


今後の未来設計のためにも、今日は海ぞいを調査してきました。
このあたりは漁業が盛んなので、漁師さんと組んで在宅でできる仕事の幅を広げられないか考えています。
最近は、アメリカでは食料問題も起こっていますので、日本でも今後食料は重要になると思います。
せっかく海の町にいるので、美味しい魚ともふれあいたいと思います。
魚は美味しいですからね。
また、私にも食べさせてくださいね。


東京から海の見える田舎町に移住してきた40代UDOU です。
田舎町での仕事が見つからなかったので、在宅でできる仕事をやってみようとチャレンジ中です。
その発信基地として、まずはブログを立ち上げてみました。
でも、家に引きこもっているわけにはいきません。
地元の調査を進めながら、今後の企画を立てていきたいと思います。
それでは、今回もよろしくお願いします。
前回の「バナー風ボックス」の文字入力や背景画像設定の方法は、こちらを見てくださいね。
-

-
初心者がアフィンガー5をやってみた vol.11 「バナー風ボックス」編①
続きを見る
「バナー風ボックス」のリンク先やサイズ、色などの設定方法
それでは、画像の設定まで進みましたので、今回は次の手順にいってみます。
まず、「バナー風ボックス」にリンク先を設定してみます。
同時に、バナーの高さや幅、色などの設定もやってみましょう。
その前に、「ショートコード」には、いったい何が書かれているのかを見てみましょう。
「ショートコード」は何なのか?
理解が深まると思います。
では、前回途中までやりましたが、「ショートコード」に文字やURLを記入してしまったので、もう一度「タグ」→「ボックスデザイン」→「バナー風ボックス」→「基本」を選択して「ショートコード」を表示しましょう。
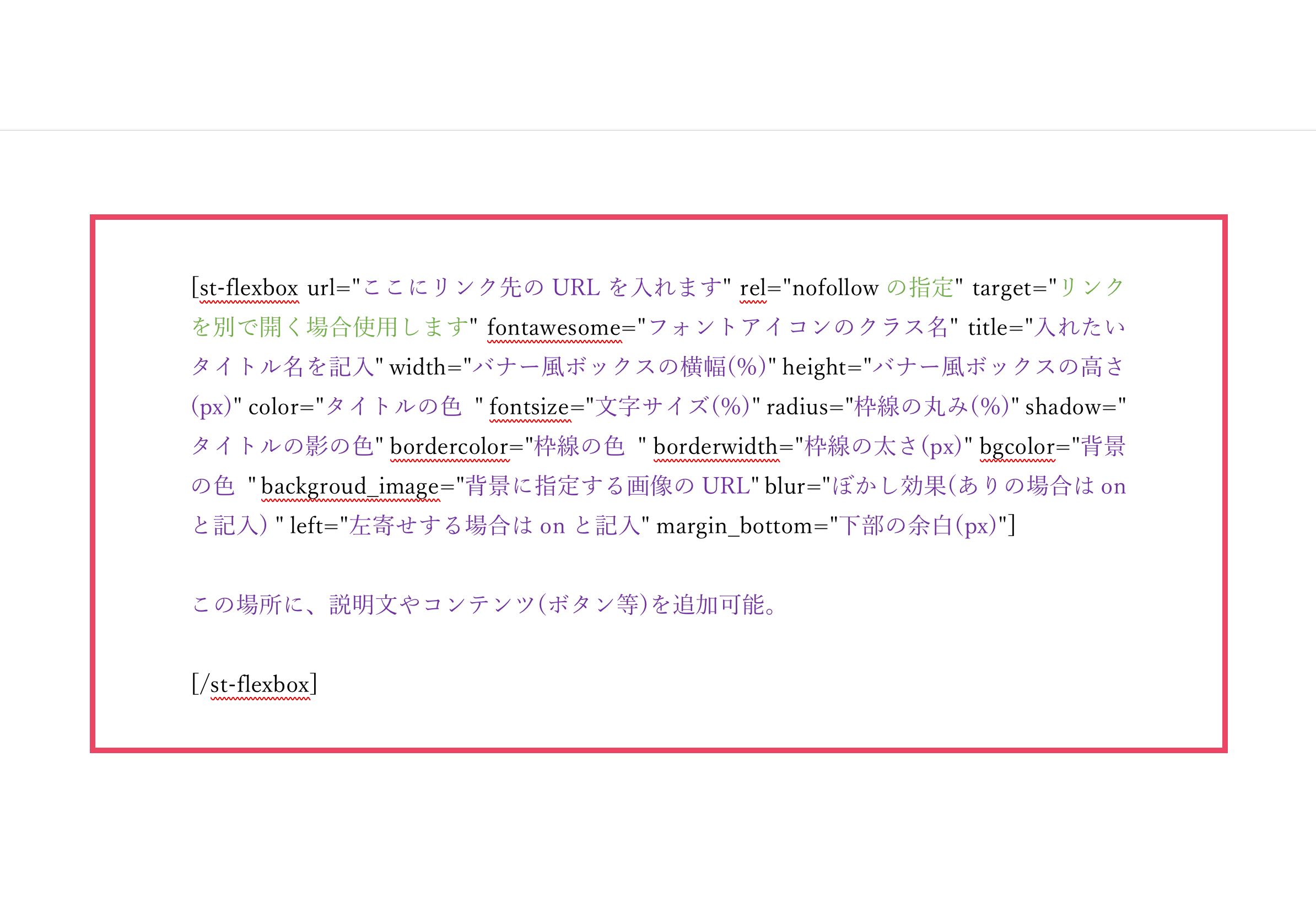
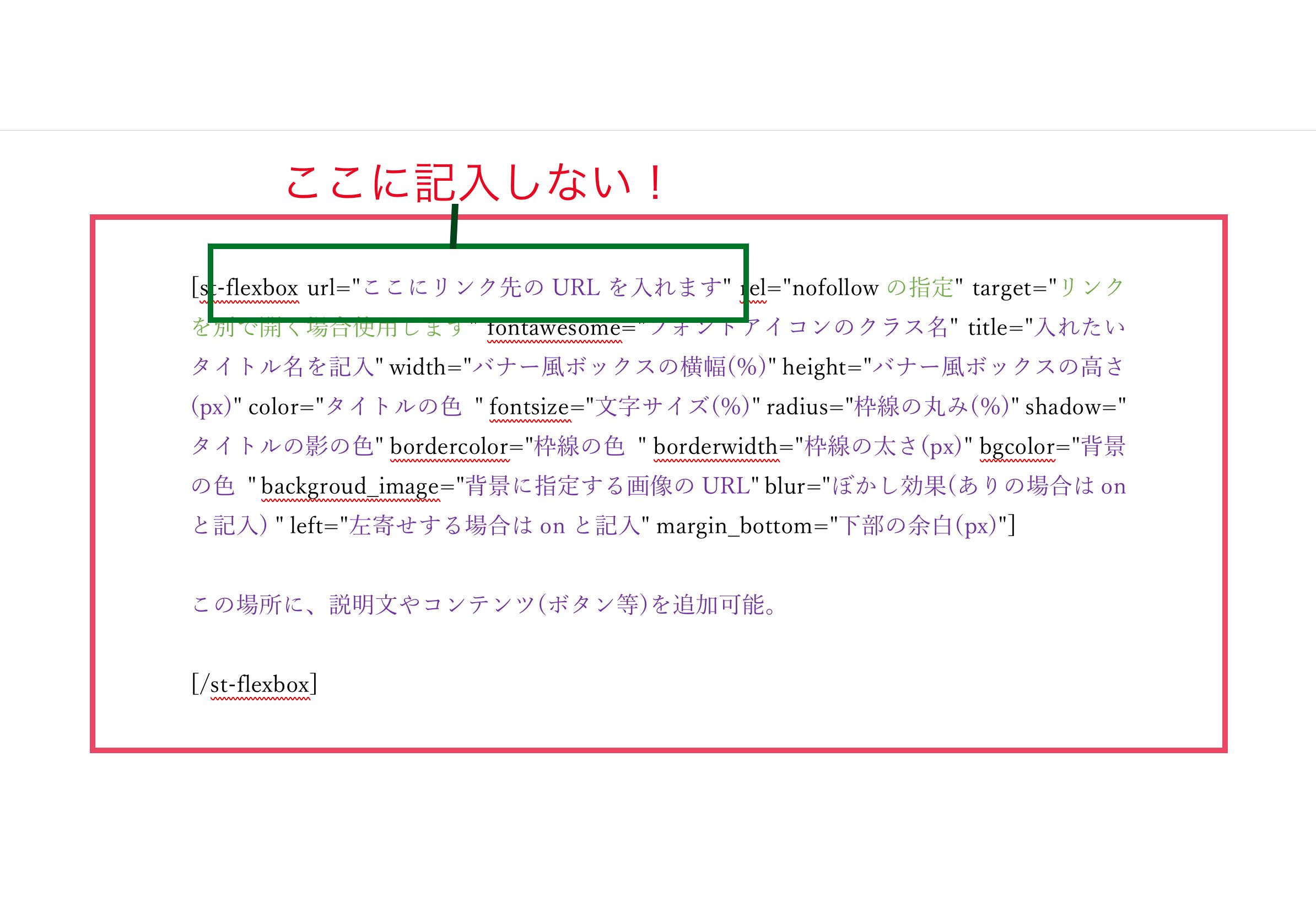
こちらが、「バナー風ボックス」の初期のショートコードです↓
何が書いてあるかがわかればよいので、細かいところは今は気にしないでください。
紫色の文字で書いた部分が、その場所に記入する内容です。
そんなことが書かれているんだという程度に見てみてください。

それぞれ見ていきましょう。
fontawesomeの設定
フォントアイコンの設定がない場合は、何も入れません。
fontawesome4のクラス名を指定すると、それが反映されます。
大きさの設定
バナー風ボックスの大きさを数字で指定します。
例えば、200×200の場合は、「width=」と「heith=」に“200”と記入します。
色の指定方法
色指定は、HTMLカラーコードで行います。
(#からはじまる6桁以内の数記号で書きます。)
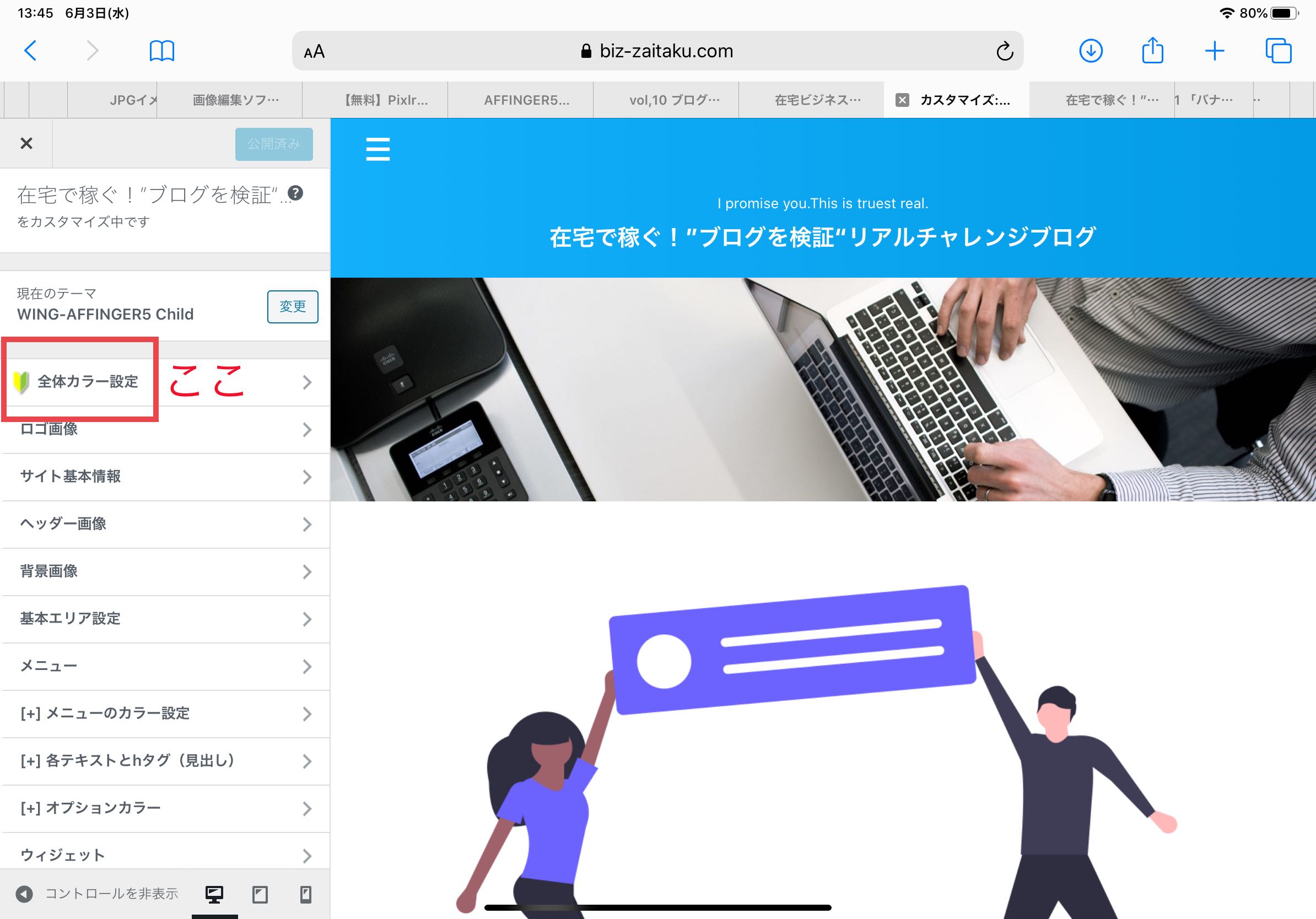
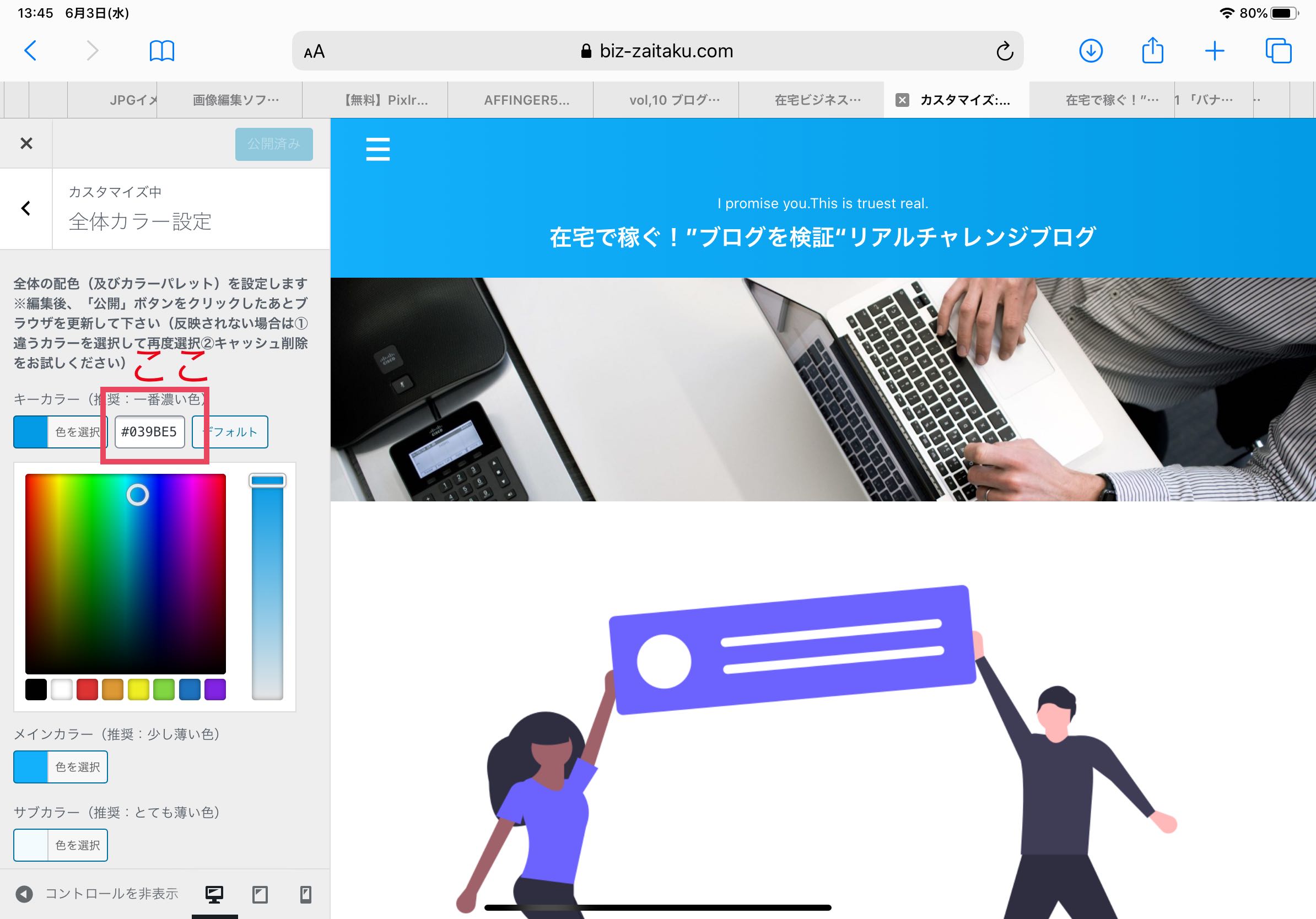
これは、例えば「外観」→「カスタマイズ」→「全体カラー設定」と進みます。

すると、以下のように表示されますので、好きな色を表示して、赤枠で囲んでだ#ではじまる数記号を書き写すとできます。

ポイント
%やpxに関しては、数字を入力すると調整できますので、プレビューを確認しながら自由にやってみてください。
説明文の記入
キャッチコピーやサブタイトルなどの説明文を記入すると、より本格的な雰囲気を出すことができます。
説明文は、指定場所に文字を入力するだけです。
参考
バナー風ボックス内に、ボタン機能をつけるとよりオシャレに見せることも可能です。
説明文を記入する場所に「カスタムボタン」を設定すると、表示されます。
タグ機能の中から、「カスタムボタン」の好きなものを選択して、表示させたい場所にショートコードを出します。
「カスタムボタン」の使い方に関しては、この記事を読んでみてください↓
-

-
初心者がアフィンガー5をやってみたvol.6 「ボタン」を活用してみる編
続きを見る
注意ポイント
この時に、「ボタン」からリンク先に飛ばすことになるので、「バナー風ボックス」のリンク先URLを記入する『flexbox URL=』には、URLは設定しないように注意してください。
先程表示した「バナー風ボックス」の「ショートコード」のこの部分です。

今まで見てきた設定を参考に「バナー風ボックス」を実際にやってみましょう。
下記のように「バナー風ボックス」が完成しました。
メモ
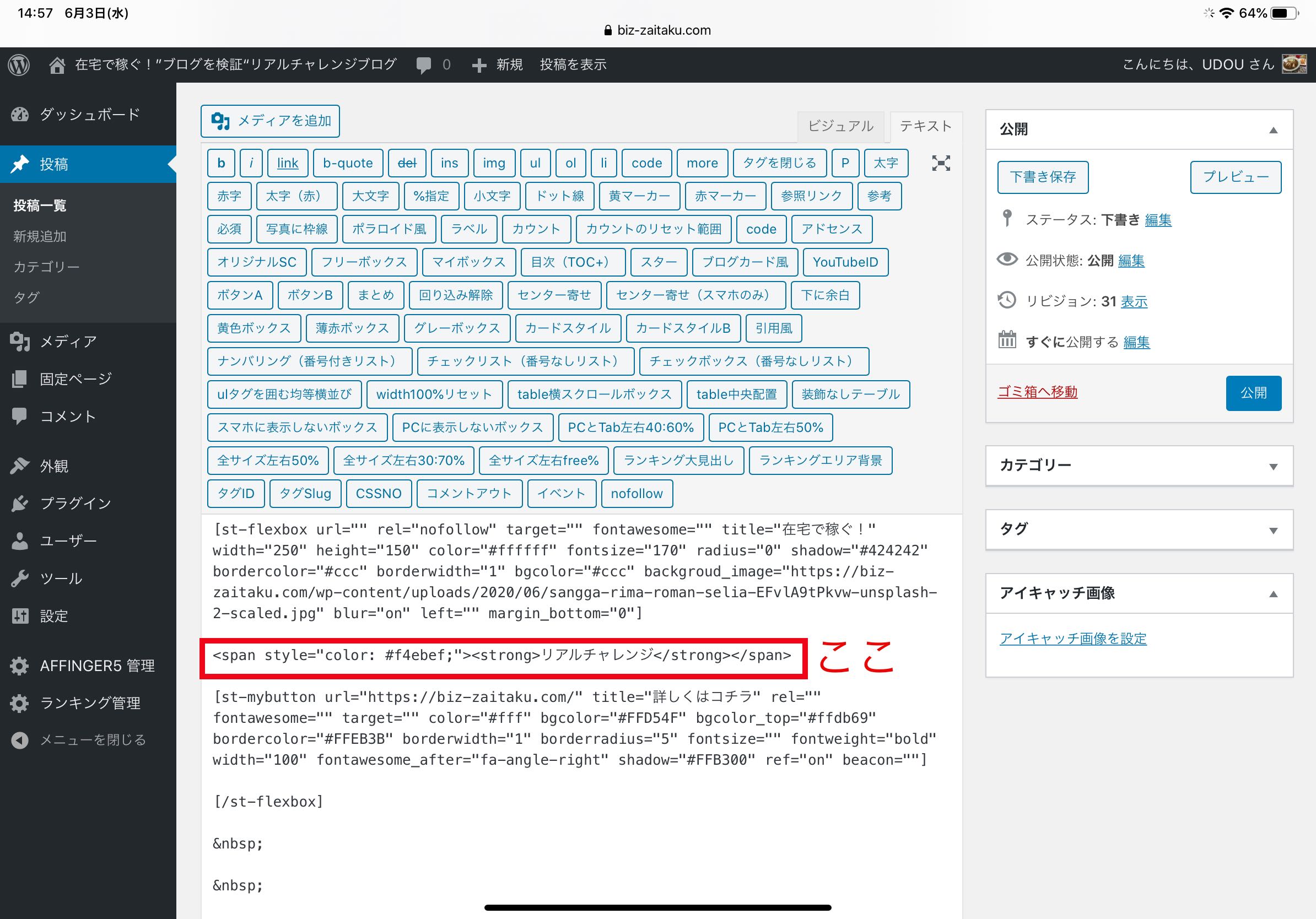
説明文の文字の色は黒色が標準ですが、変更したい場合は、「ビジュアル」→「テキスト」に変更して、テキスト画面で説明文を書く位置に以下のように記入すると色を指定できます。
色の選択は、「バナー風ボックス」で使用した「HTMLカラーコード」と同じです。
細字の場合は、</strong>を削除してください。
<span style="color: #f4ebef;"><strong>リアルチャレンジ</strong></span>

すると、どうでしょう!
このような「バナー風ボックス」が完成しました!
関連
「カスタムボタン」の色やサイズの設定は、基本的には「バナー風ボックス」の設定と同じです。
今回の記事で「ショートコード」の意味がなんとなくわかったのではないでしょうか?
慣れてくれば、いろいろできるようになると思いますので、一緒に頑張っていきましょう。
まとめ
今回は、「バナー風ボックス」②として、リンク先指定や各種設定方法をやってみました。
少しづつですが、確実に成長しているように感じます。
この調子で、能力を高めて、インターネット上でに発信力を強化していきたいと思います。
バナー風ボックスで、リンク先の指定などができるようになってきたので、ASPの準備なども徐々に進めて行こうかと思います。
何事も準備は大事ですからね。
今回は以上です。
まだまだ初心者の私ですが、これからも応援よろしくお願いします。